Übung: Einrichten der Azure DevOps-Umgebung
In dieser Lerneinheit stellen Sie sicher, dass Ihre Microsoft Azure DevOps-Organisation so eingerichtet ist, dass Sie den Rest dieses Moduls durchführen können.
Gehen Sie dazu wie folgt vor:
- Richten Sie ein Azure DevOps-Projekt für dieses Modul ein.
- Stellen Sie sicher, dass das Projekt lokal eingerichtet ist, damit Sie Änderungen an die Pipeline pushen können.
Einrichten des Azure DevOps-Projekts
Hier stellen Sie sicher, dass Ihre Azure DevOps-Organisation eingerichtet ist, um den Rest dieses Moduls abzuschließen, indem Sie eine Vorlage ausführen, die ein Projekt für Sie in Azure DevOps erstellt.
Die Module in diesem Lernpfad sind fortschreitend angeordnet, sodass Sie das Tailspin-Webteam bei seiner DevOps-Reise begleiten. Zu Lernzwecken ist jedem Modul ein Azure DevOps-Projekt zugeordnet.
Ausführen der Vorlage
Eine Vorlage ausführen, die in Ihrer Azure DevOps-Organisation alles für Sie einrichtet.
Führen Sie die folgenden Schritte auf der Azure DevOps Demo Generator-Website durch, um die Vorlage auszuführen:
Wählen Sie Sign In (Anmelden) aus, und akzeptieren Sie die Nutzungsbedingungen.
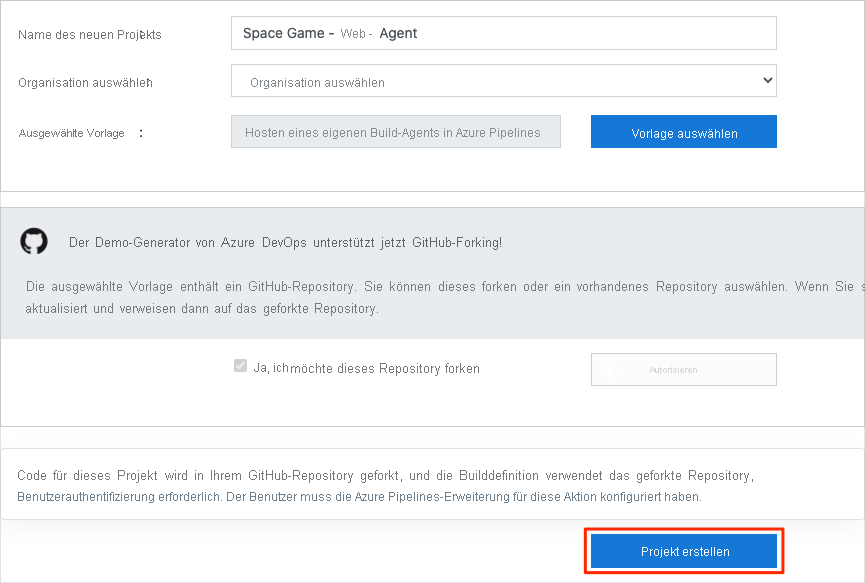
Wählen Sie auf der Seite Neues Projekt erstellen Ihre Azure DevOps-Organisation aus und geben Sie dann einen Projektnamen ein, z. B. Space Game - web - Agent.
Wählen Sie Fork repository on GitHub und dann Authorize aus. Wenn ein Fenster angezeigt wird, müssen Sie den Zugriff auf Ihr GitHub-Konto autorisieren.
Wichtig
Sie müssen diese Option auswählen, damit die Vorlage eine Verbindung mit Ihrem GitHub-Repository herstellen kann. Wählen Sie diese Option auch aus, wenn Sie das Space Game-Websiteprojekt bereits geforkt haben. Die Vorlage verwendet Ihren vorhandenen Fork.
Wählen Sie Create Project (Projekt erstellen) aus.

Das Ausführen der Vorlage dauert etwas.
Klicken Sie auf Zu Projekt navigieren, um zu Ihrem Projekt in Azure DevOps zu wechseln.
Wichtig
Auf der Seite Clean up your Azure DevOps environment (Bereinigen der Azure DevOps-Umgebung) in diesem Modul werden wichtige Bereinigungsschritte erläutert. Durch das Bereinigen stellen Sie sicher, dass Sie weiterhin über kostenlose Erstellungsminuten verfügen. Achten Sie darauf, dass Sie die Bereinigungsschritte auch ausführen, wenn Sie dieses Modul nicht abschließen.
