Übung: Verwenden von StackLayout zum Erstellen einer Benutzeroberfläche
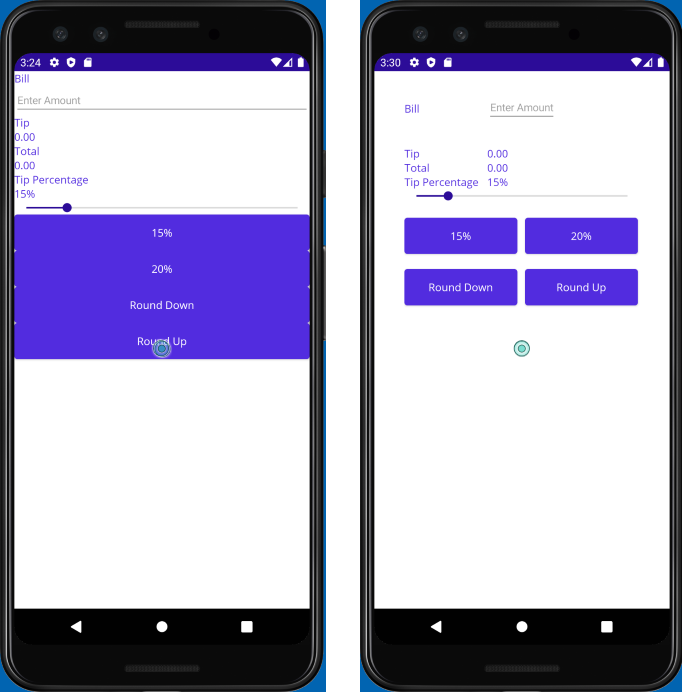
In dieser Übung verwenden Sie geschachtelte StackLayout-Container, um die Ansichten auf der Benutzeroberfläche (UI) anzuordnen. Der erste Screenshot zeigt das Layout des Startprojekts und der zweite zeigt das Layout des fertigen Projekts. Ihre Aufgabe ist es, StackLayout-Container und LayoutOptions zu verwenden, um das Startprojekt zur abgeschlossenen Version zu entwickeln.

Erkunden der Startprojektmappe
Die Startprojektmappe enthält eine vollständig funktionsfähige App für die Berechnung von Trinkgeldern. Sie beginnen damit, die Benutzeroberfläche zu erkunden, um zu verstehen, was die App tut.
Öffnen Sie mit Visual Studio die Startlösung im Ordner exercise2/TipCalculator im Repository, das Sie zu Beginn der vorherigen Übung geklont haben.
Erstellen Sie die App, und führen Sie sie auf Ihrem bevorzugten Betriebssystem aus.
Geben Sie eine Zahl in das Textfeld ein, und verwenden Sie die App, um die Funktionsweise kennenzulernen.
Experimentieren Sie mit den Tasten für die Trinkgeldmenge und dem Schieberegler.
Schließen Sie die App, wenn Sie fertig sind.
Öffnen Sie MainPage.xaml. Beachten Sie, dass alle Ansichten in einer Ansicht
VerticalStackLayoutplatziert werden, wie im folgenden XAML-Markup gezeigt:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:TipCalculator" x:Class="TipCalculator.MainPage"> <VerticalStackLayout> <Label Text="Bill" /> <Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" /> <Label Text="Tip" /> <Label x:Name="tipOutput" Text="0.00" /> <Label Text="Total" /> <Label x:Name="totalOutput" Text="0.00" /> <Label Text="Tip Percentage" /> <Label x:Name="tipPercent" Text="15%" /> <Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" /> <Button Text="15%" Clicked="OnNormalTip" /> <Button Text="20%" Clicked="OnGenerousTip" /> <Button x:Name="roundDown" Text="Round Down" /> <Button x:Name="roundUp" Text="Round Up" /> </VerticalStackLayout> </ContentPage>
Korrigieren der Benutzeroberfläche
Nachdem Sie gesehen haben, dass die App funktioniert, können Sie das Erscheinungsbild verbessern, indem Sie HorizontalStackLayout-Container hinzufügen. Das Ziel ist es, die App so aussehen zu lassen, wie auf dem Screenshot zu Beginn des Labs.
Öffnen Sie die Datei MainPage.xaml.cs.
