Angeben der Größe einer Ansicht
Das Entwerfen einer Benutzeroberfläche mit konsistentem Erscheinungsbild auf verschiedenen Geräten ist schwierig, weil Geräte unterschiedlich groß sind und unterschiedliche Werte für die Pixeldichte aufweisen. Denken Sie an all die verschiedenen Geräte, die es gibt: Smartphones, Tablets, Desktopcomputer usw. Wie erstellen Sie eine Benutzeroberfläche, die auf jedem dieser Geräte gleich aussieht?
.NET MAUI (Multi-Platform App UI) stellt Layoutpanels zur Verfügung, mit denen Sie konsistente Benutzeroberflächen erstellen können. Das Layoutpanel ist für die Dimensionierung und Positionierung der untergeordneten Ansichten zuständig. In dieser Lektion erfahren Sie, wie das Layoutsystem in .NET MAUI funktioniert. Insbesondere sehen wir uns an, wie die Größe von Ansichten standardmäßig angepasst und zur Laufzeit eine bestimmte Größe und Position für eine Ansicht angefordert wird.
Was ist ein Layoutpanel?
Ein Layout-Panel ist ein .NET MAUI-Container, in dem eine Sammlung von untergeordneten Ansichten enthalten ist und deren Größe und Position bestimmt wird. Die Layoutpanels führen automatisch eine erneute Berechnung aus, wenn sich die App-Größe ändern – beispielsweise, denn der Benutzer das Gerät dreht.
Hinweis
Der Begriff Ansicht oder untergeordnete Ansicht bezieht sich auf ein Steuerelement, das in einem Layoutpanel platziert ist. Eine Ansicht kann eine Bezeichnung, eine Schaltfläche, ein Eingabefeld oder jede andere Art von visuellem Element sein, das von .NET MAUI unterstützt wird.
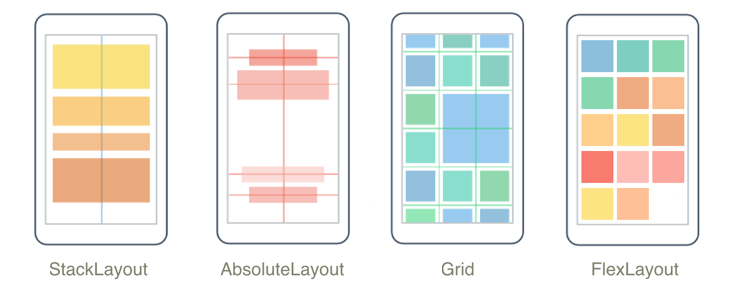
.NET MAUI hat mehrere Layoutpanels, aus denen Sie wählen können. Jedes Panel verwaltet die zugehörigen untergeordneten Ansichten unterschiedlich. Die folgende Illustration zeigt eine konzeptionelle Übersicht über einige der gängigsten Optionen.

StackLayout: ordnet seine untergeordneten Ansichten in einer einzigen Zeile oder Spalte an. NebenStackLayoutgibt es auch ein optimiertesVerticalStackLayoutundHorizontalStackLayout, wenn Sie die Ausrichtung nicht ändern müssen.AbsoluteLayout: ordnet ihre untergeordneten Ansichten anhand von x- und y-Koordinaten an.Grid: ordnet ihre untergeordneten Ansichten in Zellen an, die aus der Schnittmenge von Zeilen und Spalten erstellt werden.FlexLayout: ordnet die untergeordneten Ansichten wie eineStackLayoutan, mit der Ausnahme, dass Sie sie umschließen können, wenn sie nicht in eine einzelne Zeile oder Spalte passen.
Hinweis
Es gibt auch einen fünften Typ von Layoutpanel namens RelativeLayout, mit dem Sie angeben können, wie untergeordnete Ansichten relativ zueinander angeordnet werden. Sie sollten das FlexLayout-Steuerelement verwenden, anstatt RelativeLayout, da es besser funktioniert. RelativeLayout ist in .NET MAUI aus Gründen der Abwärtskompatibilität mit älteren Xamarin-Apps enthalten.
