Anordnen von Ansichten mit StackLayout
Das Stapeln von Ansichten in vertikalen oder horizontalen Listen ist ein gängiges Design für Benutzeroberflächen. Denken Sie an häufig vorkommende Seiten in Anwendungen, beispielsweise Anmelde-, Registrierungs- oder Einstellungsseiten. All diese Seiten enthalten in der Regel gestapelte Inhalte. In dieser Lerneinheit erfahren Sie, wie Sie Ansichten in einer vertikalen oder horizontalen Liste mit StackLayout sowie mit den optimierten StackLayout-Steuerelementen VerticalStackLayout bzw. HorizontalStackLayout anordnen.
Was ist StackLayout, VerticalStackLayout bzw. HorizontalStackLayout?
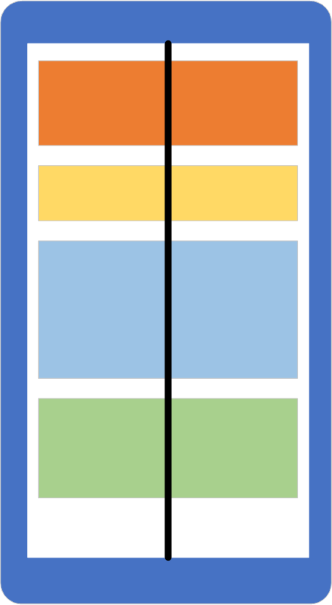
StackLayout ist ein Layoutcontainer, der seine untergeordneten Ansichten von links nach rechts oder von oben nach unten anordnet. Die Ausrichtung basiert auf der Orientation-Eigenschaft, und die standardmäßige Anordnung ist von oben nach unten. Die folgende Abbildung zeigt eine konzeptionelle Ansicht eines vertikalen StackLayout.

StackLayoutverfügt über eine Liste vonChildren, die von der BasisklasseLayout<T>geerbt werden. In der Liste werden Ansichten gespeichert, was hilfreich ist, da die meisten Benutzeroberflächenelemente, mit denen Sie in .NET MAUI (Multi-Platform App UI) arbeiten, ausViewabgeleitet werden. Auch Layoutpanels werden ausViewabgeleitet, was bedeutet, dass Sie Panels bei Bedarf schachteln können.VerticalStackLayoutundHorizontalStackLayoutsind die bevorzugten Layouts, die Sie verwenden können, wenn Sie wissen, dass sich Ihre Ausrichtung nicht ändert, da sie leistungsoptimiert sind.
Hinzufügen von Ansichten zu einem StackLayout
In .NET MAUI können Sie einem StackLayout in C#-Code oder in Extensible Application Markup Language (XAML) Ansichten hinzufügen. Hier sehen Sie ein Beispiel von drei Ansichten, die mithilfe von Code hinzugefügt werden:
<StackLayout x:Name="stack">
</StackLayout>
public partial class MainPage : ContentPage
{
public MainPage()
{
InitializeComponent();
var a = new BoxView { Color = Colors.Silver, HeightRequest = 40 };
var b = new BoxView { Color = Colors.Blue, HeightRequest = 40 };
var c = new BoxView { Color = Colors.Gray, HeightRequest = 40 };
stack.Children.Add(a);
stack.Children.Add(b);
stack.Children.Add(c);
}
}
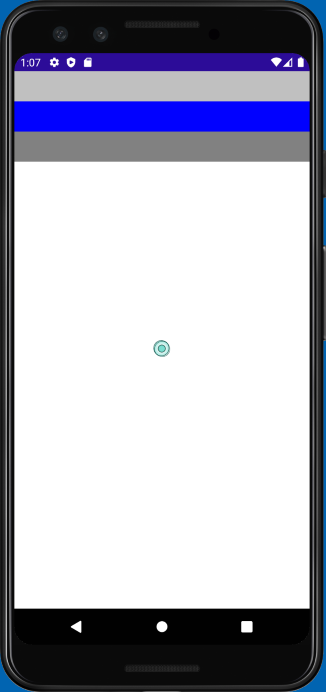
Sie können die Ansichten zur Sammlung Children hinzufügen. StackLayout positioniert die Ansichten dann automatisch in einer vertikalen Liste. So sieht es auf einem Android-Gerät aus:

