Übung: Bereich mit Schaltflächen und dynamischen Menüs
Es gibt mehrere Möglichkeiten, Eingaben bereitzustellen. Eingaben lösen bestimmte Ereignisse aus und verursachen einige Änderungen. Benutzeroberflächenkomponenten unterstützen Benutzer*innen bei der Interaktion mit den Hologrammen in der Szene.
Erstellen eines statischen Bereichs mit Schaltflächen
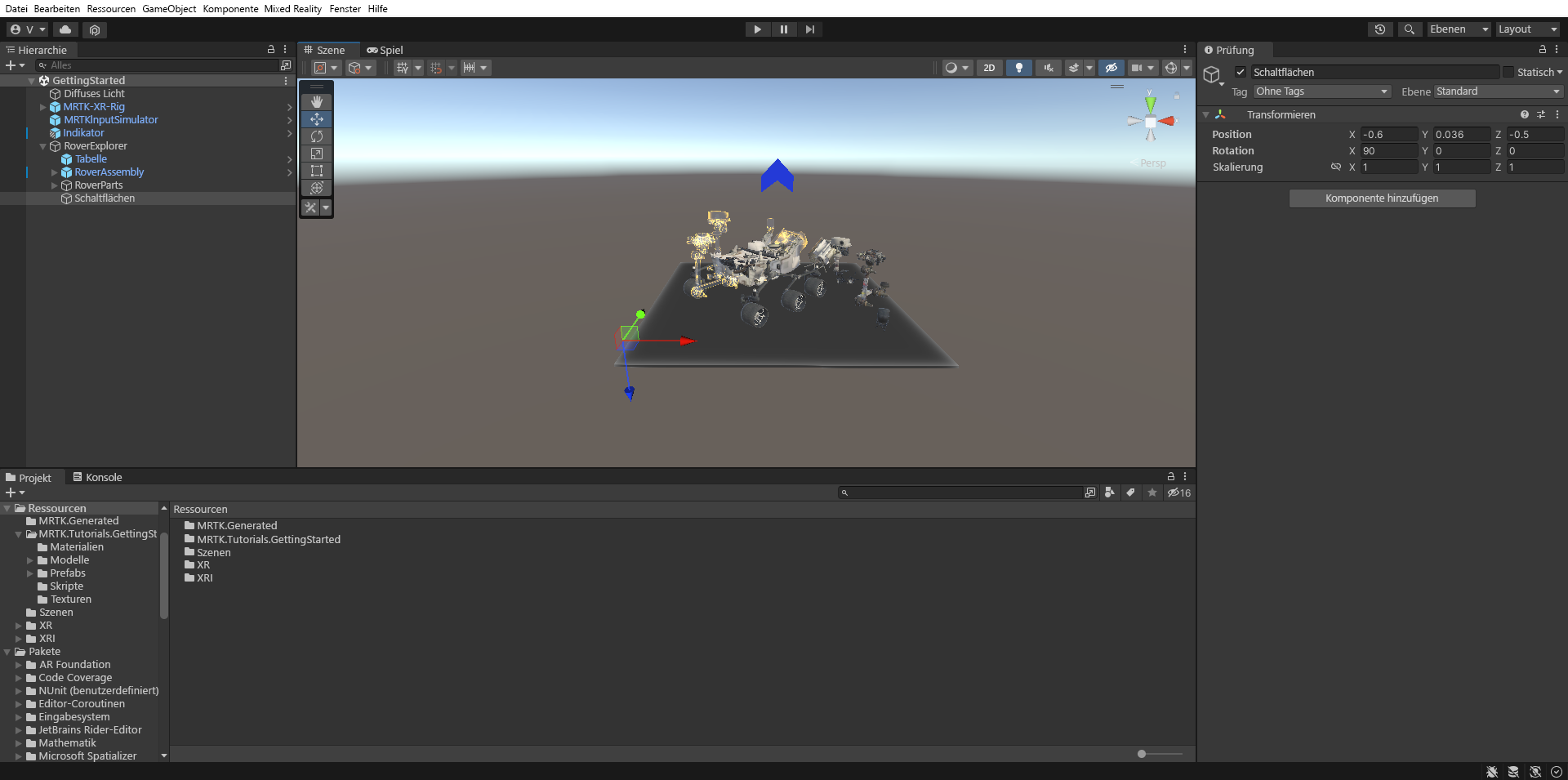
Klicken Sie im Fenster „Hierarchy“ (Hierarchie) mit der rechten Maustaste auf das Objekt RoverExplorer, und wählen Sie Leer erstellen aus, um ein leeres Objekt als untergeordnetes Objekt des Objekts „RoverExplorer“ hinzuzufügen. Geben Sie dem Objekt den Namen Buttons, und konfigurieren Sie die Komponente Transform wie folgt:
- Position: X = -0,6, Y = 0,036, Z = -0,5
- Drehung: X = 90, Y = 0, Z = 0
- Skalierung: X = 1, Y = 1, Z = 1
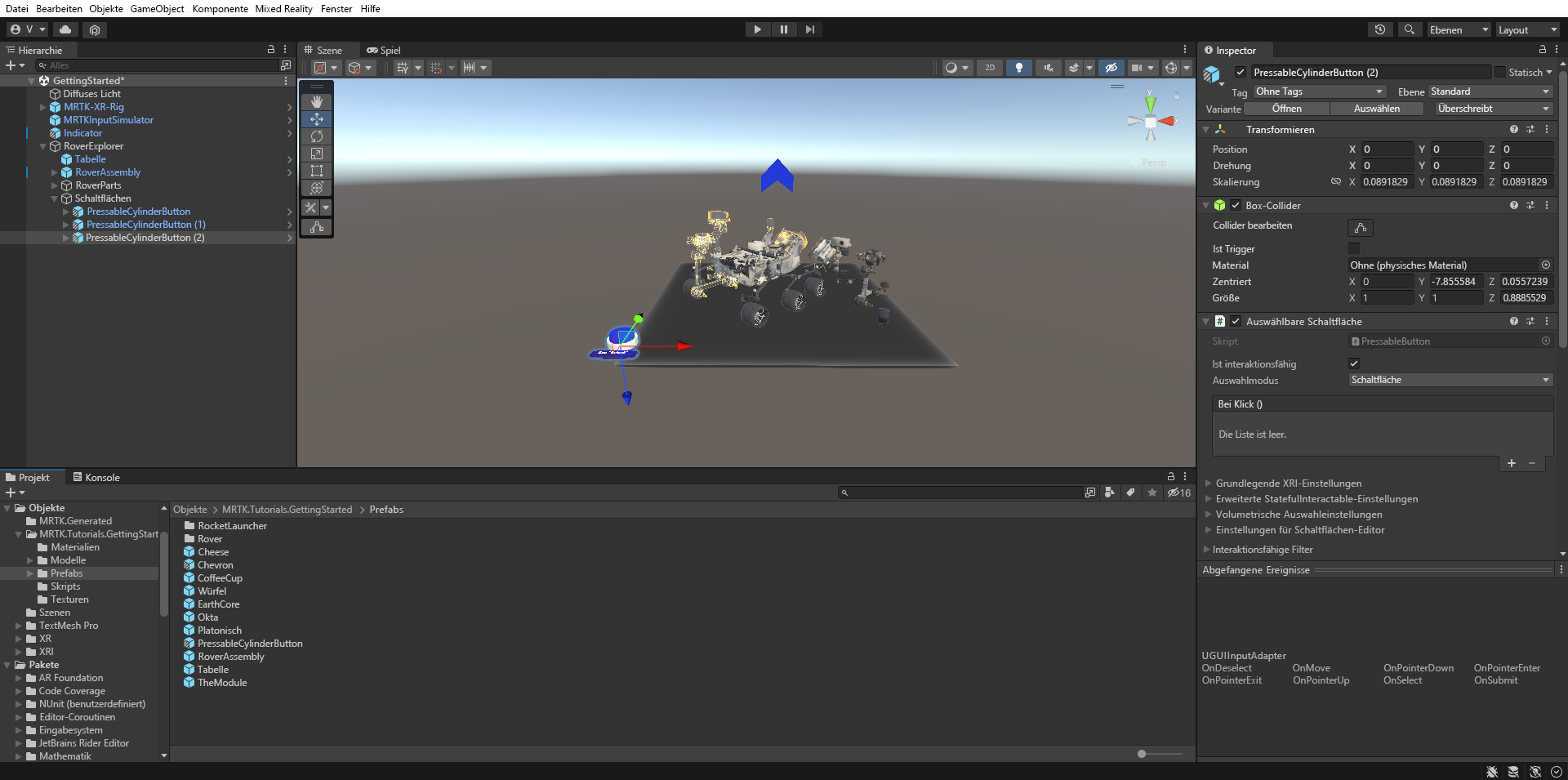
Navigieren Sie im Fenster „Project“ (Projekt) zum Ordner Assets>MRTK.Tutorials.GettingStarted>Prefabs. Klicken Sie auf das Prefab PressableCylinderButton, und ziehen Sie es auf das Objekt Buttons. Klicken Sie anschließend mit der rechten Maustaste auf das Prefab „PressableCylinderButton“, und wählen Sie Duplicate (Duplizieren) aus, um eine Kopie zu erstellen. Wiederholen Sie den Vorgang, bis Sie unter Buttons drei PressableCylinderButton-Objekte erstellt haben:
In einem Fenster werden Sie aufgefordert, TextMesh Pro zu importieren. Wählen Sie die erste Option zum Importieren grundlegender TMP-Komponenten (Import TMP Essentials) aus.
