Diagnose und Analyse
Beim Entwerfen die Leistung zu berücksichtigen, ist ein wichtiger Teil dieses Prozesses, ebenso Leistungstests. Versuchen Sie beim Durchführen von Leistungstests Ihre Tests zu replizieren, wo sich das Datenvolumen in der Nähe des Produktionssystems befindet. So verstehen Sie App-Leistung im Allgemeinen und für die Bereiche mit Potenzial zur Optimierung im Besonderen.
Wie können Sie also diagnostizieren, was mit Ihrer App passiert, und Ihre Tests analysieren? In dieser Lerneinheit führen wir Sie ausführlicher in einige Tools ein, die Sie bei diesen Aufgaben unterstützen.
Monitor
Übersicht
Monitor, das wir zuvor bereits vorgestellt haben, ist ein Tool, mit dem Hersteller einen Strom von Ereignissen aus der Sitzung eines Benutzers anzeigen können, um Probleme zu diagnostizieren und zu beheben. Canvas-App-Entwickler können Monitor verwenden, um Ereignisse anzuzeigen, während eine neue App in Power Apps Studio erstellt wird, und um veröffentlichte Apps zur Laufzeit zu überwachen.
Leistungen
Monitor kann Ihnen dabei helfen, Probleme schneller zu diagnostizieren und zu beheben und zuverlässigere Apps zu erstellen. Es bietet einen umfassenden Überblick über Ihre App, indem es alle wichtigen Aktivitäten protokolliert, die in der App während der Ausführung auftreten. Monitor bietet zudem ein besseres Verständnis dafür, wie die in Ihrer App enthaltenen Ereignisse und Formeln funktionieren, sodass Sie die Leistung verbessern und Fehler oder Probleme identifizieren können.
Eine App debuggen
Der Schlüssel zum Debuggen eines Problems besteht darin, besser zu verstehen, was Ihre App bewirkt und wie sie es bewirkt. Manchmal ist es schwierig, ein Problem zu isolieren, wenn man nur die App-Formeln betrachtet oder sogar Laufzeitfehler überprüft. Das Beobachten der Ereignisse, während sie in Ihrer App auftreten, kann Ihnen dabei helfen, die Reihenfolge der Ereignisse und die Leistung Ihrer App zu verstehen, Fehler zu erkennen und Probleme schneller zu diagnostizieren.
