Übung: Erstellen der App und Bereitstellen in Azure
Bevor Sie mit der Remotedebuggingübung in App Service beginnen, müssen Sie zunächst eine Anwendung erstellen und diese in Azure bereitstellen. Mit der von Ihnen erstellten Beispiel-App von Razor Pages können Benutzer*innen GitHub-Repositorys nach Organisation durchsuchen. Die App enthält jedoch einen geringfügigen Fehler, den Sie nach der Bereitstellung mithilfe von Visual Studio beheben.
Erstellen der Beispiel-App
Sie können die Beispiel-App für dieses Modul mit Visual Studio erstellen. Mit der Beispiel-App können Sie GitHub-Organisationen nach Namen durchsuchen und deren Repositorys in einer einfachen Tabelle anzeigen.
Wählen Sie in Visual Studio Datei > Neues Projekt aus.
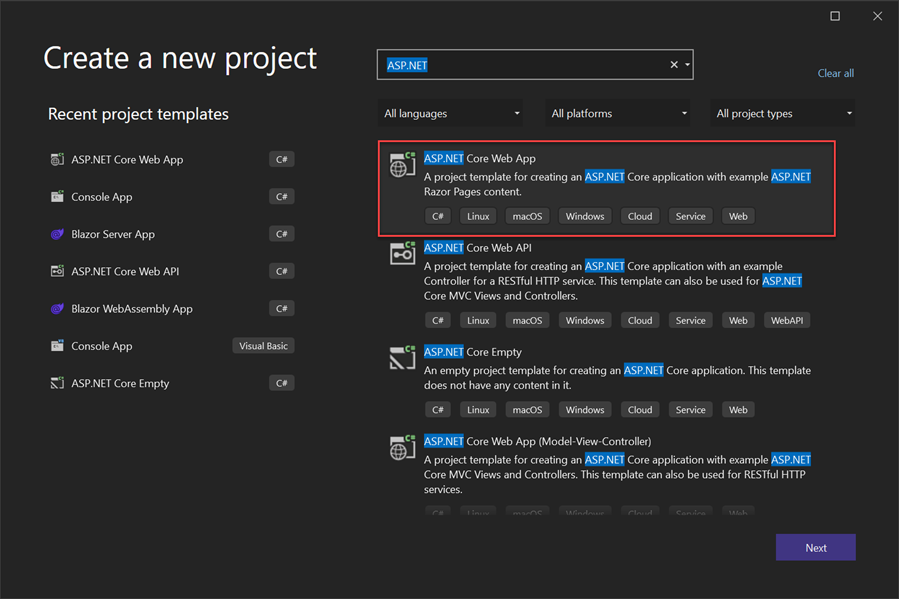
Suchen Sie im Dialogfeld Neues Projekt erstellen nachASP.NET, und wählen Sie die Option ASP.NET Core-Web-App aus. Wählen Sie die Projektvorlage Razor Pages anstelle der Option Model-View-Controller und dann Weiter aus.

Nennen Sie das Projekt im Dialogfeld Neues Projekt konfigurierenGitHubBrowser, ändern Sie die restlichen Einstellungen nicht, und wählen Sie dann Weiter aus.
Wichtig
Nennen Sie das Projekt GitHubBrowser, damit die Codeschnipsel unten mit den zugehörigen Namespaces funktionieren. Wenn Sie Ihrem Projekt einen anderen Namen geben, müssen Sie den Namespace in den Codeschnipseln aktualisieren.
Wählen Sie im Schritt Zusätzliche Informationen die Option .NET 6.0 (Langfristiger Support) und dann Erstellen aus. Diese Übung funktioniert auch mit älteren Versionen von .NET (z. B. .NET 5.0 oder .NET Core 3.1).