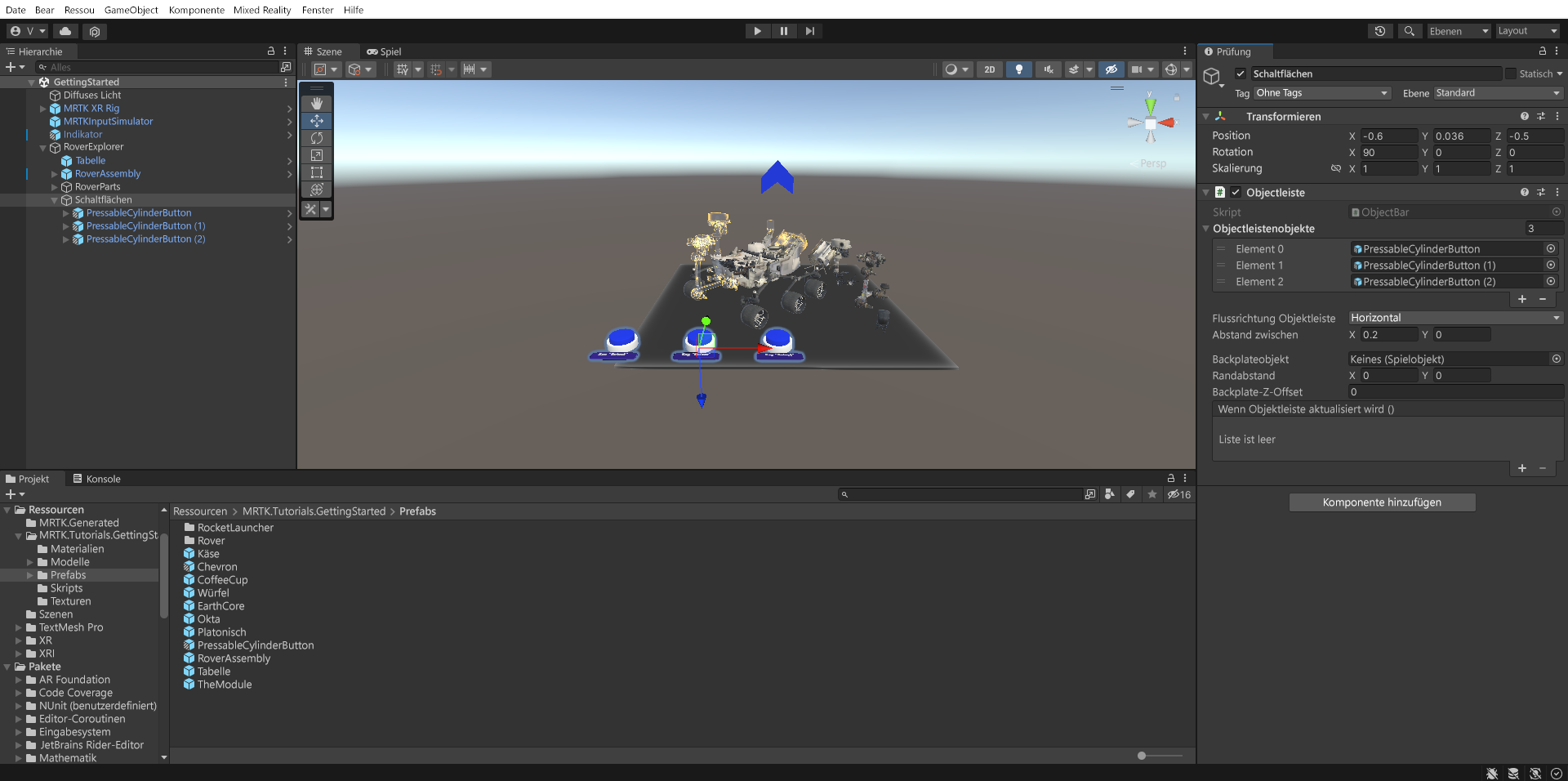
Wählen Sie im Bereich „Hierarchy“ (Hierarchie) das Objekt Buttons und anschließend im Bereich „Inspector“ die Option Add Component (Komponente hinzufügen) aus, um die Komponente Object Bar (Objektleiste) hinzuzufügen. Konfigurieren Sie sie wie folgt:
- Object Bar Flow Direction (Flussrichtung der Objektleiste): Horizontal
- Spacing Between (Abstand zwischen): X = 0,2, Y = 0
Weisen Sie jedes Objekt unter Buttons der Liste Object Bar Objects (Objektleistenobjekte) in der Komponente Object Bar zu:
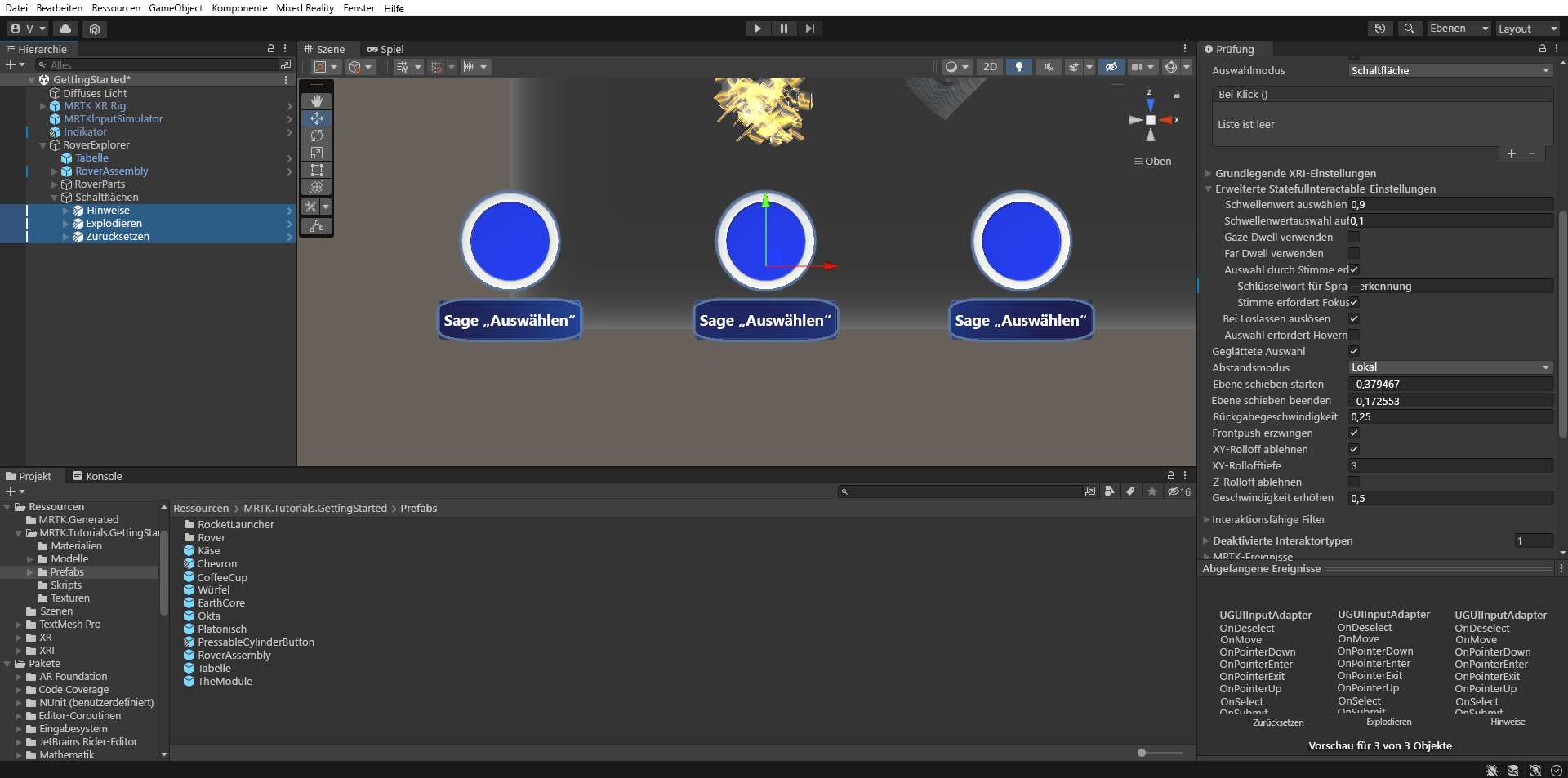
Geben Sie den Schaltflächen im Bereich „Hierarchy“ (Hierarchie) die Namen Hints (Hinweise), Explode (Erweitern) und Reset (Zurücksetzen). Ändern Sie für jede Schaltfläche