Übung – Ihre erste App in Power Apps erstellen
In der folgenden Übung erstellen wir Ihre erste App mit einer Excel-Tabelle als Datenquelle. Wir können jede Excel-Tabelle als Datenquelle verwenden, wenn Sie die Daten als Tabelle formatiert und in einer Datenquelle gespeichert haben, auf die Sie Zugriff haben, wie OneDrive. In dieser Übung laden wir die Daten herunter, speichern sie in OneDrive, erstellen schnell eine App mit drei Bildschirmen und beginnen dann mit der Erstellung einer App auf einer leeren Canvas. Die App, die wir in dieser Übung von einem leeren Bildschirm aus erstellen, wird diejenige sein, die wir in zukünftigen Lerneinheiten weiter verwenden werden. Die App mit drei Bildschirmen ist für Sie eine Referenz, mit der Sie anzeigen können, wie Steuerelemente miteinander interagieren, um auf Ihre Daten zuzugreifen. Beide Apps können mit den gleichen Daten interagieren.
Daten abrufen
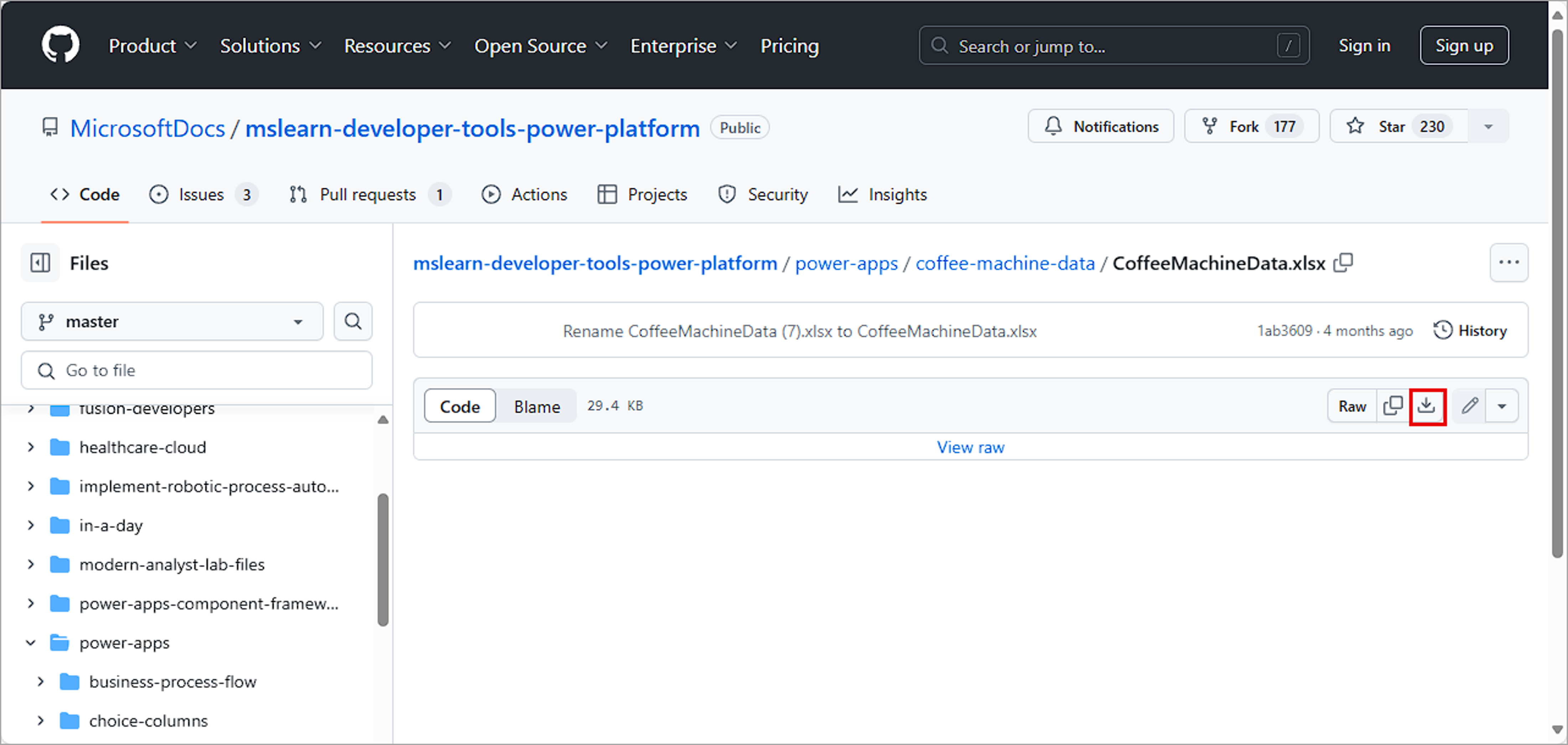
Laden Sie die Excel-Tabelle CoffeeMachineData.xlsx herunter. Wählen Sie den Link und dann die Schaltfläche Rohdatei herunterladen aus, um die Datei herunterzuladen. Fahren Sie mit diesen Schritten fort, wenn das Herunterladen durchgeführt wird.
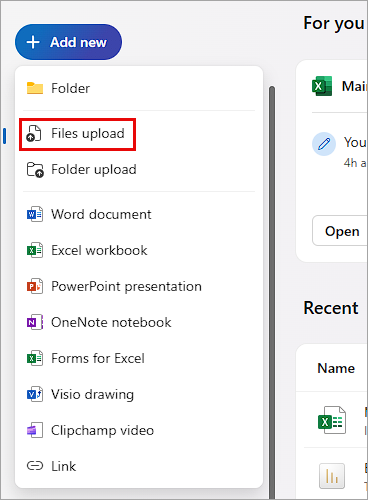
Wählen Sie auf der Registerkarte Ihres OneDrive-Browsers Neue hinzufügen>Datei-Upload aus.
Wählen Sie im Popup-Fenster „Öffnen“ den Speicherort der Datei „CoffeeMachineData.xlsx“ aus, höchstwahrscheinlich in Ihrem Download-Ordner.
Sobald Sie die Datei CoffeeMachineData.xlsx gefunden und ausgewählt haben, klicken Sie auf Öffnen. Bestätigen Sie, dass sich die Datei in Ihrem OneDrive befindet, indem Sie CoffeeMachineData in das Suchfeld oben in der Mitte der OneDrive-Befehlsleiste eingeben. Nun befindet sich die Datendatei in Ihrem OneDrive und wir beginnen mit der Erstellung der App.
Eine App mit drei Bildschirmen erstellen
Beginnen wir mit der Entwicklung einer App mit drei Bildschirmen, die mit Power Apps mit nur wenigen Klicks erstellt werden kann.
Wechseln Sie zurück zum Power Apps Maker Portal make.powerapps.com, und melden Sie sich mit Ihrem Organisationskonto an.