Nachdem Visual Studio das Projekt erstellt hat, erweitern Sie den Ordner
Pagesim Projektmappen-Explorer, und öffnen Sie die DateiIndex.cshtml. Ersetzen Sie den Inhalt vonIndex.cshtmldurch den folgenden Code.@page @model IndexModel <h1 class="display-6">Welcome to the GitHub searcher!</h1> <p class="mb-3">Enter the name of a GitHub organization such as "Microsoft" or "Azure" to browse its repositories.</p> <form method="post" class="form mb-5"> <div class="form-group mb-3"> <input type="text" class="form-control" asp-for="@Model.SearchTerm" /> </div> <input class="btn btn-success" type="submit" value="Search" /> </form> <table class="table table-striped table-bordered"> <thead> <tr> <td>Name</td> <td>Description</td> <td>Link</td> </tr> </thead> @foreach (var item in Model.Repos) { <tr> <td>@item.Name</td> <td>@Html.Raw(item.Description)</td> <td><a class="btn btn-secondary" href="@item.HtmlUrl">Browse</a></td> </tr> } </table>Dieser Razor-Code stellt ein einfaches Suchformular zum Suchen nach GitHub-Organisationen bereit und zeigt die Ergebnisse in einer Tabelle an.
Erweitern Sie im Projektmappen-Explorer den Pfeil neben
Index.cshtml, um die DateiIndex.cshtml.csanzuzeigen. Doppelklicken Sie doppelt auf die DateiIndex.cshtml.cs, um sie zu öffnen, und ersetzen Sie ihren Inhalt durch den folgenden Code:using Microsoft.AspNetCore.Mvc; using Microsoft.AspNetCore.Mvc.RazorPages; using Microsoft.Net.Http.Headers; using System.Text.Json; using System.Text.Json.Serialization; namespace GitHubBrowser.Pages { public class IndexModel : PageModel { private readonly IConfiguration _env; [BindProperty] public string SearchTerm { get; set; } public IEnumerable<GitRepo> Repos { get; set; } = new List<GitRepo>(); public IndexModel(IConfiguration env) { _env = env; } public IActionResult OnGet() { return Page(); } public async Task<IActionResult> OnPost() { var client = new HttpClient(); var githubUrl = _env["GitHubUrl"]; var searchUrl = $"{githubUrl}/orgs/{SearchTerm}/repos"; var httpRequestMessage = new HttpRequestMessage(HttpMethod.Get, searchUrl) { Headers = { { HeaderNames.UserAgent, "dotnet" } } }; var httpResponseMessage = await client.SendAsync(httpRequestMessage); var content = await httpResponseMessage.Content.ReadAsStringAsync(); Repos = JsonSerializer.Deserialize<IEnumerable<GitRepo>>(content); return Page(); } } public class GitRepo { [JsonPropertyName("name")] public string Name { get; set; } [JsonPropertyName("description")] public string Description { get; set; } [JsonPropertyName("html_url")] public string HtmlUrl { get; set; } } }Der vorangehende Code enthält zwei wichtige Methoden:
- Die OnGet-Methode verarbeitet das erste Laden der Suchseite.
- Die OnPost-Methode verarbeitet die Formularübermittlung. Die Methode ruft die URL der GitHub-API aus der Datei
appsettings.Development.jsonmithilfe des Konfigurationsdiensts ab und erstellt eine HTTP-Anforderung mit dem übermittelten Suchbegriff als Parameter. Die von der API zurückgegebenen Elemente werden dann einer Eigenschaft zugewiesen und mithilfe einer Tabelle in der DateiIndex.cshtmlgerendert.
Erweitern Sie im Projektmappen-Explorer von Visual Studio den Pfeil neben der Datei
appsettings.json. Öffnen Sie die Dateiappsettings.Development.json, und ersetzen Sie ihren Inhalt durch den folgenden Code:{ "GitHubURL": "https://api.github.com", "DetailedErrors": true, "Logging": { "LogLevel": { "Default": "Information", "Microsoft.AspNetCore": "Warning" } } }Diese Datei enthält wichtige Konfigurationswerte für die App, darunter die URL der GitHub-API, die zum Abrufen der Repositorys einer Organisation verwendet wird.