Monitor-Dashboard
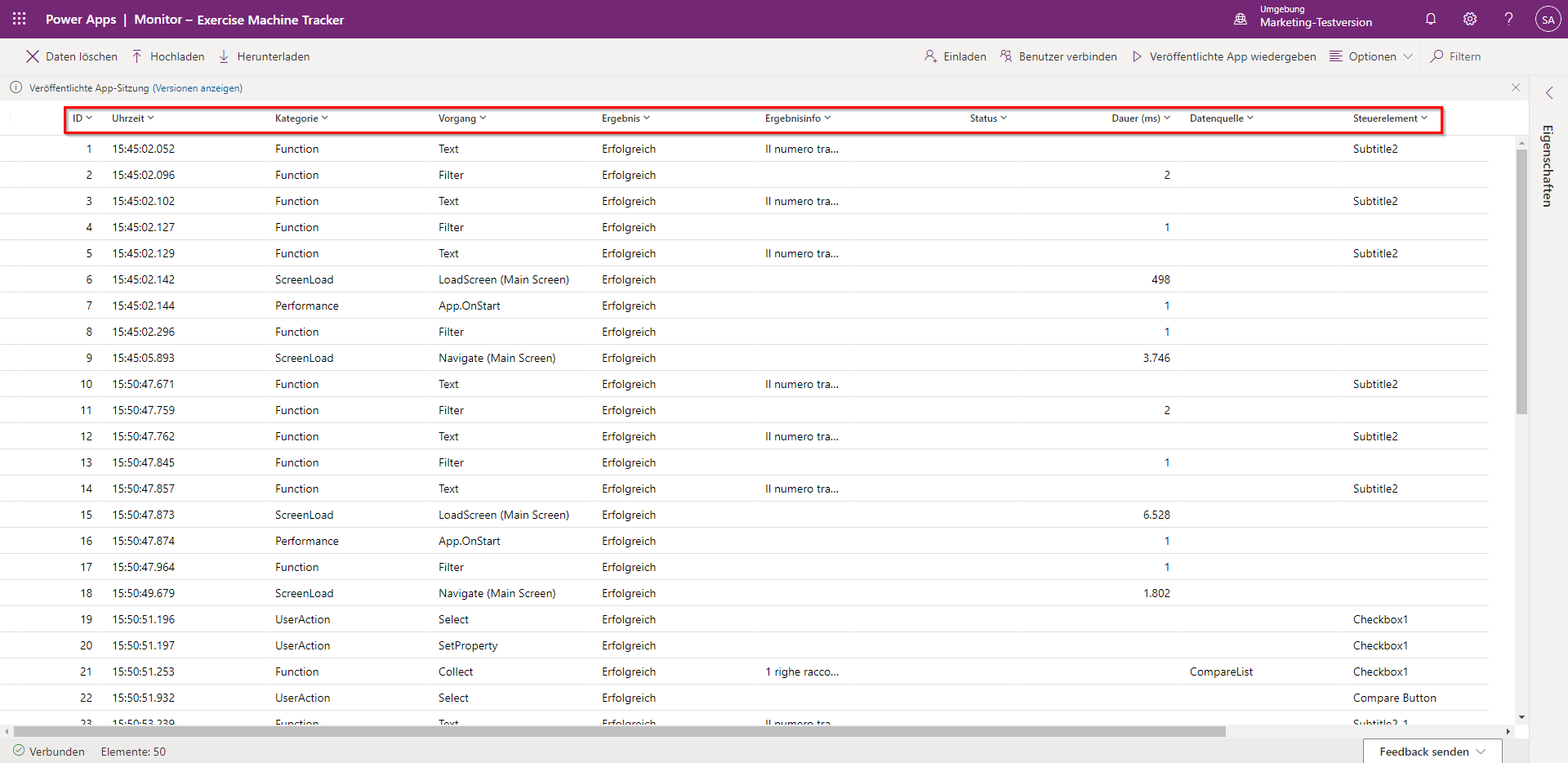
Mithilfe des Monitor-Dashboards können Sie Eigenschaften für jedes App-Ereignis überprüfen. Sie erhalten eine Vorstellung davon, was passiert, wenn Sie ein Steuerelement auswählen, sowie zur Dauer und zum Ergebnis des Vorgangs.
Hier sehen Sie ein Bild davon, wie das Monitor-Dashboard aussieht. Nach dem Bild wird eine Zusammenfassung der Informationen angezeigt, die jede Spalte im Dashboard enthält.
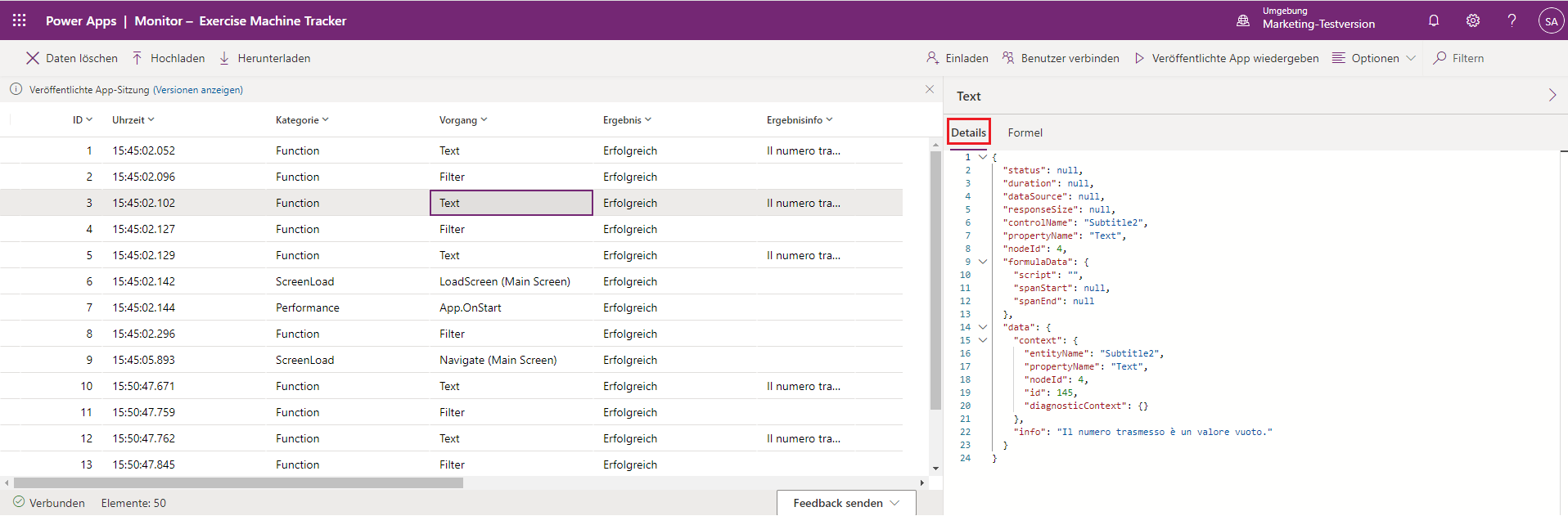
Monitor-Eigenschaftenbereich
Der Bereich „Eigenschaften“ ist für eine ausgewählte Operation verfügbar. Wählen Sie aus der rechten Seitenschiene Eigenschaften aus, um den Bereich anzuzeigen. Das Bedienfeld „Eigenschaften“ umfasst Registerkarten mit Details zum Ereignis. Jedes Ereignis verfügt über