Komponentenmanifest
Das Konfigurieren des Komponentenmanifests ist ein wesentlicher Schritt beim Erstellen einer Codekomponente. Die Datei „ControlManifest.Input.xml“ wird mit einigen Ihrer Auswahlmöglichkeiten initialisiert, beispielsweise Name und Typ der Komponente, wenn Sie den Befehl „pac pcf init“ verwenden. Sie müssen die Datei noch anpassen, um alle Eigenschaften und Ressourcen anzugeben, die Sie verwenden, und zum Aktivieren aller Funktionen des Frameworks, die Sie in der Komponente verwenden.
Komponenteneigenschaften
Eigenschaften legen einen Vertrag zwischen der Codekomponente und der Hosting-Anwendung fest. Sie sollten den Entwickler davon abstrahieren, wie Sie die Komponente implementieren, aber dennoch konfigurierbare Funktionen für den Entwickler bereitstellen, der die Komponente verwendet. Im Folgenden sind einige der häufigsten Arten von Eigenschaften aufgeführt, die Sie möglicherweise brauchen, um einer Komponente Eigenschaften hinzuzufügen:
- Ermöglichen Sie das Übertragen von Geschäftsdaten in und aus der Codekomponente. Durch die Übergabe einer Geolokalisierung an die Komponente kann die Komponente zum Beispiel eine Karte anzeigen, die einen bestimmten Standort hervorhebt.
- Ermöglichen Sie die Steuerung von Komponentenfunktionen und ‑verhaltensweisen. Anhand unseres Kartenbeispiels kann beispielsweise eine Eigenschaft hinzugefügt werden, die angibt, ob der Benutzer in die Karte hinein- oder herauszoomen kann.
- Ermöglichen Sie es, dass einige Aspekte des Komponentenstils angepasst werden. Stellen Sie eine Eigenschaft bereit, die der Entwickler konfigurieren kann, um auf der Karte mit der Komponente beispielsweise die Pin-Farbe anzupassen.
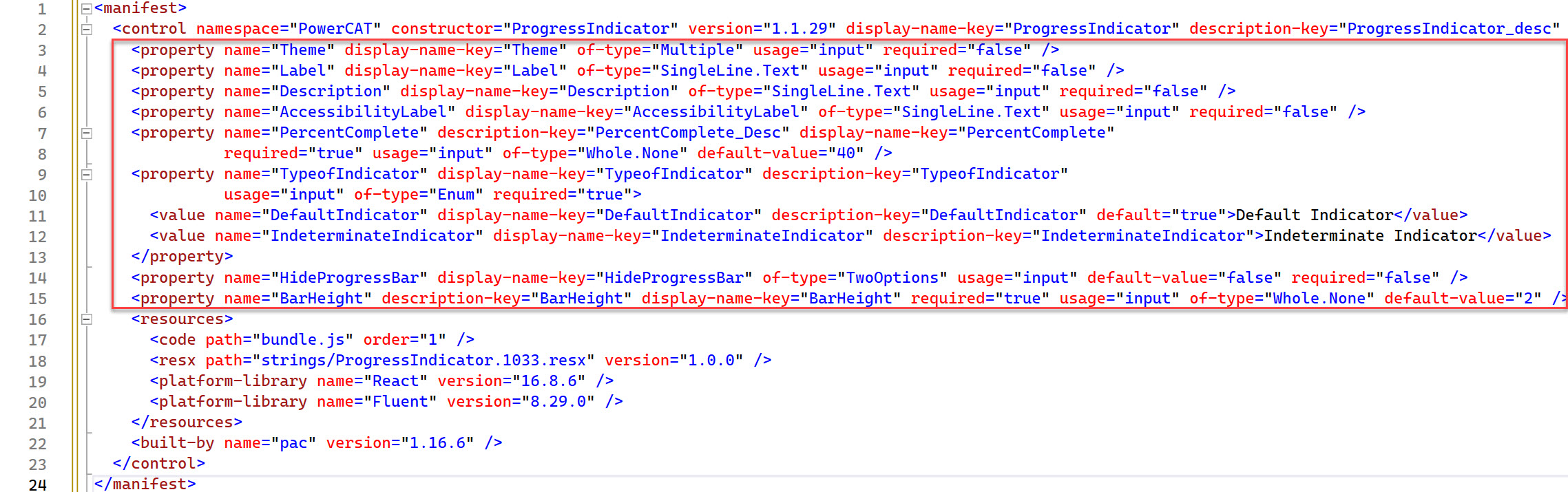
Im folgenden Screenshot wird ein beispielhaftes Manifest angezeigt, das die für eine Fortschrittsanzeigekomponente festgelegten Eigenschaften anzeigt.
