Ihrer Canvas-App einen Visitenkartenleser hinzufügen
Ihr Ziel in dieser Übung besteht darin, ein Bild aufzunehmen oder ein vorhandenes aus dem Dateisystem hochzuladen und die im Bild vorhandenen Kontaktinformationen zu extrahieren. Anschließend erstellen Sie eine Canvas-App in Power Apps und verwenden die Visitenkartenleser-Komponente.
Weitere Informationen finden Sie in den Dokumentationen Was sind Canvas-Apps in Power Apps? und Verwenden der Visitenkartenleser-Komponente in einer Canvas-App.
Eine Anwendung in Power Apps erstellen
Führen Sie die folgenden Schritte aus, um eine Anwendung in Power Apps zu erstellen:
- Klicken Sie auf + Erstellen im linken Menü in Power Apps. Wählen Sie dann App ohne Vorlage > Canvas-App ohne Vorlage > Erstellen aus.
- Geben Sie als App-Namen Contoso-Visitenkartenleser ein.
- Wählen Sie Telefon aus.
- Wählen Sie Erstellen aus.
Automatisches Abrufen von Kontaktinformationen aus Visitenkarten ermöglichen
Befolgen Sie diese Schritte, um Benutzern zu ermöglichen, automatisch Kontaktinformationen aus Visitenkarten abzurufen:
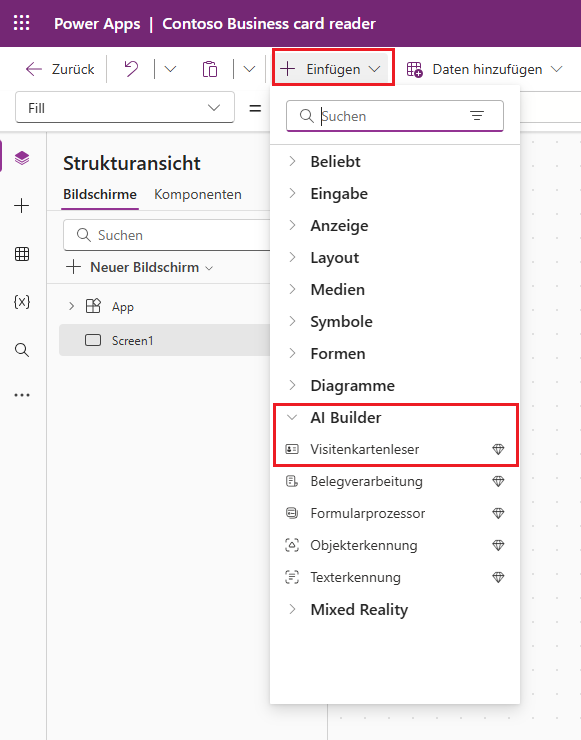
Wählen Sie im Menü Einfügen aus, erweitern Sie AI Builder, und klicken Sie auf die Option Visitenkartenleser. Dieses Steuerelement ermöglicht es Ihnen, ein Bild aufzunehmen oder hochzuladen und die Kontaktinformationen aus Visitenkarten automatisch zu erkennen.
Passen Sie die Größe des Steuerelements an das obere Drittel des Bildschirms an.
Kontaktinformationen an eine vorhandene Tabelle von Microsoft Dataverse binden
Befolgen Sie diese Schritte, um Kontaktinformationen an eine vorhandene Tabelle von Dataverse zu binden:
Wählen Sie Einfügen > Formular bearbeiten aus.
