Übung: Hinzufügen von Interaktivität mit JavaScript
JavaScript (bzw. ECMAScript) ist eine Programmiersprache, mit der Sie Ihrer Webseite Interaktivität hinzufügen können.
Beispielsweise können Sie JavaScript verwenden, um das Verhalten zu definieren, das beim Auswählen einer Schaltfläche durch einen Benutzer ausgelöst wird, z. B. dem Öffnen eines Popupfensters. Mit JavaScript können Sie einer Webseite Inhalte hinzufügen oder diese daraus entfernen, ohne sie erneut zu laden.
In dieser Lerneinheit richten Sie eine JavaScript-Beispieldatei für Ihre Webseite ein. Sie erstellen darin eine Schaltfläche, um zwischen hellen und dunklen Designs zu wechseln. Anschließend fügen Sie die Schaltfläche dem JavaScript-Code an, der den eigentlichen Designwechsel durchführt. Schließlich überprüfen Sie das fertiggestellte Projekt mithilfe der Entwicklertools Ihres Browsers.
Verknüpfen mit JavaScript
Wie CSS können Sie JavaScript direkt zur HTML-Datei hinzufügen, aber eine empfohlene bewährte Methode besteht darin, JavaScript in einer separaten Datei zu speichern. Wenn Sie Ihren JavaScript-Code zu einer separaten Datei hinzufügen, ist es einfacher, ihn auf mehreren Webseiten wiederzuverwenden. Sie können beispielsweise eine Popupwarnung erstellen, indem Sie den folgenden Code an einer beliebigen Stelle Ihrer Webseiten hinzufügen:
<script>alert('Hello World')</script>
Es ist jedoch besser Ihren JavaScript-Code einer separaten Datei hinzuzufügen, die Sie mit jeder Datei verknüpfen können, die Ihre persönliche Funktionalität benötigt.
Das HTML-Skripttag <script> ermöglicht es uns, eine Verknüpfung mit einer externen JavaScript-Datei zu erstellen. Auf diese Weise konfigurieren Sie Ihre Web-App in dieser Übung.
Öffnen Sie in Visual Studio Code die Datei „
index.html“.Suchen Sie das schließende
</body>Element, und platzieren Sie den Cursor auf einer neuen Zeile darüber. Geben Siescript:srcein, und drücken Sie die EINGABETASTE. Die öffnenden und schließenden Tags für ein<script>-Element werden Ihrem Code hinzugefügt.Modifizieren Sie das
<script>-Element, um Ihreapp.js-Datei zu laden, wie im folgenden Beispiel gezeigt wird. Stellen Sie sicher, dass es sich nach dem schließenden</ul>-Element für die Liste befindet.... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <script src="app.js"></script> ...
Sie könnten das <script>-Element in <head> oder an anderer Stelle in <body> platzieren. Wenn Sie allerdings das <script>-Element am Ende des <body>-Abschnitts platzieren, wird zuerst der gesamte Seiteninhalt auf dem Bildschirm angezeigt werden, und erst anschließend das Skript geladen.
Hinzufügen von Fehlertoleranz
Fügen Sie der HTML-Datei ein
<noscript>-Element nach dem schließenden</script>-Tag hinzu, das verwendet werden kann, um eine Nachricht anzuzeigen, wenn JavaScript deaktiviert ist.<script src="app.js"></script> <noscript>You need to enable JavaScript to view the full site.</noscript>Das Hinzufügen des
<noscript>-Elements stellt ein Beispiel für Fehlertoleranz oder graduelle Leistungsminderung dar. Mithilfe des<noscript>-Elements kann Ihr Code erkennen und planen, wann ein Feature nicht unterstützt oder verfügbar ist.
Festlegen des Strict-Modus
JavaScript wurde so konzipiert, dass es leicht zu erlernen ist und Entwickler bestimmte Fehler machen können. Beispielsweise löst JavaScript keinen Fehler aus, wenn Sie eine falsch geschriebene Variable verwenden, und erstellt stattdessen eine neue globale Variable. Wenn Sie damit beginnen, JavaScript zu lernen, ist es praktisch, weniger Fehler zu haben. Dies kann jedoch dazu führen, dass Code geschrieben wird, der für Browser schwieriger zu optimieren und für Sie schwieriger zu debuggen ist.