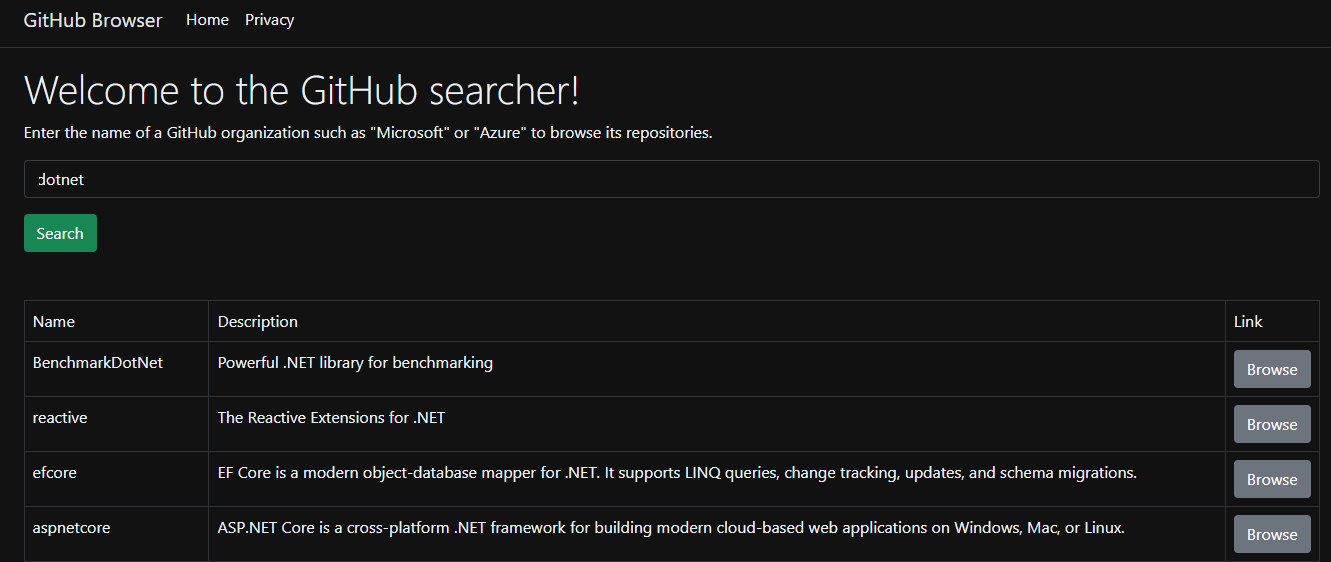
Testen Sie die App lokal, indem Sie oben in Visual Studio die Schaltfläche Ausführen auswählen. Dadurch wird die App im Browser geladen, und es wird ein Formular für Suchabfragen angezeigt. Suchen Sie beispielsweise nach dotnet, um die Repositorys für diese GitHub-Organisation anzuzeigen und sich mit der Darstellung der Ergebnisse vertraut zu machen.

Bereitstellen der Anwendung in Azure
Als Nächstes müssen Sie die App in Azure bereitstellen, damit andere die App zum Durchsuchen von Repositorys verwenden können. Führen Sie die folgenden Schritte aus, um die App mithilfe von Visual Studio bereitzustellen.
Wenn Sie die Learn-Sandbox verwenden, müssen Sie sich möglicherweise abmelden und innerhalb von Visual Studio neu anmelden, damit Ihre Abonnementinformationen aktualisiert werden. Sie können Ihr Konto verwalten, indem Sie oben rechts in Visual Studio auf das Namenssymbol klicken, Kontoeinstellungen auswählen und dann Abmelden und anschließend Anmelden auswählen. Vergewissern Sie sich, dass Sie mit demselben Konto angemeldet sind, mit dem Sie die Sandbox erstellt haben.