eine Registerkarte Details und eine Registerkarte Formel, und wenn ein Ereignis eine HTTP-Anfrage/Antwort auslöst, werden zudem Registerkarten für Anforderung und Antwort angezeigt. Dieses Bild zeigt die Registerkarte Details für ein SortByColumns-Ereignis:
Monitor starten
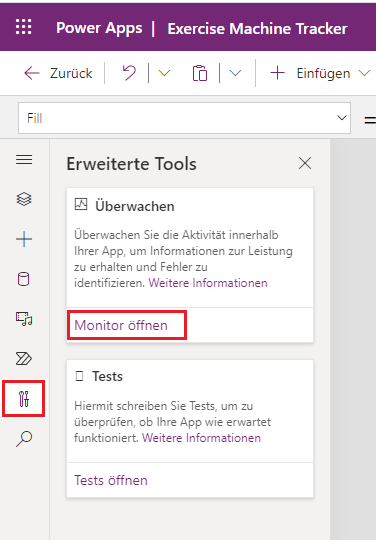
Sie können Monitor auf zwei Arten aktivieren. Wenn Sie eine Canvas-App bearbeiten, können Sie Erweiterte Tools öffnen und dann auf Monitor klicken.

Sie können zum Öffnen auch im Maker Portal zu Ihren Apps wechseln, eine beliebige App auswählen und dann im Header-Menüband Details und Monitor auswählen.
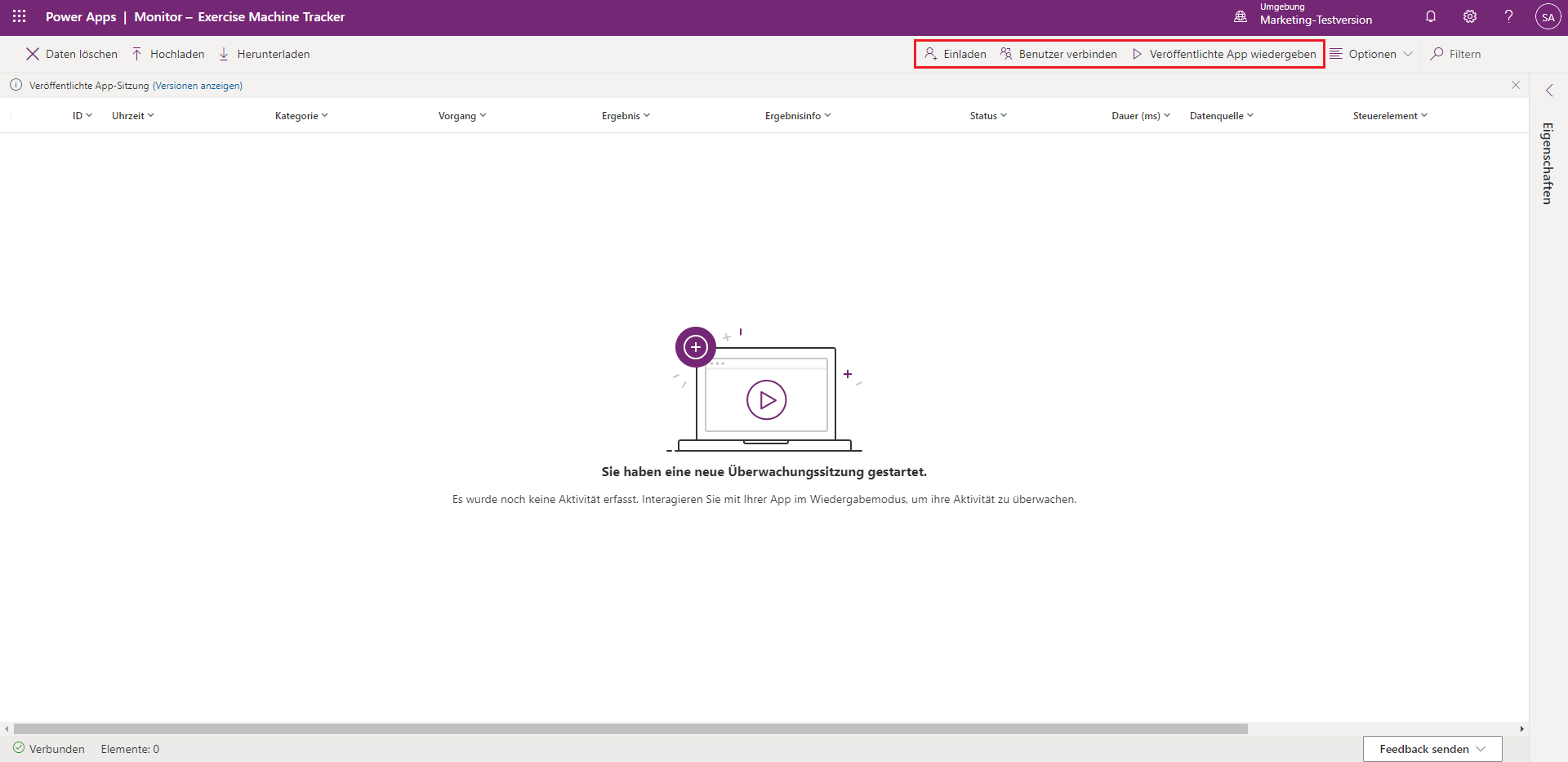
Das Monitor-Dashboard wird in einer neuen Browserinstanz geöffnet. So können Sie Benutzer einladen oder sich mit ihnen verbinden, damit Sie ihre Interaktionen mit der App überwachen können. Alternativ können Sie die Option Veröffentlichte App wiedergeben auswählen, um an Ihrer eigenen Sitzung teilzunehmen.
