Übung: Erstellen und Bereitstellen einer Web-App aus einem Docker-Image
Azure App Service bietet die Hostingumgebung für Azure-basierte Web-Apps. Sie können App Service so konfigurieren, dass das Image für die Web-App aus einem Repository in Azure Container Registry abgerufen wird.
Im Beispielszenario ist das Team nach dem Hochladen des Images für die Web-App in Azure Container Registry nun bereit, die Web-App bereitzustellen.
In dieser Lerneinheit erstellen Sie mithilfe des in Azure Container Registry gespeicherten Docker-Images eine neue Web-App. Sie verwenden App Service mit einem vordefinierten App Service-Plan, um die Web App zu hosten.
Aktivieren des Docker-Zugriffs auf Azure Container Registry (ACR)
Sie verwenden Docker, um sich bei der Registrierung anzumelden und das Webimage, das Sie bereitstellen möchten, per Pull abzurufen. Docker benötigt zum Durchführen dieser Aktion einen Benutzernamen und ein Kennwort. Mit Container Registry können Sie den Registrierungsnamen als Benutzernamen und den Administratorzugriffsschlüssel als Kennwort festlegen, damit sich Docker bei Ihrer Containerregistrierung anmelden kann.
Melden Sie sich beim Azure-Portal an, und navigieren Sie zu Alle Ressourcen. Der Bereich Alle Ressourcen wird angezeigt.
Wählen Sie die vorher von Ihnen erstellte Containerregistrierung aus, um zur Übersicht zu gelangen.
Klicken Sie im linken Menübereich unter Einstellungen auf den Eintrag Zugriffsschlüssel. Der Zugriffsschlüssel-Bereich für Ihre Containerregistrierung wird angezeigt.
Aktivieren Sie das Kontrollkästchen Administratorbenutzer. Diese Änderung wird automatisch gespeichert.
Sie können nun Ihre Web-App erstellen.
Erstellen einer Web-App
Wechseln Sie zur Startseite des Microsoft Azure-Portals, und wählen Sie unter Azure-Dienste die Option Ressource erstellen aus. Der Bereich Ressource erstellen wird angezeigt.
Wählen Sie im linken Menübereich Web und unter Popular Azure services (Beliebte Azure-Dienste) Web-App aus.

