Übung: Einrichten der Struktur Ihrer Web-App
Ihnen stehen verschiedene Möglichkeiten zum Erstellen und Verwalten von Websiteprojekten zur Verfügung. Einige der Unterschiede sind von den jeweiligen Tools abhängig, die Ihnen zur Verfügung stehen, sowie von den Einstellungen für Ihr Unternehmen. Wenn Sie eine Website erstellen, ist es nicht ungewöhnlich, dass sich Ihre Projektstruktur mit der Zeit verändert, da sie komplizierter wird. Große Projekte erfordern oft ein höheres Maß an Betreuung und Aufmerksamkeit, sodass viele Personen alles organisieren können. Der Schlüssel liegt darin, den Anschein von Organisation zu wahren, und es gibt allgemeine Strategien, die Ihnen dabei helfen.
In dieser Lerneinheit erstellen Sie eine einfache Projektstruktur mit Visual Studio Code. Das Projekt enthält drei Dateien: eine HTML-Datei, eine CSS-Datei und eine JavaScript-Datei. Außerdem fügen Sie eine Visual Studio Code-Erweiterung hinzu, um die Ausführung der Website im Browser zu vereinfachen.
Erstellen Sie einen neuen Ordner für Ihre Website.
Öffnen Sie Visual Studio Code.
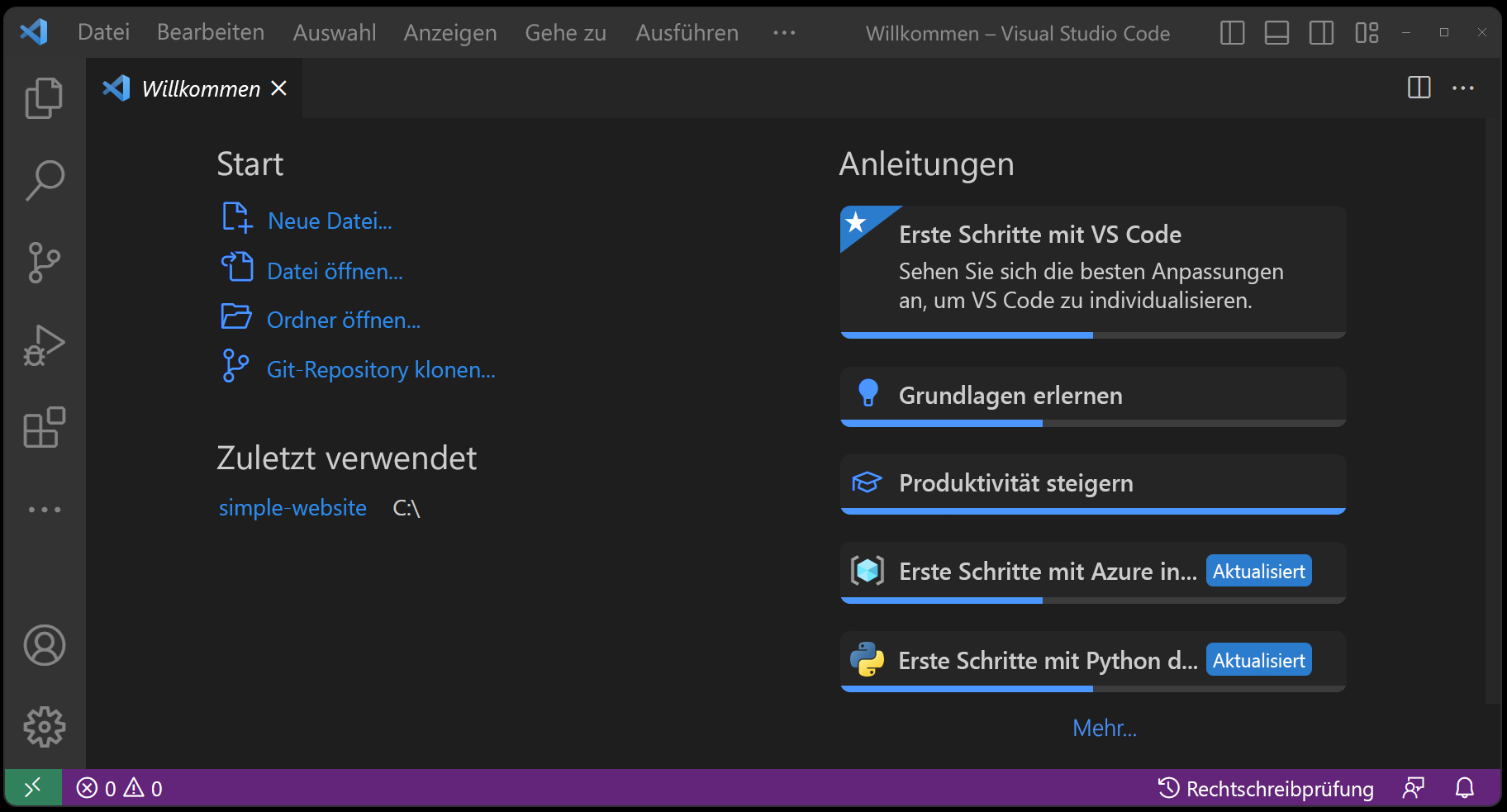
Wenn Sie Visual Studio Code öffnen, wird die Seite Willkommen angezeigt. Beachten Sie, dass Sie in der Liste Start eine neue Datei erstellen oder einen Ordner öffnen können.
