Übung: Formatieren Ihres HTML-Codes mit CSS
Mit Cascading Style Sheets (CSS) können Sie angeben, wie Ihre Seite aussehen soll. Die Grundidee besteht in der Definition der Formatvorlage für die Elemente, die Sie in Ihren HTML-Seiten verwenden. Während die HTML-Elemente Ihren Inhalt definieren, definieren CSS-Formatvorlagen, wie dieser Inhalt aussieht.
Sie können z. B. abgerundete Ecken anwenden oder einem Element einen Farbverlaufshintergrund zuweisen, oder Sie können CSS verwenden, um anzugeben, wie Links aussehen und reagieren, wenn Sie mit ihnen interagieren. Sie können auch anspruchsvolle Seitenlayouts bereitstellen und Animationseffekte ausführen.
Sie können Formatvorlagen auf bestimmte Elemente oder alle Elemente eines bestimmten Typs anwenden oder Klassen verwenden, um viele verschiedene Elemente zu formatieren.
In dieser Übung wenden Sie CSS-Formatvorlagen auf HTML-Seitenelemente an und fügen CSS-Code hinzu, um Ihre hellen und dunklen Designs zu definieren. Dann überprüfen Sie die Ergebnisse in den Entwicklertools Ihres Browsers.
Externes CSS
In der vorherigen Lerneinheit zu HTML haben Sie im HTML-Code eine Verknüpfung zu einer externen CSS-Datei erstellt.
...
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Task Timeline</title>
<link rel="stylesheet" href="main.css">
...
Ein Vorteil von externem CSS ist, dass mehrere HTML-Seiten mit derselben CSS-Datei verknüpft werden können. Wenn Sie eine Änderung am CSS-Code vornehmen, wird auch die Formatierung für die einzelnen Seiten aktualisiert. Wenn Sie eine HTML-Datei für den Seiteninhalt, eine CSS-Datei für die Formatierung und eine JavaScript-Datei für die Interaktion verwenden, wird dies als Trennung von Belangen bezeichnet.
Wie zuvor bereits erwähnt, können Sie CSS-Code auch direkt im HTML-Code schreiben, was als internes CSS bezeichnet wird. Sogar für einfache Websites gibt es so viele CSS-Regeln, dass die HTML-Seite schnell überladen wirken kann. Bei mehr als einer Seite würde sich dasselbe CSS oft wiederholen und wäre schwierig zu verwalten.
CSS-Regeln
MIT CSS-Regeln wenden Sie Formatvorlagen auf HTML-Elemente an. CSS-Regeln verfügen über einen Selektor, der verwendet wird, um auszudrücken, auf welche(s) Element(e) die Formatvorlagen angewandt werden soll.
Öffnen Sie in Visual Studio Code die Datei „main.css“, und geben Sie Folgendes ein:
body {
font-family: monospace;
}
ul {
font-family: helvetica;
}
Dieser Codeausschnitt enthält zwei Regeln. Jede Regel verfügt über Folgendes:
- Einen Selektor.
bodyundulsind die Selektoren der beiden Regeln und werden verwendet, um auszuwählen, auf welche Elemente die Formatvorlagen angewandt werden. - Eine öffnende geschweifte Klammer (
{). - Eine Liste von Formatvorlagendeklarationen, die bestimmen, wie die ausgewählten Elemente aussehen sollen.
- Eine schließende geschweifte Klammer (
}).
Beispielsweise wählt der ul-Selektor das <ul>-HTML-Element auf der Seite aus, um Formatvorlagen darauf anzuwenden. Die Deklaration lautet font-family: helvetica. Sie gibt an, welcher Stil verwendet werden soll. Der Eigenschaftenname lautet font-family, und der Wert ist helvetica.
Als Nächstes wird erläutert, wie Sie Ihre eigenen Namen für Elemente definieren können.
Selektoren
Mithilfe der ID- und Klassenauswahl können Sie Formatvorlagen auf die Namen von benutzerdefinierten Attributen in Ihrem HTML-Code anwenden. Sie verwenden eine ID zum Formatieren eines Elements, während Sie Klassen zum Formatieren mehrerer Elemente verwenden.