Wechseln Sie in den Strict-Modus, um nützlichere Fehlermeldungen zu erhalten, wenn Sie Fehler machen.
Öffnen Sie in Visual Studio Code die Datei „
app.js“, und geben Sie Folgendes ein:'use strict';
Hinzufügen einer Schaltfläche
Benutzer benötigen eine Möglichkeit, zwischen den hellen und dunklen Designs auf Ihrer Webseite umschalten zu können. In dieser Übung implementieren Sie diese Funktionalität mit den HTML <button>-Element.
Fügen Sie in der HTML-Datei (
index.html) ein<button>-Element hinzu. Platzieren Sie die Schaltfläche in einem<div>-Element, und fügen Sie dies direkt nach dem Ende der Liste hinzu (</ul>).... <ul> <li class="list">Add visual styles</li> <li class="list">Add light and dark themes</li> <li>Enable switching the theme</li> </ul> <div> <button class="btn">Dark</button> </div> <script src="app.js"></script> ...Beachten Sie, dass das
<button>-Element in diesem Beispiel über das Klassen-Attribut verfügt, das Sie zum Anwenden von CSS-Formatvorlagen verwenden können.Speichern Sie Ihre Änderungen an der HTML-Datei über die Tastenkombination STRG+S (Windows) oder BEFEHL+S (macOS).
Fügen Sie der CSS-Datei (
main.css) eine neue Regel mit einer.btn-Klassenauswahl für Ihre HTML-Schaltfläche hinzu. Um die Schaltflächenfarben von den allgemeinen hellen oder dunklen Designfarben zu unterscheiden, legen Sie in dieser Regel diecolor- undbackground-color-Eigenschaften fest. Wenn Ihre Seite angezeigt wird, setzen diese.btn-Eigenschaften die in derbody-Regel Ihrer CSS-Datei festgelegten Standardeigenschaften außer Kraft..btn { color: var(--btnFontColor); background-color: var(--btnBg); }Ändern Sie dann die
.btn-Regel, um einige Formatvorlagen für Größe, Form, Aussehen und Platzierung der Schaltfläche hinzuzufügen. Das folgende CSS erzeugt eine runde Schaltfläche rechts neben der Seitenüberschrift..btn { position: absolute; top: 20px; left: 250px; height: 50px; width: 50px; border-radius: 50%; border: none; color: var(--btnFontColor); background-color: var(--btnBg); }Aktualisieren Sie dann das CSS für das helle und das dunkle Design. Definieren Sie die neuen Variablen
--btnBgund--btnFontColor, um die schaltflächenspezifische Hintergrund- und Schriftfarbe festzulegen..light-theme { --bg: var(--green); --fontColor: var(--black); --btnBg: var(--black); --btnFontColor: var(--white); } .dark-theme { --bg: var(--black); --fontColor: var(--green); --btnBg: var(--white); --btnFontColor: var(--black); }Speichern Sie Ihre Änderungen an Ihrer CSS-Datei über die Tastenkombination STRG+S (Windows) oder BEFEHL+S (macOS).
Hinzufügen eines Ereignishandlers
Damit die Schaltfläche etwas bewirkt, wenn Sie sie darauf klicken, benötigen Sie in Ihrer JavaScript-Datei einen Ereignishandler. Ein Ereignishandler ist eine Möglichkeit, eine JavaScript-Funktion auszuführen, wenn ein Ereignis auf der Seite auftritt. Fügen Sie für die Schaltfläche einen Ereignishandler für das click-Ereignis hinzu. Die Ereignishandlerfunktion wird ausgeführt, wenn das click-Ereignis auftritt.
Bevor Sie den Ereignishandler hinzufügen können, benötigen Sie einen Verweis auf das Schaltflächenelement.
