Übung: Ändern des Image und erneutes Bereitstellen der Web-App
In dieser Lerneinheit konfigurieren Sie Continuous Deployment für die Web-App und erstellen einen Webhook, der mit der Registrierung verknüpft ist, die das Docker-Image enthält. Dann nehmen Sie eine Änderung am Quellcode der Web-App vor und erstellen das Image neu. Sie besuchen erneut die Website, auf der die Beispiel-Web-App gehostet wird, und überprüfen, ob die neueste Version ausgeführt wird.
Hinweis
In dieser Übung wird kein Azure Container Registry-Task erstellt. Stattdessen erstellen Sie das Docker-Image für die Beispielanwendung manuell neu. Der Webhook wird geöffnet, wenn das neue Docker-Image erstellt ist.
Konfigurieren von Continuous Deployment und Erstellen eines Webhooks
Wechseln Sie zum Azure-Portal, und wählen Sie Ihre Web-App aus. Der Bereich App Service wird für Ihre Web-App angezeigt.
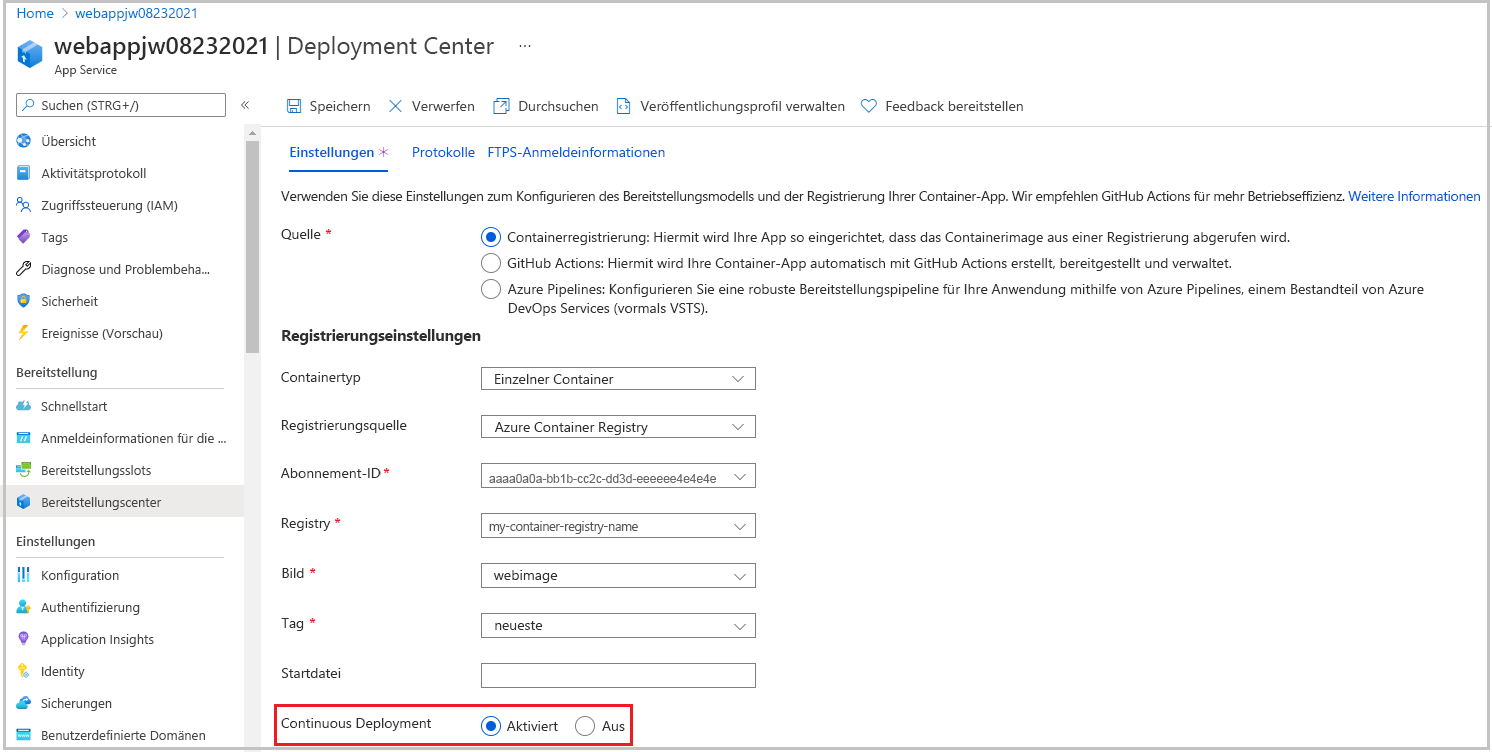
Klicken Sie im linken Menübereich unter Bereitstellung auf Bereitstellungscenter. Der Bereich Bereitstellungscenter für Ihre App Service-Web-App wird angezeigt.