Kopieren Sie den folgenden Code, und fügen Sie ihn ihrer CSS-Datei hinzu. Fügen Sie ihn nach der schließenden geschweiften Klammer für den
ul-Selektor ein, den Sie zuvor hinzugefügt haben.li { list-style: circle; } .list { list-style: square; } #msg { font-family: monospace; }Der Code oben enthält drei CSS-Regeln, wobei die letzten beiden Regeln benutzerdefinierte Attribute zum Auswählen von Elementen verwenden:
.listund#msg..listist eine Klassenauswahl. Jedes HTML-Element, das ein aufclassfestgelegteslist-Attribut enthält, erbt die Formatvorlagen, die in diesem Selektor definiert sind.#msgist eine ID-Auswahl. Jedes HTML-Element, das ein aufidfestgelegtesmsg-Attribut enthält, erbt die Formatvorlagen, die in diesem Selektor definiert sind.
Die Namen, die Sie für Ihre Selektoren verwenden, können willkürlich ausgewählt werden, müssen aber den Definitionen in Ihrem HTML-Code entsprechen.
Speichern Sie Ihre Arbeit mit STRG+S unter Windows bzw. CMD+S unter macOS.
Anzeigen im Browser
Klicken Sie für die Vorschau mit Visual Studio Code mit der rechten Maustaste auf die Datei „
index.html“, und wählen Sie dann Im Standardbrowser öffnen aus.Wichtig
Obwohl Sie nur die Datei
main.cssbearbeitet haben, sollten Sie wie zuvor die Dateiindex.htmlauswählen, um eine Vorschau der Änderungen anzuzeigen.Die Webseite wird in Ihrem Standardbrowser geöffnet.
Sind die Schriftschnitte genau so wie erwartet? Interessant ist, wie die auf das <body>-Element angewandten Formatvorlagen für das <h1>-Element vererbt werden. Für <h1> haben wir nichts definiert, aber die Schriftart, die für <body> definiert wurde, wurde trotzdem übernommen. Dieser Vererbungsmechanismus von übergeordneten Elementen an die untergeordneten Elemente ist einer der wichtigsten Aspekte von CSS. Die <li>-Elemente weisen jedoch eine andere Schriftart auf. Die Formatvorlage für die <li>-Elemente überschreibt den Formatvorlagensatz für <body>, da das <li>-Element ein Nachfolger des <ul>-Elements ist, für das Sie eine Formatvorlage definiert haben.
Wenn Sie In Standardbrowser öffnen in Visual Studio Code verwenden, wird jedes Mal eine neue Registerkarte im Browser geöffnet. Um das Öffnen einer neuen Registerkarte zu vermeiden, können Sie stattdessen die Registerkarte erneut laden, die ihre Website bereits enthält.
Um die Registerkarte erneut zu laden, drücken Sie F5 (die Tastenkombination zum Aktualisieren), oder drücken Sie STRG+R unter Windows oder Linux bzw. CMD+R auf einem Mac.
Hinzufügen eines hellen Designs
Fügen Sie als Nächstes Ihrer Website Unterstützung für ein farbiges Design hinzu. Definieren Sie zunächst ein helles Design mithilfe von hexadezimalen Farbcodes.