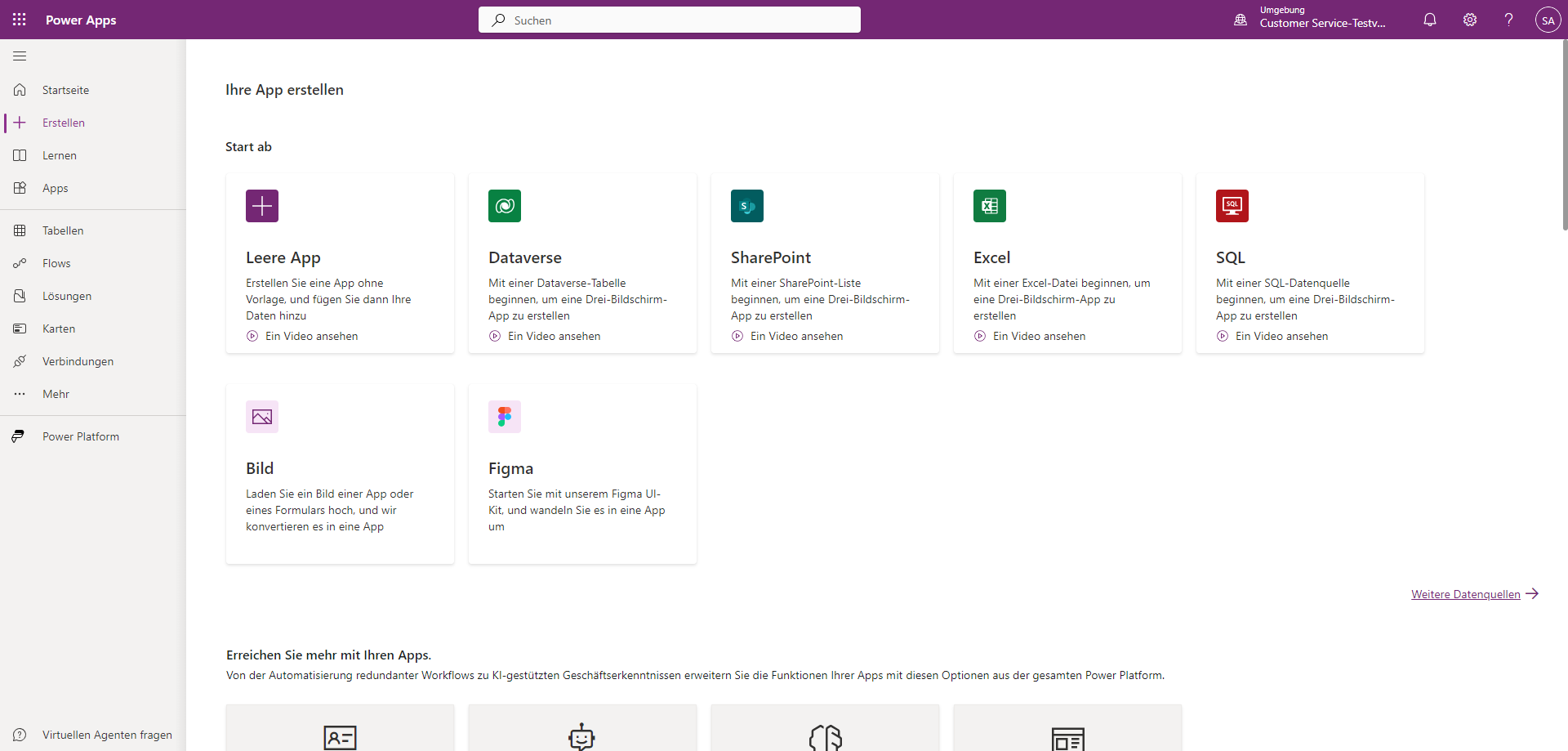
Wählen Sie aus dem Menü auf der linken Seite die Registerkarte Erstellen aus.
Wählen Sie die unter den Optionen Beginnen mit die Option Excel aus.
Wenn Ihre OneDrive-Verbindung nicht unter Verbindungen angezeigt wird, klicken Sie auf die Schaltfläche +Neue Verbindung und dann auf die Schaltfläche Erstellen, um die Verbindung zu erstellen. Wählen Sie dort Ihre Verbindung OneDrive for Business aus.
Wählen Sie unter Excel-Datei auswählen die Datei CoffeeMachineData.xlsx aus. Sie können danach suchen, indem Sie das Suchfeld in der rechten oberen Ecke verwenden.
Wählen Sie unter Tabelle auswählen CoffeeMachines aus. In der Tabelle CoffeeMachines befinden sich die App-Daten.
Wählen Sie unten rechts die Schaltfläche Verbinden aus, und sehen Sie, wie Power Apps eine App mit drei Bildschirmen erstellt.
