Ihrer modellgesteuerten App einen Visitenkartenleser hinzufügen
Ihr Ziel in dieser Übung besteht darin, die Erstellung eines Termins mithilfe von Informationen aus Visitenkarten zu beschleunigen. Benutzer extrahieren die in einer Visitenkarte enthaltenen Kontaktinformationen und füllen das Formular Schnellerfassung: Termine mit den Kontaktinformationen vorab aus.
Sie erstellen eine modellgesteuerte Power App und verwenden für diese Übung die Visitenkartenleserkomponente. Weitere Informationen finden Sie in den Dokumentationen Was sind modellgesteuerte Apps in Power Apps? und Verwenden des Visitenkartenlesers in modellgesteuerten Apps.
Eine modellgesteuerte App in Power Apps erstellen
Führen Sie die folgenden Schritte aus, um eine modellgesteuerte App in Power Apps von der Power Apps-Homepage zu erstellen:
Wählen Sie Erstellen im linken Power Apps-Menü aus.
Wählen Sie Leere App > Leere App basierend auf Dataverse > Erstellen aus.
Geben Sie der modellgesteuerten App den Namen Contoso-Visitenkartenleser, und wählen Sie Erstellen aus.
Wählen Sie Seite hinzufügen aus, sobald die App erstellt ist.
Wählen Sie Dataverse-Tabelle aus dem Popup-Fenster Seite hinzufügen aus.
Wählen Sie die Tabelle Termin aus. Wählen Sie dann Hinzufügen aus.
Wählen Sie Speichern aus.
Aktualisieren wir dann das Formular zur Schnellerfassung von Terminen, damit es die Visitenkartenleserkomponente nutzen kann.
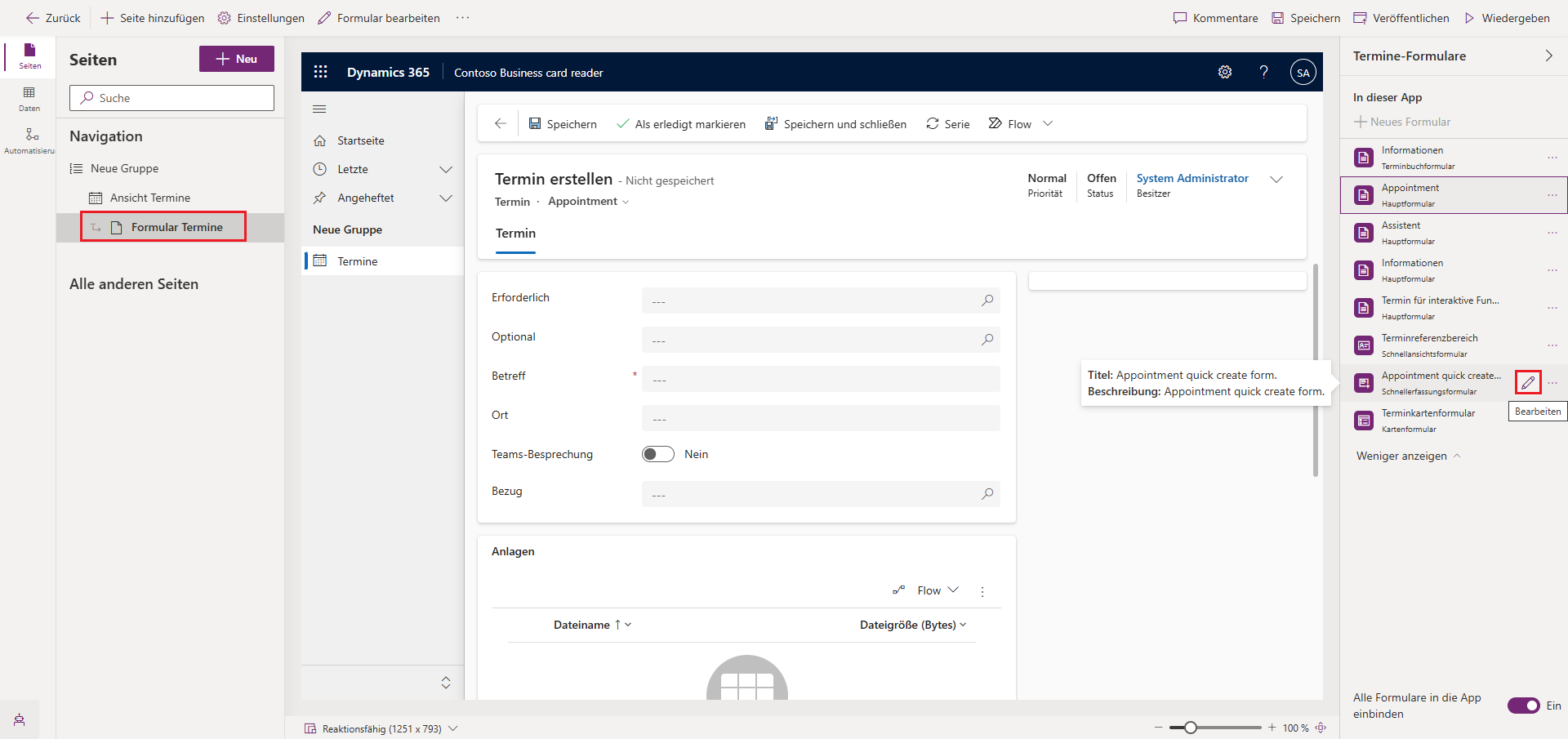
Wählen Sie in der Navigation die Option Terminformular aus.