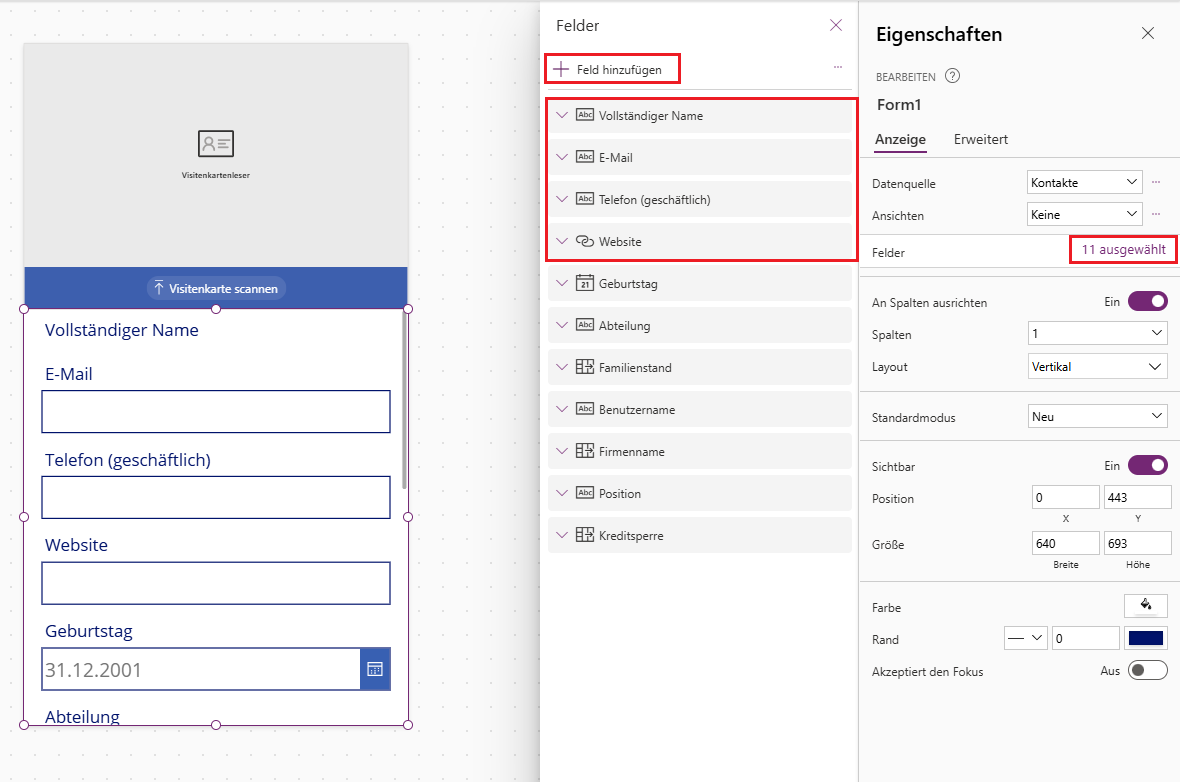
Ändern Sie die Eigenschaft Standardmodus in New und die Eigenschaft Datenquelle in die Tabelle Contacts.
Sobald die Eigenschaft Datenquelle festgelegt ist, werden dem Formular automatisch Felder hinzugefügt. Wählen Sie die Eigenschaft Fields aus, und fügen Sie dem Formular weitere Kontaktfelder hinzu. Stellen Sie sicher, dass sich die folgenden Felder in der folgenden Reihenfolge oben in Ihrem Formular befinden (denken Sie daran, dass Sie die Reihenfolge innerhalb des Fensters per Drag & Drop anpassen können):
- Vollständiger Name
- Telefon (geschäftlich)
- Website
Der Visitenkartenleser kann 18 verschiedene Felder aus Visitenkarten extrahieren.

