Übung: Verwenden von Grid zum Erstellen einer Benutzeroberfläche
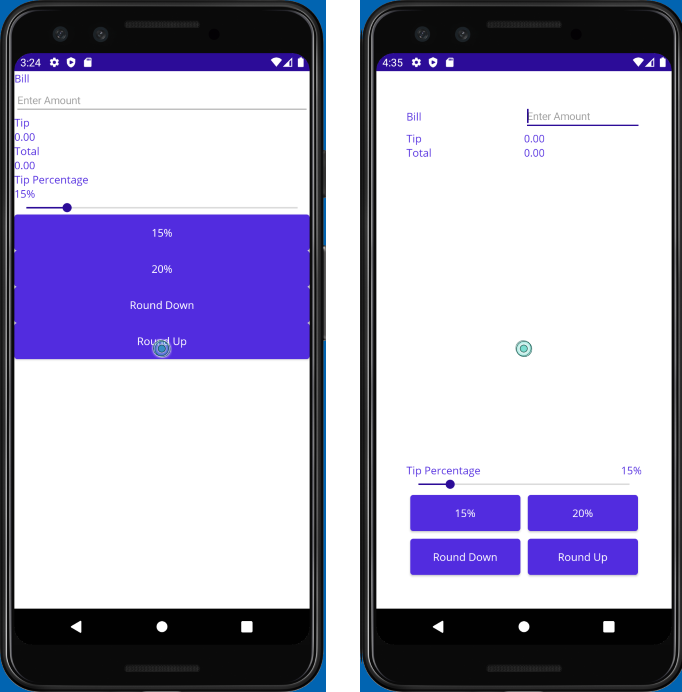
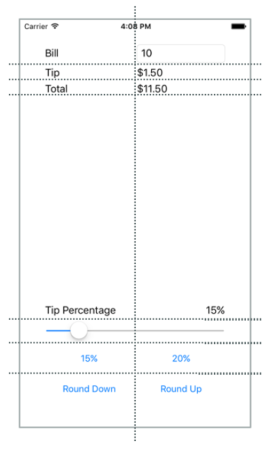
In dieser Übung verwenden Sie Grid, um die Ansichten auf der Benutzeroberfläche anzuordnen. Sie beginnen mit einer anderen Version des TipCalculator-Projekts und passen es an, um die Benutzeroberfläche intuitiver zu gestalten. Darüber hinaus verschieben Sie die Schaltflächen an den unteren Rand der Seite. Dieses Mal verwenden Sie ein Grid-Layout anstelle von VerticalStackLayout und HorizontalStackLayout. Die folgende Abbildung veranschaulicht die anfängliche Benutzeroberfläche und die Benutzeroberfläche, die sich aus den Schritten in dieser Übung ergibt:

Öffnen der Startprojektmappe
Die Startprojektmappe enthält eine vollständig funktionsfähige App für die Berechnung von Trinkgeldern.
Öffnen Sie mit Visual Studio die Startlösung im Ordner exercise3/TipCalculator im Repository, das Sie zu Beginn der vorherigen Übung geklont haben.