Lokales Einrichten des Projekts
Hier laden Sie das Space Game-Projekt in Visual Studio Code, konfigurieren Git, klonen Ihr Repository lokal und legen das Remoterepository für den Upstream fest, damit Sie den Startercode herunterladen können.
Hinweis
Wenn Sie das Projekt mslearn-tailspin-spacegame-web bereits lokal eingerichtet haben, können Sie mit dem nächsten Abschnitt fortfahren.
Öffnen des integrierten Terminals
Visual Studio Code enthält ein integriertes Terminal, in dem Sie zentral Dateien bearbeiten und über die Befehlszeile arbeiten können.
Starten Sie Visual Studio Code.
Wählen Sie im Menü Ansicht die Option Terminal aus.
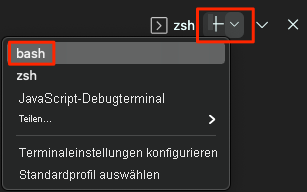
Wählen Sie in der Dropdownliste bash aus. Wenn Sie mit einer anderen Unix-Shell vertraut sind, deren Verwendung Sie bevorzugen, z. B. Zsh, wählen Sie stattdessen diese Shell aus.

Im Terminalfenster können Sie jede auf Ihrem System installierte Shell auswählen, z. B. Bash, Zsh und PowerShell.
In diesem Beispiel wird Bash verwendet. Git für Windows enthält Git Bash, mit dem Git-Befehle einfach ausgeführt werden können.
Hinweis
Wenn unter Windows die Git-Bash nicht als Option aufgeführt wird, vergewissern Sie sich, dass Sie Git installiert haben, und starten Sie Visual Studio Code neu.
Führen Sie den Befehl
cdaus, um zu dem Verzeichnis zu navigieren, von dem aus Sie arbeiten möchten, z. B. Ihr Basisverzeichnis (~). Sie können auch ein beliebiges anderes Verzeichnis auswählen.cd ~
Konfigurieren von Git
Wenn Sie noch nicht mit Git und GitHub gearbeitet haben, müssen Sie zunächst einige Befehle ausführen, um Ihre Identität mit Git zu verknüpfen und sich bei GitHub zu authentifizieren.
Detailliertere Informationen zu diesem Vorgang finden Sie unter Set up Git (Einrichten von Git).
Sie müssen mindestens die folgenden Schritte ausführen. Führen Sie diese Befehle im integrierten Terminal aus:
- Festlegen Ihres Benutzernamens.
- E-Mail-Adresse für Commits festlegen
- Zwischenspeichern Ihres GitHub-Kennworts.
Hinweis
Wenn Sie bei GitHub bereits die zweistufige Authentifizierung verwenden, erstellen Sie ein persönliches Zugriffstoken. Verwenden Sie dieses Token anstelle Ihres Kennworts, wenn Sie später dazu aufgefordert werden.
Behandeln Sie das Zugriffstoken wie ein Kennwort. Bewahren Sie es an einem sicheren Ort auf.
Einrichten Ihres Projekts in Visual Studio Code
In diesem Teil klonen Sie Ihren Fork lokal, damit Sie Änderungen vornehmen und Ihre Pipelinekonfiguration ausbauen können.
Hinweis
Wenn beim Klonen Ihres Repositorys Fehler aufgrund von zu langen Dateinamen auftreten, versuchen Sie, das Repository in einem Ordner zu klonen, der keinen langen Namen hat und nicht tief geschachtelt ist.
Lokales Klonen des Forks
Sie haben nun in Ihrem GitHub-Konto eine Kopie des Space Game-Webprojekts erstellt. Nun laden Sie eine Kopie auf Ihren Computer herunter, damit Sie damit arbeiten können. Dieser Vorgang wird auch als Klonen bezeichnet.
Ein Klon ist genau wie ein Fork eine Kopie eines Repositorys. Mit einem geklonten Repository können Sie Änderungen vornehmen, deren korrekte Funktion überprüfen und sie anschließend wieder zu GitHub hochladen. Außerdem können Sie Ihre lokale Kopie mit Änderungen synchronisieren, die andere authentifizierte Benutzer an der Kopie Ihres Repositorys auf GitHub vorgenommen haben.