Wählen Sie im rechten Bereich der Terminformulare die Schaltfläche Mehr anzeigen aus.
Suchen Sie das Formular zur Schnellerfassung von Terminen, und bewegen Sie den Mauszeiger darüber, sodass das Formular Bearbeiten angezeigt wird.
Wählen Sie die Schaltfläche Bearbeiten aus.
Vorhandenes Formular aktualisieren
Sie haben den Formular-Editor für das Formular zur Schnellerfassung von Terminen eingegeben. Sie können jetzt ein neues Feld erstellen, in dem die Visitenkartenkomponente gehostet wird.
Beachten Sie in der linken Navigationsleiste, dass Sie sich aktuell im Selektor Tabellenspalten befinden. Wählen Sie das Element Komponenten direkt über dem Element Tabellenspalten aus, um den Selektor Komponenten aufzurufen.
Erweitern Sie das Menü AI Builder, indem Sie es im Menü „Komponenten“ anklicken.
Ziehen Sie die Komponente Visitenkartenleser per Drag & Drop in Ihr Formular, direkt über „TERMINDETAILS“.
Sobald Sie es in das AI Builder-Visitenkarte Steuerelement gezogen haben, werden Sie aufgefordert, die Eigenschaften auszuwählen. Legen Sie die folgenden Eigenschaften fest, und wählen Sie dann Fertig aus:
- Feld Visitenkartenleser: Verwenden Sie entweder Visitenkarte (Text) oder Zusätzliche Parameter (Text).
- Feld „Vollständiger Name“: Betreff (Text)
- Feld „Adresse: Straße“: Standort (Text)
Wenn Sie das Feld „Zusätzliche Parameter“ verwendet haben, ändern Sie die Beschriftung für das Feld in Visitenkarte.
Nach dem Hinzufügen der Komponente sollte ein Bildschirm ähnlich dem folgenden Bild angezeigt werden.
Speichern und veröffentlichen Sie Ihr aktualisiertes Formular.
Ihre modellgesteuerte App veröffentlichen
Veröffentlichen Sie Ihre App und erstellen Sie einen Termin mit dem Visitenkartenleser. Sie können das Formular Schnellerfassung: Termin jetzt mit Ihrer App verwenden.
Kehren Sie zum App-Designer zurück. Veröffentlichen Sie die Anwendung, und wählen Sie die Schaltfläche Wiedergeben aus.
Testen Sie Ihr aktualisiertes Formular mit der Visitenkartenkomponente, indem Sie das Pluszeichen (+) oben links auf Ihrem Befehlsleistenmenü und dann Aktivitäten und Termin auswählen.
Sie sind in der Lage, eine Visitenkarte zu scannen (oder wählen Sie das Bild einer Visitenkarte aus). Die extrahierten Kontaktfelder werden im Formular angezeigt. Füllen Sie die restlichen Felder aus und speichern Sie Ihren Termin, indem Sie Speichern und schließen auswählen.
Herzlichen Glückwunsch! Sie haben jetzt erfahren, wie Sie Komponente Visitenkartenleser in einer modellgesteuerten App verwenden!