Verwenden Sie dafür
app.jsin Ihrer JavaScript-Datei (document.querySelector), um den Tastenverweis abzurufen.const switcher = document.querySelector('.btn');Die
document.querySelector-Funktion verwendet CSS-Selektoren, genau wie die Selektoren, die Sie in Ihrer CSS-Datei verwendet haben.switcherist jetzt ein Verweis auf die Schaltfläche auf der Seite.Fügen Sie nun den Ereignishandler für das
click-Ereignis hinzu. Fügen Sie im folgenden Code einen Listener für dasclick-Ereignis hinzu und definieren eine Ereignishandlerfunktion, die vom Browser ausgeführt werden soll, wenn dasclick-Ereignis auftritt.switcher.addEventListener('click', function() { document.body.classList.toggle('light-theme'); document.body.classList.toggle('dark-theme'); });
Im Code oben haben Sie die toggle-Methode verwendet, um das Klassenattribut des <body>-Elements zu ändern. Mit dieser Methode werden die light-theme- und dark-theme-Klassen automatisch hinzugefügt oder entfernt. Dieser Code wendet die dunklen Formatvorlagen anstelle von hellen Formatvorlagen, wenn Sie darauf klicken, und dann helle Formatvorlagen anstelle von dunklen, wenn Sie erneut klicken.
Allerdings muss auch die Beschriftung der Schaltflächen entsprechend dem gewünschten Design aktualisiert werden. Daher müssen Sie eine if-Anweisung hinzufügen, um das aktuelle Design zu bestimmen und die Beschriftung der Schaltfläche zu aktualisieren.
So sollte Ihr JavaScript-Code mit dem hinzugefügten Ereignishandler aussehen:
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
});
Es ist zur Konvention für JavaScript geworden, für Variablennamen aus mehr als einem Wort die gemischte Groß-/Kleinschreibung zu verwenden wie bei der Variablen „className“.
Konsolenmeldung
Als Webentwickler können Sie ausgeblendete Nachrichten erstellen, die auf Ihrer Webseite nicht sichtbar sind, aber die sie auf der Registerkarte Konsole in den Entwicklertools lesen können. Konsolenmeldungen können hilfreich sein, um das Ergebnis Ihres Codes anzuzeigen.
Fügen Sie nach der console.log-Anweisung, jedoch innerhalb des Ereignislisteners einen Aufruf von if ein.
Nachdem Sie diese Änderung vorgenommen haben, sollte Ihr vollständiger JavaScript-Code wie folgt aussehen.
'use strict';
const switcher = document.querySelector('.btn');
switcher.addEventListener('click', function() {
document.body.classList.toggle('light-theme');
document.body.classList.toggle('dark-theme');
const className = document.body.className;
if(className == "light-theme") {
this.textContent = "Dark";
} else {
this.textContent = "Light";
}
console.log('current class name: ' + className);
});
In Visual Studio Code können Sie in einer JavaScript-Datei für console.log die automatische Vervollständigung verwenden, indem Sie „log“ eingeben und dann die Eingabetaste drücken.
Sie können eine Textzeichenfolge mit einfachen oder doppelten Anführungszeichen um den Text definieren.
Öffnen im Browser
Um eine Vorschau anzuzeigen, klicken Sie mit der rechten Maustaste auf „
index.html“, und wählen Sie dann In Standardbrowser öffnen aus, oder laden Sie dieselbe Browserregisterkarte erneut, indem Sie F5 drücken.Klicken Sie auf die neue Schaltfläche Dunkel, um zum dunklen Design zu wechseln.
Stellen Sie sicher, dass alles richtig aussieht und sich wie erwartet verhält. Falls nicht, sollten Sie die vorherigen Schritte überprüfen, um zu prüfen, ob Sie etwas übersehen haben.
Überprüfen der Seite in den Entwicklertools
Öffnen Sie die Entwicklertools, indem Sie mit der rechten Maustaste klicken und Prüfenauswählen oder die Tastenkombination F12 verwenden. Alternativ können Sie die Tastenkombination STRG+UMSCHALT+I unter Windows oder Linux und OPTION+CMD+I unter macOS verwenden.