Monitor zeichnet alle Interaktionen mit der App auf – unabhängig davon, welche Option Sie auswählen. Wenn Sie sich für Veröffentlichte App wiedergeben entscheiden, erscheint neben Ihrer App eine visuelle Aufzeichnungsanzeige, die Sie darüber in Kenntnis setzt, dass Monitor aktiv ist.

Erfahren Sie mehr über das Verwenden von Monitor zum Debuggen von Power Apps in der verfügbaren Dokumentation und in einem Blogpost zum Thema.
Einführung in Power Apps-Analyse
Microsoft stellt Power Apps-Analyse bereit, um Sie bei der Analyse Ihrer App zu unterstützen. Es handelt sich dabei um eine Reihe von Berichten, die Benutzern einen Überblick über die Nutzung auf Umgebungsebene, Fehler, Dienstleistung und Änderungsverwaltungsdienste bieten. Diese Berichte stehen für Ihre Canvas-Apps zur Verfügung.
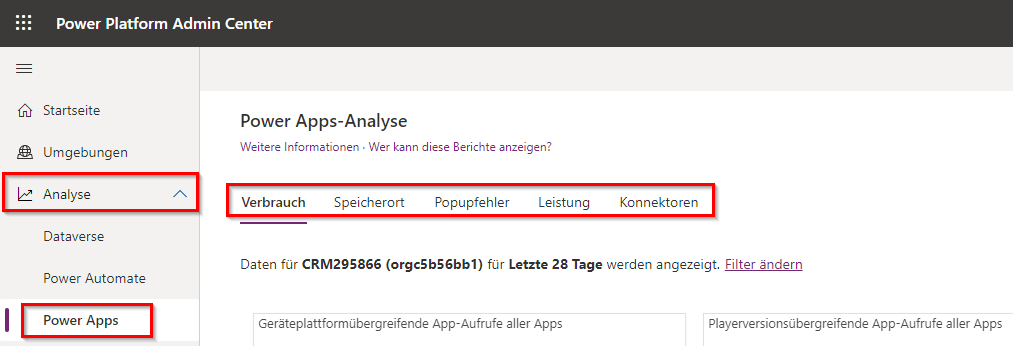
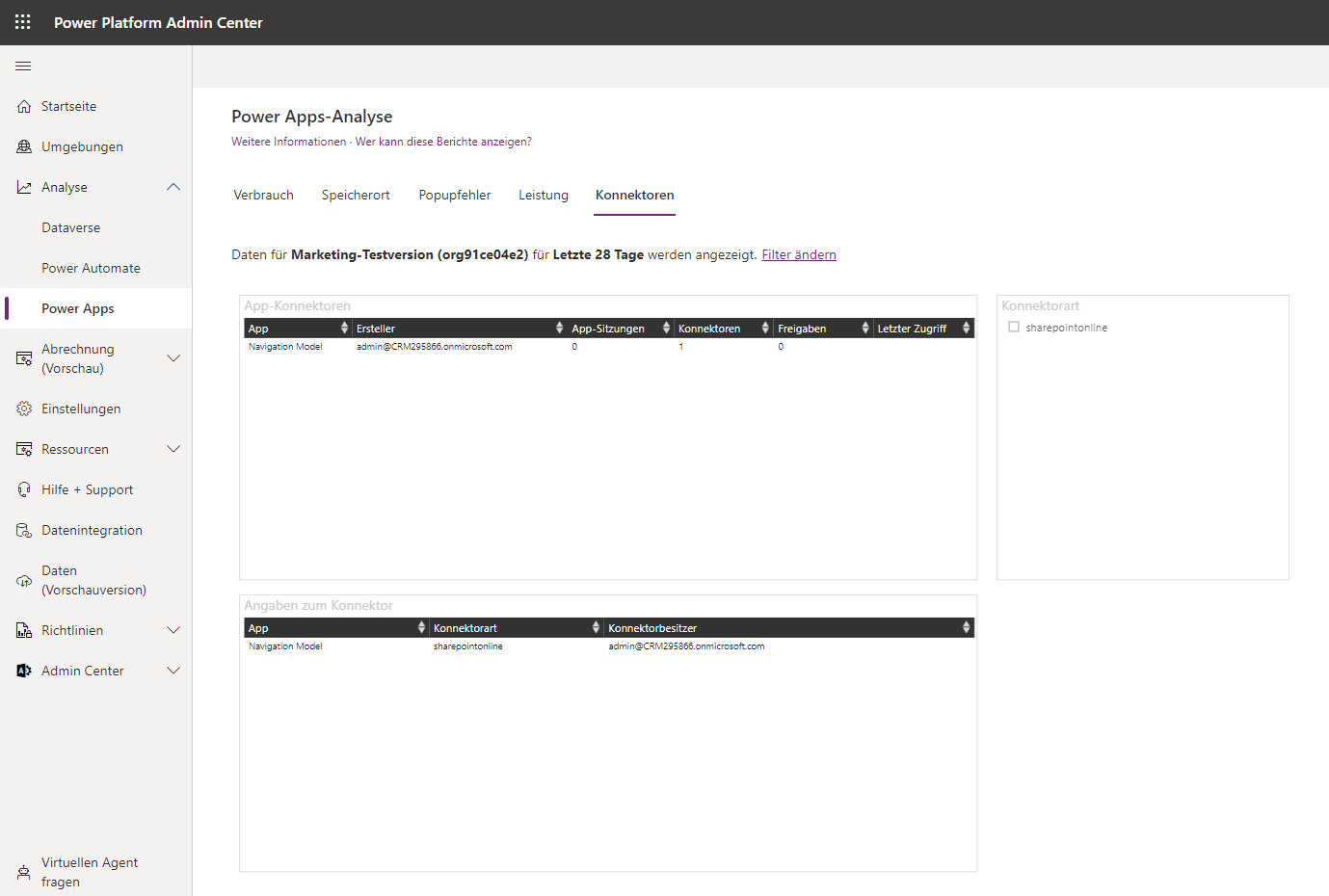