Führen Sie die folgenden Schritte aus, um das Space Game-Webprojekt auf Ihrem Computer zu klonen:
Wechseln Sie auf GitHub zu Ihrem Fork des Webprojekts Space Game (mslearn-tailspin-spacegame-web).
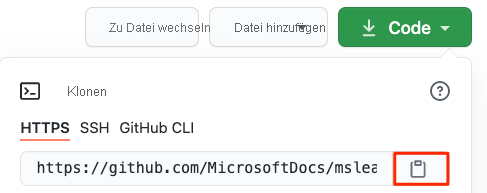
Wählen Sie Code aus. Klicken Sie dann auf der Registerkarte HTTPS auf die Schaltfläche neben der URL, um die URL in die Zwischenablage zu kopieren.

Rufen Sie in Visual Studio Code das Terminalfenster auf.
Wechseln Sie im Terminal zu dem Verzeichnis, von dem aus Sie arbeiten möchten, z. B. Ihr Basisverzeichnis (
~). Sie können auch ein beliebiges anderes Verzeichnis auswählen.cd ~Führen Sie den Befehl
git cloneaus. Ersetzen Sie die hier angezeigte URL durch den Inhalt Ihrer Zwischenablage:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web.gitWechseln Sie zum Verzeichnis
mslearn-tailspin-spacegame-web. Dies ist das Basisverzeichnis Ihres Repositorys.cd mslearn-tailspin-spacegame-web
Einrichten des Remoterepositorys für den Upstream
Ein Remoterepository ist ein Git-Repository, in dem Teammitglieder zusammenarbeiten (wie ein Repository auf GitHub). Hier listen Sie Ihre Remoterepositorys auf und fügen ein Remoterepository hinzu, das auf die Kopie des Repositorys von Microsoft verweist, damit Sie den neuesten Beispielcode erhalten.
Führen Sie den Befehl
git remoteaus, um Ihre Remoterepositorys aufzulisten:git remote -vWie Sie sehen, umfassen Ihre Zugriffsmöglichkeiten auf Ihr Repository sowohl das Fetchen (Herunterladen) als auch das Pushen (Hochladen):
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Die Angabe Origin bezieht sich hier auf Ihr Repository auf GitHub. Beim Forken von Code aus einem anderen Repository wird das ursprüngliche Remoterepository (aus dem der Fork erstellt wurde) üblicherweise als upstream bezeichnet.
Führen Sie den Befehl
git remote addaus, um ein Remoterepository namens upstream zu erstellen, das auf das Microsoft-Repository verweist:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitFühren Sie
git remoteein zweites Mal aus, um die Änderungen anzuzeigen:git remote -vWie Sie sehen umfassen Ihre Zugriffsmöglichkeiten auf das Repository weiterhin sowohl das Abrufen (Herunterladen) als auch das Pushen (Hochladen). Zudem verfügen Sie jetzt über Fetch- und Pushzugriff auf das Microsoft-Repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Öffnen des Projekts im Datei-Explorer
In Visual Studio Code zeigt Ihr Terminalfenster auf das Stammverzeichnis des Webprojekts Space Game. Um die Struktur des Projekts anzuzeigen und mit Dateien zu arbeiten, öffnen Sie nun im Datei-Explorer das Projekt.
Die einfachste Möglichkeit zum Öffnen des Projekts besteht darin, Visual Studio Code im aktuellen Verzeichnis erneut zu öffnen. Führen Sie dazu im integrierten Terminal den folgenden Befehl aus:
code -r .Das Verzeichnis und die Dateistruktur werden im Datei-Explorer angezeigt.
Öffnen Sie das integrierte Terminal erneut. Das Terminal leitet Sie zum Stammverzeichnis Ihres Webprojekts weiter.
Wenn der code-Befehl fehlschlägt, müssen Sie Ihrem Systempfad (PATH) Visual Studio Code hinzufügen. Gehen Sie folgendermaßen vor:
- Wählen Sie in Visual Studio Code F1 oder Ansicht>Befehlspalette aus, um die Befehlspalette aufzurufen.
- Geben Sie in der Befehlspalette Shell Command: Install 'code' command in PATH (Shellbefehl: Befehl „code“ in PATH installieren) ein.
- Wiederholen Sie den vorherigen Vorgang, um das Projekt im Datei-Explorer zu öffnen.
Sie können jetzt mit dem Quellcode von Space Game und Ihrer Azure Pipelines-Konfiguration in der lokalen Entwicklungsumgebung arbeiten.