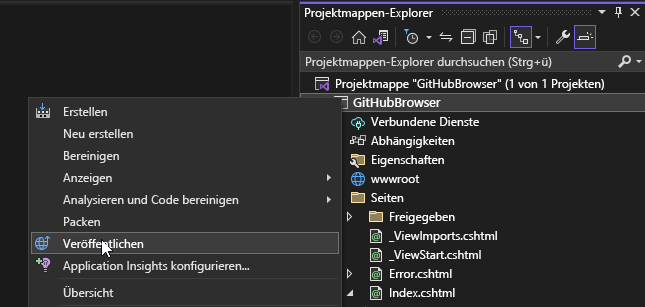
Klicken Sie im Projektmappen-Explorer mit der rechten Maustaste auf den Projektknoten, und wählen Sie Veröffentlichen aus.

Wählen Sie im Dialogfeld „Veröffentlichen“ die Option Azure als Ziel und dann Weiter aus.
Wählen Sie im Schritt Bestimmtes Ziel die Option Azure App Service (Windows) aus, und klicken Sie auf Weiter.
Vergewissern Sie sich im Dialogfeld rechts oben, dass Sie mit dem richtigen Azure-Konto angemeldet sind. Wählen Sie dann für App Service
Denken Sie daran, dass Sie sich für die Learn-Sandbox möglicherweise von Visual Studio abmelden und wieder anmelden müssen, damit das Sandboxabonnement verfügbar wird, wie zuvor beschrieben.
Wählen Sie das Abonnement aus, in dem die Bereitstellung erfolgen soll.
Überprüfen Sie für die Learn-Sandboxumgebung, ob das
Concierge Subscriptiongeladen wurde, indem Sie auf die Schaltfläche Aktualisieren klicken. Wenn es verfügbar ist, wählen Sie es aus. Wenn es nicht verfügbar ist, fahren Sie mit dem nächsten Schritt fort.Wählen Sie die Schaltfläche + Neu erstellen aus, um eine neue App Service-Instanz zu erstellen.
Hinweis
Bei der Sandboxumgebung müssen Sie möglicherweise warten, während Visual Studio die Abonnementinformationen lädt. Dieser Vorgang kann einige Zeit dauern.

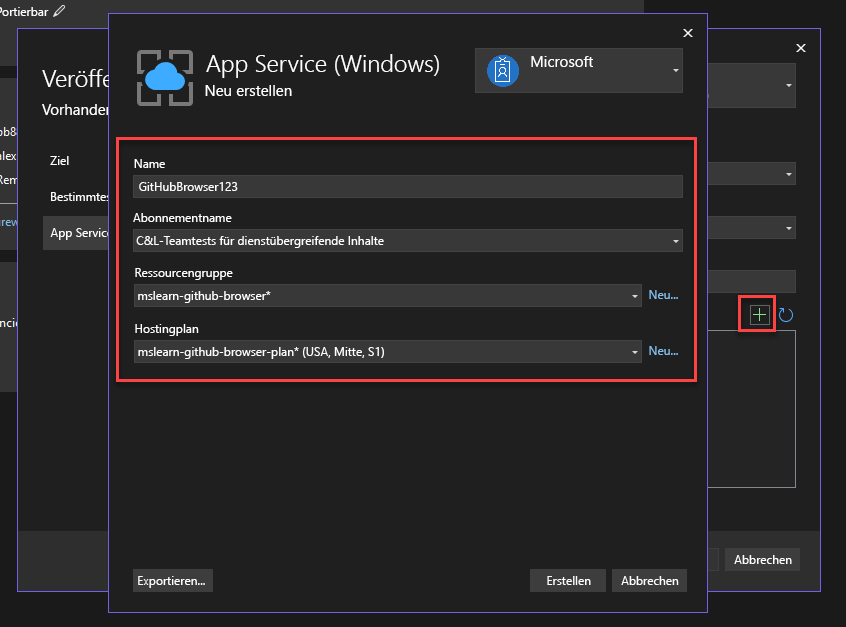
Geben Sie im Dialogfeld für die neue App Service-Instanz die folgenden Werte ein, oder überprüfen Sie diese:
Einstellung Wert Name Geben Sie GitHubBrowser123ein, wobei123für drei zufällige Zahlen steht, mit denen Sie sicherstellen, dass der App Service-Name und die Domäne in Azure eindeutig sind.Abonnementname Wenn Sie die Umgebung der Learn-Sandbox verwenden, wählen Sie Concierge Subscriptionaus. Andernfalls wählen Sie Ihr