Übung: Erstellen einer Docker Compose-Datei für die Orchestrierung
Das Unternehmen Contoso für Outdoor-Equipment verfügt über zwei Dienste, die zusammen gruppiert werden sollen, um als einzelne Einheit erstellt und bereitgestellt werden zu können. Das Unternehmen beschließt, Docker Compose zu verwenden, um die Dienste gemeinsam aufzubauen.
In dieser Übung erstellen Sie eine Docker Compose YAML-Datei. Dann verwenden Sie das Dienstprogramm Docker Compose, um die Docker-Container-Images zu erstellen und sie auszuführen.
Verbindung zur Codespace herstellen
Wenn Sie die Verbindung mit dem Codespace getrennt haben, den Sie in der vorherigen Übung verwendet haben, stellen Sie die Verbindung jetzt wieder her:
- Öffnen Sie einen Browser, und wechseln Sie zum eShopLite-Repository.
- Wählen Sie Code und dann die Registerkarte Codespaces aus.
- Wählen Sie den Codespace aus, den Sie in der vorherigen Übung erstellt haben. GitHub öffnet den Codespace.
- Wechseln Sie zum Verzeichnis /dotnet-docker.
Erstellen der Docker Compose-Datei
Verwenden Sie die Docker Compose-Datei, um Images für Back-End- und Front-End-Dienste zu konfigurieren:
Öffnen Sie im Ordner „dotnet-docker“ des Codespace die Datei mit dem Namen „./dotnet-docker/docker-compose.yml“. Diese Datei ist leer.
Fügen Sie der Datei docker-compose.yml den folgenden Code hinzu:
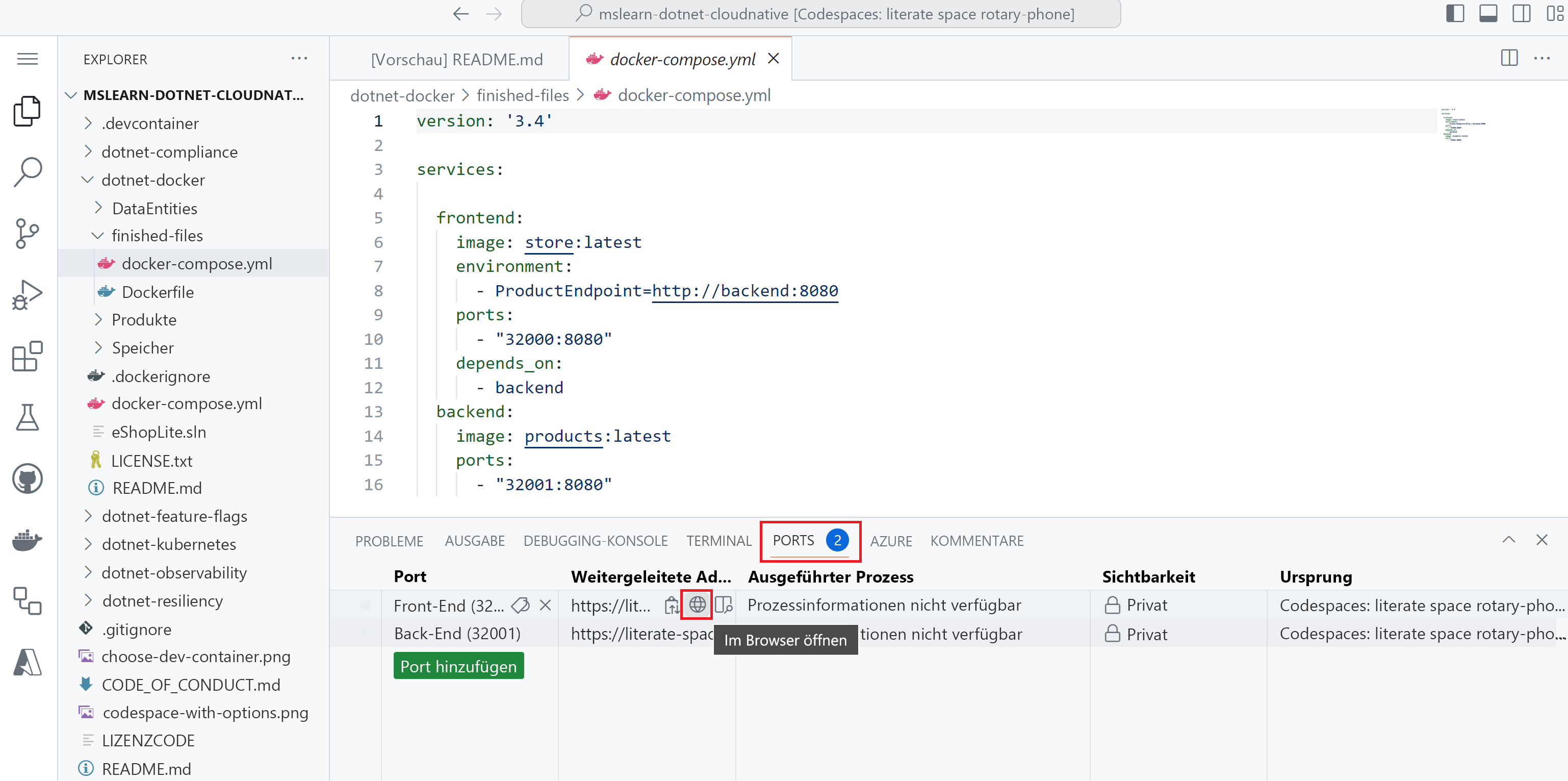
version: '3.4' services: frontend: image: store:latest environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: products:latest ports: - "32001:8080"Dieser Code bewirkt mehrere Dinge:
- Sie erstellt die Front-End-Website und benennt sie Front-End.
- Der Code setzt eine Umgebungsvariable für die Website:
ProductEndpoint=http://backend:8080. Mit diesem Code findet der Front-End-Dienst den Back-End-Dienst des Produkts. - Der Code öffnet einen Port und erklärt, dass er von dem Back-Rnd-Dienst abhängt.
- Als nächstes wird der Back-End-Dienst mit dem Namen Back-End erstellt.
