Übung: Erkunden von Ausrichtungsoptionen
In dieser Übung verwenden Sie eine .NET MAUI-Anwendung (Multi-Platform App UI), um die Auswirkung der vier primären Layoutoptionen zu betrachten, wenn diese auf eine Ansicht in einem Grid angewendet werden. Sie schreiben in der Übung keinen Code. Stattdessen verwenden Sie die bereitgestellte Lösung und wählen Schaltflächen aus, um die Layoutoptionen einer Bezeichnung zu ändern.
In diesem Modul wird das .NET 9.0 SDK verwendet. Stellen Sie sicher, dass .NET 9.0 installiert ist, indem Sie in Ihrem bevorzugten Befehlsterminal den folgenden Befehl ausführen:
dotnet --list-sdks
Die daraufhin angezeigte Ausgabe sieht in etwa wie im folgenden Beispiel aus:
8.0.100 [C:\Program Files\dotnet\sdk]
9.0.100 [C:\Program Files\dotnet\sdk]
Stellen Sie sicher, dass eine Version aufgeführt wird, die mit 9 beginnt. Wenn nichts aufgeführt ist oder der Befehl nicht gefunden wurde, installieren Sie das neueste .NET 9.0 SDK.
Öffnen der Startprojektmappe
Klonen Sie das Übungsrepository, oder laden Sie es aus GitHub herunter.
Hinweis
Es empfiehlt sich, den Übungsinhalt in einen kurzen Ordnerpfad wie z. B. „C:\dev“ zu klonen oder herunterzuladen. So vermeiden Sie, dass vom Build generierte Dateien die maximale Pfadlänge überschreiten.
Öffnen Sie die Startprojektmappe in Visual Studio im Ordner exercise1/Alignment oder in diesem Ordner in Visual Studio Code.
Testen des Anwendungsverhaltens
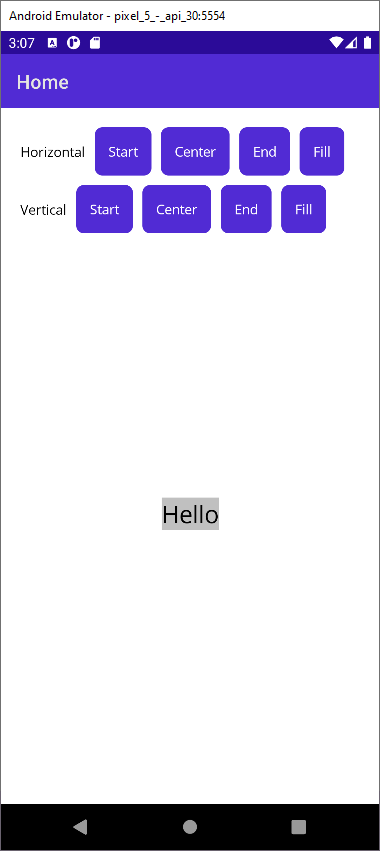
Führen Sie die App zum Testen von LayoutOptions aus, und beobachten Sie, wie die verschiedenen Layoutoptionen Größe und Position der Beschriftung ändern.
Testen Sie die App, indem Sie mit den Schaltflächen interagieren, welche die horizontalen und vertikalen
LayoutOptionsändern. Klicken Sie auf die Schaltflächen, und beobachten Sie, was passiert. Die folgende Abbildung zeigt, was passiert, wenn Sie Zentrieren sowohl für die Ausrichtungsoptionen „Horizontal“ als auch „Vertikal“ auswählen:
Die Ausrichtungsoptionen (
Start,Center,EndundFill) können sowohl Größe als auch Ausrichtung einer Ansicht ändern.