Bei der Registerkarte Einstellungen unter Registrierungseinstellungen legen Sie Continuous Deployment auf Ein fest und wählen in der oberen Menüleiste Speichern aus. Diese Einstellung konfiguriert einen Webhook, den Azure Container Registry verwendet, um die Web-App zu benachrichtigen, dass sich das Docker-Image geändert hat.

Aktualisieren der Web-App und Testen des Webhooks
Navigieren Sie in Azure Cloud Shell zum Ordner „dotnet/SampleWeb/Pages“. Dieser Ordner enthält den Quellcode für die von der Web-App angezeigten HTML-Seiten.
cd ~/mslearn-deploy-run-container-app-service/dotnet/SampleWeb/PagesFühren Sie die folgenden Befehle aus, um die Standardseite in der Web-App (Index.cshtml) durch eine neue Version zu ersetzen, die ein zusätzliches Element im Karussellsteuerelement enthält. Durch diese Befehle wird die Weiterentwicklung der App simuliert und dem Karussell eine neue Seite hinzugefügt.
mv Index.cshtml Index.cshtml.old mv Index.cshtml.new Index.cshtmlFühren Sie diese nächste Folge von Befehlen aus, um das Image für die Web-App neu zu erstellen und in die Containerregistrierung zu pushen. Ersetzen Sie
<container_registry_name>durch den Namen Ihrer Registrierung. Vergessen Sie nicht den Punkt.am Ende des zweiten Befehls. Warten Sie, bis der Buildvorgang abgeschlossen wird.cd ~/mslearn-deploy-run-container-app-service/dotnet az acr build --registry <container_registry_name> --image webimage .Kehren Sie zur Startseite des Azure-Portals zurück. Wählen Sie Ihre Containerregistrierung im Bereich Zuletzt verwendete Ressourcen aus. Der Bereich Containerregistrierung wird angezeigt.
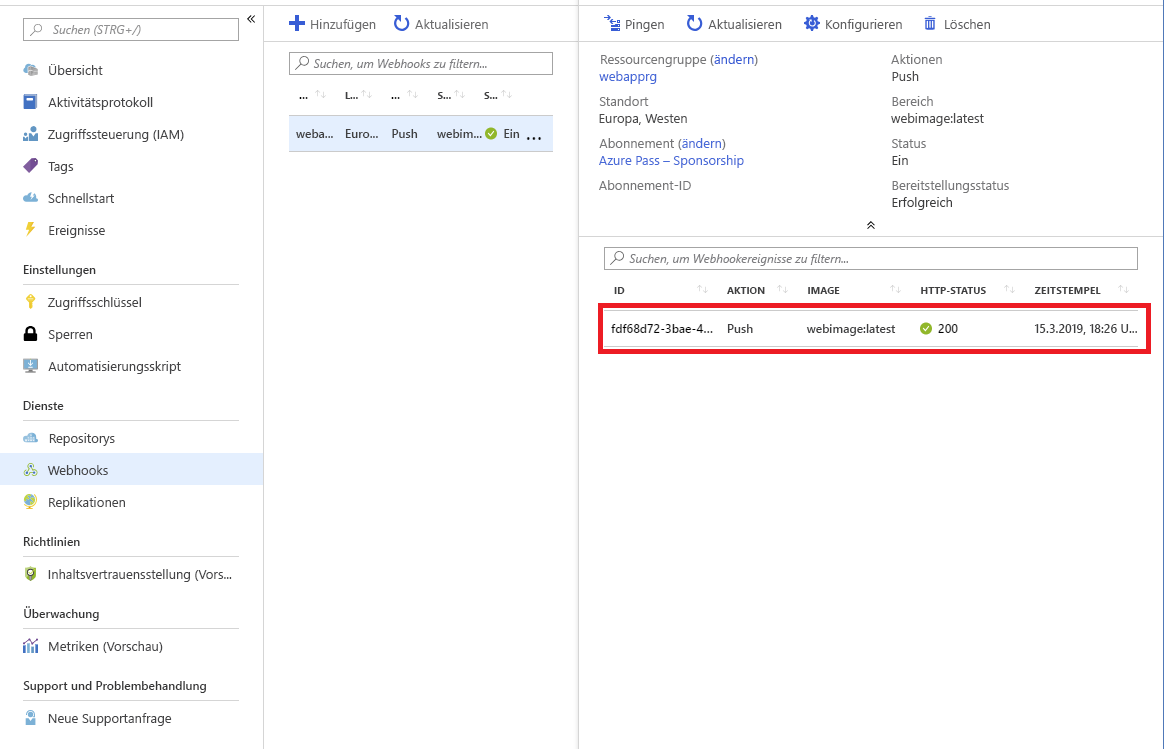
Klicken Sie im linken Menübereich unter Dienste auf Webhooks. Der Bereich Webhooks für Ihre Containerregistrierung wird angezeigt.