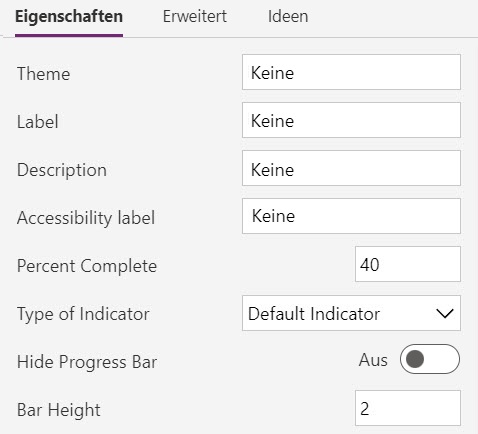
Wenn ein Entwickler eine Codekomponente konfiguriert, sind die im Manifest festgelegten Eigenschaften für die Konfiguration verfügbar. In diesem Bild sehen Sie, wie das obige Manifest für eine Fortschrittsanzeigekomponente einem Ersteller im Anwendungsdesigner angezeigt wird. Es ermöglicht ihnen, die verfügbaren Eigenschaften anzuzeigen und anzupassen.
Eigenschaftsattribute
Es gibt eine Anzahl von Attributen für eine Eigenschaft, die Sie je nach eigenen Anforderungen konfigurieren können. Bei folgenden handelt es sich um die häufigsten, die Sie berücksichtigen sollten:
of-type – Dieses Attribut legt den Datentyp der Eigenschaft fest. Es stehen viele Typen zur Auswahl, beispielsweise SingleLine.Text bis Enum. Einige Typen, wie Enum bieten dem Entwickler ein umfassenderes Konfigurationserlebnis, indem sie eine feste Liste zur Auswahl bereitstellen. Andere beschränken den Dateninhalt auf Grundlage des Typs, der von der Hosting-App übergeben werden kann. Einige eignen sich besser für die Datenbindung, beispielsweise Lookup.Simple. Vermeiden Sie es immer, Datentypen zu ändern, nachdem Sie Ihre Komponente veröffentlicht haben.
Verwendung – Dieses Attribut gibt an, ob die Eigenschaft eingegeben, ausgegeben oder gebunden ist. Dies ist für modellgesteuerte Apps Die gebundene Option erwartet, dass eine Tabellendatenspalte für die Bereitstellung des Datenwerts zugeordnet ist.
erforderlich – Zeigt an, ob ein Wert für die Eigenschaft erforderlich ist. Wenn Sie neue Eigenschaften hinzufügen, nachdem Sie eine Komponente veröffentlicht haben, berücksichtigen Sie die Auswirkungen, wenn die Eigenschaft für vorhandene Apps erforderlich gemacht wird, die die Komponente verwenden.
default-value – Dieses Attribut hat den Standardwert, der für die Komponente bereitgestellt wird. In modellgesteuerten Apps ist diese Eigenschaft nur für Eigenschaften mit dem Verwendungstyp „Eingabe“ erlaubt. Es kann Entwicklern helfen, den Standardwert bereitzustellen, um eine Idee davon zu vermitteln, wie Sie die Eigenschaft festlegen möchten. Wenn Sie einer vorhandenen Komponente eine neue Eigenschaft hinzufügen, wird der Standardwert oft auf den Wert gesetzt, den die Komponente verwendet hat, bevor sie über die Eigenschaft konfigurierbar wurde.