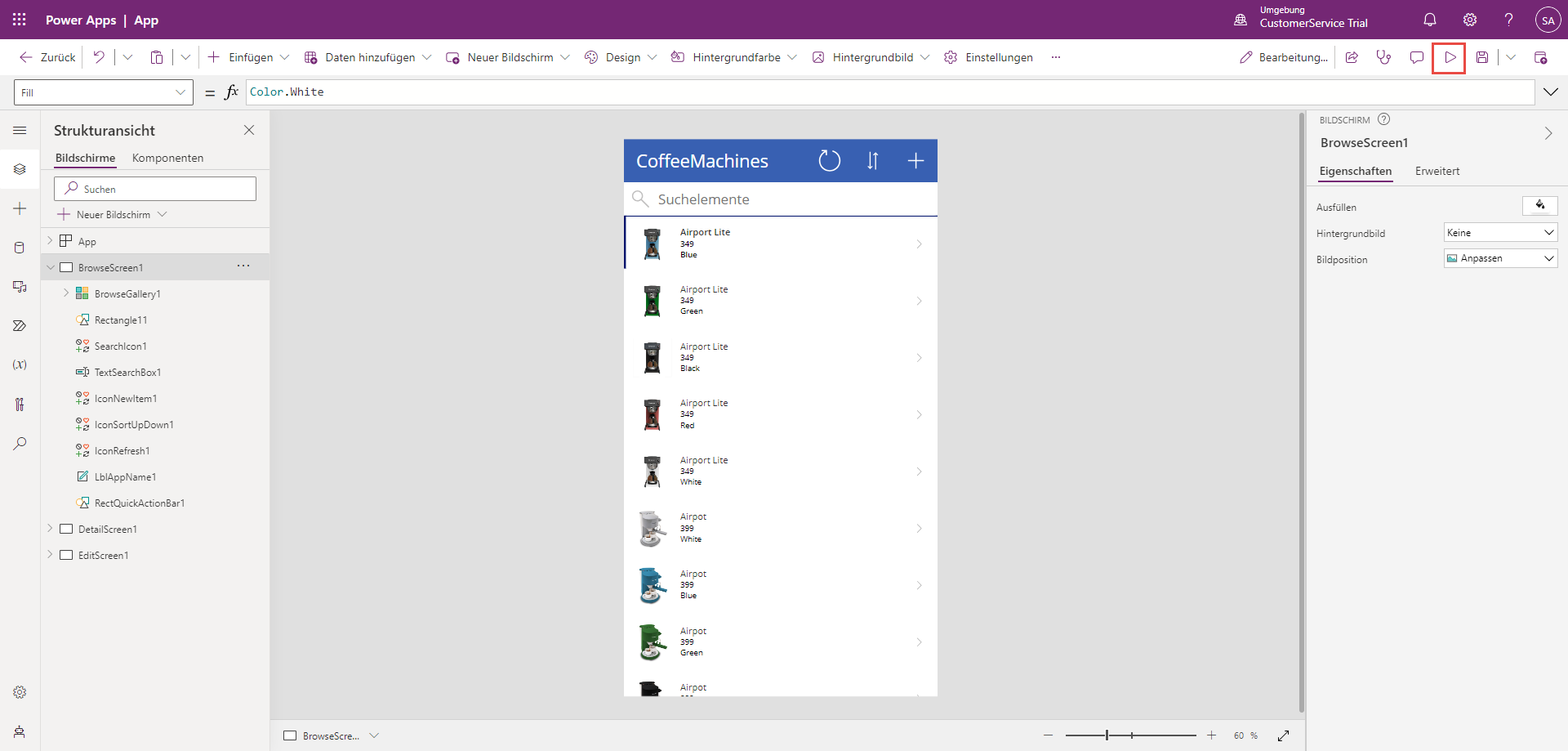
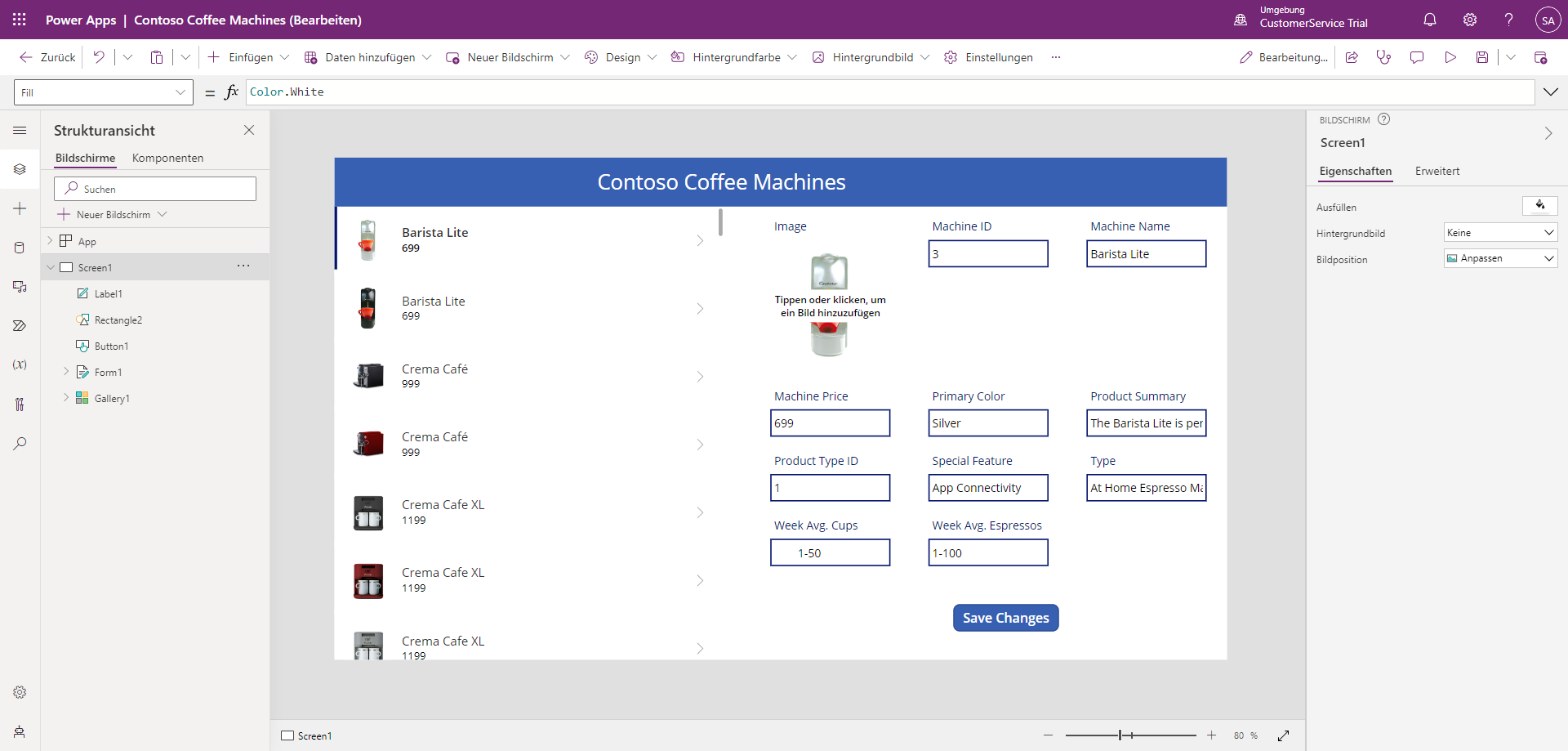
In nur wenigen Augenblicken zeigt Power Apps Ihnen eine voll funktionsfähige App im mobilen Erscheinungsbild. Verwenden Sie die Schaltfläche „Vorschaumodus“, die sich oben rechts neben dem Symbol „Speichern“ befindet und einer Schaltfläche „Wiedergeben“ ähnelt, um eine Vorstellung davon zu bekommen, wie diese auf Ihrem mobilen Gerät angezeigt wird. Wählen Sie die Schaltfläche „Wiedergeben“ aus (oder drücken Sie F5), und probieren Sie die Benutzeroberfläche aus.
Beachten Sie, dass Sie durch die Artikelliste scrollen, einen Artikel auswählen, einige Artikeldetails anzeigen, Artikeldetails bearbeiten und Ihre Änderungen speichern oder verwerfen können. Wenn Sie mit der Excel-Schaltfläche eine App erstellen, erhalten Sie schnell eine voll funktionsfähige App.
Klicken wir in der rechten oberen Ecke auf das „X“, um den Vorschaumodus zu verlassen, und speichern wir dann diese App.
Wählen Sie die Schaltfläche Speichern aus, und geben Sie im Bereich Speichern als einen Namen für diese App ein. Wählen Sie dann Speichern aus.