die Eigenschaft SpeechRecognitionKeyword unter Advanced StatefulInteractable Settings (Erweiterte StatefulInteractable-Einstellungen) in der Komponente Pressable Button so, dass sie den Schaltflächennamen entspricht:
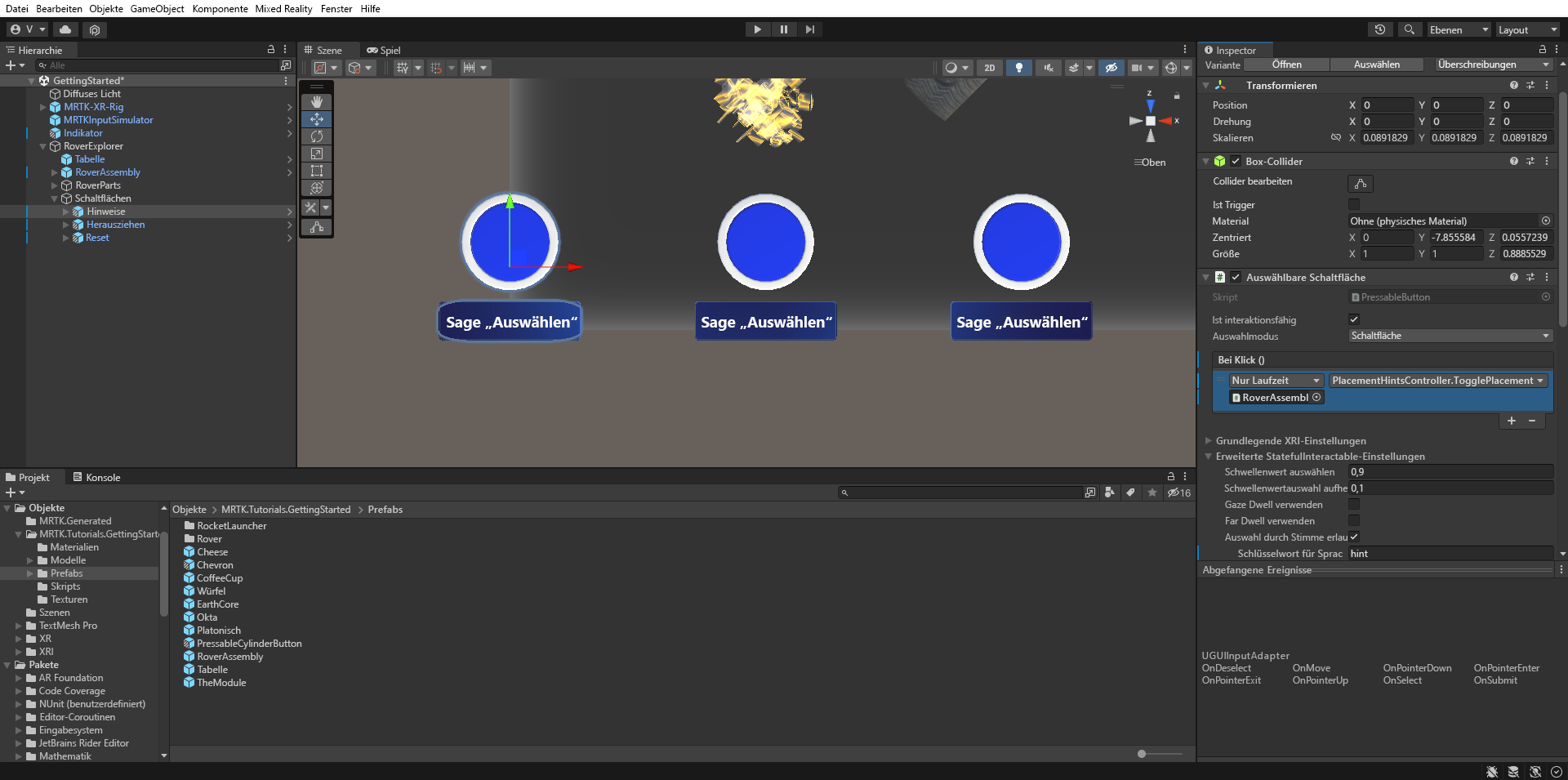
Wählen Sie im Bereich „Hierarchy“ (Hierarchie) das Schaltflächenobjekt Hints (Hinweise) aus, und konfigurieren Sie anschließend im Fenster „Inspector“ das Ereignis PressableButton.OnClicked () wie folgt:
- Weisen Sie das RoverAssembly-Objekt dem Feld None (Object) (Ohne (Objekt)) zu
- Wählen Sie in der Dropdownliste No Function (Keine Funktion) PlacementHintsController>TogglePlacementHints () aus, um diese Funktion als die Aktion festzulegen, die beim Auslösen des Ereignisses ausgeführt wird.