Sie sollten Folgendes berücksichtigen, wenn Sie die Immobilien bewerten, die Sie hinzufügen möchten:
- Vermeiden Sie, dass Ihre Komponente zu viele Eigenschaften aufweist, sodass der Entwickler durch eine lange Liste von Optionen navigieren muss.
- Verwenden Sie für Eigenschaften eindeutige Namen. Wenn möglich, geben Sie in der Beschreibung genügend Details an, um den Entwickler über den Zweck zu informieren.
- Ziehen Sie in Betracht, einige Eigenschaften hinzuzufügen, sodass Entwickler Ihre Komponente gestalten können. Wenn Sie die Komponente in mehreren Anwendungen verwenden, können diese Eigenschaften wichtig sein.
- Vermeiden Sie es, Eigenschaften umzubenennen oder zu entfernen, nachdem Sie Ihre Komponente veröffentlicht haben, da dies eine bahnbrechende Änderung für bestehende konsumierende Apps ist.
Komponentenressourcen
Der Ressourcenknoten im Manifest identifiziert die Ressourcendateien, die die Komponente braucht. Bei einer neuen Komponente enthält diese zunächst nur das benötigte Code-Element. Sie können weitere Ressourcen hinzufügen, von denen Ihre Komponente abhängig ist. Die häufigsten sind css und resx.
Mit dem Element CSS können Sie eine CSS (Cascade Style Sheet)-Datei identifizieren, die geladen werden soll. Wenn Sie über mehrere verfügen, können Sie optional eine Reihenfolge angeben, in der sie geladen werden sollen. Der folgende Code ist ein Beispiel für das Laden von zwei CSS-Dateien.
<css path="css/ComponentCommon.css" order="1" />
<css path="css/ProgressIndicator.css" order="2" />
Der Knoten resx im Manifest identifiziert die Datei, die zum Verwalten der von Ihnen festgelegten lokalisierten Zeichenfolgen verwendet wird. Für Lokalisierungen ist es einfacher, dies beim Hinzufügen von Eigenschaften einer neuen Komponente hinzuzufügen und zu aktualisieren. Eigenschaften im Manifestwert der Attribute „display-name-key“ und „description-key“ werden verwendet, um den lokalisierten Wert zu suchen, wenn er in einer geladenen Ressourcendatei resx gefunden werden kann.
Sehen Sie sich zum Beispiel die folgende Eigenschaftsdefinition an und erfahren Sie, wie diese Attribute definiert sind.
<property name="PercentComplete" description-key="PercentComplete_Desc" display-name-key="PercentComplete" required="true" usage="input" of-type="Whole.None" default-value="40" />
In der Datei resx, bei der es sich um eine XML-Datei handelt, die das Microsoft ResX Schema verwendet, würden Sie die folgenden Datenelemente für die Eigenschaftsschlüssel festlegen.
<data name="PercentComplete" xml:space="preserve">
<value>Percent Complete</value>
</data>
<data name="PercentComplete_Desc" xml:space="preserve">
<value>Percent Complete is the current value for how much has been completed.</value>
</data>
Sie würden dann eine separate resx-Datei für jede von Ihnen unterstützte Sprache erstellen.
Als Nächstes fügen Sie in Ihrem Manifest-Ressourcenknoten die folgenden resx-Knoten hinzu, um die Dateien zu laden, wenn die Komponente verwendet wird.
<resx path="strings/ProgressIndicator.1033.resx" version="1.0.0" />
<resx path="strings/ProgressIndicator.1035.resx" version="1.0.0" />
<resx path="strings/ProgressIndicator.3082.resx" version="1.0.0" />
Komponentenfunktionen verwenden
Die Geräte-, Dienstprogramm- und WebAPI-Funktionen des Frameworks sind für Komponenten verfügbar, die Sie in einer modellgesteuerten App verwenden. Sie müssen die Funktion im Manifest im Knoten feature-usage deklarieren, indem Sie einen uses-feature-Knoten hinzufügen, um eine dieser Funktionen zu verwenden. Der folgende Code ist ein Beispiel für das Aktivieren der Verwendung der WebAPI-Funktion.
<feature-usage>
<uses-feature name="WebAPI" required="true" />
</feature-usage>