Wenn Sie ein Umgebungsadministrator oder Power Platform-Administrator sind, haben Sie Zugriff auf diese Berichte. Sie können darauf zugreifen, indem Sie sich beim Power Platform Admin Center anmelden und Analyse > Power Apps auswählen. Berichte werden oben auf der Seite in einer Menüleiste angezeigt. Als Nächstes beschäftigen wir uns mit den verschiedenen verfügbaren Berichten.

Verfügbare Berichte
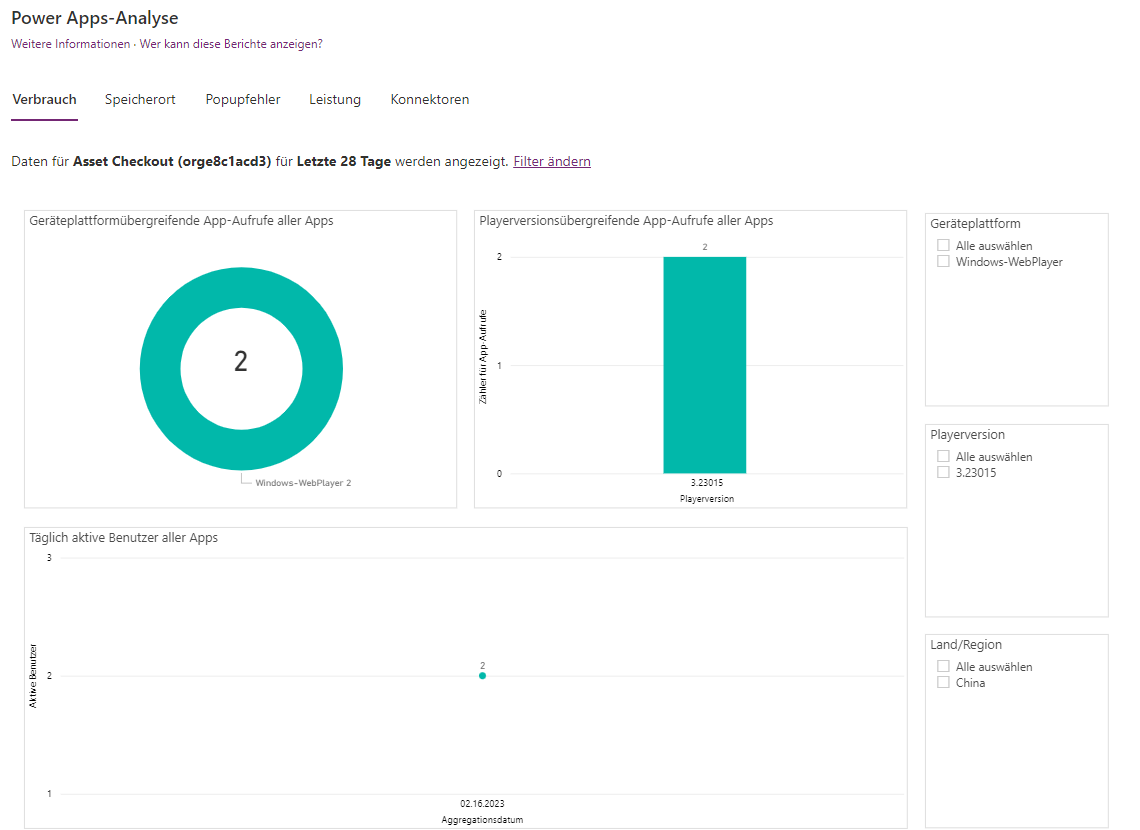
Der Bericht Nutzung wird standardmäßig angezeigt, wenn Sie sich beim Admin Center anmelden. Dies bietet vollständige App-Starts und täglich aktive Benutzer für alle Apps in der Umgebung. Administratoren können die Ansicht mit Attributen wie Geräteplattform, Playerversion, Land/Region, Bundesland und Stadt filtern.

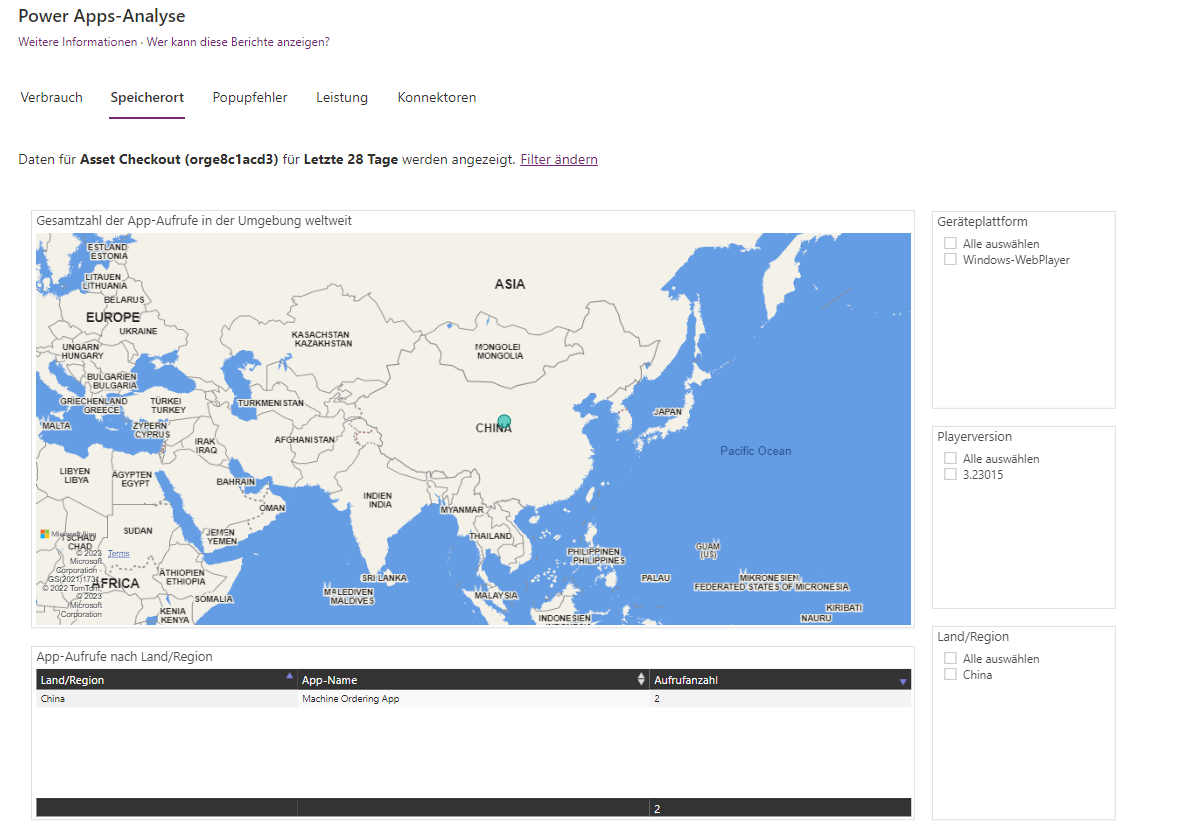
Der Bericht Standort stellt eine kartenbasierte Ansicht der Nutzung bereit. Dadurch wird ein Einblick in regionale Akzeptanz‑ und Nutzungstrends ermöglicht.