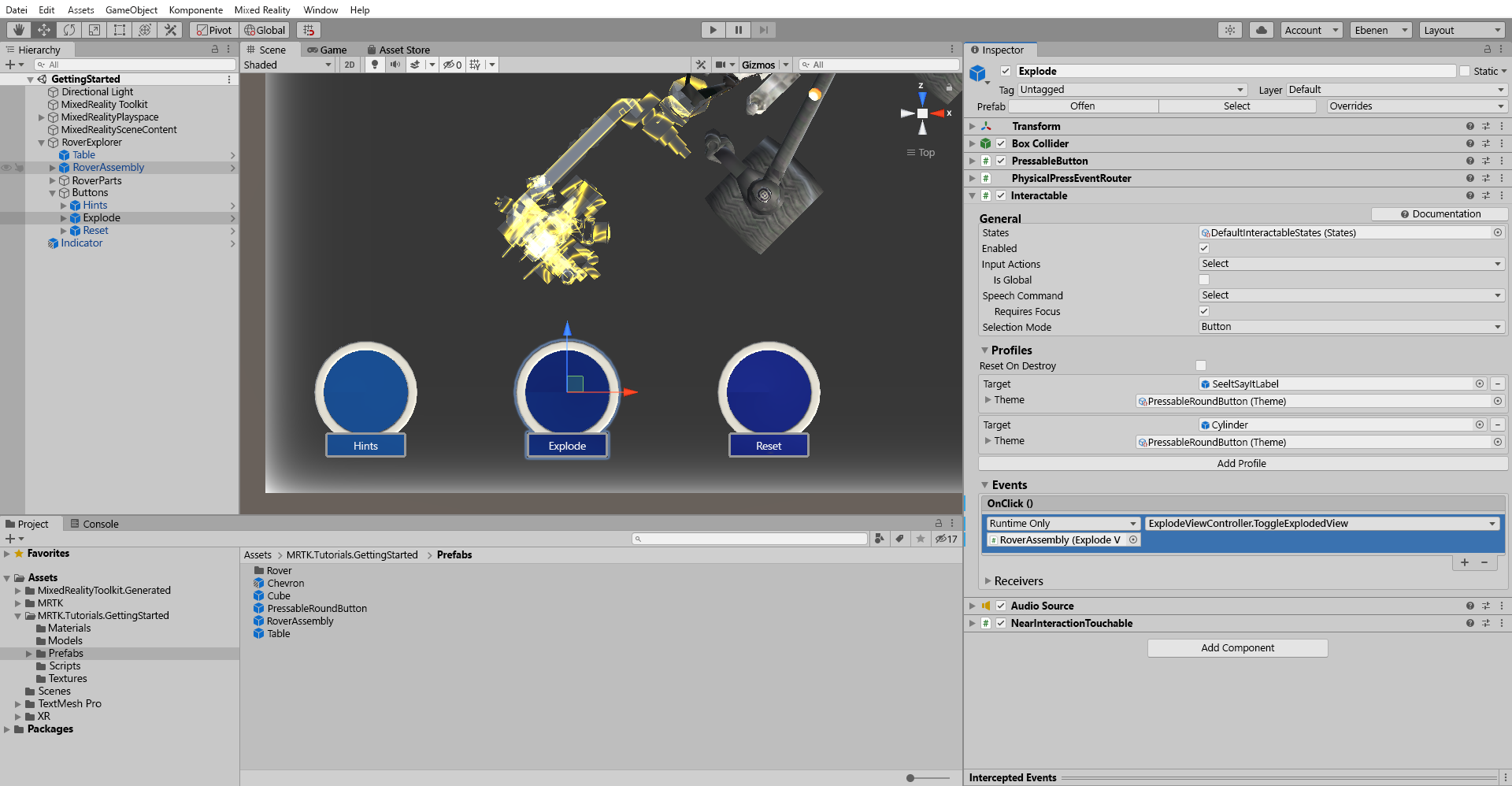
Wählen Sie im Bereich „Hierarchy“ (Hierarchie) das Schaltflächenobjekt Explode (Erweitern) aus, und konfigurieren Sie anschließend im Fenster „Inspector“ das Ereignis PressableButton.OnClicked () wie folgt:
- Weisen Sie das RoverAssembly-Objekt dem Feld None (Object) (Ohne (Objekt)) zu
- Wählen Sie in der Dropdownliste No Function (Keine Funktion) die Option ExplodedViewController>ToggleExplodedView() aus, um diese Funktion als Aktion festzulegen, die beim Auslösen des Ereignisses ausgeführt wird.
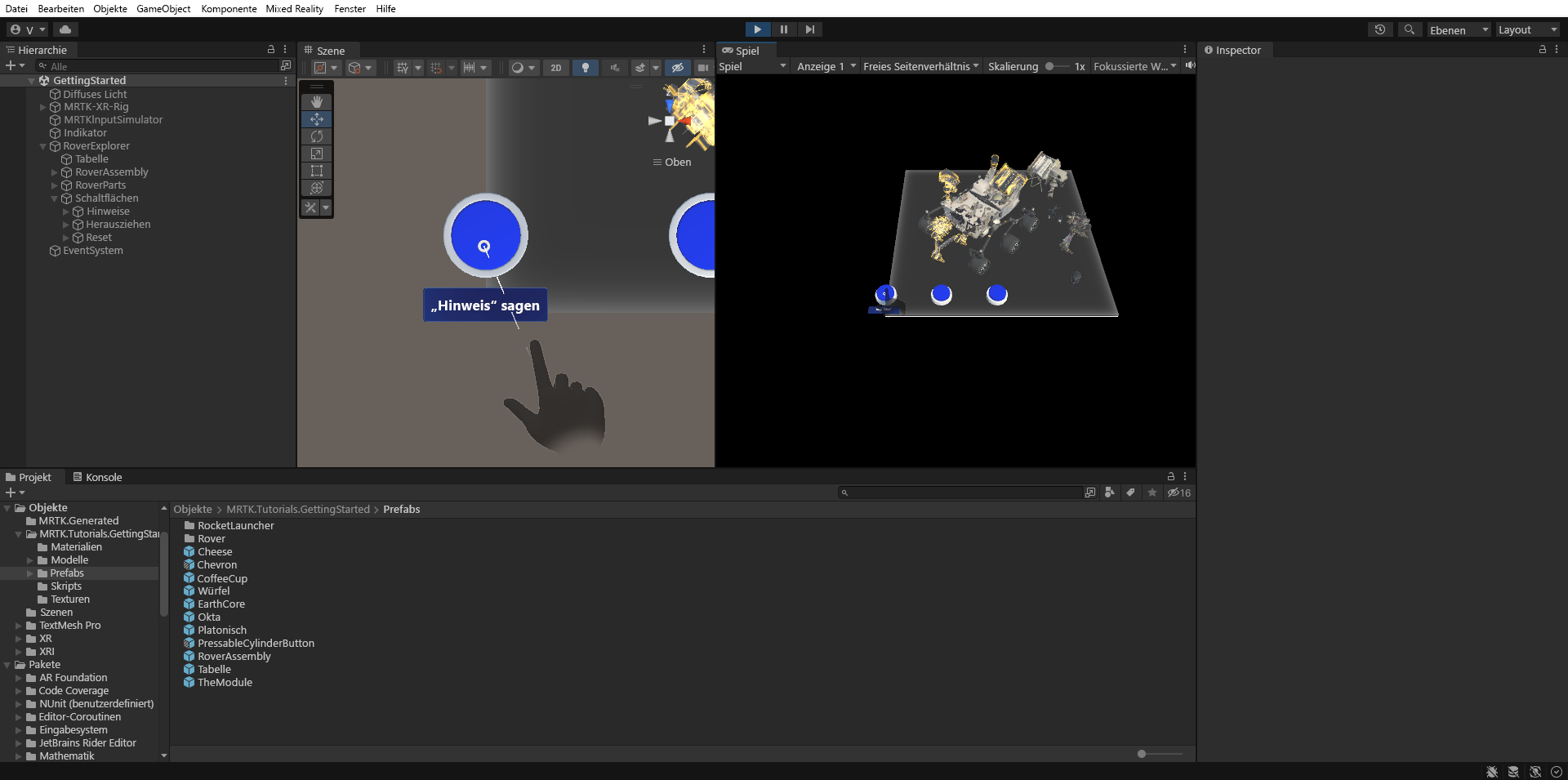
Drücken Sie die Wiedergabe-Schaltfläche, um in den Spielmodus zu wechseln. Halten Sie die Leertaste gedrückt, um die Hand zu aktivieren, und klicken Sie auf die Schaltfläche Hints (Hinweise), um die Sichtbarkeit der Platzierungshinweisobjekte umzuschalten:
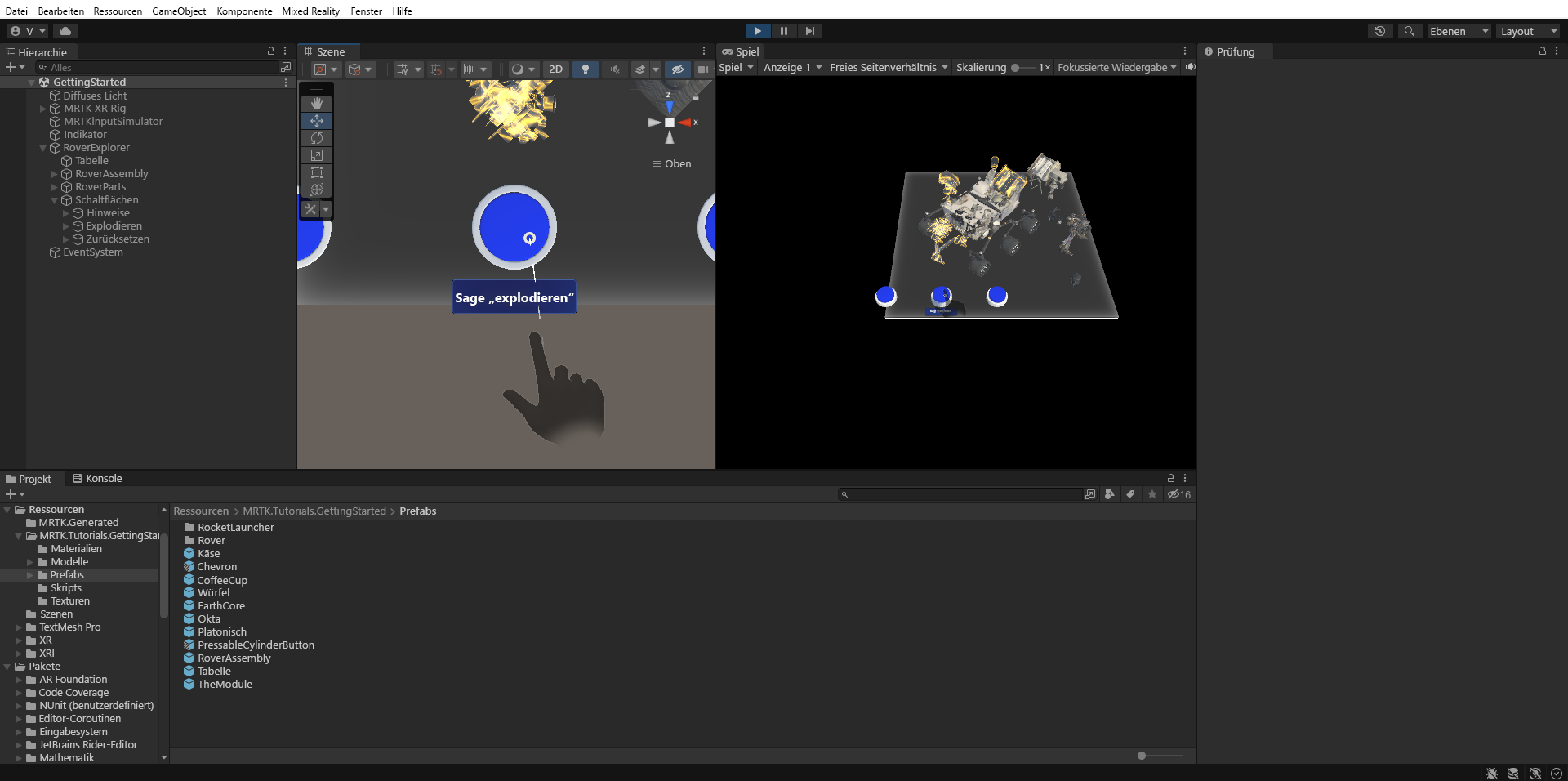
Mit der Schaltfläche Explode (Erweitern) wird die erweiterte Ansicht aktiviert und deaktiviert:
Die Schaltfläche Reset (Zurücksetzen) wird später im Modul implementiert.
Erstellen eines dynamischen Menüs, das den Benutzer*innen folgt
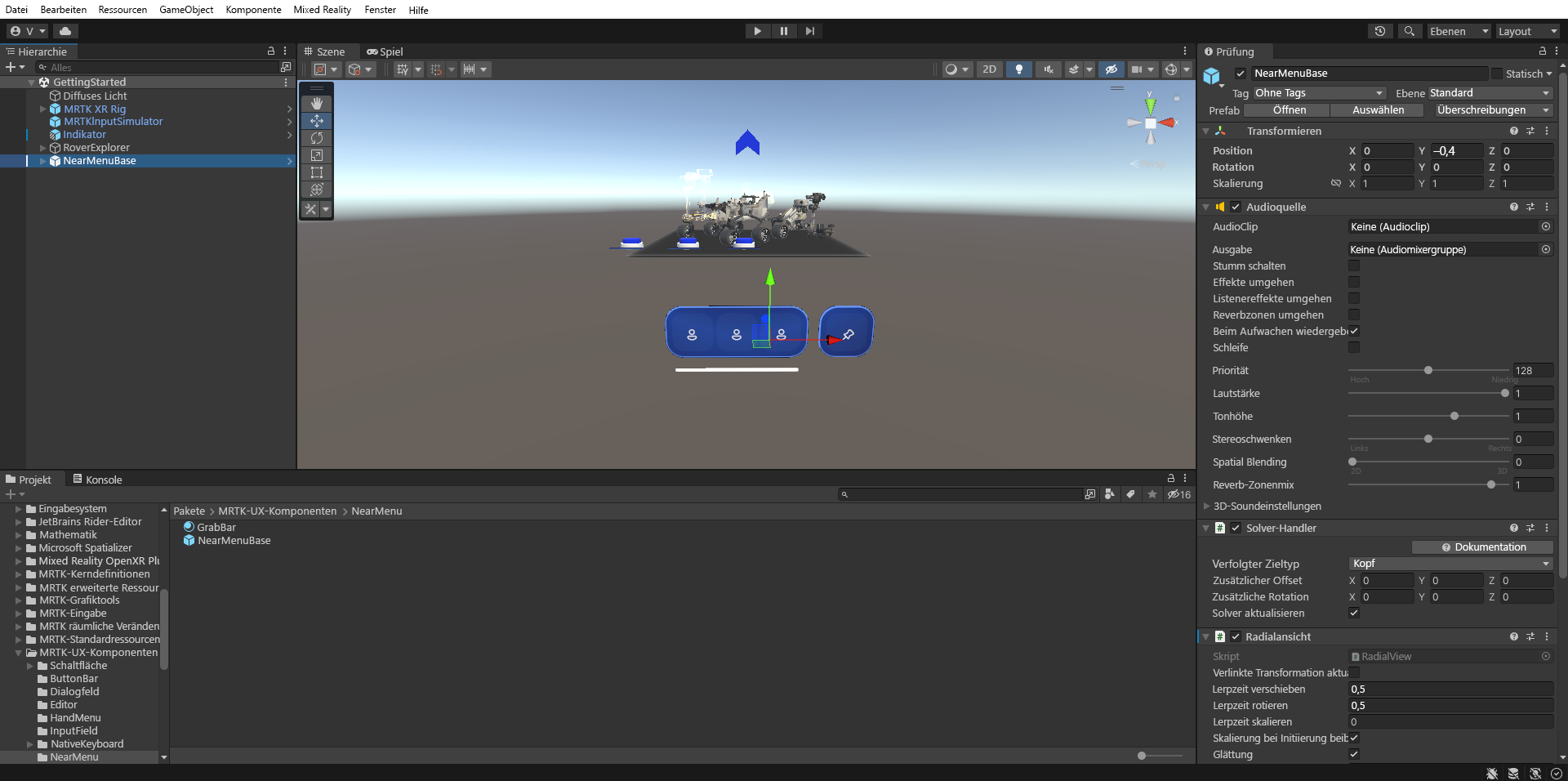
Navigieren Sie im Bereich „Project“ (Projekt) zum Ordner Packages>MRTK UX Components>Near Menu (Pakete > MRTK-UX-Komponenten > Mitlaufmenü), klicken Sie auf das Prefab NearMenuBase, und ziehen Sie es in das Fenster „Hierarchy“ (Hierarchie). Legen Sie für die Transformationsposition X = 0, Y = -0,4, Z = 0 fest, und konfigurieren Sie die Einstellungen wie folgt:
- Vergewissern Sie sich, dass der Tracked Target Type (Typ des nachverfolgten Ziels) der SolverHandler-Komponente auf Head (Kopf) festgelegt ist.