Um das Gleiche in XAML zu erreichen, werden die untergeordneten Ansichten in den StackLayout-Tags geschachtelt. Der XAML-Parser fügt die geschachtelten Ansichten automatisch zur Children-Sammlung hinzu, weil Children die ContentProperty für alle Layoutpanels ist. Hier ein Beispiel derselben drei Ansichten, die einem StackLayout in XAML hinzugefügt werden:
<StackLayout>
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
Anordnen von Ansichten in einem StackLayout
Die Anordnung der Ansichten in der Children-Sammlung bestimmt die Layoutanordnung beim Rendern. Für in XAML hinzugefügte Ansichten wird die Textreihenfolge verwendet. Bei untergeordneten Elementen, die in Code hinzugefügt werden, bestimmt die Reihenfolge, in der Sie die Add-Methode aufrufen, die Layoutanordnung.
Ändern des Leerraums zwischen Ansichten in einem StackLayout
Im Allgemeinen ist zwischen den untergeordneten Elementen in einem StackLayout ein Leerraum wünschenswert. Mit StackLayout können Sie den Abstand zwischen den einzelnen untergeordneten Elementen mithilfe der Spacing-Eigenschaft steuern. Der Standardwert sind sechs Einheiten, aber Sie können jeden beliebigen Wert verwenden. Hier ein Beispiel für die Festlegung der Spacing-Eigenschaft auf 30 in XAML:
<StackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40" />
</StackLayout>
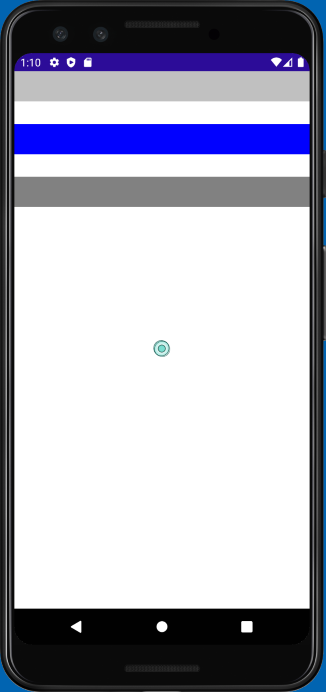
Der folgende Screenshot zeigt, wie die Benutzeroberfläche unter Android gerendert wird:

Festlegen der Ausrichtung eines StackLayout-Elements
StackLayout ermöglicht es Ihnen, untergeordnete Elemente entweder in einer Spalte oder in einer Zeile anzuordnen. Sie steuern dieses Verhalten durch Festlegen der Orientation-Eigenschaft. Bisher haben wir nur ein vertikales StackLayout gezeigt.
Vertical ist die Standardoption. Ob Sie die Orientation explizit auf Vertical festlegen, bleibt Ihnen überlassen. Einige Programmierer bevorzugen eine explizite Einstellung, um den Code selbsterklärender zu gestalten.
Hier ein Beispiel für die Festlegung von Orientation auf Horizontal in XAML:
<StackLayout x:Name="stack" Orientation="Horizontal">
<BoxView Color="Silver" WidthRequest="40"/>
<BoxView Color="Blue" WidthRequest="40"/>
<BoxView Color="Gray" WidthRequest="40"/>
</StackLayout>
Hinweis
Wie in der vorherigen Übung beschrieben, bewirkt die Änderung der Ausrichtung von StackPanel, dass die HeightRequest-Eigenschaft der einzelnen BoxView-Ansichten ignoriert wird. Stattdessen legen Sie WidthRequest fest.