Extrahierte Kontaktinformationen an das Formular binden
Befolgen Sie diese Schritte, um die extrahierten Kontaktinformationen an das Formular zu binden:
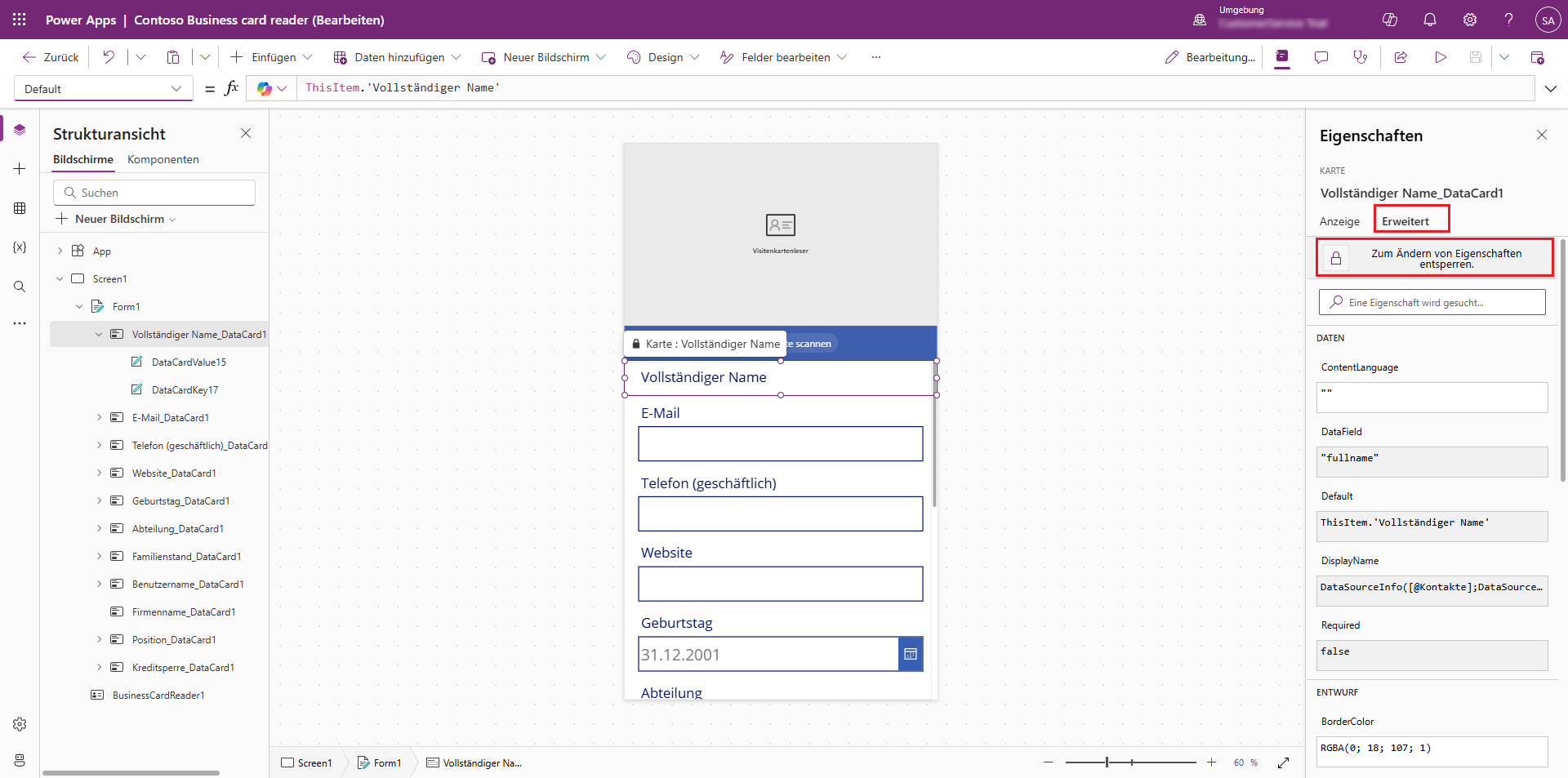
Gehen Sie zu jeder der Datenkarten des Formulars, und klicken Sie auf der Registerkarte Erweitert auf Zum Ändern von Eigenschaften entsperren.