- Aktivieren Sie das Kontrollkästchen neben der Solver-Komponente RadialView, sodass sie standardmäßig aktiviert ist.
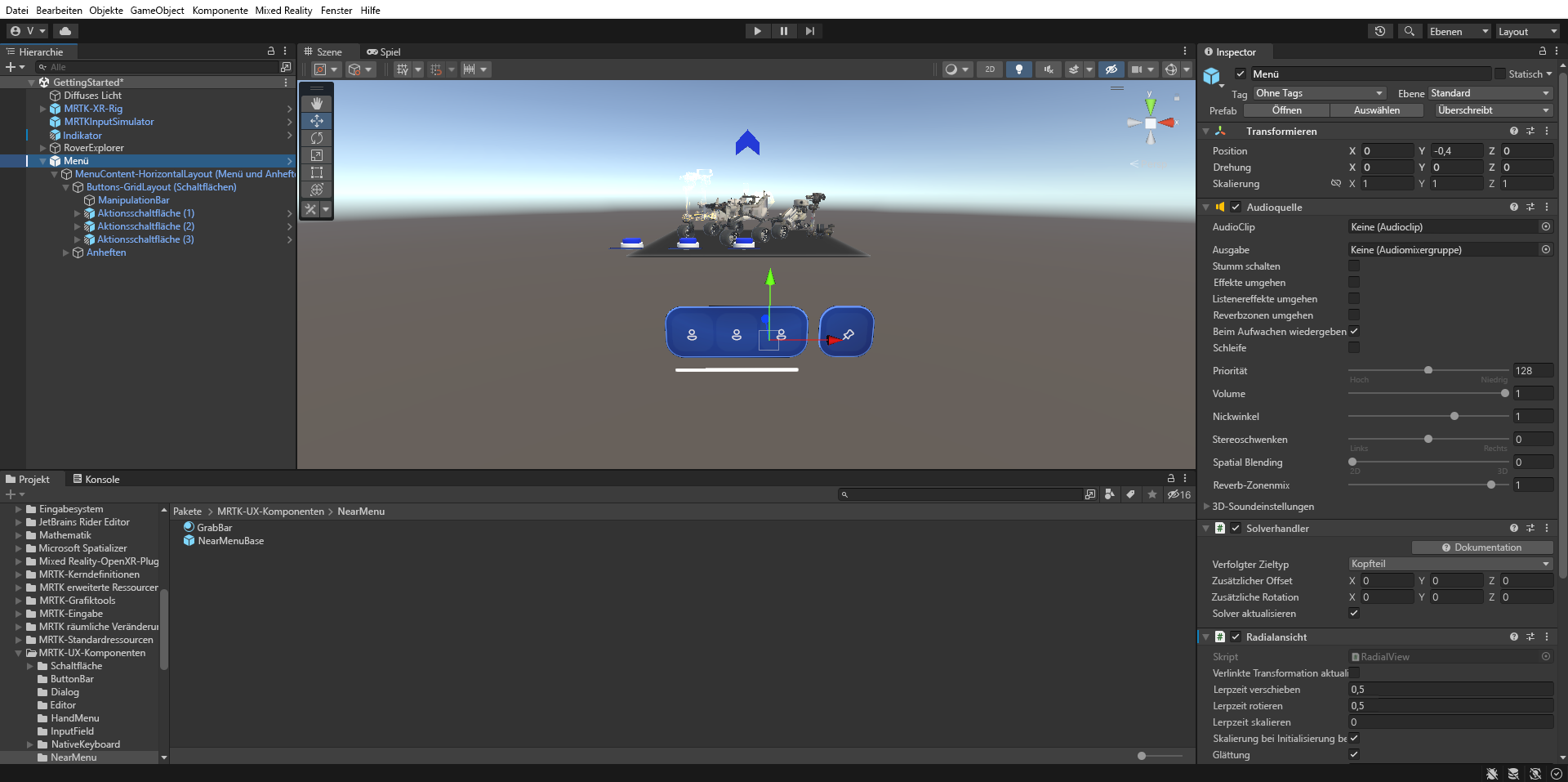
Benennen Sie im Fenster „Hierarchy“ (Hierarchie) das Objekt in Menu um, und erweitern Sie das untergeordnete Objekt MenuContent-HorizontalLayout (Menu and Pin) > Buttons-GridLayout (Buttons), um die drei Schaltflächen anzuzeigen:
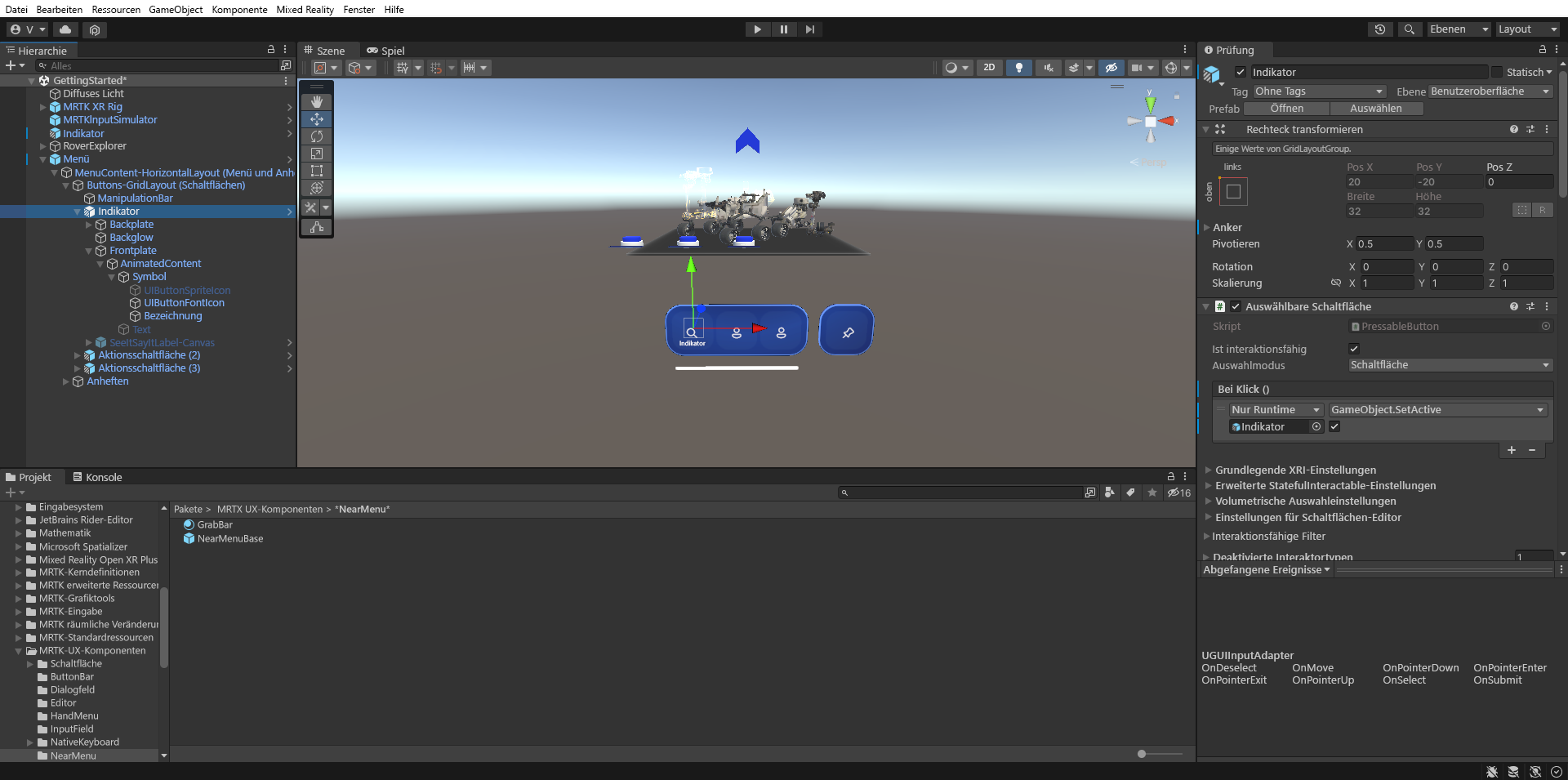
Benennen Sie die erste Schaltfläche in Buttons-GridLayout (Buttons) in „Indicator“ (Indikator) um, und konfigurieren Sie dann im Fenster „Hierarchy“ (Hierarchie) das Indicator-Spielobjekt wie folgt:
- Wählen Sie das Objekt Frontplate > AnimatedContent > Icon > Label aus, und ändern Sie die Komponente TextMesh Pro so, dass sie dem Namen der Schaltfläche entspricht. Achten Sie darauf, dass das Label-Objekt in der Hierarchie aktiviert ist.