Der typische Prozess beim Aufbau einer .NET MAUI-Seite besteht darin, ein Layoutpanel zu erstellen und diesem dann untergeordnete Ansichten hinzuzufügen. Wenn Sie eine Ansicht zu einem Layout hinzufügen, können Sie die Größe und Position der Ansicht beeinflussen. Allerdings trifft das Panel basierend auf internen Layoutalgorithmen die endgültige Entscheidung.
Bevor Sie sich ansehen, wie Sie eine bestimmte Größe für eine Ansicht anfordern können, lassen Sie uns anschauen, wie das Layoutsystem die Ansichten standardmäßig dimensioniert.
Standardgröße einer Ansicht
Wenn Sie die Größe einer Ansicht nicht festlegen, wird sie automatisch genau so groß, dass sie um ihren Inhalt passt. Betrachten Sie dieses Beispiel für Extensible Application Markup Language (XAML):
<Label
Text="Hello"
BackgroundColor="Silver"
VerticalOptions="Center"
HorizontalOptions="Center"
FontSize="40"/>
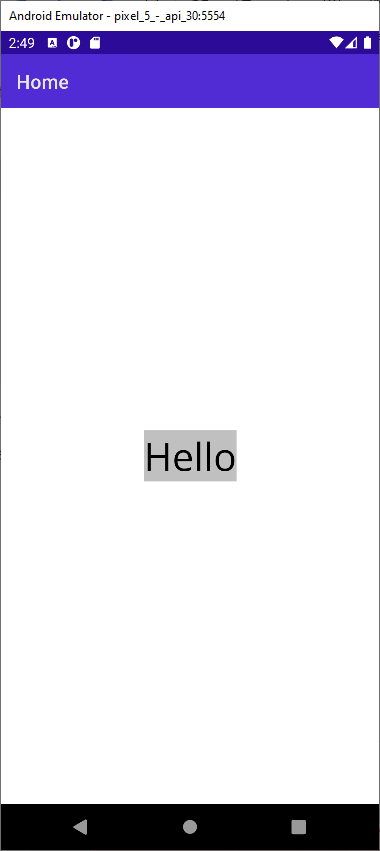
In diesem Beispiel wird eine Bezeichnung definiert, um das Wort Hello auf einem silberfarbenen Hintergrund anzuzeigen. Da Sie die Größe nicht angeben, wird die Bezeichnung automatisch so angepasst, dass sie um das Wort Hello passt. Die folgende Abbildung zeigt die Bezeichnung, die auf einem Android-Gerät gerendert wurde:

Hinweis
Sie können die Hintergrundfarbe der Bezeichnung einstellen, damit Sie zur Laufzeit feststellen können, wie groß sie ist. Das ist ein gutes Debuggingverfahren, das Sie beim Erstellen der Benutzeroberfläche im Hinterkopf behalten sollten.
Angeben der Größe einer Ansicht
In der Regel ist es ratsam, die Größe einer Ansicht auf der Benutzeroberfläche steuern zu können. Stellen Sie sich beispielsweise vor, Sie erstellen eine Anmeldeseite und möchten, dass die Anmeldeschaltfläche exakt die halbe Breite des Bildschirms einnimmt. Wenn Sie die standardmäßige Größenanpassung für eine Ansicht verwenden, ist die Schaltfläche nur so groß wie der Text Anmelden. Diese Größe ist nicht groß genug, daher müssen Sie die Größe selbst angeben.
Die Basisklasse View definiert zwei Eigenschaften, die sich auf die Größe einer Ansicht auswirken: WidthRequest und HeightRequest. Mit WidthRequest können Sie die Breite angeben, mit HeightRequest die Höhe. Beide Eigenschaften weisen den Typ double auf.