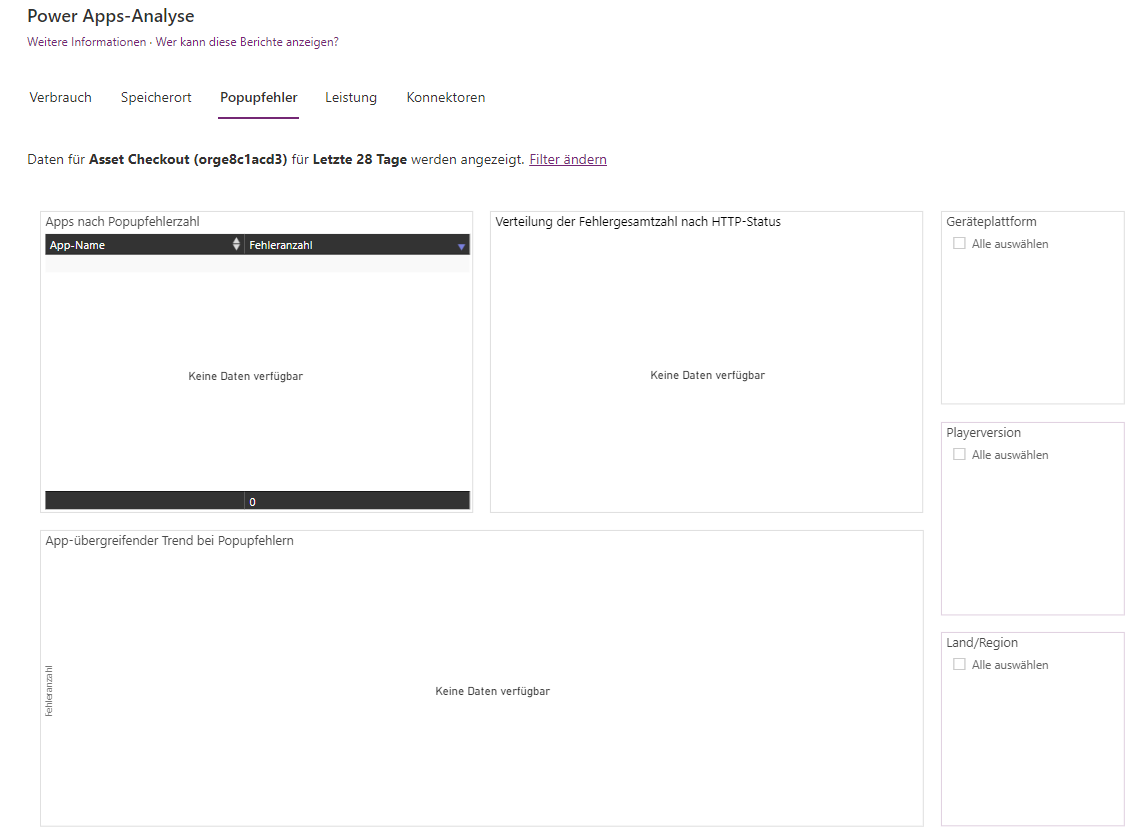
Der Bericht Popupfehler bietet Einblicke in Trends, Typen und Anzahl von Popupfehlern pro App, um Verbesserungen der App-Qualität zu unterstützen. Die Popupfehler sind Fehler, die den Endbenutzern der App angezeigt werden.