- Konfigurieren Sie das PressableButton.OnClicked()-Ereignis, indem Sie das Indicator-Objekt, das wie ein Chevron aussieht, dem Feld None (Object) (Kein (Objekt)) zuweisen und GameObject > SetActive (bool) in der Dropdownliste No Function (Keine Funktion) auswählen. Stellen Sie sicher, dass das Kontrollkästchen für das Argument aktiviert ist.
- Wählen Sie das Objekt Frontplate > AnimatedContent > Icon > UIButtonFontIcon aus, und ändern Sie das Symbol in das Suchsymbol in der Komponente Font Icon Selector. Sie finden dies in der Liste der Symbole, oder Sie legen Aktueller Symbolname auf „Icon 130“ fest.
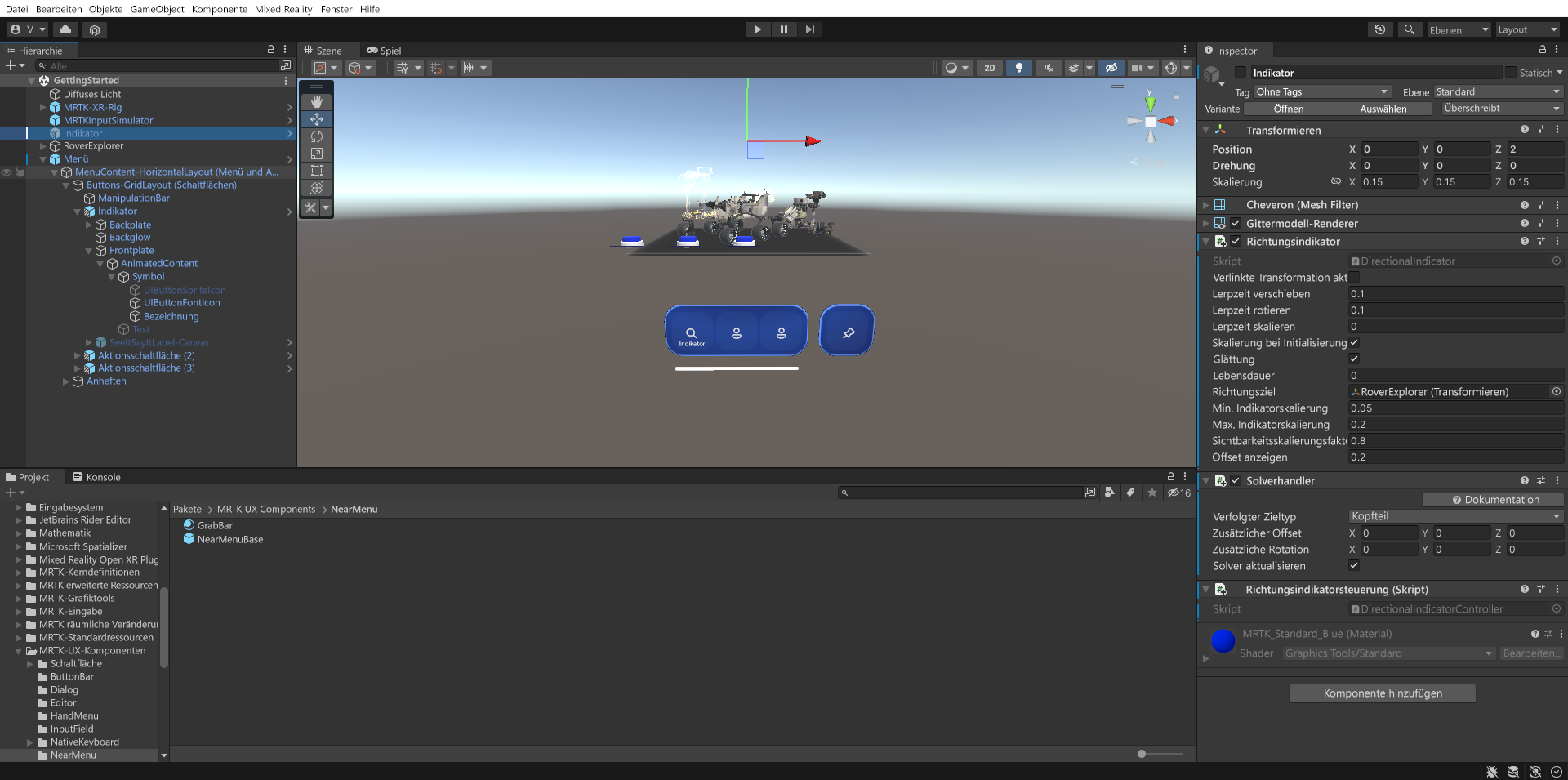
Wenn Sie das wie ein Chevron aussehende „Indicator“-Objekt im Bereich „Hierarchy“ (Hierarchie) deaktivieren möchten, wählen Sie im Bereich „Inspector“ das entsprechende „Indicator“-Objekt aus:
- Deaktivieren Sie das Kontrollkästchen neben dem jeweiligen Namen, sodass das Objekt standardmäßig inaktiv ist.
- Verwenden Sie die Schaltfläche Komponente hinzufügen, um die Komponente Directional Indicator Controller (Script) hinzuzufügen.