Wenn die Homepage nicht angezeigt wird, können Sie sie anzeigen, indem Sie im Menü Hilfe > Willkommen auswählen. (Alternativ können Sie die Homepage anzeigen, indem Sie die Befehlspalette öffnen, indem Sie die Tastenkombination UMSCHALT+STRG+P auf einem Windows-Computer oder UMSCHALT+BEFEHL+P unter macOS verwenden bzw. im Visual Studio Code-Menü die Option Ansicht > Befehlspalette auswählen. Wenn die Befehlspalette angezeigt wird, geben Sie >Hilfe: Willkommen in das Suchfeld ein, um die Homepage zu öffnen.)
Wählen Sie Ordner öffnen in der Liste Start auf der Homepage aus, oder wählen Sie Datei > Ordner öffnen über das Visual Studio Code-Menü aus.
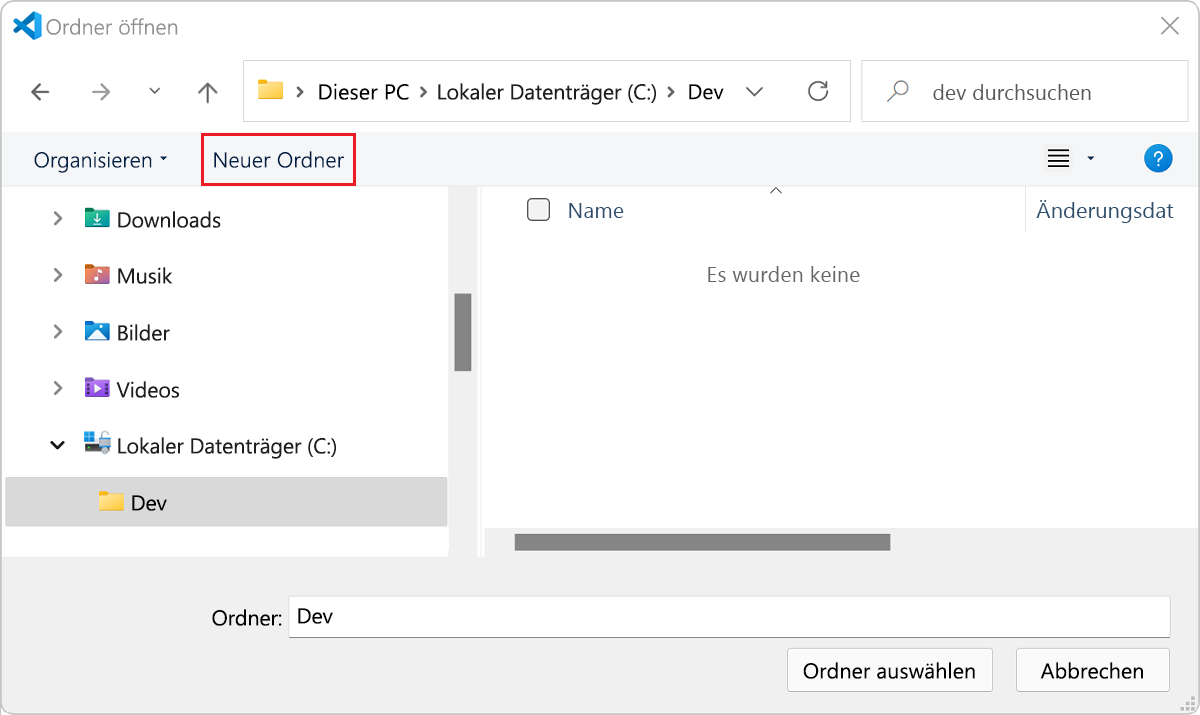
Wenn Sie einen Ordner öffnen, stellt das Betriebssystem eine Menüoption Neuer Ordner bereit, mit der Sie einen neuen Ordner erstellen können.
