Übung – Power Apps CLI verwenden
In dieser Übung installieren Sie die Power Platform CLI und erstellen Ihre erste Power Apps Component Framework (PCF-)Komponente.
Aufgabe 1: Die CLI installieren
Installieren Sie Npm (in Node.js enthalten) oderNode.js(in npm enthalten). Wir empfehlen die Verwendung von LTS (Long Term Support) Version 10.15.3 oder höher.
Installieren SieVisual Studio Code.
Installieren SiePower Platform Tools-Erweiterung.
Starten Sie Visual Studio Code.
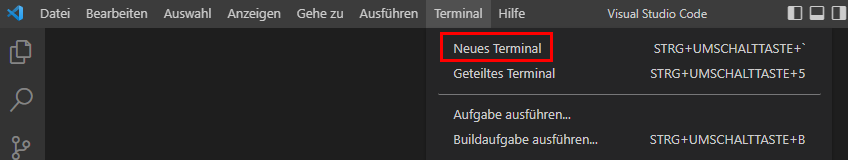
Wählen Sie Terminal und dann Neues Terminal aus.

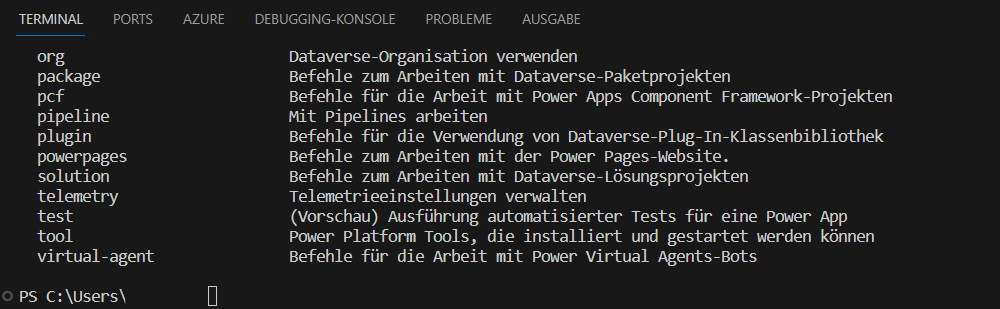
Führen Sie den pac-Befehl aus, um zu sehen, welche Befehle verfügbar sind:
pac
Sie können pac und dann einen Befehl eingeben, um zu sehen, welche Optionen es hat. Versuchen Sie beispielsweise Folgendes:
pac adminNavigieren Sie zum Power Apps Maker Portal, und stellen Sie sicher, dass Sie die Umgebung Entwicklung ausgewählt haben.
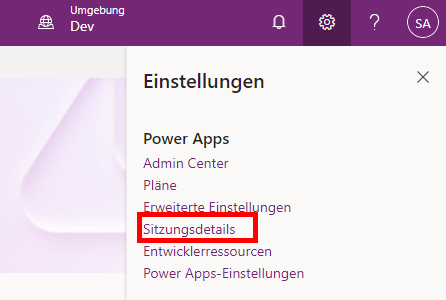
Klicken Sie in der oberen rechten Ecke des Bildschirms auf das Symbol Einstellungen, und wählen Sie Sitzungsdetails aus.

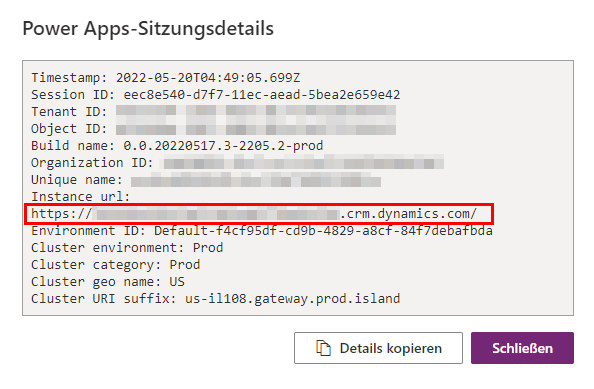
Wählen Sie im Dialogfeld der Power Apps session details dialog, select Instance url value and copy it for use later in the exercise.