Klicken Sie oben links auf der Befehlsleiste auf die Schaltfläche Zurück, um die App zu beenden.
Sie haben jetzt erlebt, wie Power Apps eine App für Sie erstellen kann, beginnen wir mit der Entwicklung unserer eigenen App.
Eine Canvas-App erstellen
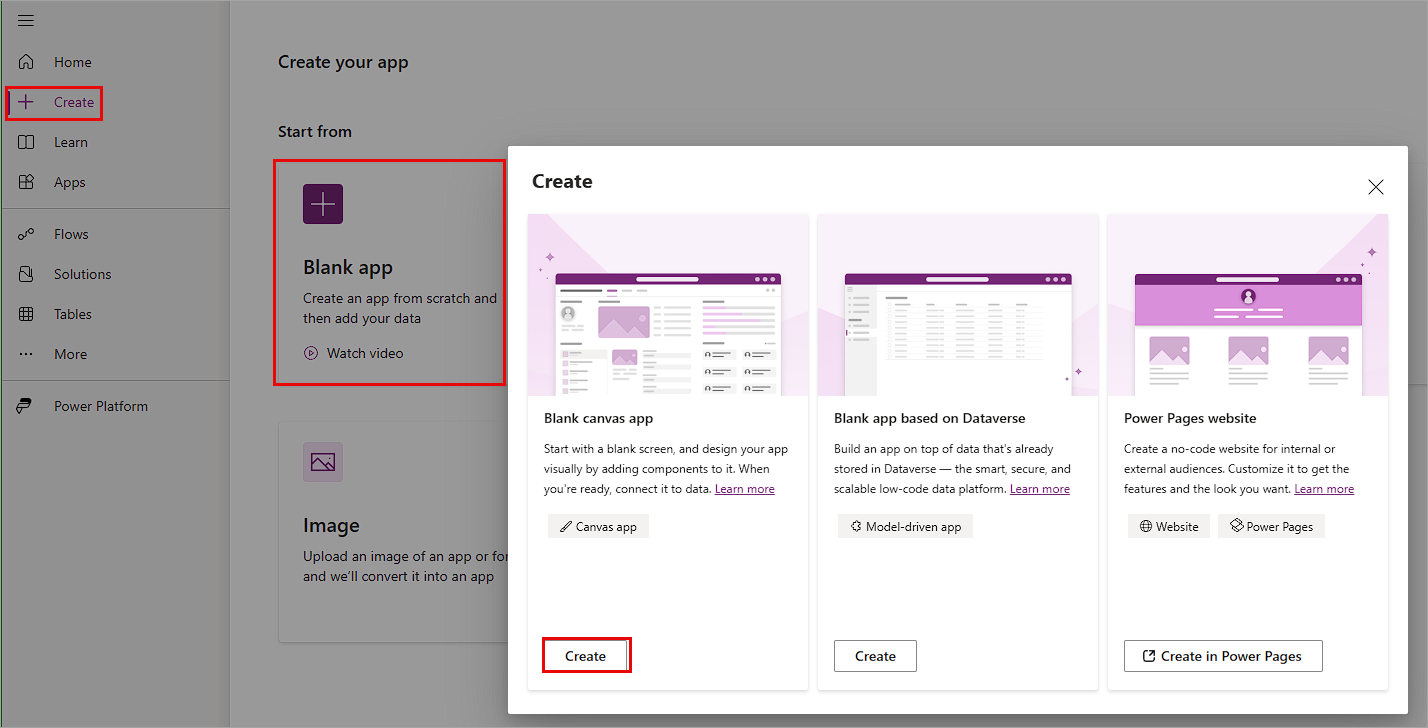
Wählen Sie vom Power Apps Maker Portal (make.powerapps.com) die Registerkarte Erstellen aus, und klicken Sie dann auf Leere App.
Wählen Sie im Popup-Fenster Erstellen unter Leere Canvas-App die Option Erstellen aus.
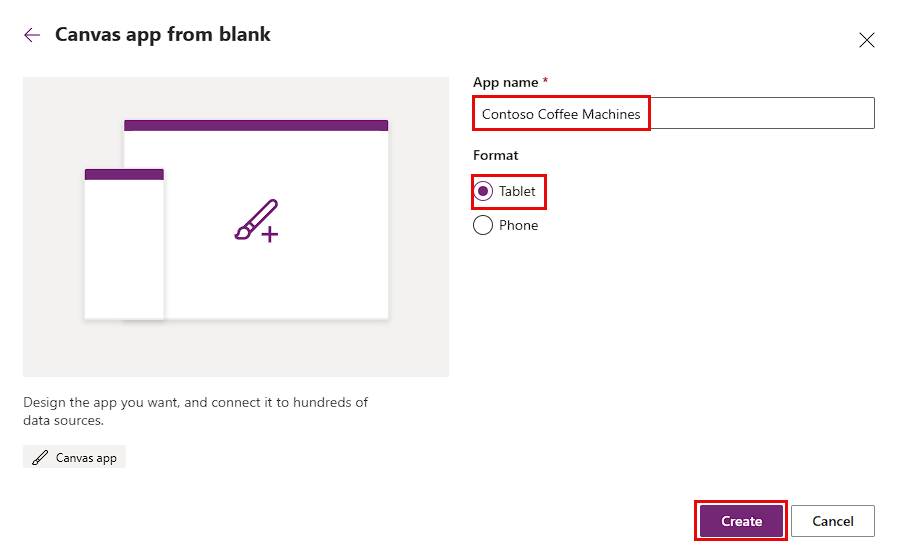
Geben Sie Ihre App den Namen „Contoso-Kaffeemaschinen“, und lassen Sie den Schalter „Format“ auf Tablet eingerichtet. Wählen Sie Erstellen aus.
