Anwenden von Updates auf Ihre Vorlage
Der erste azd-Bereitstellungsprozess ist eine hervorragende Möglichkeit, mit Ihrer App in Azure zu beginnen. Sobald die Umgebung ausgeführt wird, sollten Sie jedoch Änderungen am App-Code oder an der Azure-Umgebung vornehmen.
Es stehen einige verschiedene Workflows zur Auswahl, aus denen Sie Ihre Azure-Umgebung aktualisieren können, nachdem Sie Änderungen an der azd-Vorlage vorgenommen haben. Sie können jederzeit erneut azd up ausführen, um Ihre Umgebung zu aktualisieren, unabhängig davon, ob Sie den Anwendungscode oder die Infrastrukturdateien geändert haben. azd up führt die Paket- und Bereitstellungsschritte bei jeder Ausführung durch, sodass sie mühelos sicherstellen können, dass alle Ihre Änderungen an Azure gepusht werden.
azd bietet jedoch auch präzisere Befehle, die bestimmten Phasen des Entwicklerworkflows zugeordnet sind. Diese Befehle können auch Zeit sparen, indem Sie unnötige Überprüfungen überspringen oder Schritte, von denen Sie wissen, dass sie nicht geändert wurden.
azd deploy: Dieser Befehl packt Ihren Anwendungsquellcode und stellt ihn neu in Azure bereit. Es werden jedoch keine Infrastructure-as-Code-Dateien ausgeführt, die Änderungen auf Ihre Azure-Ressourcen anwenden.azd provision: Mit diesem Befehl werden Azure-Ressourcen basierend auf Änderungen an Ihren Infrastructure-as-Code-Dateien erstellt oder aktualisiert.azd provisionerstellt beispielsweise ein neues Speicherkonto in Azure, wenn Sie es Ihren Bicep- oder Terraform-Dateien hinzufügen. Mit diesem Befehl wird ihr Anwendungsquellcode jedoch nicht verpackt oder erneut bereitgestellt.
Aktualisieren des App-Codes
Ihr Team erstellt eine Ticketverwaltungs-App, keine To-do-App, sodass Sie den Headertext entsprechend ändern sollten. Führen Sie die folgenden Schritte aus, um Ihren Anwendungscode zu aktualisieren und Ihre Änderungen mithilfe von azd erneut bereitzustellen:
Suchen Sie die
header.tsx-Datei imsrc/web/src/layout-Verzeichnis der Vorlage. Wenn Sie Visual Studio Code verwenden, können Sie diectrl + p-Verknüpfung auch verwenden, um direkt nach derheader.tsx-Datei zu suchen.Ändern Sie den Headeranzeigetext um Zeile 42 von
TodoinTicket Manager, und speichern Sie die Änderungen.<Stack horizontal styles={logoStyles}> <FontIcon aria-label="Check" iconName="SkypeCircleCheck" className={logoIconClass} /> <Text variant="xLarge">Ticket Manager</Text> </Stack>Führen Sie in einem Eingabeaufforderungsfenster, das auf das Stammverzeichnis Ihres Verzeichnisses festgelegt ist, den
azd deploy-Befehl aus. Warten Sie einen Moment, währendazdIhren Code erneut bereitstellt.azd deployWenn der Befehl abgeschlossen ist, rufen Sie Ihre App im Browser erneut auf. Der Text oben links im Header sollte jetzt Ticket Manager lauten.
Aktualisieren der Azure-Ressourcen
Ihr Team plant, die Möglichkeit hinzuzufügen, dass Benutzer*innen Dateien mit ihrem Ticket hochladen können, z. B. Bilder oder Screenshots eines Problems, auf das sie stoßen, oder andere Dienstdokumente. Sie möchten Ihrer Umgebung ein Azure Storage-Konto hinzufügen, das diese Dateien enthält. Sie möchten auch sicherstellen, dass das Speicherkonto bei der Ersteinrichtung enthalten ist, wenn diese Vorlage in zukünftigen Umgebungen bereitgestellt wird. Sie können diese Anforderungen erfüllen, indem Sie die Infrastruktur mit den folgenden Schritten als Codedateien für Ihre Vorlage ändern:
Öffnen Sie im
infra-Ordner im Stammverzeichnis Ihrer Vorlage diemain.bicep-Datei.Die Vorlage enthält bereits ein wiederverwendbares Bicep-Modul zum Erstellen von Speicherkonten, sodass Sie es verwenden können, um ein eigenes hinzuzufügen. Fügen Sie das folgende Codeschnipsel am Ende der
main.bicep-Datei etwa in Zeile 180 oben ein, wo die Ausgabevariablen definiert sind:module storage './core/storage/storage-account.bicep' = { name: 'storage' scope: rg params: { name: '${abbrs.storageStorageAccounts}${resourceToken}' location: location tags: tags } }Speichern Sie Ihre Änderungen, und führen Sie dann den
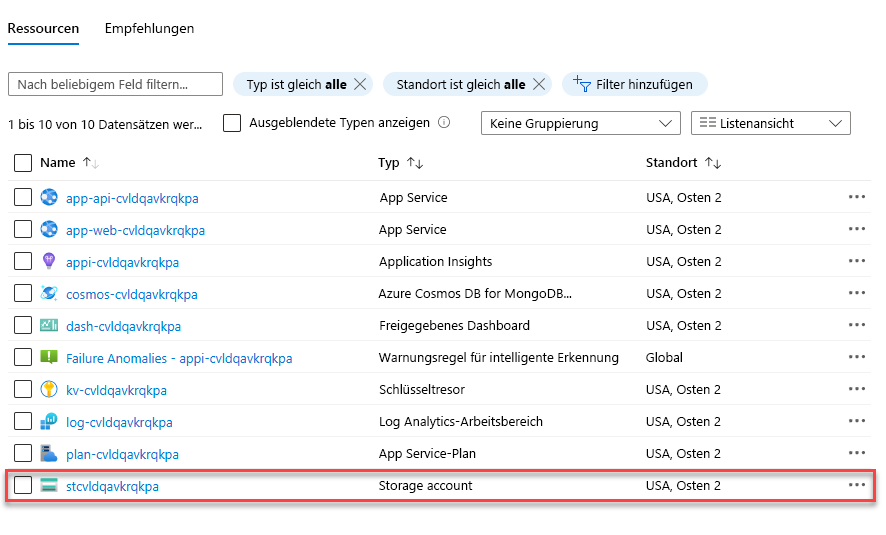
azd provision-Befehl aus.azd provisionverwendet die Infrastructure-as-Code-Dateien in Ihrer Vorlage, um Ihre Azure-Umgebung zu aktualisieren, aber sie stellt keinen App-Quellcode von Ihnen erneut bereit.azd provisionWenn der Befehl abgeschlossen ist, folgen Sie der URL, die in der Konsole ausgegeben wird, um das Azure-Portal in Ihrem Browser zu starten. Sie sollten die Ressourcengruppe sehen, die alle Ihre ursprünglich bereitgestellten Ressourcen enthält, einschließlich des neuen Speicherkontos.

Hinweis
Beachten Sie bei der Arbeit mit azd, dass Infrastructure-as-Code-Dateien idempotent sind, d. h. unabhängig davon, wie oft Sie sie ausführen, bleibt der gewünschte Endzustand konsistent. Bicep oder Terraform wenden Änderungen auf Azure an, sodass Ihre Umgebung mit dem Status Ihrer Infrastrukturdateien übereinstimmt. Änderungen werden jedoch nicht auf Ressourcen angewendet, die bereits dem gewünschten Zustand entsprechen.