Öffnen Sie MainPage.xaml. Beachten Sie, dass alle Ansichten in einem
VerticalStackLayout-Bereich angezeigt werden:<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.MainPage"> <VerticalStackLayout> <Label Text="Bill" /> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" /> <Label Text="Tip" /> <Label x:Name="tipOutput" Text="0.00" /> <Label Text="Total" /> <Label x:Name="totalOutput" Text="0.00" /> <Label Text="Tip Percentage" /> <Label x:Name="tipPercent" Text="15%" /> <Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" /> <Button Text="15%" Clicked="OnNormalTip" /> <Button Text="20%" Clicked="OnGenerousTip" /> <Button x:Name="roundDown" Text="Round Down" /> <Button x:Name="roundUp" Text="Round Up" /> </VerticalStackLayout> </ContentPage>
Erstellen eines Grid-Layouts
Ändern Sie das Layoutpanel von
VerticalStackLayoutinGridmit einem Abstand von40Einheiten.Definieren Sie sieben Zeilen und zwei Spalten für das
Grid. Legen Sie für alle Zeilen mit Ausnahme der vierten die GrößeneinstellungAutofest. Die vierte Zeile sollteStarverwenden, damit sie den gesamten verfügbaren Platz im Raster erhält. VerwendenStarfür die Größenanpassung für beide Spalten.<Grid RowDefinitions="Auto, Auto, Auto, *, Auto, Auto, Auto" ColumnDefinitions="*, *" Padding="40"> ... </Grid>
Positionieren der Ansichten in den Zellen
Fügen Sie Einstellungen für
Grid.RowundGrid.Columnzu jeder Ansicht hinzu, um sie zur entsprechenden Zelle imGridhinzuzufügen. Anhand des folgenden Screenshots können Sie ermitteln, wo jedes View-Element platziert werden soll:
Das folgende Beispiel zeigt, wie Sie die Position für Rechnung
Labelund diebillInputEntry-Ansicht festlegen:... <Label Text="Bill" Grid.Row="0" Grid.Column="0"/> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" Grid.Row="0" Grid.Column="1"/> ...Richten Sie Rechnung
LabelundEntryaus, indem Sie dieVerticalOptions-Eigenschaft von Label aufCenterfestlegen.Fügen Sie eine Einstellung für
Grid.ColumnSpanfür dasSlider-Element hinzu, sodass dieses zwei Spalten umfasst:<Slider ... Grid.ColumnSpan="2" ... />Suchen Sie das
Label-Element mit dem Text Tip Percentage. Legen Sie es so fest, dass es die untere linke Position im Rechteck einnimmt:<Label Text="Tip Percentage" VerticalOptions="End" HorizontalOptions="Start" ... />Suchen Sie das
Label-ElementLabel. Legen Sie es so fest, dass es die untere rechte Position im Rechteck einnimmt:<Label x:Name="tipPercent" VerticalOptions="End" HorizontalOptions="End" ... />Legen Sie die
Margin-Eigenschaft für alle vier Schaltflächen auf5fest.
Das vollständige XAML-Markup (Extensible Application Markup Language) für die Seite sollte wie folgt aussehen:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TipCalculator"
x:Class="TipCalculator.MainPage">
<Grid RowDefinitions="Auto, Auto, Auto, *, Auto, Auto, Auto"
ColumnDefinitions="*, *"
Padding="40">
<Label Text="Bill" VerticalOptions="Center" Grid.Row="0" Grid.Column="0"/>
<Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" Grid.Row="0" Grid.Column="1"/>
<Label Text="Tip" Grid.Row="1" Grid.Column="0"/>
<Label x:Name="tipOutput" Text="0.00" Grid.Row="1" Grid.Column="1"/>
<Label Text="Total" Grid.Row="2" Grid.Column="0"/>
<Label x:Name="totalOutput" Text="0.00" Grid.Row="2" Grid.Column="1"/>
<Label Text="Tip Percentage" VerticalOptions="End" HorizontalOptions="Start" Grid.Row="3" Grid.Column="0"/>
<Label x:Name="tipPercent" Text="15%" VerticalOptions="End" HorizontalOptions="End" Grid.Row="3" Grid.Column="1"/>
<Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" Grid.Row="4" Grid.Column="0" Grid.ColumnSpan="2"/>
<Button Text="15%" Clicked="OnNormalTip" Margin="5" Grid.Row="5" Grid.Column="0"/>
<Button Text="20%" Clicked="OnGenerousTip" Margin="5" Grid.Row="5" Grid.Column="1"/>
<Button x:Name="roundDown" Margin="5" Text="Round Down" Grid.Row="6" Grid.Column="0"/>
<Button x:Name="roundUp" Margin="5" Text="Round Up" Grid.Row="6" Grid.Column="1"/>
</Grid>
</ContentPage>
Untersuchen der Ergebnisse
Führen Sie die Anwendung aus, und sehen Sie sich die Unterschiede auf der Benutzeroberfläche an. Sie haben ein Grid verwendet, um das Aussehen einer vorhandenen Benutzeroberfläche zu verbessern. Grid ist leistungsfähiger als StackLayout. Insbesondere vereinfacht Grid die zeilenübergreifende Ausrichtung von Ansichten erheblich.