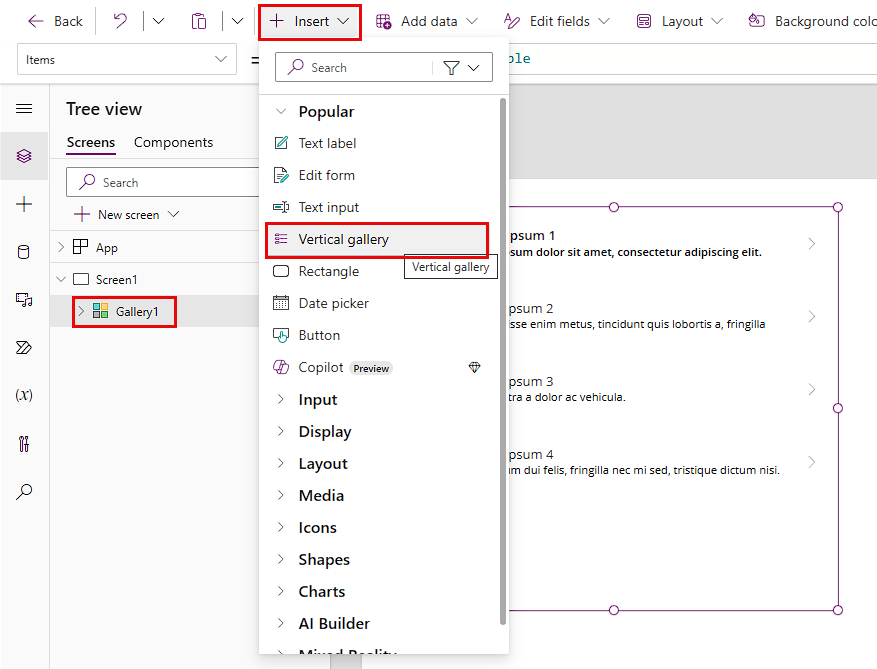
Sie sehen nun einen leeren Bildschirm mit einem Popup-Fenster „Willkommen bei Power Apps Studio“ oder eine Benachrichtigung auf Ihrem Bildschirm. Sie werden aufgefordert: „Fügen Sie ein Element aus dem Bereich Einfügen hinzu oder stellen Sie eine Verbindung zu Daten her.“ Wir beginnen mit der Erstellung eines Katalogs, um unsere Datensätze anzuzeigen. Wählen Sie die Katalogoption aus. Wenn Ihnen dieses Popup-Fenster angezeigt wird wählen Sie auf der Befehlsleiste Einfügen aus, und finden Sie Vertikaler Katalog, und wählen Sie ihn aus.
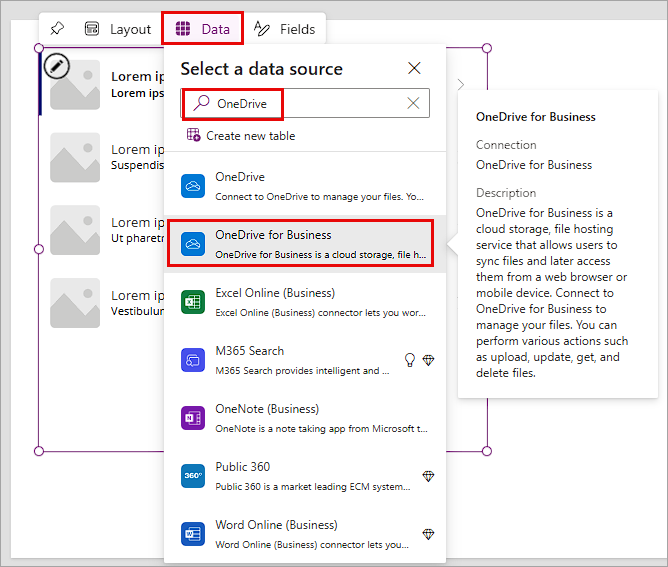
Auf Ihrem Bildschirm wird ein Steuerelement mit dem Namen Gallery1 angezeigt. Dies ist aktuell nicht mit Daten verbunden, daher fordert Power Apps uns zu Folgendem auf: Eine Datenquelle auswählen. Bei all den unterschiedlichen Datentypen müssen wir Power Apps mitteilen, mit welchem Datentyp wir eine Verbindung herstellen möchten. In diesem Fall müssen wir eine Verbindung mit der Excel-Tabelle herstellen, die wir unter OneDrive gespeichert haben. Dies erreichen wir mit der Verbindung OneDrive for Business. Diese Verbindung ermöglicht uns den Zugriff auf Dokumente von unserem OneDrive-Geschäftskonto und jeder SharePoint-Dokumentenbibliothek, auf die wir Zugriff haben.
Finden Sie OneDrive for Business, und wählen Sie es aus. Sie können im Suchfeld OneDrive eingeben, um dies schneller zu finden. Sie müssen dann möglicherweise Verbindung hinzufügen auswählen und Ihre Verbindung dazu authentifizieren.
Sobald Sie die Verbindung zu OneDrive for Business hergestellt haben, erscheint auf der rechten Seite des Bildschirms ein Fenster, in dem Sie zu Folgendem aufgefordert werden: Excel-Datei auswählen. Suchen Sie das Excel-Dokument mit dem Namen „CoffeeMachineData.xlsx“, das wir in unserem OneDrive kopiert haben, und wählen Sie dies aus. Wenn Sie Schwierigkeiten haben, die Datei zu finden, können Sie den Dateinamen in das Suchfeld eingeben, um die Auswahl einzugrenzen.
Nachdem Sie „CoffeeMachineData.xlsx“ ausgewählt haben, werden Sie im Bereich nun zu Folgendem aufgefordert: Eine Tabelle auswählen. Es sollte nur die Option „CoffeeMachines“ vorhanden sein. Wählen Sie das Kontrollkästchen neben „CoffeeMachines“ und dann unten im Bereich die Schaltfläche Verbinden aus.
Wählen Sie noch einmal Ihren Katalog aus. Auf der rechten Seite Ihres Bildschirms befindet sich ein Bereich Eigenschaften für Ihr Katalogsteuerelement. Stellen Sie sicher, dass die Datenquelle auf Ihre CoffeeMachines eingestellt ist. Wenn Sie nicht bereits gesehen haben, dass der Katalog mit einem Bild, einem Titel und einem Preis gefüllt ist, sollte dies jetzt angezeigt werden.
Ändern Sie die Größe Ihres Katalogs, sodass sie bis zum unteren Bildschirmrand reicht und die linke Seite des Bildschirms berührt.
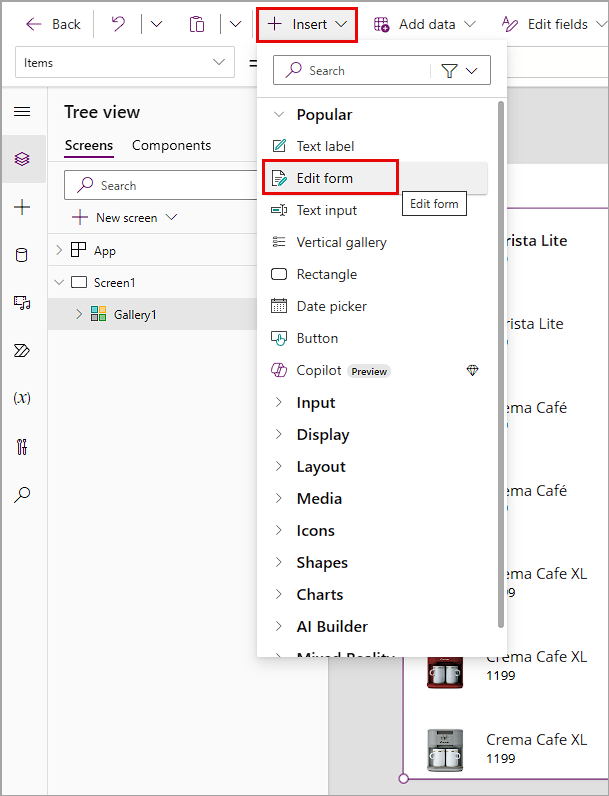
Fügen wir nun ein Formularsteuerelement hinzu, damit wir die in unserem Katalog angezeigten Daten aktualisieren können. Wählen Sie im Kopfzeilenmenü die Schaltfläche Einfügen aus. Finden Sie die Option Formular bearbeiten, und wählen Sie sie aus.