Sie können jetzt den Standardwert jeder Datenkarte ändern, um die extrahierten Eigenschaften des Visitenkartenlesers zuzuordnen. Stellen Sie die folgenden Default-Eigenschaftswerte für jede entsperrte Karte ein:
Full Name_DataCard1 – BusinessCardReader1.FullName
Email_DataCard1 – BusinessCardReader1.Email
Business Phone_ DataCard1 ‑ BusinessCardReader1.BusinessPhone
Website_ DataCard1 – BusinessCardReader1.Website
Sie können jederzeit weitere zuzuordnende Felder hinzufügen. In diesem Beispiel können Sie die folgende Liste von Feldern aus Ihren Visitenkarten extrahieren.
| Eigenschaft | Definition |
|---|---|
| AddressCity | Die Stadt der Adresse |
| AddressCountry | Das Land der Adresse |
| AddressPostalCode | Die Postleitzahl der Adresse |
| AdresseStraße | Die Straße der Adresse |
| BusinessPhone | Die erste Telefon‑ oder Faxnummer |
| CleanedImage | Das Bild nach der Verarbeitung, mit zugeschnittener und gegenüber dem Originalbild verbesserter Visitenkarte |
| CompanyName | Der Unternehmensname |
| Abteilung | Die gefundene Organisationsabteilung |
| Die Kontakt-E-Mail-Adresse auf der Visitenkarte, falls vorhanden | |
| Fax | Die dritte Telefon‑ oder Faxnummer |
| FirstName | Der Vorname des Kontakts |
| FullAddress | Die vollständige Adresse des Kontakts |
| FullName | Der vollständige Name des Benutzers |
| JobTitle | Die Position des Kontakts |
| LastName | Der Nachname des Kontakts |
| MobilePhone | Die zweite Telefon‑ oder Faxnummer |
| OriginalImage | Das Originalbild vor der Verarbeitung |
| Website | Die Website |
Eine Schaltfläche hinzufügen, um die Erstellung eines neuen Kontakts auszulösen
Befolgen Sie diese Schritte zum Hinzufügen einer Schaltfläche, um das Erstellen eines neuen Kontakts auszulösen:
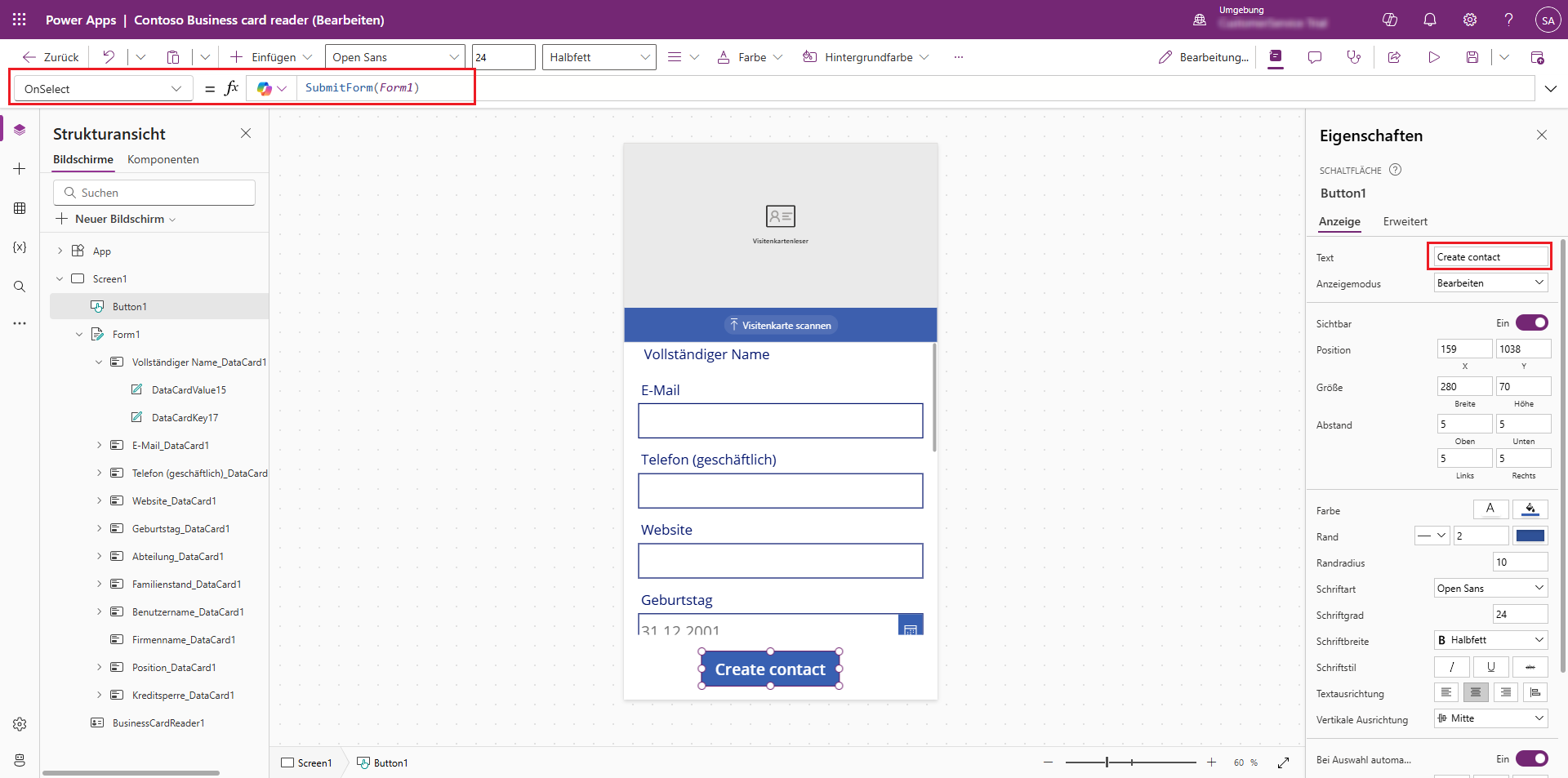
Wählen Sie Einfügen > Schaltfläche aus, und platzieren Sie die Schaltfläche unter dem Formular. Passen Sie die Größe des Formulars an, damit die Schaltfläche darunter Platz findet.
Ändern Sie die Eigenschaft OnSelect in SubmitForm(Form1) und die Eigenschaft Text in Create contact.
Testen Sie, ob die Anwendung ordnungsgemäß funktioniert, bevor Sie mit dem nächsten Schritt fortfahren.
Wählen sie die Schaltfläche „Wiedergeben“ oben rechts auf der Befehlsleiste aus, um eine Vorschau der App anzuzeigen.
Wählen Sie Visitenkarte scannen aus, um eine Visitenkarte zu analysieren, und dann ein Bild, das Sie gespeichert haben. Sie können auch Ihr mobiles Gerät verwenden, um ein Bild aufzunehmen.
Der AI Builder-Visitenkartenleser verarbeitet die Visitenkarte und zeigt extrahierte Kontaktinformationen an.
Die extrahierten Kontaktinformationen werden jetzt auf den Datenkarten des Formulars angezeigt. Sie können sie überprüfen und einen neuen Kontakt in Ihrer Dataverse-Tabelle erstellen, indem Sie Kontakt erstellen auswählen.
Sie können Ihr Formular anpassen, indem Sie neue Felder hinzufügen und die Default-Eigenschaft der entsprechenden BusinessCardReader-Eigenschaft zuweisen. AI Builder-Visitenkartenleser erkennt verschiedene Kontaktinformationen von Visitenkarten. Sie können die extrahierten Informationen auch zum Erstellen von Datensätzen in anderen Tabellen aus Dataverse und zur Nutzung in externen Datenquellen verwenden.
Sie haben nun gelernt, wie Sie eine Power Apps-Canvas-App mit der AI Builder-Visitenkartenleser-Komponente erstellen und die extrahierten Kontaktinformationen verwenden, um einen neuen Datensatz in der Tabelle Kontakt aus Dataverse zu erstellen.