eigenes Abonnement aus.Ressourcengruppe Wenn Sie die Sandbox verwenden, wählen Sie die Standardressourcengruppe [Name der Sandboxressourcengruppe] aus. Andernfalls wählen Sie Neu... aus, um eine neue Gruppe mit einem Namen wiemslearn-github-browserzu erstellen.Hostingplan Wenn Sie die Learn-Sandbox verwenden, behalten Sie den Standardwert bei. Wenn Sie Ihr eigenes Abonnement verwenden, wählen Sie Neu... aus, geben Sie einen Namen für mslearn-github-browser-planein, und wählen Sie die Instanzgröße aus.Tipp
Wenn Sie die Learn-Sandbox verwenden und der Standardhostingplan nicht angezeigt wird, ändern Sie die Ressourcengruppe in eine neue Gruppe, und wechseln Sie dann zurück zur Standardgruppe.)

Klicken Sie auf Erstellen, um das Dialogfeld zu schließen. Die App Service-Instanz wird nun von Visual Studio erstellt, was einige Minuten dauern kann.
Nachdem die App Service-Instanz erstellt wurde, wählen Sie die neue Instanz und dann Fertig stellen aus. Wenn stattdessen ein leerer Bildschirm angezeigt wird, versuchen Sie, mit dem nächsten Schritt fortzufahren.
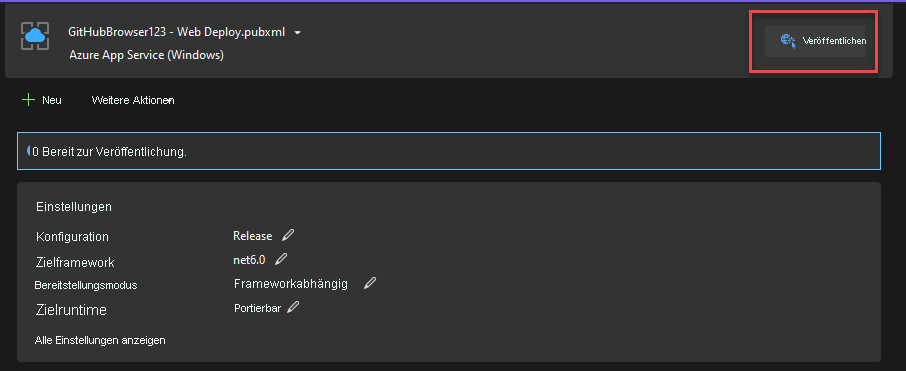
Visual Studio zeigt eine Zusammenfassung des Veröffentlichungsprofils an. Klicken Sie rechts oben auf Veröffentlichen, um die App in Azure bereitzustellen. Dieser Vorgang kann etwas dauern.

Nach Abschluss der Bereitstellung öffnet Visual Studio in einem Webbrowser die Startseite Ihrer App. Zunächst scheint alles reibungslos zu funktionieren.
Geben Sie als Nächstes erneut dotnet in das Suchfeld der GitHubBrowser-App ein. An diesem Punkt wird eine Fehlerseite anstelle der Ergebnistabelle angezeigt. Bei der lokalen Ausführung ist dieser Fehler nicht aufgetreten. Mithilfe von Visual Studio können Sie die Gründe hierfür herausfinden.