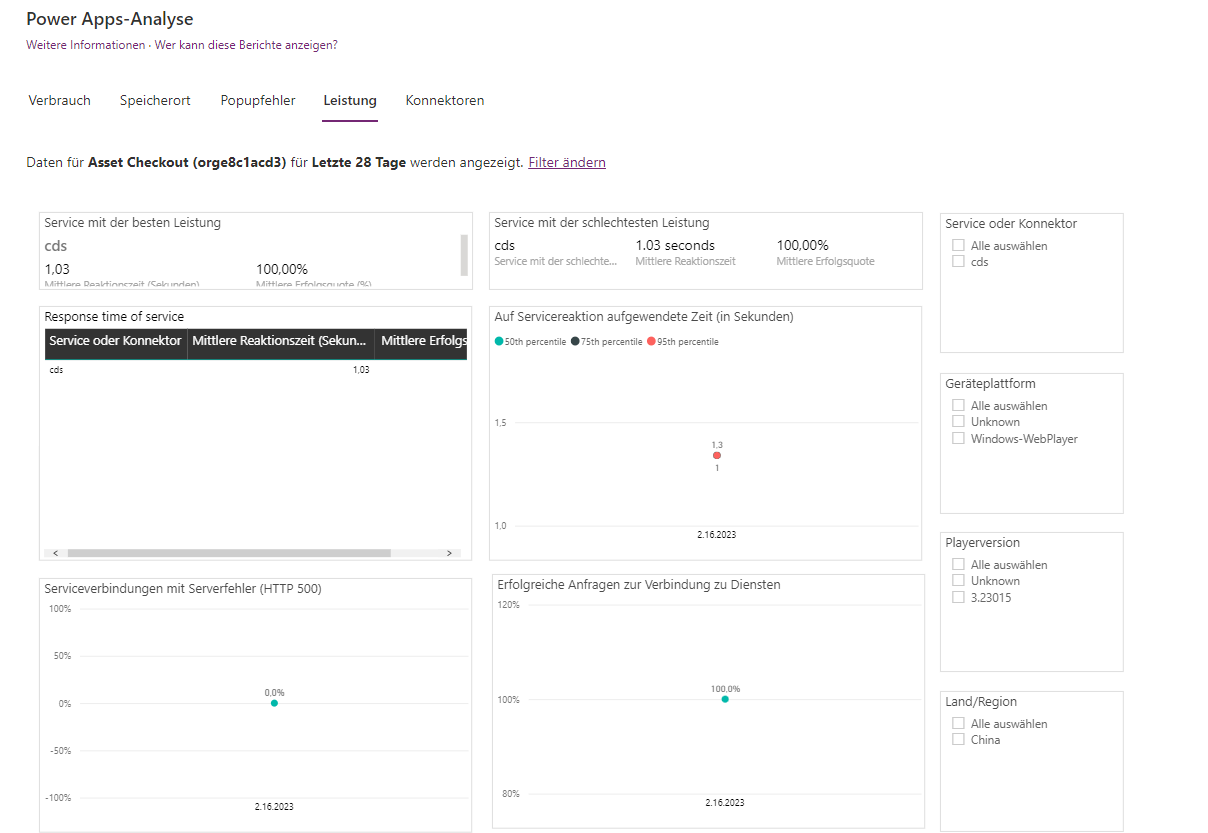
Der Bericht Leistung enthält Details zu allen standardmäßigen und benutzerdefinierten Konnektoren, um Leistungsengpässe und Probleme zwischen Client und Dienst-API darzustellen. Ein Umgebungsadministrator erhält Einblicke in Folgendes:
- Konnektoren, die in der Umgebung verwendet werden.
- Bester und leistungsschwächster Dienst sowie die Antwortzeiten des API-Dienstes.
- Erfolgsquoten für jeden Service, um Bereiche zu ermitteln, die Aufmerksamkeit erfordern.
- Die Antwortzeiten des 50., 75. und 90. Perzentils für jeden Dienst.
- Die Anzahl der HTTP 500-Fehlercodes von Konnektoren, die auf Probleme mit Bezug zu dem Server hinweisen, der nicht auf Aufrufe vom Client antwortet.
- Die Anzahl von erfolgreichen Verbindungsanforderungen.
Alle Serviceleistungs-KPIs können mit Attributen wie einem bestimmten Service oder Konnektor, einer Geräteplattform, einer Playerversion und einem Land/einer Region, einem Staat oder einer Stadt gefiltert werden, um einen Drilldown zu der spezifischen API durchzuführen.

Der Konnektor-Bericht bietet Einblick in die standardmäßigen und benutzerdefinierten Konnektoren, die von Canvas-Apps verwendet werden. Die Daten der letzten 28 Tage werden auf der Umgebungsebene angezeigt.
Administratoren können Einblicke zur Anzahl der Konnektoren erhalten, die jeder App zugeordnet sind, zu den spezifischen Konnektoren, die von jeder App verwendet werden, und zu den Besitzern des Konnektors. Es werden auch Daten darüber bereitgestellt, wie oft die App geteilt wurde, die Anzahl der App-Sitzungen und die Zeit des letzten Zugriffs, um einen Einblick in stark genutzte Apps und Konnektoren zu erhalten.

Sie können Berichte herunterladen und Umgebungen in der App ändern. Zusätzliche Informationen finden Sie unter Power Apps-Analyse.