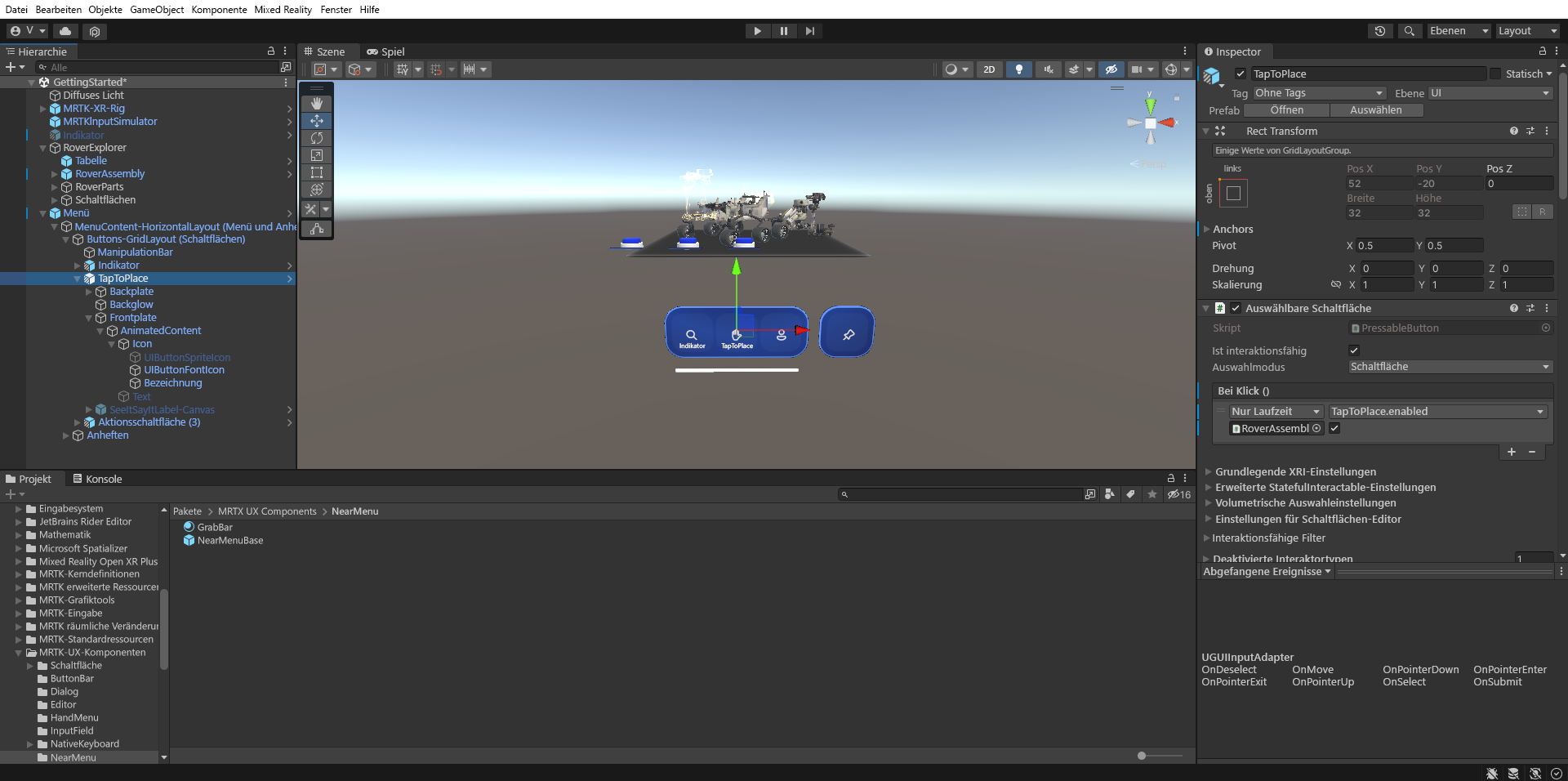
Benennen Sie die zweite Schaltfläche in TapToPlace um, und konfigurieren Sie dann im Fenster „Hierarchy“ (Hierarchie) das Spielobjekt „TapToPlace“ wie folgt:
- Wählen Sie das Objekt Frontplate > AnimatedContent > Icon > Label aus, und ändern Sie die Komponente TextMesh Pro so, dass sie dem Namen der Schaltfläche entspricht. Achten Sie darauf, dass das Label-Objekt in der Hierarchie aktiviert ist.
- Konfigurieren Sie das PressableButton.OnClicked()-Ereignis, indem Sie das RoverExplorer-Objekt >RoverAssembly dem Feld None (Object) (Kein (Objekt)) zuweisen und TapToPlace>bool Enabled in der Dropdownliste No Function (Keine Funktion) auswählen. Stellen Sie sicher, dass das Kontrollkästchen für das Argument aktiviert ist.
- Wählen Sie das Objekt Frontplate > AnimatedContent > Icon > UIButtonFontIcon aus, und ändern Sie das Symbol in das Handsymbol in der Komponente Font Icon Selector. Sie finden dies in der Liste der Symbole, oder Sie legen Aktueller Symbolname auf „Icon 13“ fest.
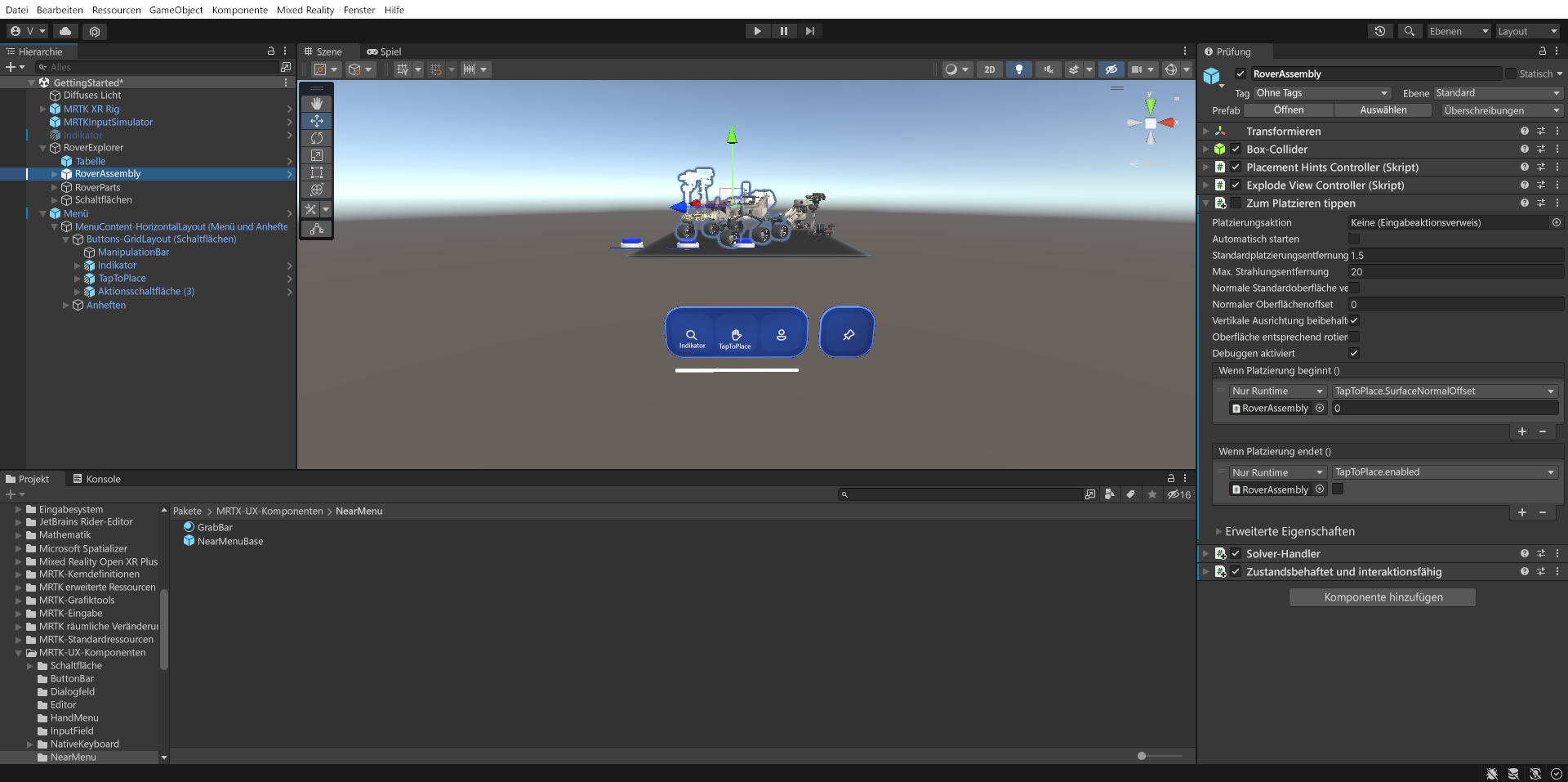
Wählen Sie im Hierarchiefenster das RoverAssembly-Objekt aus, und konfigurieren Sie dann im Inspektorfenster die Komponente Tap To Place (Script) wie folgt:
- Deaktivieren Sie das Kontrollkästchen neben ihrem Namen, um sie als standardmäßig inaktiv festzulegen.
- Wählen Sie im Ereignisabschnitt On Placing Stopped () das Plussymbol aus, um ein neues Ereignis hinzuzufügen:
- Weisen Sie das RoverExplorer>RoverAssembly-Objekt dem Feld None (Object) (Kein (Objekt)) zu.
- Wählen Sie in der Dropdownliste No Function (Ohne Funktion) TapToPlace>bool Enabled aus, um diesen Eigenschaftswert zu aktualisieren, wenn das Ereignis ausgelöst wird.
- Vergewissern Sie sich, dass das Argumentkontrollkästchen deaktiviert ist.