Auf Ihrem Bildschirm erscheint jetzt das Steuerelement Form1. Ziehen Sie es in die rechte Hälfte Ihres Bildschirms, positionieren Sie es neu und ändern Sie die Größe, sodass es die rechte Hälfte Ihres Bildschirms einnimmt.
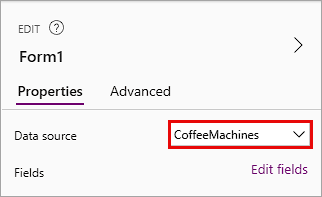
Beachten Sie, dass unser neues Formular uns zu Folgendem auffordert: Mit Daten verbinden. Betrachten Sie mit Auswahl des Formularsteuerelements den Bereich Eigenschaften auf der rechten Seite des Bildschirms. Direkt unter Eigenschaften werden Datenquelle und ein Dropdownmenü Keine angezeigt. Wählen Sie das Dropdownmenü und dann Ihre Tabelle CoffeeMachines aus.
Unser Formular ist aktuell leer, fügen wir Ihm Felder hinzu. Wählen Sie im Bereich Eigenschaften den Link zur Option Felder bearbeiten aus. Er befindet sich direkt unter der Dropdownliste „Datenquelle“.
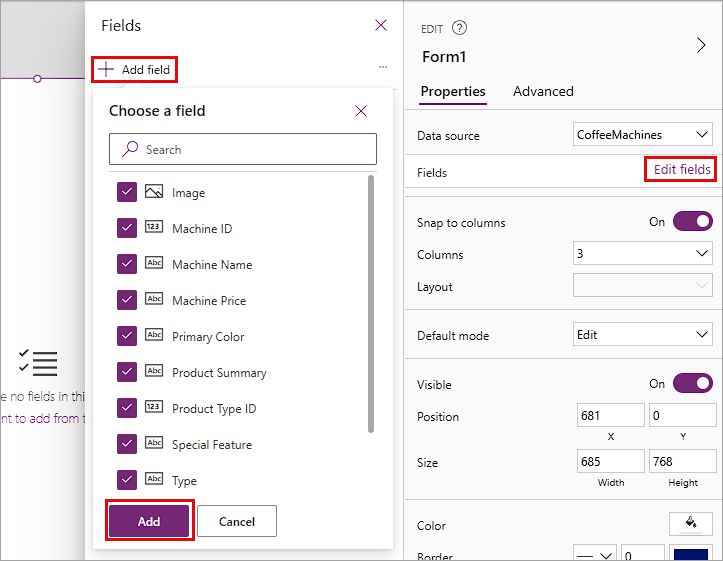
Klicken Sie im Popup-Fenster Felder auf die Schaltfläche Feld hinzufügen.
Aktivieren Sie bei Feld auswählen das Kontrollkästchen neben jedem Feld (möglicherweise müssen Sie nach unten scrollen, um alle Felder anzuzeigen). Wählen Sie dann Hinzufügen aus. Ihr Formular zeigt jetzt Eingabefelder an, die in einem dreispaltigen Formular angeordnet sind. Sie können den Bereich Felder auswählen. Alle Felder sollten leer sein.
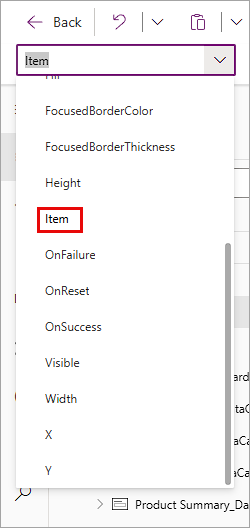
Als Nächstes müssen wir angeben, welches Element unserer Daten im Formular angezeigt werden soll. Betrachten Sie das Katalogsteuerelement links auf Ihrem Bildschirm. Der Katalog zeigt alle Kaffeemaschinen an, daher möchten wir, dass unser Formular eine davon zeigt. Wechseln Sie bei ausgewähltem Formular zur Formelleiste (fx) oben auf dem Bildschirm. Links neben der Bearbeitungsleiste gibt es ein Dropdownmenü, in dem Sie die Eigenschaften für das Formularsteuerelement finden. Wählen Sie das Dropdownmenü aus, finden Sie die Eigenschaft Item, und wählen Sie sie aus.