Wechseln Sie zurück zum Visual Studio Code-Terminaltyp, und geben Sie den folgenden Befehl ein, um eine Verbindung über die CLI herzustellen und sich bei Aufforderung bei Ihrer Testumgebung anzumelden.
pac auth create --name Lab --url <Your Instance URL>Geben Sie den folgenden
who-Befehl ein, der die Umgebung und die Benutzerinformationen anzeigt. So wird sichergestellt, dass Sie sich in der richtigen Umgebung befinden.pac org who
Aufgabe 2: Eine PCF-Komponente erstellen
Führen Sie den folgenden Befehl aus, um einen neuen Ordner mit dem Namen labPCF im Ordner Ihres Benutzers zu erstellen.
md labPCFÄndern Sie das Verzeichnis in den von Ihnen erstellten Ordner.
cd labPCFFühren Sie den folgenden Befehl aus, um das Komponentenprojekt zu initialisieren.
pac pcf init --namespace lab --name FirstControl --template fieldGeben Sie den folgenden Befehl ein, und drücken Sie die Eingabetaste. Dadurch werden alle Abhängigkeiten aus dem npm-Repository entfernt.
npm installÖffnen Sie den Ordner in Visual Studio Code.
code -a .Durchsuchen Sie die erstellten Dateien.
Öffnen Sie Index.ts im Ordner FirstControl.
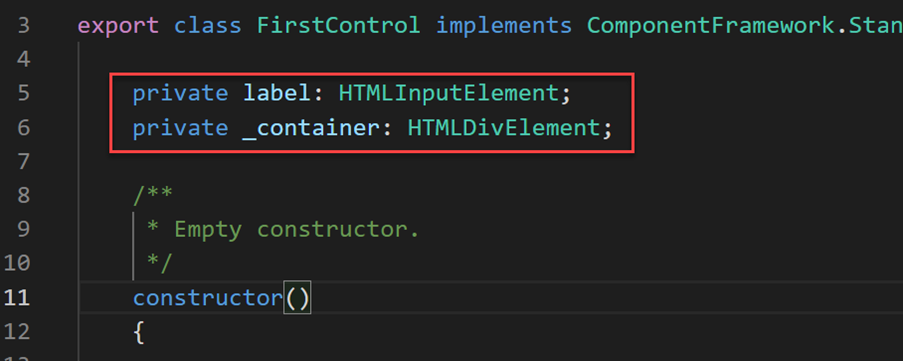
Fügen Sie die folgenden zwei Variablen in den Export ein.
private label: HTMLInputElement;private _container: HTMLDivElement;
Fügen Sie Folgendes in die Funktion init() ein, um die HTML-Steuerelemente zu erstellen und den Beschriftungswert festzulegen.
this.label = document.createElement("input"); this.label.setAttribute("type", "label"); this.label.value = "My First PCF"; this._container = document.createElement("div"); this._container.appendChild(this.label); container.appendChild(this._container);Speichern Sie die Datei.
Wechseln Sie zum Terminal und geben Sie den folgenden Befehl ein. Drücken Sie dann die Eingabetaste. Dadurch wird die Testumgebung mit dem neuesten Code gestartet.
npm startDie Testumgebung ist effektiv, um zu Beginn des Projekts zu sehen, wie Ihre Steuerung visuell aussieht, ohne sie in einer Umgebung bereitstellen zu müssen. Sie können Werte für Eigenschaften festlegen, um die Größe des Kontrollbereichs zu ändern. Nachdem Sie die Testumgebung erkundet haben, wechseln Sie zurück zum Terminal und drücken Sie STRG+C, um die Ausführung der Testumgebung zu beenden.
Geben Sie Y ein, und drücken Sie [ENTER].
Führen Sie den folgenden Befehl aus, um Lösungen in Ihrer Umgebung aufzulisten.
pac solution listDies sind die aktuellen Lösungen in Ihrer Umgebung. Im nächsten Schritt wird eine für die Komponente hinzugefügt.
Geben Sie den folgenden Push-Befehl ein, um unsere Steuerung an die Umgebung zu übertragen.
pac pcf push --publisher-prefix labFühren Sie den Befehl „pac solution list“ erneut aus. Sie sollten eine aufgelistete PowerAppsTools_lab-Lösung sehen. Auf diese Weise wird Ihre Komponente für Komponententests in der Entwicklungsumgebung installiert, bevor sie für Benutzertests oder die Produktion paketiert oder als Teil einer anderen Lösung aufgenommen wird.
Aufgabe 3: Die Komponente in einer App verwenden (optional)
Navigieren Sie zum Microsoft Power Platform Admin Center.
Wählen Sie die Umgebung aus, die Sie für die Übung verwenden.
Wählen Sie Einstellungen aus.
Erweitern Sie den Bereich Produkt, und klicken Sie auf Funktionen.
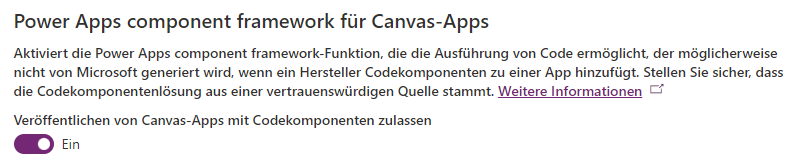
Aktivieren Sie auf der rechten Seite die Funktion Veröffentlichen von Canvas-Apps mit Codekomponenten zulassen zulassen.