Wählen Sie den einzelnen Webhook in der Liste aus. Ihr Container Registry-Webhook wird angezeigt.
Beachten Sie, dass es einen Datensatz des Webhooks gibt, der gerade als Reaktion auf den von Ihnen ausgeführten Build- und Pushvorgang ausgelöst wurde.

Erneutes Testen der Web-App
Wechseln Sie im Browser zurück zu Ihrer Web-App. Wenn Sie die zugehörige Registerkarte bereits geschlossen haben, können Sie zur Seite „Übersicht“ der App im Azure-Portal navigieren und auf Durchsuchen klicken. Es kommt zu einer Kaltstartverzögerung, während die Web-App das neue Image aus Azure Container Registry lädt.
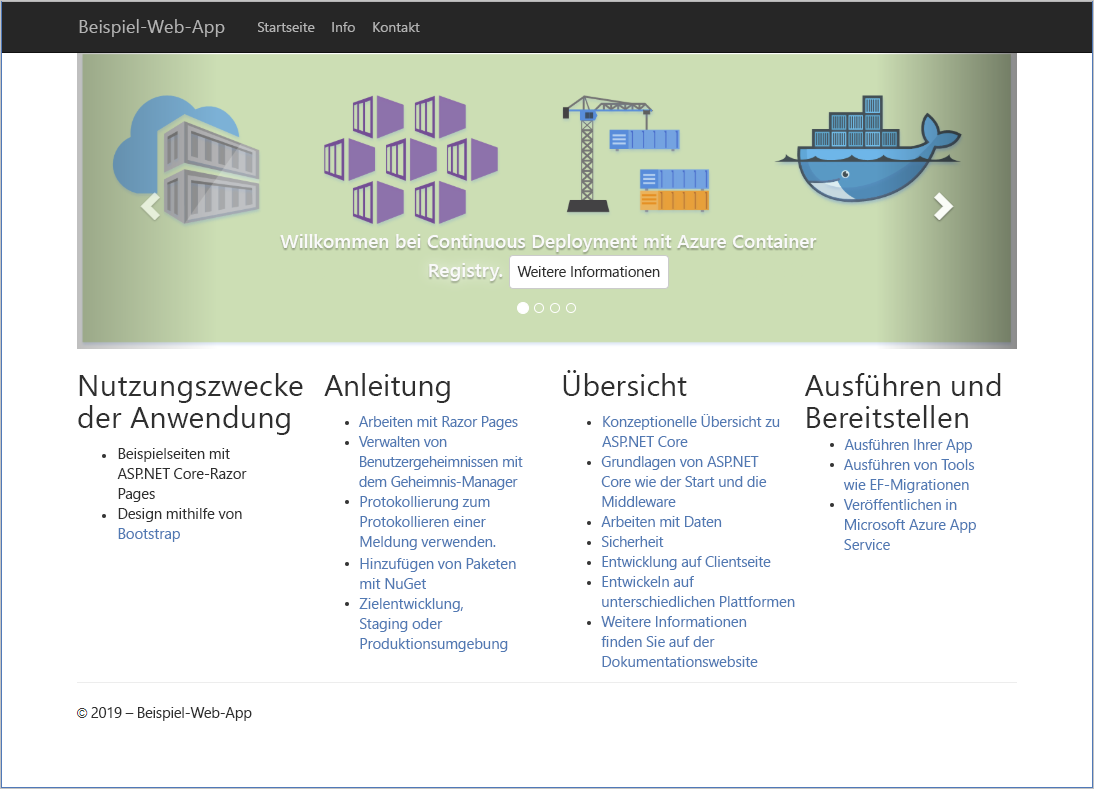
Überprüfen Sie die Elemente im Karussellsteuerelement. Beachten Sie, dass das Steuerelement nun vier Seiten enthält. Die neue Seite sieht wie auf der folgenden Abbildung aus:

Die Web-App wurde aktualisiert und basierend auf dem neuen Image automatisch erneut bereitgestellt. Der Webhookdienst in Ihrer Registrierung hat Ihre Web-App darüber informiert, dass das Containerimage geändert wurde, was zu einer Aktualisierung geführt hat.
Navigieren Sie in Azure Cloud Shell zum Ordner „node/routes“. Die Web-App zeigt Seiten an, die vom Quellcode in diesem Ordner generiert wurden.
cd ~/mslearn-deploy-run-container-app-service/node/routesÖffnen Sie
index.jsim Cloud Shell-Editor.code index.jsÄndern Sie im Editor den Code, um den Wert der
title-Eigenschaft zu ändern, die an die Ansicht vonExpressanMicrosoft Learnübermittelt wird.... res.render('index', { title: 'Microsoft Learn' }); ...Stellen Sie sicher, dass Sie die Datei speichern, wenn Sie fertig sind.