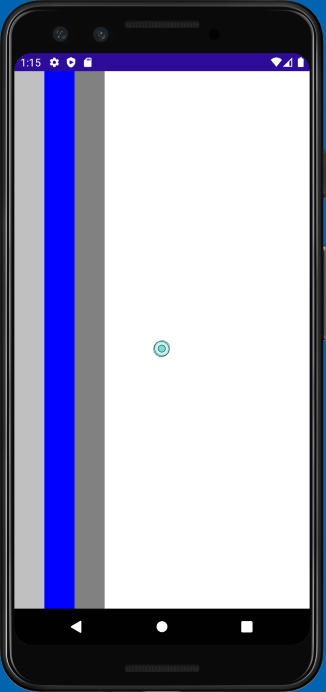
Der folgende Screenshot zeigt, wie die Benutzeroberfläche auf einem Android-Gerät gerendert wird:

Festlegen von LayoutOptions in StackLayout
Jede Ansicht weist eine VerticalOptions- und eine HorizontalOptions-Eigenschaft auf. Sie können diese Eigenschaften verwenden, um die Position der Ansicht innerhalb des rechteckigen Anzeigebereichs festzulegen, der vom Layoutpanel zur Verfügung gestellt wird.
Wie zuvor erwähnt hängt bei StackLayout das Verhalten der LayoutOptions-Eigenschaften von der Orientation-Eigenschaft von StackLayout ab. StackLayout verwendet die LayoutOptions-Eigenschaft in der gegenteiligen Richtung der Orientation. Standardmäßig wird einem Element in einem Stapellayout kein zusätzlicher Platz in der gleichen Richtung wie Orientation des Stapellayouts zugewiesen. Die Zuweisung einer Position für diese Richtung in diesem Standardfall wirkt sich nicht auf das Rendern des Elements aus. Es gibt jedoch eine Änderung beim Rendern, wenn die Position mit einer Erweiterung kombiniert wird.
Wie sieht es mit der Erweiterung aus?
Erinnern Sie sich aus einer früheren Lektion daran, dass die LayoutOptions-Struktur eine bool-Eigenschaft mit dem Namen Expandsenthält, die in .NET MAUI jetzt veraltet ist. Wenn Sie die VerticalOptions und HorizontalOptions festlegen, bemerken Sie möglicherweise die LayoutOptions von StartAndExpand, CenterAndExpand, EndAndExpand und FillAndExpand. Wenn Sie LayoutOptions auf eine dieser AndExpand Optionen festlegen, wird die Option ignoriert, und der erste Teil von LayoutOptions wird verwendet, z. B. Start, Center, End oder Fill. Wenn Sie von Xamarin.Forms migrieren, sollten Sie alle AndExpand aus diesen Eigenschaften entfernen. Später im Modul sehen wir, wie sie eine ähnliche Funktionalität erreichen, wenn wir mehr über Grid erfahren.
Optimierte StackLayouts
Wie bereits erwähnt, sind VerticalStackLayout und HorizontalStackLayout optimierte StackLayout-Steuerelemente mit vordefinierten Ausrichtungen. Wir empfehlen, dass sie nach Möglichkeit diese Steuerelemente verwenden, um eine optimale Layoutleistung zu erzielen. Diese Layouts verfügen über die Funktionalität von LayoutOptions und Spacing (wie das normale StackLayout).
<VerticalStackLayout Spacing="30">
<BoxView Color="Silver" HeightRequest="40" />
<BoxView Color="Blue" HeightRequest="40" />
<BoxView Color="Gray" HeightRequest="40"/>
</VerticalStackLayout>
<HorizontalStackLayout Spacing="30">
<BoxView Color="Silver" WidthRequest="40" />
<BoxView Color="Blue" WidthRequest="40" />
<BoxView Color="Gray" WidthRequest="40" />
</HorizontalStackLayout>