Fügen Sie
40Einheiten für die Auffüllung und10Einheiten für den Abstand zumVerticalStackLayouthinzu:<VerticalStackLayout Padding="40" Spacing="10">Fügen Sie
HorizontalStackLayouthinzu, um dasLabel, auf dem Rechnung steht, mit dem FeldEntrydarunter zu gruppieren. Setzen Sie dieSpacing-Eigenschaft auf10.Setzen Sie die
WidthRequestder RechnungLabelauf100und die EigenschaftVerticalOptionsaufCenter. Durch diese Änderungen wird sichergestellt, dass die Bezeichnung vertikal am FeldEntryausgerichtet wird.<HorizontalStackLayout Spacing="10"> <Label Text="Bill" WidthRequest="100" VerticalOptions="Center"/> <Entry ... /> </HorizontalStackLayout>Fügen Sie ein weiteres
HorizontalStackLayouthinzu, um dasLabel, auf dem Trinkgeld steht, mit demLabelnamens tipOutput zu gruppieren. Setzen Sie die EigenschaftSpacingauf10fest und die EigenschaftMarginauf0,20,0,0.Setzen Sie den
WidthRequestdes TrinkgeldsLabelauf100<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Label Text="Tip" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>Verwenden Sie ein horizontales
HorizontalStackLayout, um dasLabel-Element für die Beschriftung Total mit demLabel-Element namens totalOutput zu gruppieren. Setzen Sie dieSpacing-Eigenschaft auf10.Setze Sie die
WidthRequestderSummeLabelauf100<HorizontalStackLayout Spacing="10"> <Label Text="Total" WidthRequest="100" /> <Label .../> </HorizontalStackLayout>Fügen Sie eine weiter
HorizontalStackLayouthinzu, um dasLabel-Element für die Beschriftung Trinkgeldprozent mit demLabel-Element namens tipPercent zu gruppieren.Setzen Sie die
VerticalOptions-Eigenschaft vonHorizontalStackLayoutaufEndund dieSpacing-Eigenschaft auf10:Setzen Sie die
WidthRequestdes TringeldprozentsatzesLabelauf100<HorizontalStackLayout VerticalOptions="End" Spacing="10"> <Label Text="Tip Percentage" WidthRequest="100"/> <Label ... /> </HorizontalStackLayout>Verwenden Sie eine
HorizontalStackLayout, um dieButtonmit dem Beschriftung 15 % zu gruppieren undButtonmit der Beschriftung 20 %.Setzen Sie die
Margin-Eigenschaft dieserStackLayoutauf0,20,0,0, und dieSpacing-Eigenschaft auf10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button Text="15%" ... /> <Button Text="20%" ... /> </HorizontalStackLayout>Fügen Sie ein endgültiges
HorizontalStackLayouthinzu, um dieButtonmit der Beschriftung Round Down und dieButtonmit der Beschriftung Round Up zu gruppieren. Setzen Sie dieMargin-Eigenschaft dieserStackLayoutauf0,20,0,0, und dieSpacing-Eigenschaft auf10:<HorizontalStackLayout Margin="0,20,0,0" Spacing="10"> <Button ... Text="Round Down" /> <Button ... Text="Round Up" /> </HorizontalStackLayout>Setzen Sie für alle vier Schaltflächensteuerelemente die
HorizontalOptions-Eigenschaft aufCenterund dieWidthRequest-Eigenschaft auf150. Zum Beispiel:<Button Text="15%" WidthRequest="150" HorizontalOptions="Center" ... />
Das vollständige XAML-Markup (Extensible Application Markup Language) für die Inhaltsseite sollte wie folgt aussehen:
<?xml version="1.0" encoding="utf-8" ?>
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:TipCalculator"
x:Class="TipCalculator.MainPage">
<VerticalStackLayout Padding="40" Spacing="10">
<HorizontalStackLayout Spacing="10">
<Label Text="Bill" WidthRequest="100" VerticalOptions="Center" />
<Entry x:Name="billInput" Placeholder="Enter Amount" Keyboard="Numeric" />
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Label Text="Tip" WidthRequest="100" />
<Label x:Name="tipOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout Spacing="10">
<Label Text="Total" WidthRequest="100"/>
<Label x:Name="totalOutput" Text="0.00" />
</HorizontalStackLayout>
<HorizontalStackLayout VerticalOptions="End" Spacing="10">
<Label Text="Tip Percentage" WidthRequest="100"/>
<Label x:Name="tipPercent" Text="15%" />
</HorizontalStackLayout>
<Slider x:Name="tipPercentSlider" Minimum="0" Maximum="100" Value="15" />
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button Text="15%" Clicked="OnNormalTip" WidthRequest="150" HorizontalOptions="Center"/>
<Button Text="20%" Clicked="OnGenerousTip" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
<HorizontalStackLayout Margin="0,20,0,0" Spacing="10">
<Button x:Name="roundDown" Text="Round Down" WidthRequest="150" HorizontalOptions="Center"/>
<Button x:Name="roundUp" Text="Round Up" WidthRequest="150" HorizontalOptions="Center"/>
</HorizontalStackLayout>
</VerticalStackLayout>
</ContentPage>
Untersuchen der Ergebnisse
Führen Sie die App erneut aus, und sehen Sie sich die Unterschiede auf der Benutzeroberfläche an. Vergewissern Sie sich, dass die Steuerelemente korrekt ausgerichtet sind und die richtige Größe und den richtigen Abstand haben.
Sie haben VerticalStackLayout und HorizontalStackLayout-Container verwendet, um das Aussehen einer vorhandenen Benutzeroberfläche zu verbessern. Diese Layouts sind die einfachsten Layoutpanels, aber sie sind leistungsfähig genug, um eine vernünftige Benutzeroberfläche zu erzeugen.