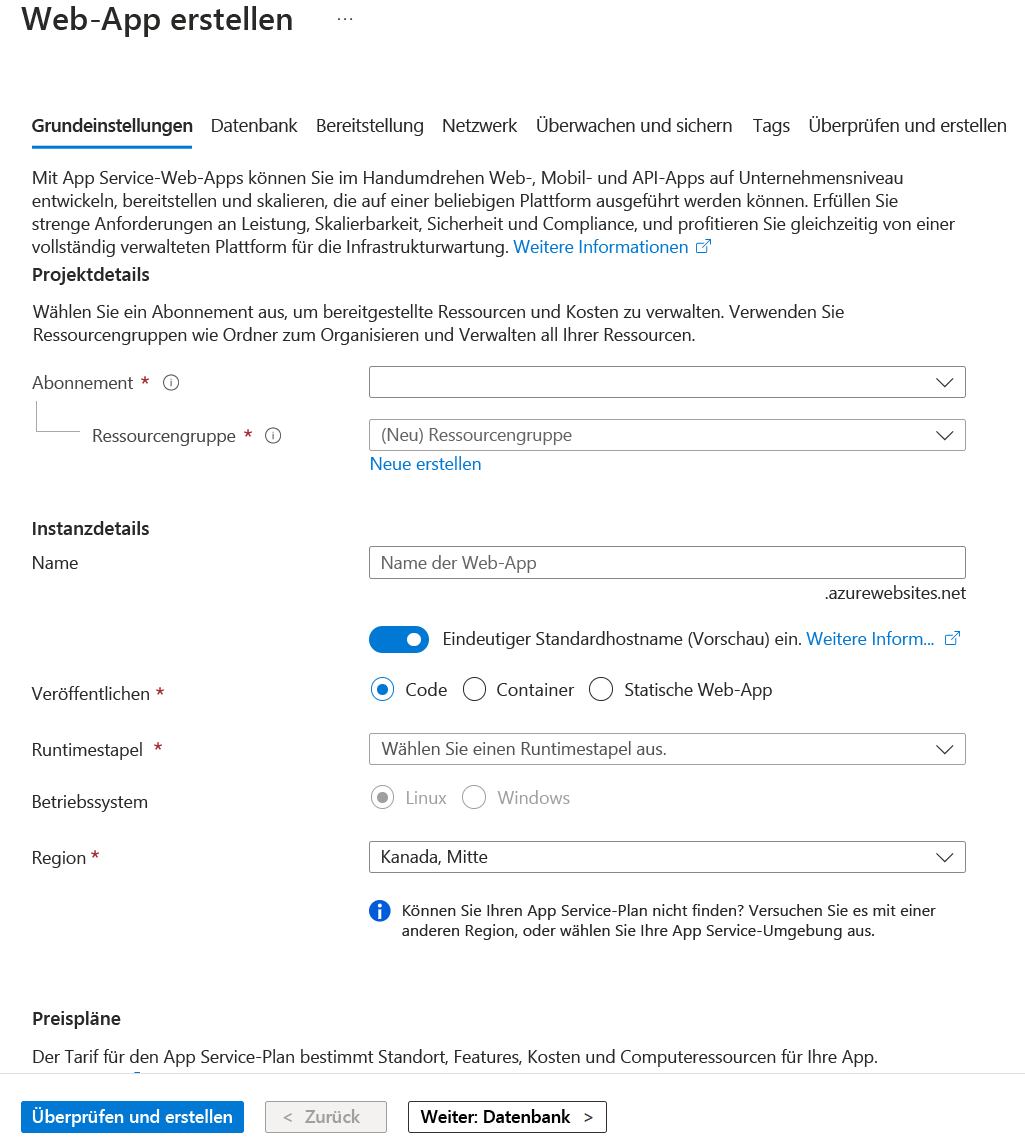
Der Bereich Web-App erstellen wird angezeigt.
Füllen Sie auf der Registerkarte Grundlagen die folgenden Werte für jede Einstellung aus.
Einstellung Wert Projektdetails Subscription Wählen Sie Ihr Azure-Standardabonnement aus, in dem Sie Ressourcen erstellen und verwalten können. Ressourcengruppe Wählen Sie die vorhandene Ressourcengruppe learn-deploy-container-acr-rg aus der Dropdownliste aus. Instanzendetails Name Geben Sie einen eindeutigen Namen ein, und notieren Sie ihn für später. Veröffentlichen Container Operating System (Betriebssystem) Linux Region Wählen Sie denselben Standort in Ihrer Nähe aus, den Sie auch in der vorherigen Übung verwendet haben. Tarife Linux-Plan Verwenden Sie den Standardwert. Tarif Verwenden Sie den Standardwert. Zonenredundanz Zonenredundanz Verwenden Sie den Standardwert. Wählen Sie am oberen Bildschirmrand die Registerkarte Container aus.
Geben Sie auf der Registerkarte Container die folgenden Werte für jede Einstellung ein.
Einstellung Wert Sidecar-Unterstützung (Vorschau) Akzeptieren Sie den Standardwert. Imagequelle Azure Container Registry Optionen Einzelner Container Azure Container Registry-Optionen Registrierung Wählen Sie Ihre Registrierung aus. Image webimageTag latestStartbefehl Lassen Sie diese Einstellung leer. Klicken Sie auf Überprüfen und erstellen und dann auf Erstellen. Warten Sie darauf, dass die Web-App bereitgestellt wurde, bevor Sie fortfahren.
Testen der Web-App
Klicken Sie nach der erfolgreichen Bereitstellung auf Zu Ressource wechseln, um die erstellte Web-App anzuzeigen. Der Bereich App Service wird für Ihre Web-App angezeigt.
Wählen Sie die URL im Feld Standarddomäne aus, um die Website auf einer neuen Browserregisterkarte zu öffnen.
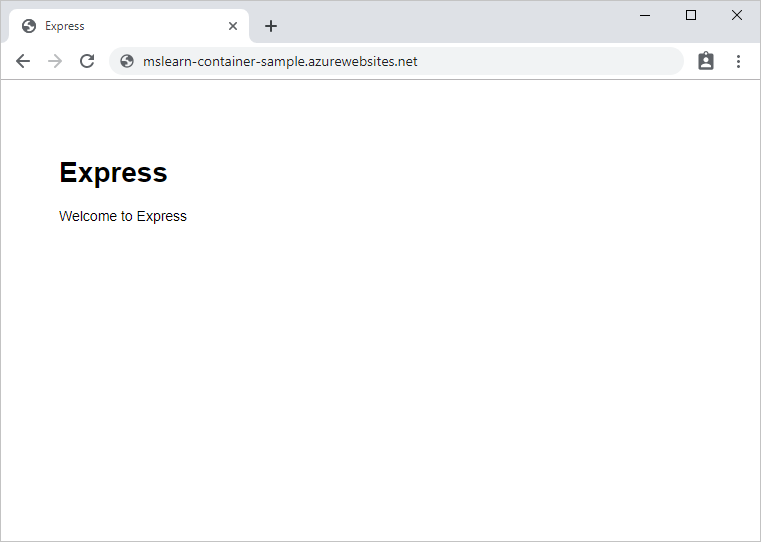
Nach der Kaltstartverzögerung wird eine Seite wie auf der folgenden Abbildung angezeigt, während das Docker-Image Ihrer App geladen und gestartet wird:

Nach der Kaltstartverzögerung wird eine Seite wie auf der folgenden Abbildung angezeigt, während das Docker-Image Ihrer App geladen und gestartet wird:

App Service hostet jetzt die App aus Ihrem Docker-Image.