Fügen Sie am Ende Ihrer CSS-Datei (
main.css) folgenden Code hinzu..light-theme { color: #000000; background: #00FF00; }In diesem Beispiel gibt
#000000schwarz für die Schriftfarbe und#00FF00grün für die Hintergrundfarbe an.Aktualisieren Sie in Ihrer HTML-Datei (
index.html) das<body>-Element mit dem Klassennamenlight-theme. Nun wendet die Klassenauswahl für das Lichtdesign die Formatvorlagen richtig an.<body class="light-theme">
Anzeigen im Browser
Wenn Sie eine Vorschau mit Visual Studio Code anzeigen möchten, klicken Sie mit der rechten Maustaste auf „
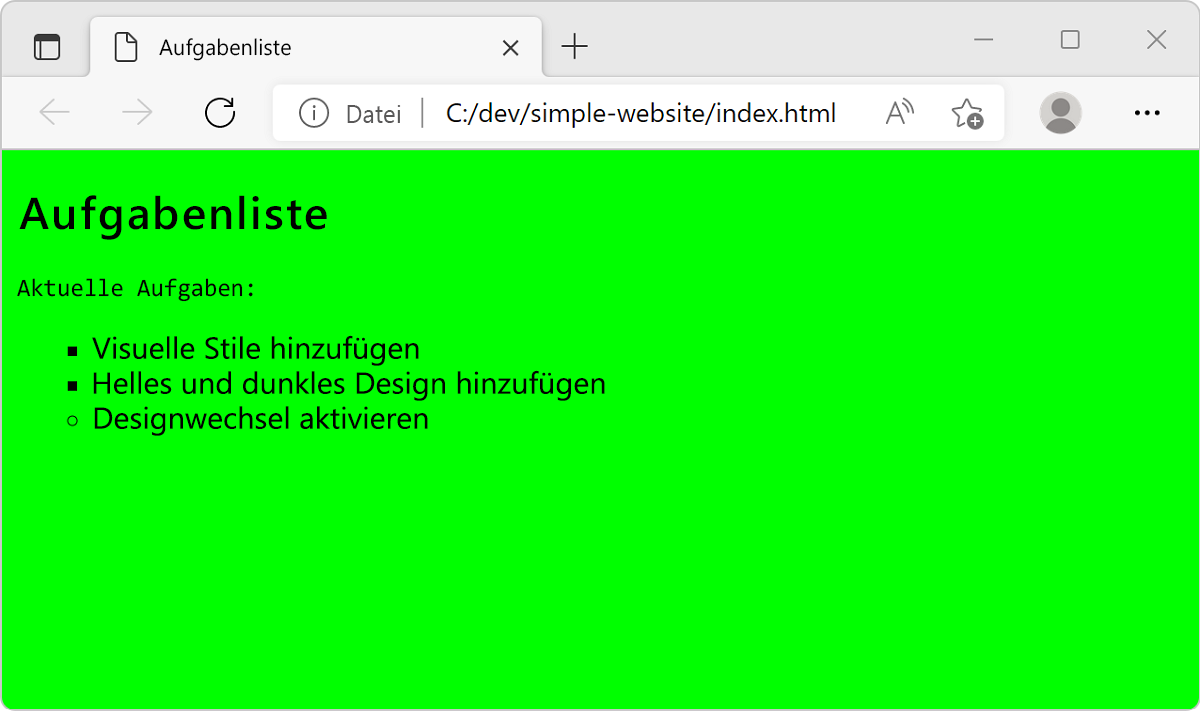
index.html“, und wählen Sie dann In Standardbrowser öffnen aus, oder laden Sie die vorherige Registerkarte erneut, indem Sie F5 drücken.Beachten Sie, dass das helle Design mit grünem Hintergrund angezeigt wird.
Anzeigen des angewendeten CSS
Öffnen Sie in der Browseransicht Entwicklertools.
Klicken Sie mit der rechten Maustaste auf die Seite, und wählen Sie Prüfen aus, oder wählen Sie die Tastenkombination F12 bzw. STRG+UMSCHALT+I aus.