Hier sehen Sie ein Beispiel, das zeigt, wie Sie die Breite und Höhe einer Beschriftung in XAML angeben:
<Label
Text="Hello"
BackgroundColor="Silver"
VerticalOptions="Center"
HorizontalOptions="Center"
WidthRequest="100"
HeightRequest="300"
FontSize="40"/>
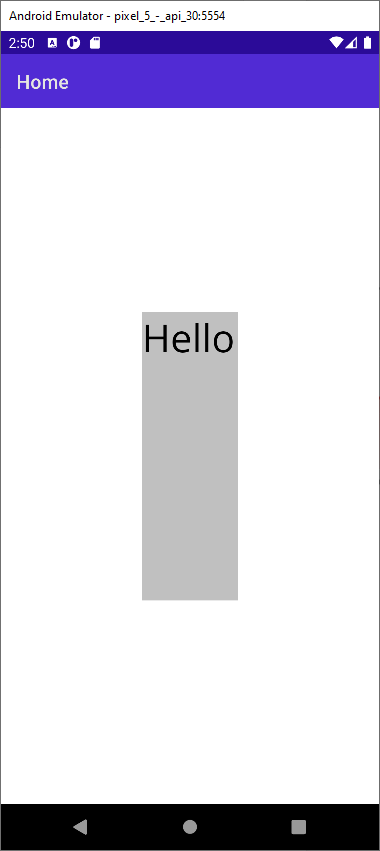
Das Ergebnis sieht wie folgt aus:

Hinweis
Die Beschriftung ist immer noch mittig, obwohl sich der Text für die Beschriftung nicht in der Mitte der Beschriftung befindet.
Beachten Sie die Namen dieser Eigenschaften. Beide Eigenschaften enthalten das Wort request (Anforderung). Das bedeutet, dass das Layoutpanel die Eigenschaften zur Laufzeit möglicherweise nicht berücksichtigt. Das Layoutpanel liest diese Werte während der Größenberechnung und versucht, die Anforderungen zu berücksichtigen, wenn möglich. Wenn nicht genügend Leerraum vorhanden ist, darf das Layoutpanel die Werte ignorieren.
Größeneinheiten
Wenn Sie WidthRequest und HeightRequest einstellen, verwenden Sie literale Werte wie 100. Auf der MAUI-Ebene von .NET verfügen diese Werte nicht über Einheiten. Es sind keine Punkte oder Pixel. Es sind einfach Werte des Typs double. .NET MAUI übergibt diese Werte zur Laufzeit an das zugrunde liegende Betriebssystem. Das Betriebssystem stellt den erforderlichen Kontext bereit, um zu bestimmen, was die Zahlen bedeuten:
- In iOS werden die Werte als Punkte bezeichnet.
- In Android sind es dichteunabhängige Pixel.
Gerenderte Größe einer Ansicht
Da es den Layoutpanel obliegt, die Größe einer Ansicht zu bestimmen, können Sie WidthRequest und HeightRequest nicht verwenden, um Informationen zur tatsächlichen Größe zur Laufzeit zu erhalten. Nehmen Sie beispielsweise an, Sie legen WidthRequest für die Beschriftung auf 100 fest, aber das Panel bietet nicht genügend Leerraum, um die Anforderung zu erfüllen. Stattdessen weist das Panel Ihrer Beschriftung eine Breite von 80 zu. Wenn Sie jetzt den Wert der WidthRequest-Eigenschaft überprüfen, wird er mit 100 angegeben, obwohl der gerenderte Wert 80 lautet.
Um dieses Problem zu lösen, definiert die View-Basisklasse zwei andere Eigenschaften: Width und Height. Diese Eigenschaften sind vom Typ double und repräsentieren die gerenderte Breite und Höhe einer Ansicht. Verwenden Sie die Eigenschaften Width und Height immer dann, wenn Sie die Größe einer Ansicht abrufen.
Angeben der Position einer Ansicht
Sie müssen auch die Position einer Ansicht festlegen. Denken Sie an das Beispiel mit der Anmeldeseite: Dort sollte die Größe der Anmeldeschaltfläche die Hälfte der Bildschirmbreite betragen. Da die Anmeldeschaltfläche nicht die gesamte Breite des Bildschirms einnimmt, ist genügend Leerraum vorhanden, um die Schaltfläche zu verschieben. Sie können sie links, rechts oder in der Mitte des Bildschirms positionieren.