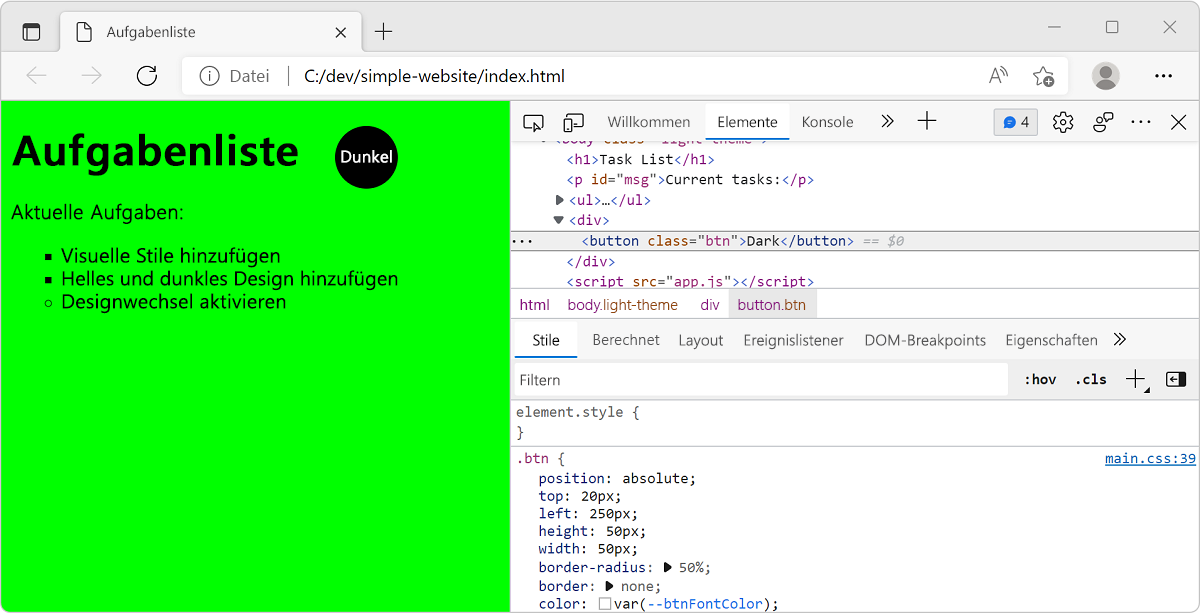
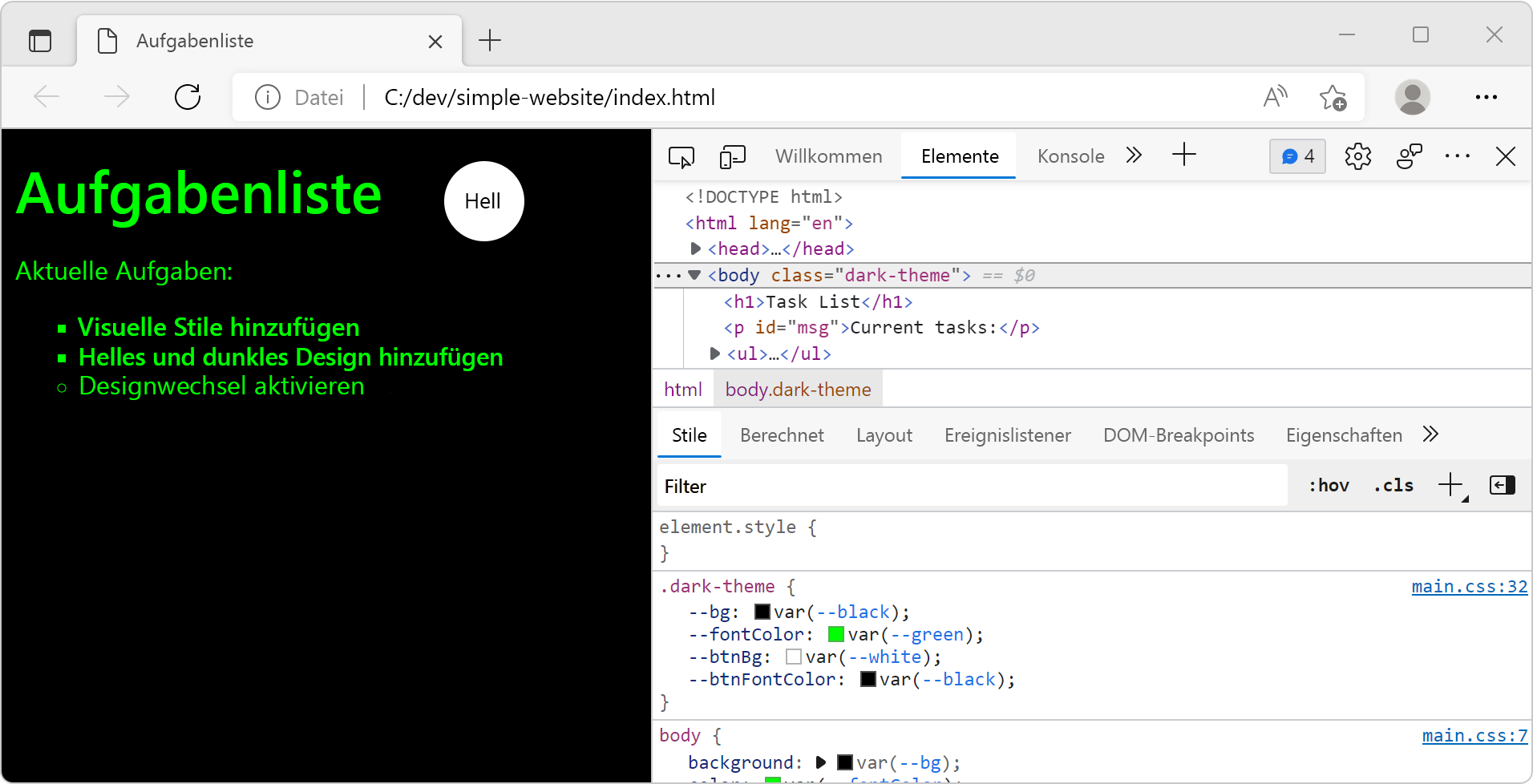
Wählen Sie die Registerkarte Elemente und dann die Registerkarte Formatvorlagen aus.
Wählen Sie das Element
<body>aus. Sehen Sie sich auf der Registerkarte Styles das angewendete Design an. Wenn das aktuelle Design dunkel ist, werden diedark-theme-Stile angewendet.Stellen Sie sicher, dass das dunkle Design ausgewählt ist.
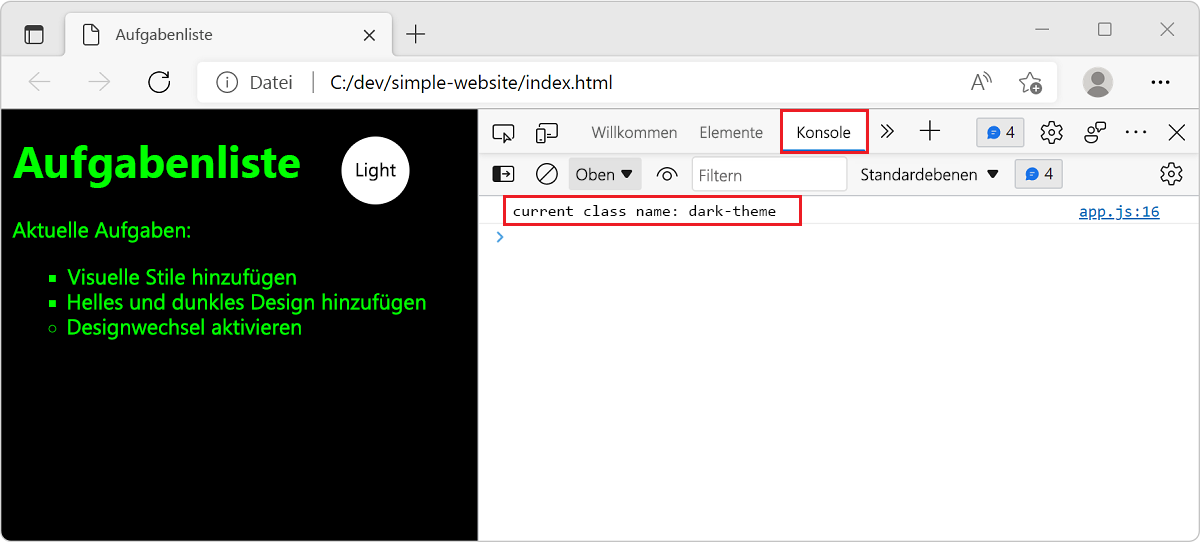
Wählen Sie die Registerkarte Konsole aus, um die
console.log-Meldung (current class name: dark-theme) anzuzeigen.
Mithilfe der Konsole können Sie interessante Einblicke aus Ihrem JavaScript-Code gewinnen. Fügen Sie weitere Konsolenmeldungen hinzu, um zu verstehen, welche Teile des Codes ausgeführt werden, und um die aktuellen Werte anderer Variablen zu kennen.
Weitere Informationen zur Konsole finden Sie im Artikel Übersicht über die Konsole.