Navigieren Sie zum Speicherort, an dem Sie den neuen Ordner für Ihre Website erstellen möchten, und wählen Sie Neuer Ordner aus.
Nennen Sie den Ordner simple-website, und wählen Sie dann Ordner auswählen aus.
Wichtig
Wenn das Dialogfeld „Visual Studio Code“ angezeigt wird, wählen Sie Den Autoren aller Dateien im übergeordneten Ordner vertrauen aus. Dies ist die Funktion für das Arbeitsbereichsvertrauen, mit der Sie entscheiden können, ob Ihre Projektordner automatische Codeausführung zulassen oder einschränken sollen. Sie haben den Ordner soeben erstellt, er ist also sicher.
Erstellen einiger Dateien
Erstellen Sie eine neue Datei, indem Sie im Menü Datei > Neue Datei auswählen, oder STRG+N unter Windows bzw. CMD+N unter macOS drücken.
Speichern Sie die Datei mit STRG+S unter Windows oder CMD+S unter macOS.
Geben Sie
index.htmlals Dateinamen ein, und wählen Sie dann Speichern aus.Wiederholen Sie die vorherigen Schritte, um zwei weitere Dateien (
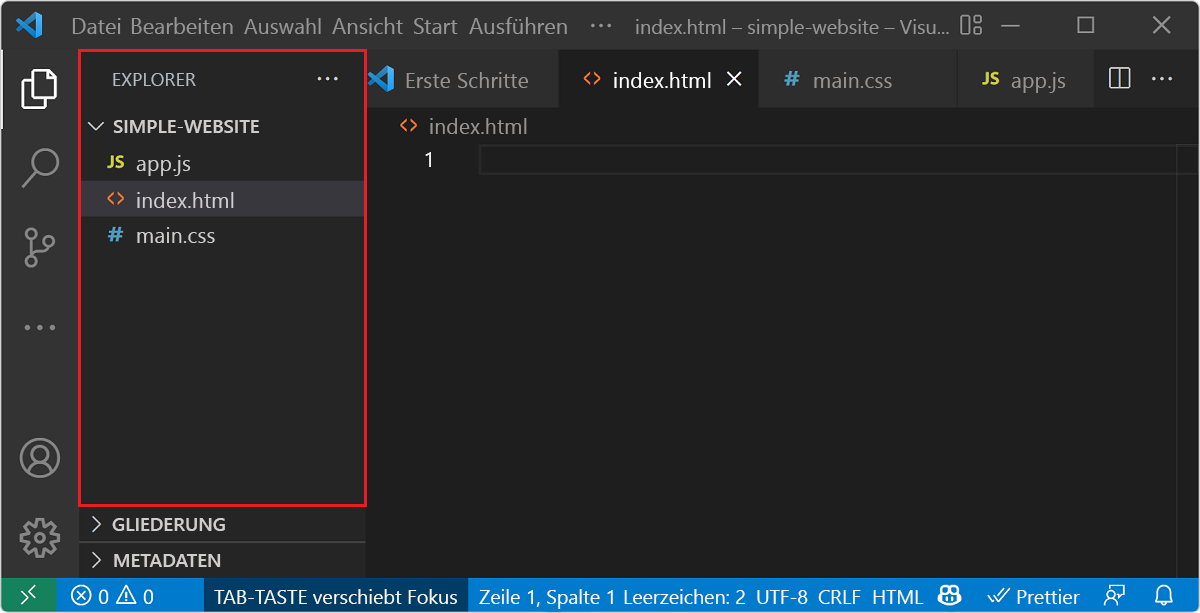
main.cssundapp.js) zu erstellen. Wenn Sie fertig sind, sollte der Projektordner simple-website in Visual Studio Code Explorer die folgenden Dateien enthalten:- index.html
- main.css
- app.js
Sie können eine Website erstellen, indem Sie ihren HTML-, CSS- und JavaScript-Code in einer einzelnen Datei einfügen. In dieser Übung verwenden Sie jedoch eine HTML-Datei für Ihre Inhalte, eine CSS-Datei für Ihre Formatierungen und eine JavaScript-Datei für Interaktivität.
Das Einrichten von drei Dateien hilft, Ihr Websiteprojekt zu organisieren. Die Trennung von Inhalt, Formatvorlagen und Programmlogik ist ein Beispiel für eine progressive Erweiterung. Falls JavaScript nicht aktiviert ist oder von Ihren Kunden nicht unterstützt wird, funktionieren Ihre CSS- sowie HTML-Datei trotzdem noch. Wenn CSS jedoch nicht von Ihren Kunden unterstützt wird, wird zumindest Ihr HTML-Inhalt angezeigt.