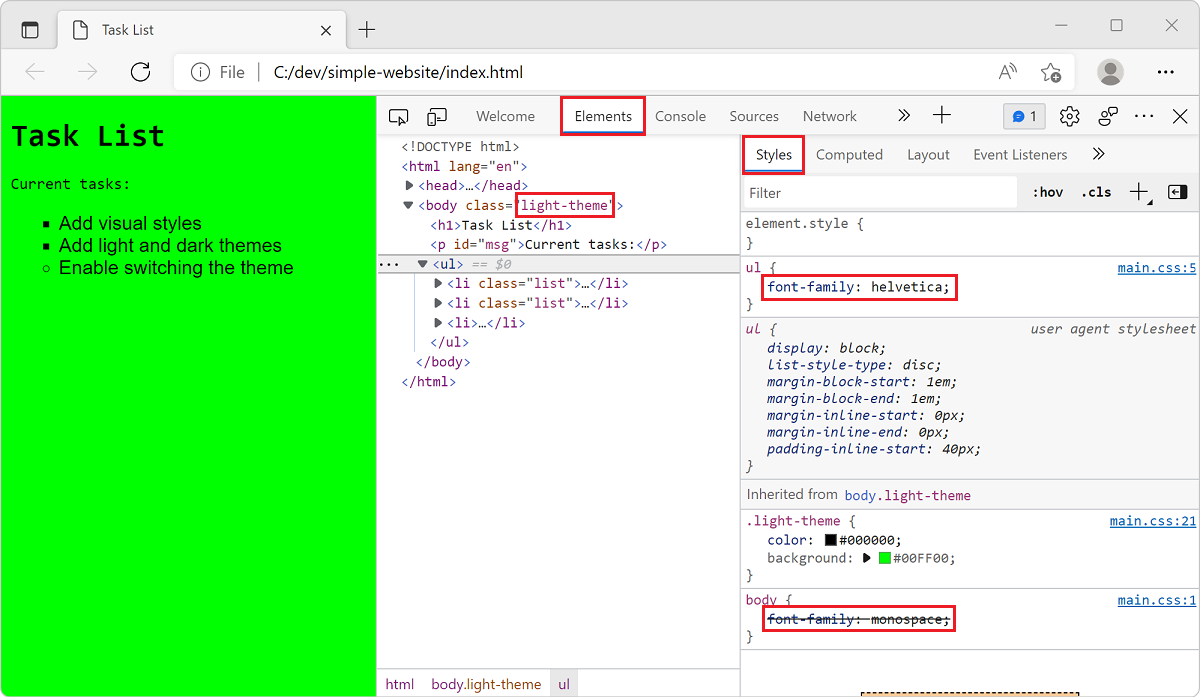
Wählen Sie die Registerkarte Elemente und dann auf der Registerkarte Elemente die Registerkarte Formatvorlagen aus (sie sollte bereits standardmäßig ausgewählt sein).
Zeigen Sie mit der Maus auf die verschiedenen HTML-Elemente. Wenn Sie einige Elemente auswählen, zeigen die Entwicklertools auf der Registerkarte Formatvorlagen an, welche Formatvorlagen angewandt werden.
Wählen Sie das Element
<body>aus. Beachten Sie das angewendetelight-theme.Wählen Sie das unsortierte Listenelement
<ul>aus. Beachten Sie den benutzerdefinierten Stilfont-family: helvetica;, der den Stil für das Element<body>überschreibt.
Weitere Informationen zum Anzeigen von CSS-Formatvorlagen in den Entwicklertools finden Sie im Artikel Erste Schritte beim Anzeigen und Ändern von CSS.
Hinzufügen eines dunklen Designs
Für das dunkle Design richten Sie zur Vorbereitung auf die nächste Lektion, in der Sie das Umschalten des Designs auf der Webseite aktivieren, die Infrastruktur ein.
Führen Sie die folgenden Schritte aus, um Ihrer CSS-Datei Unterstützung für das dunkle Design hinzuzufügen.
Fügen Sie in Ihrer CSS-Datei (
main.css) dem Seitenstamm am Anfang der Datei einige Konstanten hinzu.:root { --green: #00FF00; --white: #FFFFFF; --black: #000000; }Der Selektor
:rootstellt das Element<html>auf der HTML-Seite dar. Für diese Art von Aufgabe besteht eine bewährte Methode darin, eine Reihe von globalen CSS-Variablen in einer CSS-Regel mit dem:root-Selektor festzulegen. In diesem Beispiel haben Sie drei Farbvariablen definiert. Nun können Sie diese Variablen in anderen CSS-Regeln verwenden.Ersetzen Sie am Ende der CSS-Datei die
light-theme-Regel durch den folgenden Code, um sie zu aktualisieren und dendark-theme-Selektor hinzuzufügen..light-theme { --bg: var(--green); --fontColor: var(--black); } .dark-theme { --bg: var(--black); --fontColor: var(--green); }Im Code oben haben Sie zwei neue Variablen definiert (
bgundfontColor), die einen Hintergrund und eine Schriftfarbe angeben. Diese Variablen verwenden dasvar-Schlüsselwort, um ihre Eigenschaftswerte auf die Variablen festzulegen, die zuvor im:root-Selektor angegeben wurden.Ersetzen Sie dann in Ihrer CSS-Datei den aktuellen
body-Selektor durch den folgenden Code.body { background: var(--bg); color: var(--fontColor); font-family: helvetica; }In diesem Beispiel verwenden Sie den
body-Selektor, um diebackground- undcolor-Eigenschaften festzulegen. Da sich die auf der Webseite sichtbaren Elemente alle innerhalb des<body>-Elements befinden, erben sie die für<body>festgelegten Farben.Entfernen Sie in Ihrer CSS-Datei die Regeln mit den
#msg- undul-Selektoren, sodass sie ebenfalls die gleiche Schriftart von<body>erben.Denken Sie daran, Ihre Datei zu speichern, indem Sie Strg+S oder Befehl+S auswählen.