Navigieren Sie zum Power Apps Maker Portal, und überprüfen Sie, ob Sie sich in der richtigen Umgebung befinden.
Wählen Sie Lösungen aus.
Wählen Sie die Lösung PowerAppsTools_lab zum Öffnen aus.
Ihre Komponente sollte aufgeführt sein.
Wählen Sie + Neu | App | Canvas-App.
Wählen Sie als Format Telefon aus, und geben Sie als App-Name First PCF ein. Klicken Sie dann auf Erstellen.
Wählen Sie im linken Bereich die Registerkarte Hinzufügen (+) und dann Weitere Komponenten abrufen aus.
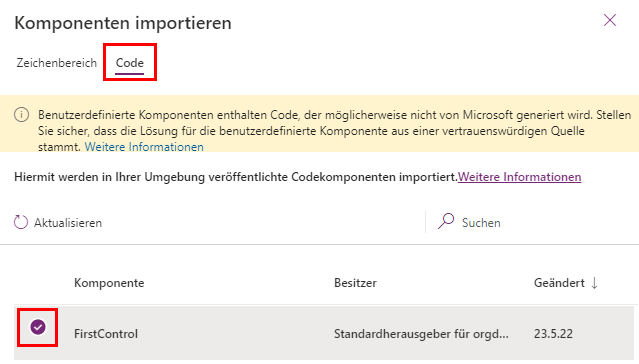
Wählen Sie die Registerkarte Code aus.
Wählen Sie Ihre Komponente aus.

Wählen Sie Importieren aus.
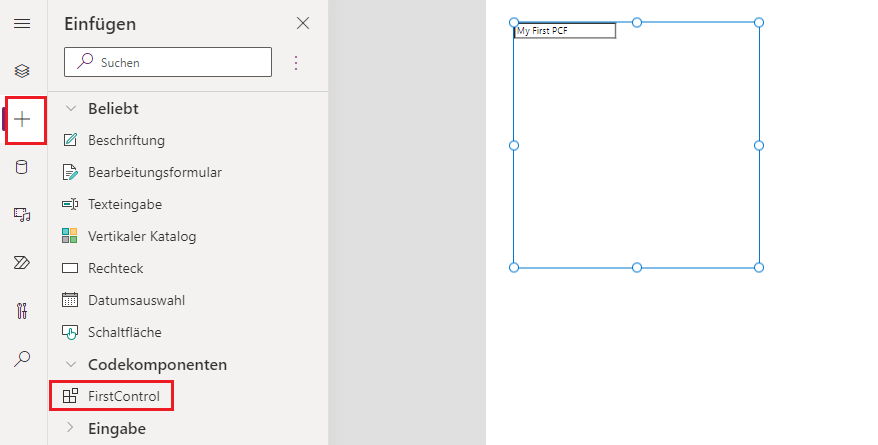
Wählen Sie auf der linken Symbolleiste + aus, und erweitern Sie Code-Komponenten.
Klicken Sie auf FirstControl. Sie sollten jetzt das Steuerelement mit dem Text My First PCF auf dem Canvas sehen.

Wählen Sie Speichern aus, um die Anwendung zu speichern.
Sie haben jetzt Ihre erste PCF-Komponente erstellt und sie in einer Canvas-App verwendet.