Aktivieren des Remotedebuggens
Bevor Sie dieses Problem mit Visual Studio beheben können, müssen Sie das Feature für Remotedebugging von App Service aktivieren. Mit dieser Einstellung kann der Visual Studio-Debugger eine Verbindung mit dem Hauptprozess für das App Service-Webhosting herstellen.
Wenn Sie die Learn-Sandbox verwenden, öffnen Sie das Azure-Portal für die Learn-Sandbox. Stellen Sie sicher, dass Sie sich mit demselben Konto anmelden, mit dem Sie die Sandbox geöffnet haben. Wenn Sie nicht die Sandbox verwenden, melden Sie sich bei Ihrem eigenen Azure-Portal an.
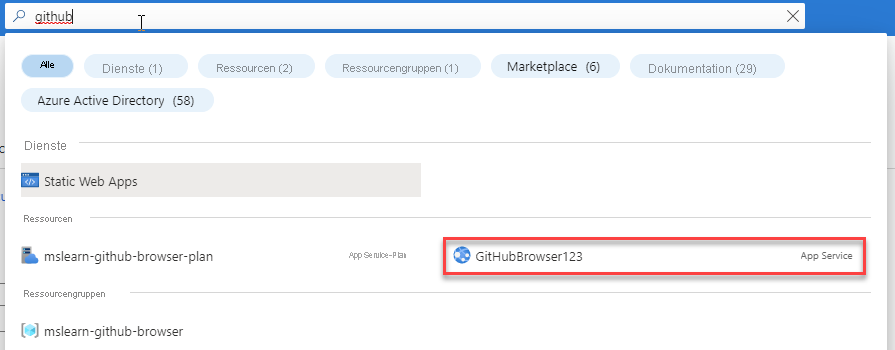
Suchen Sie im Azure-Portal die von Ihnen bereitgestellte Anwendung. Navigieren Sie hierzu zur Seite App Services, und wählen Sie die App GitHubBrowser123 aus. Sie können die App Service-Instanz auch direkt suchen, indem Sie den Namen in die Suchleiste oben eingeben.

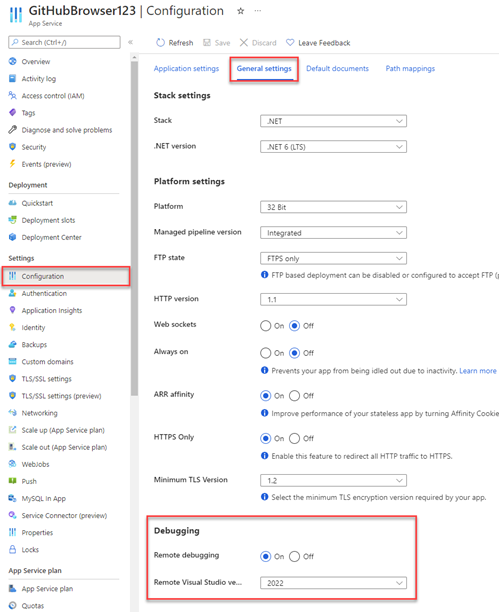
Wählen Sie auf der Seite mit den App Service-Einstellungen in der Navigationsleiste auf der linken Seite unter Einstellungen die Option Konfiguration aus. Wechseln Sie anschließend zur Registerkarte Allgemeine Einstellungen.
Aktivieren Sie unten auf der Seite für das Feature Remotedebugging die Option Ein, und wählen Sie als Visual Studio-Remoteversion die Option 2022 aus.
Wählen Sie am oberen Rand der Seite Speichern und anschließend Weiter aus, um Ihre Änderungen permanent zu speichern.
Ihre App Service-Instanz unterstützt nun Remotedebugging über Visual Studio.