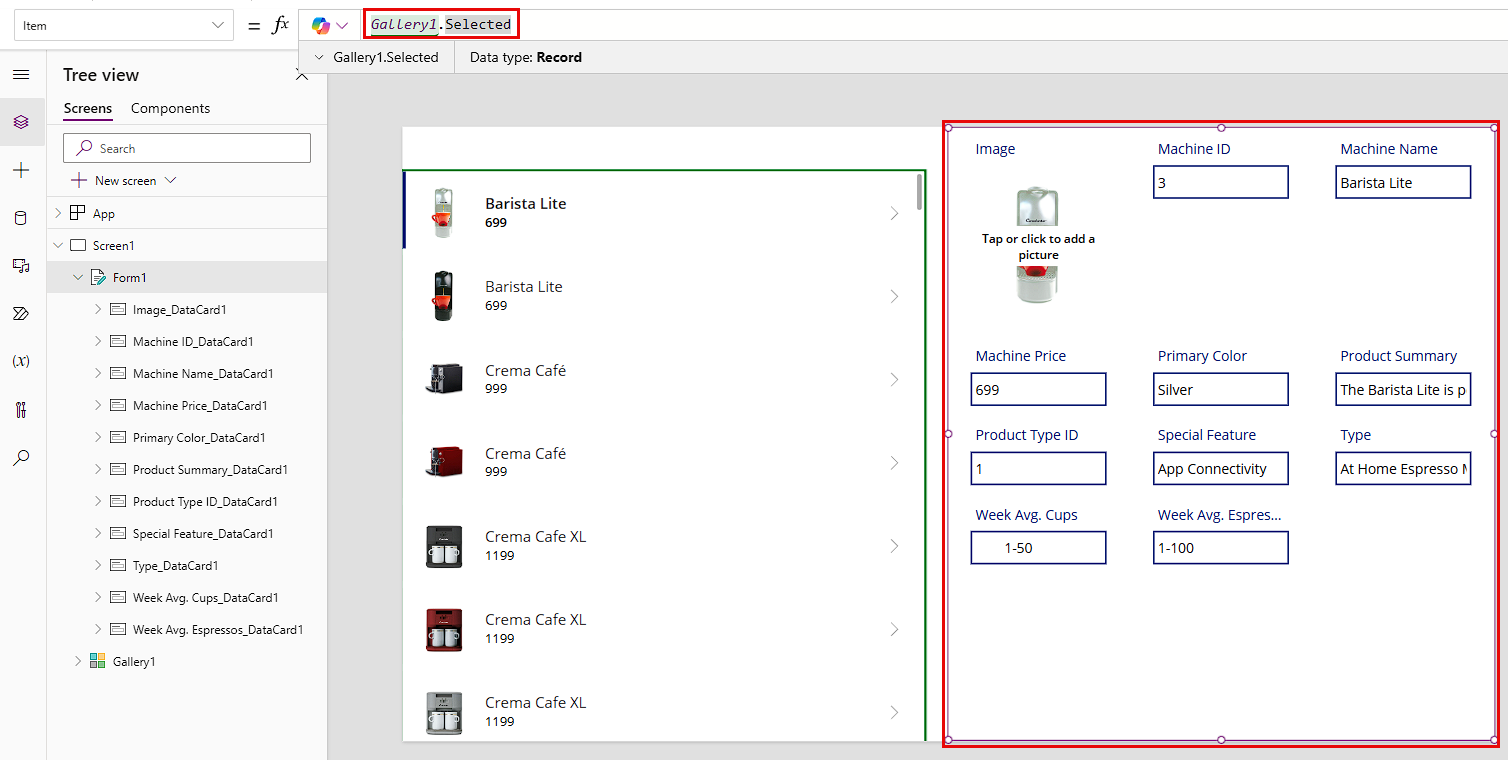
Geben Sie im Feld Element im fx-Formulareingabefeld Gallery1.Selected ein. Sie sollten sofort erkennen, dass die Felder Ihres Formulars mit Daten gefüllt sind.
Sie können jederzeit eine Vorschau Ihrer App anzeigen, indem Sie oben rechts in der Befehlsleiste das Symbol „Wiedergeben“ auswählen, die Funktionstaste F5 drücken oder einfach die Alt-Taste auf Ihrer Tastatur gedrückt halten. Scrollen Sie im Vorschaumodus Ihrer App durch Ihren Katalog, und wählen Sie einige verschiedene Kaffeemaschinen aus. Beobachten Sie, wie das Formular auf Grundlage des von Ihnen ausgewählten Elements ausgefüllt wird.
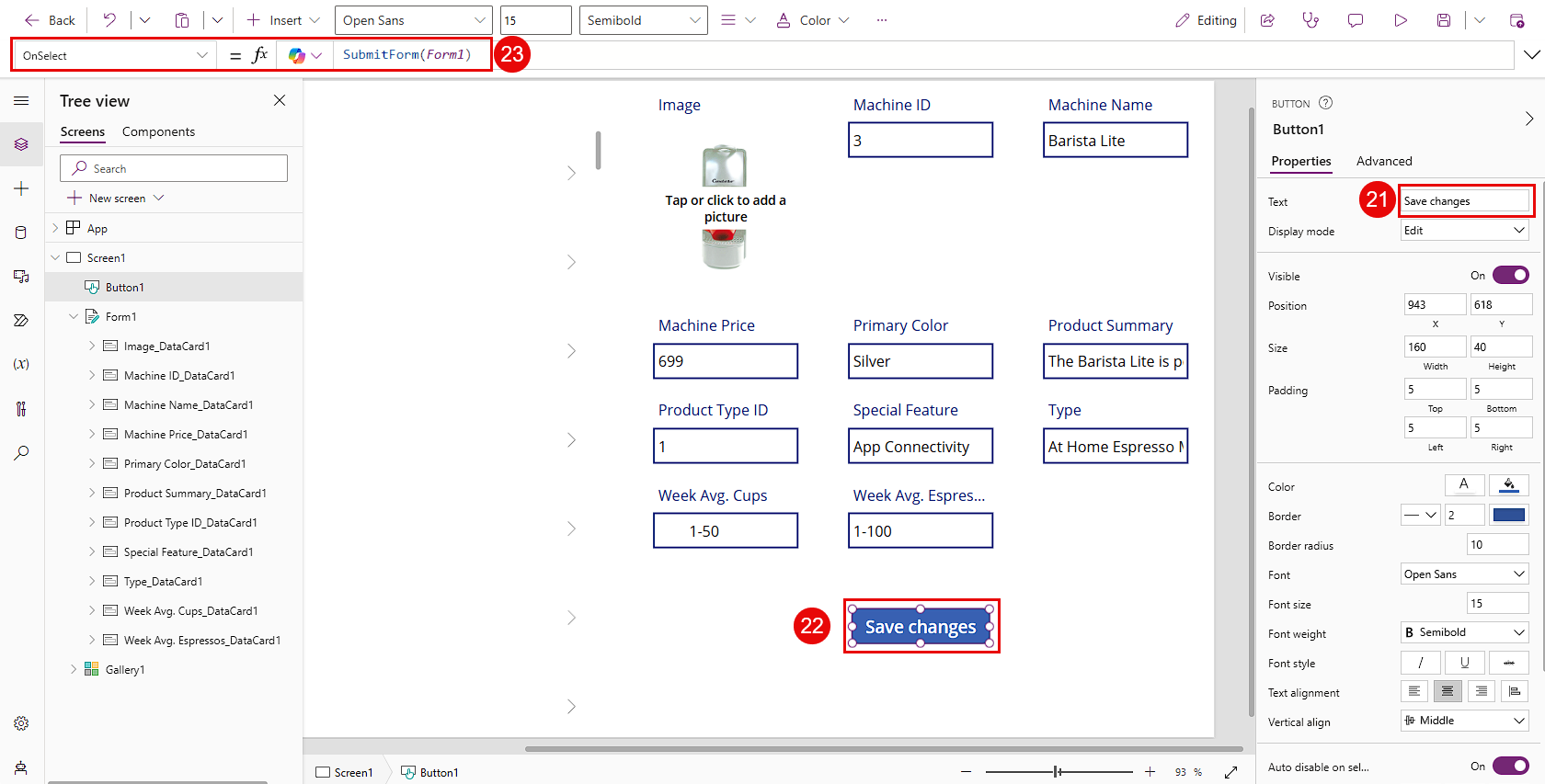
Als Nächstes fügen wir ein Schaltflächen-Steuerelement hinzu, damit wir alle an den Daten vorgenommenen Änderungen speichern können. Wählen Sie in der Befehlsleiste die Schaltfläche Einfügen aus, und suchen Sie Schaltfläche, und wählen Sie diese Option aus. Beziehen Sie sich auf das Bild unten für die nächsten drei Schritte.