Die View-Basisklasse bietet zwei Eigenschaften, mit denen Sie die Position einer Ansicht festlegen: VerticalOptions und HorizontalOptions. Diese Einstellungen wirken sich darauf aus, wie die Ansicht innerhalb des Rechtecks positioniert ist, das ihr vom Layoutpanel zugewiesen wird. Sie können angeben, dass die Ansicht an einer der vier Kanten des Rechtecks ausgerichtet werden soll. Oder dass sie das gesamte Rechteck belegen soll.
Die Angabe von Werten für VerticalOptions oder HorizontalOptions ist schwieriger als das Festlegen der Größe, da diese Werte den Typ LayoutOptions aufweisen.
Was ist der LayoutOptions-Typ?
LayoutOptions ist ein C#-Typ, der zwei Layouteinstellungen kapselt: Alignment und Expands. Beide Eigenschaften beziehen sich auf die Positionierung, stehen aber in keiner Beziehung zueinander. Die Definition des Typs sieht folgendermaßen aus:
public struct LayoutOptions
{
public LayoutAlignment Alignment { get; set; }
public bool Expands { get; set; }
...
}
Als Nächstes sehen wir uns Alignment genauer an, weil es die am häufigsten verwendete und intuitivste Layoutoption ist.
Was ist die LayoutAlignment-Enumeration?
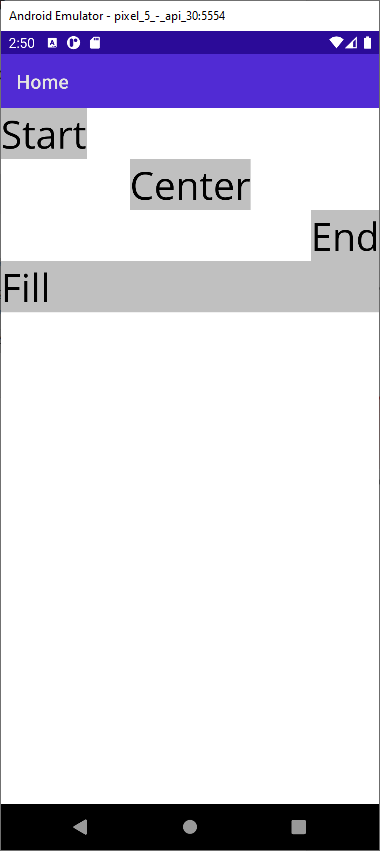
LayoutAlignment ist eine Enumeration, die vier Werte enthält: Start, Center, End und Fill. Mit diesen Werten können Sie steuern, wie die untergeordnete Ansicht innerhalb des Rechtecks positioniert wird, das vom Layoutpanel zugewiesen wurde. Sehen Sie sich z. B. folgenden Codeausschnitt und den entsprechenden Android-Screenshot an:
<StackLayout>
<Label Text="Start" HorizontalOptions="Start" BackgroundColor="Silver" FontSize="40" />
<Label Text="Center" HorizontalOptions="Center" BackgroundColor="Silver" FontSize="40" />
<Label Text="End" HorizontalOptions="End" BackgroundColor="Silver" FontSize="40"/>
<Label Text="Fill" HorizontalOptions="Fill" BackgroundColor="Silver" FontSize="40"/>
</StackLayout>

Das Beispiel verwendet ein vertikales StackLayout-Element, damit jeder untergeordneten Ansicht eine Zeile zugewiesen wird. HorizontalOptions bestimmt die Position der Ansicht innerhalb der Zeile.
Was ist Expands?
Die zweite Eigenschaft der Struktur LayoutOptions ist Expands. Die Expands-Eigenschaft ist ein bool-Wert, der es einer Ansicht in einem StackLayout in Xamarin.Forms ermöglicht, zusätzlichen Speicherplatz anzufordern, sofern dieser verfügbar ist. Diese Eigenschaft ist veraltet und wird in .NET MAUI nicht mehr verwendet. Später erkunden wir in der Lerneinheit für das Grid-Layout, wie Sie die gleiche Art von Erweiterung erreichen können.