Ihre CSS-Datei (
main.css) sollte jetzt wie dieses Beispiel aussehen::root { --green: #00FF00; --white: #FFFFFF; --black: #000000; } body { background: var(--bg); color: var(--fontColor); font-family: helvetica; } li { list-style: circle; } .list { list-style: square; } .light-theme { --bg: var(--green); --fontColor: var(--black); } .dark-theme { --bg: var(--black); --fontColor: var(--green); }Wenn Sie das dunkle Design anzeigen möchten, öffnen Sie die Datei
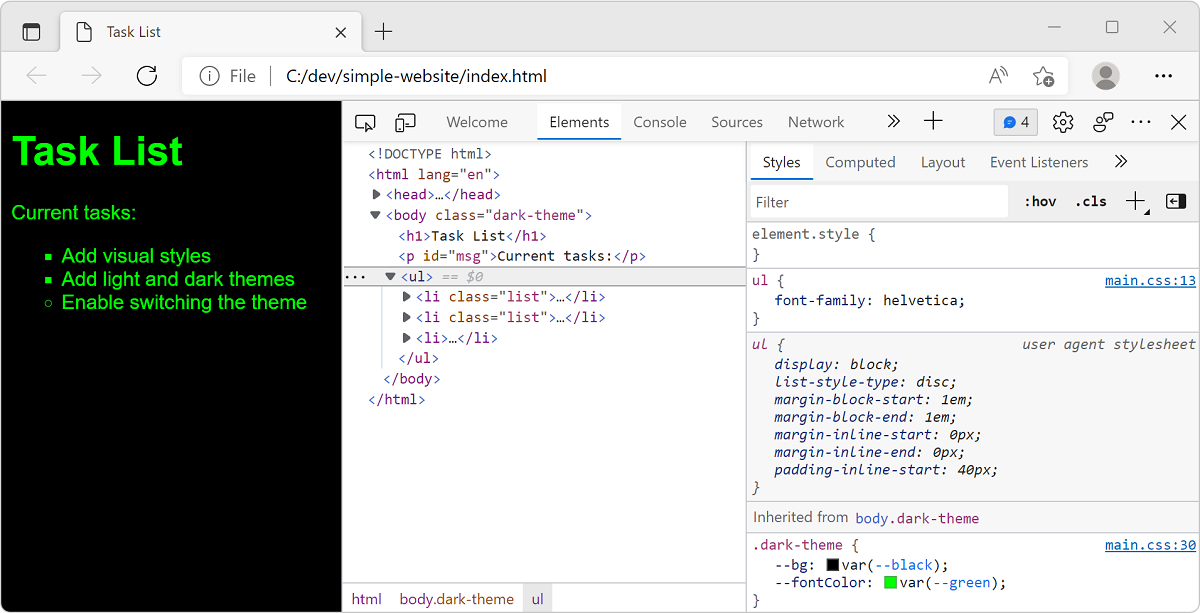
index.html, ändern Sie das Standarddesign im<body>-Klassenattribut manuell in das dunkle Design (dark-theme). Speichern Sie die Datei, und laden Sie die Seite dann im Browser neu.Bearbeiten Sie das
<body>-Klassenattribut, um die Standardeinstellung wieder in das helle Design zu ändern.
In der nächsten Lektion verwenden Sie JavaScript, um Interaktivität bereitzustellen und das Umschalten von Designs zu unterstützen.