Installieren von Erweiterungen oder Paketen
Sie können die Funktionen von Visual Studio Code über den Marketplace für Erweiterungen erweitern. Beachten Sie, dass es sich bei diesen Erweiterungen um von der Community entwickelte Ressourcen handelt und es häufig mehrere Lösungen für die gleiche Art von Feature gibt. Sie können Erweiterungen einzeln im Editor oder mehrere Erweiterungen gleichzeitig über die Befehlszeile installieren.
Für die Webentwicklung benötigen Sie jetzt nur noch open in browser. Diese Erweiterung unterstützt Sie beim schnellen Öffnen der Website in Ihrem Standardbrowser, anstatt die Datei-URL kopieren und in Ihren Browser einfügen zu müssen.
Führen Sie zum Installieren dieser Erweiterung die folgenden Schritte aus:
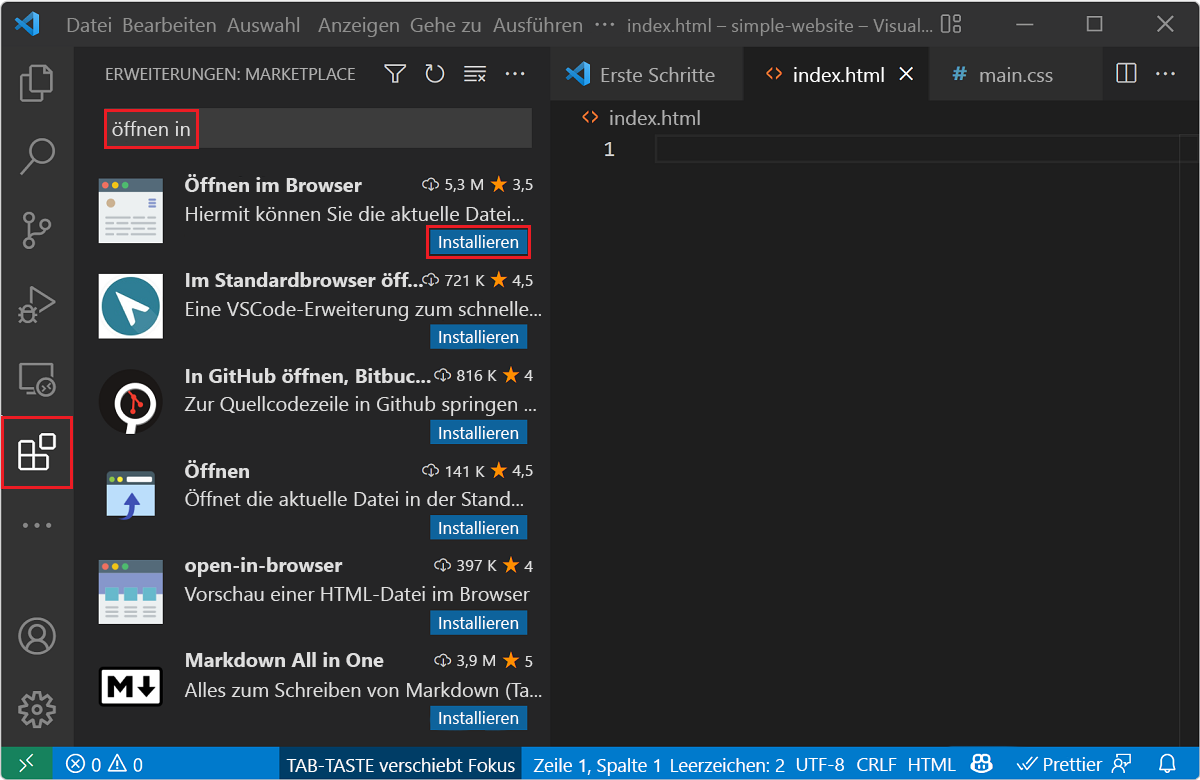
Wählen Sie auf der vertikalen Aktivitätsleiste (linker Bereich) das Symbol Erweiterungen aus.
Geben Sie open in in die Suchleiste ein, und wählen Sie dann die Erweiterung open in Browser (Im Browser öffnen) aus, die von TechER veröffentlicht wurde.
Wählen Sie Installieren aus. Visual Studio Code installiert die Erweiterung.
Wechseln Sie zurück zu Explorer, indem Sie auf das obere Symbol Aktivitätsleiste klicken oder die Tastenkombination STRG+UMSCHALT+E unter Windows bzw. CMD+UMSCHALT+E unter macOS verwenden.
Ein gutes Stück ist schon geschafft! Die Installation und Einrichtung dauern zwar eine Weile, müssen aber nur einmal erfolgen. Nun können Sie eine Website erstellen.