Ändern wir den Text der Schaltfläche von „Button“ in „Save changes“. Im Eigenschaftenfenster auf der rechten Seite ist das erste Element die Eigenschaft „Text“. Ersetzen Sie „Button“ durch „Save Changes“, und geben Sie dies ein.
Positionieren Sie Ihr neues Schaltflächen-Steuerelement unter Ihrem Formular am unteren Bildschirmrand neu.
Gehen Sie bei ausgewählter Schaltflächensteuerung zur fx-Bearbeitungsleiste. Ändern Sie die Eigenschaft OnSelect von „false“ in SubmitForm(Form1).
Setzen Sie nun Ihre App nun erneut in den Modus Vorschau. Und aktualisieren Sie eines der Felder in Ihrem Formular, beispielsweise Machine Price. Wählen Sie die Schaltfläche Speichern aus, um Ihre Änderungen zu speichern.
Als Nächstes fügen wir Ihrer App eine Kopfzeile hinzu. Wählen Sie erneut die Schaltfläche „Einfügen“ aus, und suchen Sie nach einem Rechteck-Steuerelement, und wählen Sie es aus.
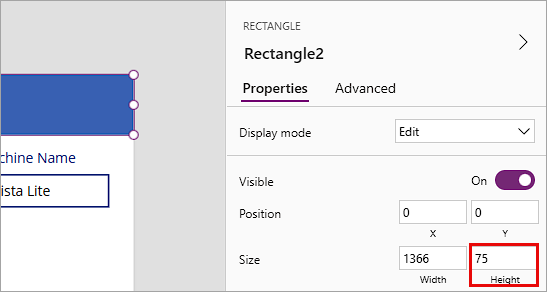
Platzieren Sie das Rechteck-Steuerelement oben links auf dem Bildschirm, und strecken Sie es so aus, dass es bis zur rechten Seite des Bildschirms reicht. Suchen Sie im Eigenschaftenfenster Ihres Rechtecks nach dem Eingabefeld Height, und geben Sie 75 ein.
Tipp
Für jedes Element im Eigenschaftenbereich gibt es einen entsprechenden Wert, der in der Formelleiste (fx) angezeigt werden kann. Wenn Sie es im Eigenschaftenfenster nicht finden, können Sie das Dropdownmenü direkt links neben dem Eingabefeld der Bearbeitungsleiste auswählen. In diesem Fall könnten Sie die Eigenschaft „Height“ suchen/auswählen.
Ändern Sie nun die Größe Ihrer Katalog‑ und Formularsteuerelemente so, dass sie knapp unter das Rechteck passen. Beziehen Sie sich auf nummerierte Abbildung unten für die nächsten Schritte.
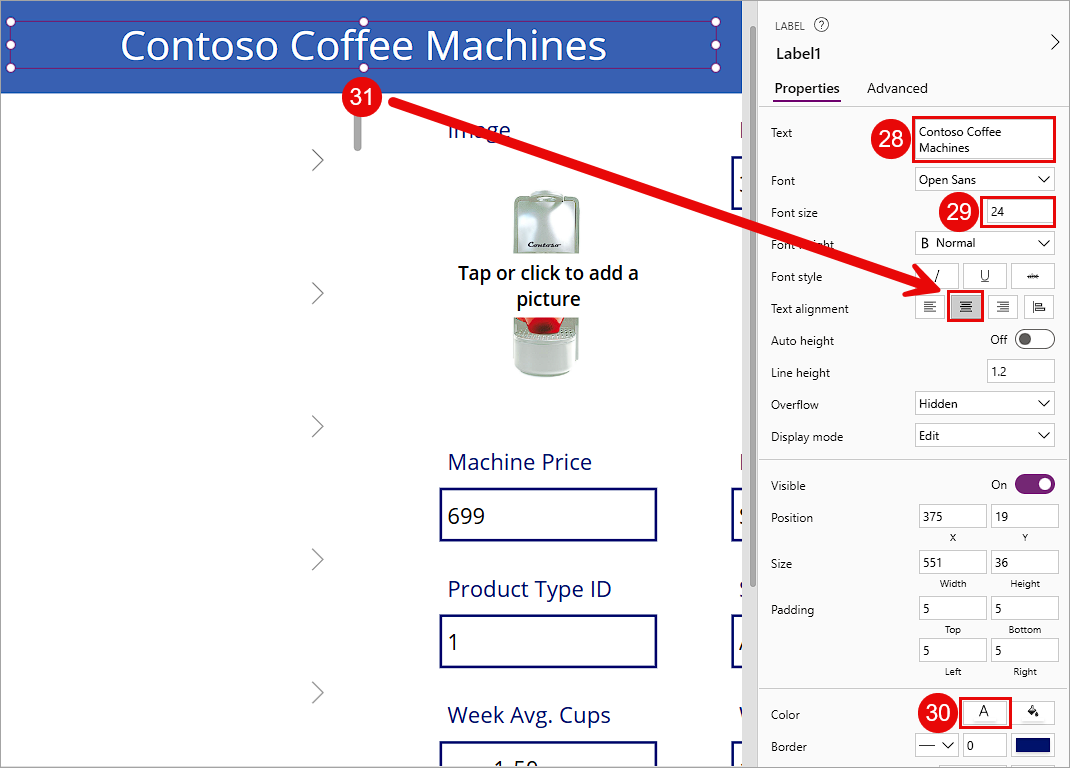
Fügen Sie ein Textbeschriftung-Steuerelement ein. Ändern Sie die Eigenschaft Text in „Contoso Coffee Machines“.
Passen Sie als Nächstes die Size Ihres Beschriftungssteuerelements auf Schriftgröße 24 an, und ändern Sie dann die Größe des Steuerelements so, dass der Titel in eine einzelne Zeile passt.
Als Nächstes ändern wir die Schriftfarbe. Wählen Sie dazu auf der Befehlsleiste die Einstellung Farbe aus. Wählen Sie unter Standardfarben den weißen Kreis aus.
Positionieren Sie abschließend Ihr Beschriftungssteuerelement neu, sodass es in der Mitte des Bildschirms in der Mitte des Rechtecks zentriert ist. Beachten Sie, wie gestrichelte Linien erscheinen, wenn Sie sich der Mitte Ihres Bildschirms nähern, um Ihnen dabei zu helfen, Ihre Beschriftung auszurichten.
Geschafft! Sie haben aus einem leeren Bildschirm eine App mit einem Bildschirm erstellt, mit der Sie alle Daten in Ihren Kaffeemaschinendaten aktualisieren und speichern können. In der nächsten Lerneinheit werden wir diese App weiter ausbauen und neue Konzepte erlernen.