Führen Sie in Cloud Shell diese nächste Folge von Befehlen aus, um das Image für die Web-App neu zu erstellen und in Container Registry zu pushen. Ersetzen Sie
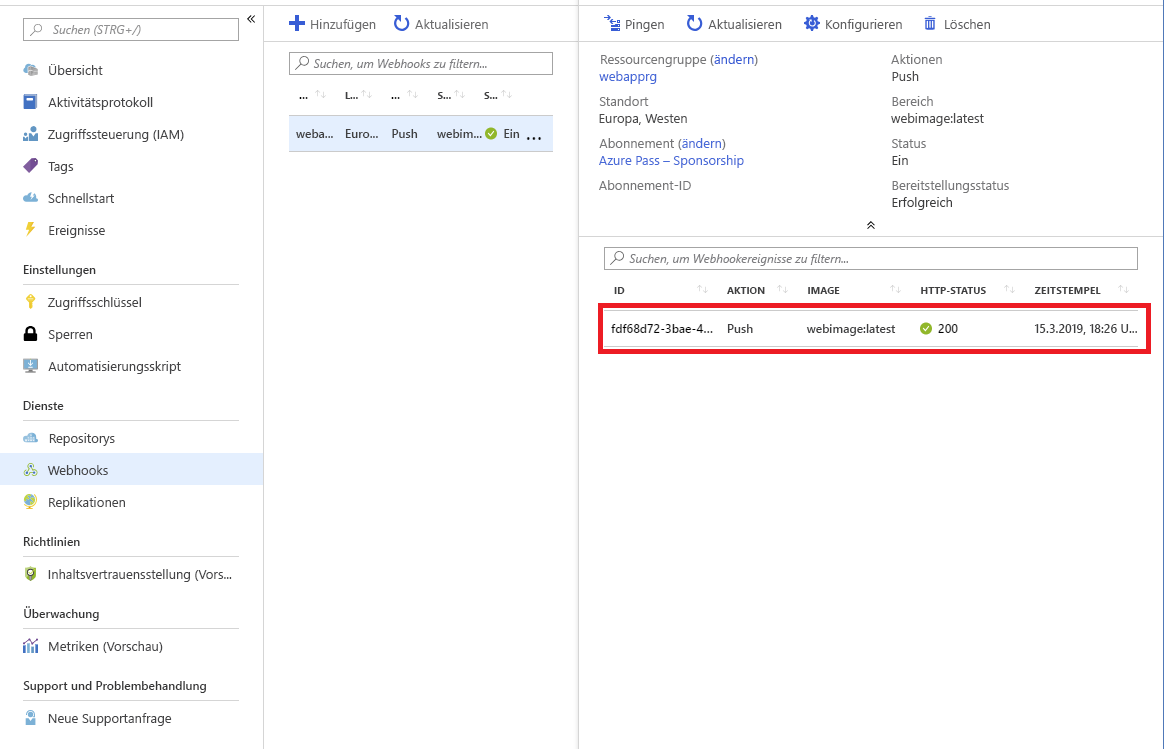
<container_registry_name>durch den Namen Ihrer Registrierung. Vergessen Sie nicht den Punkt.am Ende des zweiten Befehls. Warten Sie, bis der Buildvorgang abgeschlossen wird.cd ~/mslearn-deploy-run-container-app-service/node az acr build --registry <container_registry_name> --image webimage .Klicken Sie im linken Menübereich unter Dienste auf Webhooks. Navigieren Sie zum Bereich Webhooks Ihrer Containerregistrierung, und wählen Sie den einzelnen Webhook in der Liste aus.
Beachten Sie, dass es einen Datensatz des Webhooks gibt, der als Reaktion auf den von Ihnen ausgeführten Build- und Pushvorgang ausgelöst wurde.

Erneutes Testen der Web-App
Wechseln Sie im Browser zurück zu Ihrer Web-App. Wenn Sie die zugehörige Registerkarte bereits geschlossen haben, können Sie zur Übersicht der App im Azure-Portal navigieren und in der oberen Menüleiste auf Durchsuchen klicken. Es kommt zu einer Kaltstartverzögerung, während die Web-App das neue Image aus Azure Container Registry lädt.
Beachten Sie, dass sich der Inhalt der Seite geändert hat, um die Updates für das Containerimage widerzuspiegeln.

Die Web-App wurde aktualisiert und basierend auf dem neuen Image automatisch erneut bereitgestellt. Der Webhookdienst in Ihrer Registrierung hat Ihre Web-App darüber informiert, dass das Containerimage geändert wurde, was zu einer Aktualisierung geführt hat.