- Der letzte Befehl gibt an, welcher Port geöffnet werden soll.
Im Vergleich dazu müssten Sie die docker-compose.yml Datei verwenden, wenn Sie Dockerfiles hatten:
version: '3.4' services: frontend: image: storeimage build: context: . dockerfile: ./Store/Dockerfile environment: - ProductEndpoint=http://backend:8080 ports: - "32000:8080" depends_on: - backend backend: image: productservice build: context: . dockerfile: ./Products/Dockerfile ports: - "32001:8080"Der Code ist nahezu identisch. Der einzige Unterschied besteht darin, dass die Buildphasen vorhanden sein müssen, die auf jede Dockerfile-Dateiverweisen.
Erstellen sie die Images, und führen Sie die Container aus
Verwenden Sie nun Docker Compose, um sowohl Front-End- als auch Back-End-Komponenten zu erstellen und zu starten.
Um die Containerimages mit .NET-Containerunterstützung zu erstellen, wählen Sie die Registerkarte Terminal aus, und führen Sie dann den folgenden Befehl aus. Wenn Ihre App noch ausgeführt wird, schließen Sie sie zuerst mit STRG+C.
dotnet publish /p:PublishProfile=DefaultContainerUm sowohl die Front-End-Website als auch die Back-End-Web-API zu starten, führen Sie diesen Befehl aus:
docker compose upEs erscheint eine Ausgabe, und die Website und die Web-API werden ausgeführt. Die Ausgabe sollte folgendem Beispiel ähneln:
[+] Running 2/0 ✔ Container finished-files-backend-1 Created 0.0s ✔ Container finished-files-frontend-1 Created 0.0s Attaching to backend-1, frontend-1 ... backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Hosting environment: Production backend-1 | info: Microsoft.Hosting.Lifetime[0] backend-1 | Content root path: /appUm den Front-End-Dienst zu testen, wählen Sie die Registerkarte Ports aus. Wählen Sie dann rechts neben der lokalen Adresse für den Front-End-Port das Globus-Symbol. Der Browser zeigt die Startseite an.
Wählen Sie Produkte aus. Im Katalog werden die Waren von Contoso angezeigt.