Übung – Einführung in Formeln in Canvas-Apps
Wussten Sie, dass wir in Power Apps unseren Steuerelementen Formeln hinzufügen können? Bedenken Sie, dass für eine Textbeschriftung nur Text gebraucht wird und für ein Bildsteuerelement zum Beispiel ein Bild benötigt wird. Wenn Sie die Eingabe bereitstellen, nach der Power Apps sucht, haben Sie die Möglichkeit, jede Variation hinzuzufügen, solange die Formel der Eingabeart entspricht, die vom Steuerelement erwartet wird.
In der folgenden Übung nehmen wir an unserem Katalog Änderungen vor, sodass unter „Machine Price“ ein Währungswert angezeigt wird. Zudem passen wir die Textfarbe für unser Feld „Type“ so an, dass sie als Farbe der Kaffeemaschine sichtbar ist. Diese App baut auf der App auf, die wir in der letzten Lerneinheit erstellt haben. Wenn Sie dies also noch nicht abgeschlossen haben, wechseln Sie bitte zur letzten Lerneinheit zurück, und schließen Sie dies ab.
Fahren Sie mit den folgenden Schritten fort, nachdem Sie Ihre App „Contoso-Kaffeemaschinen“ geöffnet haben:
Wählen Sie aus dem Bereich Strukturansicht „Catalog Screen“ aus.
Hinweis
Sie können den Bildschirm auch über das Dropdownmenü in der unteren Ecke des aktuellen Anzeigebildschirms wechseln. Wenn Sie das Dropdownmenü auswählen, wird neben dem Bildschirm, auf dem Sie sich gerade befinden, ein Häkchen angezeigt und er wird dunkelgrau hervorgehoben.
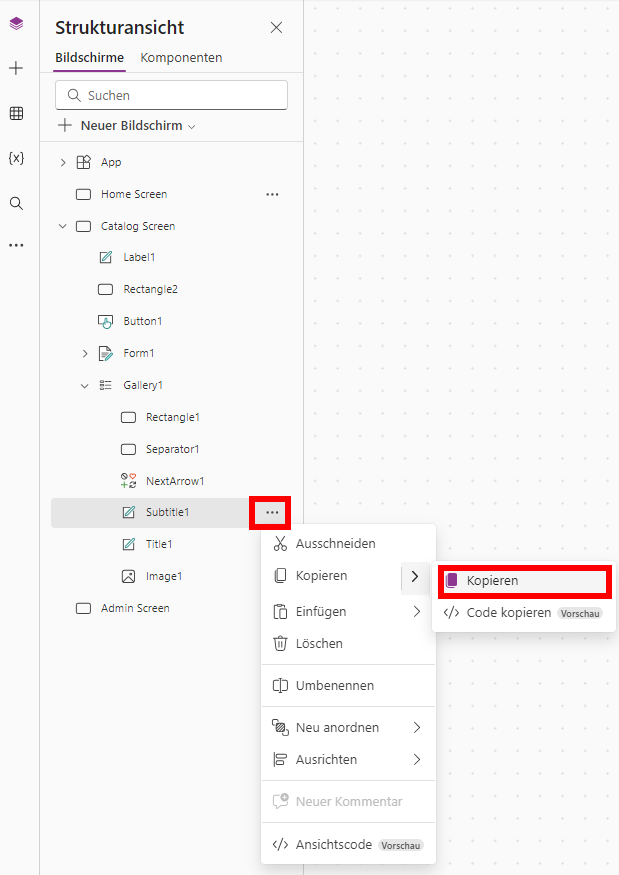
Wählen Sie Ihre Sammlung und dann die Auslassungspunkte neben dem Steuerelement Subtitle1 aus, und klicken Sie dann auf „Kopieren“.
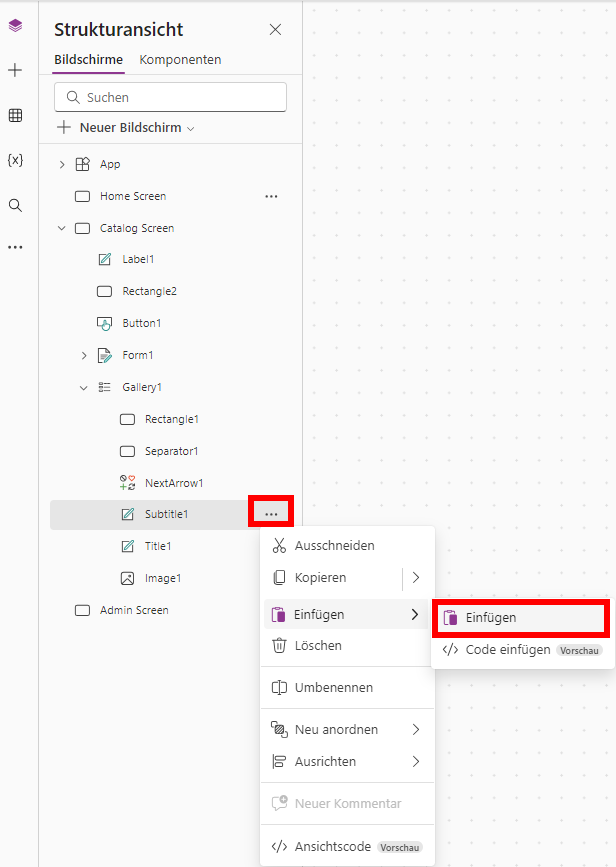
Wählen Sie erneut die Auslassungspunkte neben Subtitle1 aus, und klicken Sie auf „Einfügen“.
Dadurch wird ein Duplikat erstellt über Subtitle1 mit dem Namen Subtitle1_1. Wählen Sie den neuen Untertitel aus, und ziehen Sie dies unter Subtitle1.
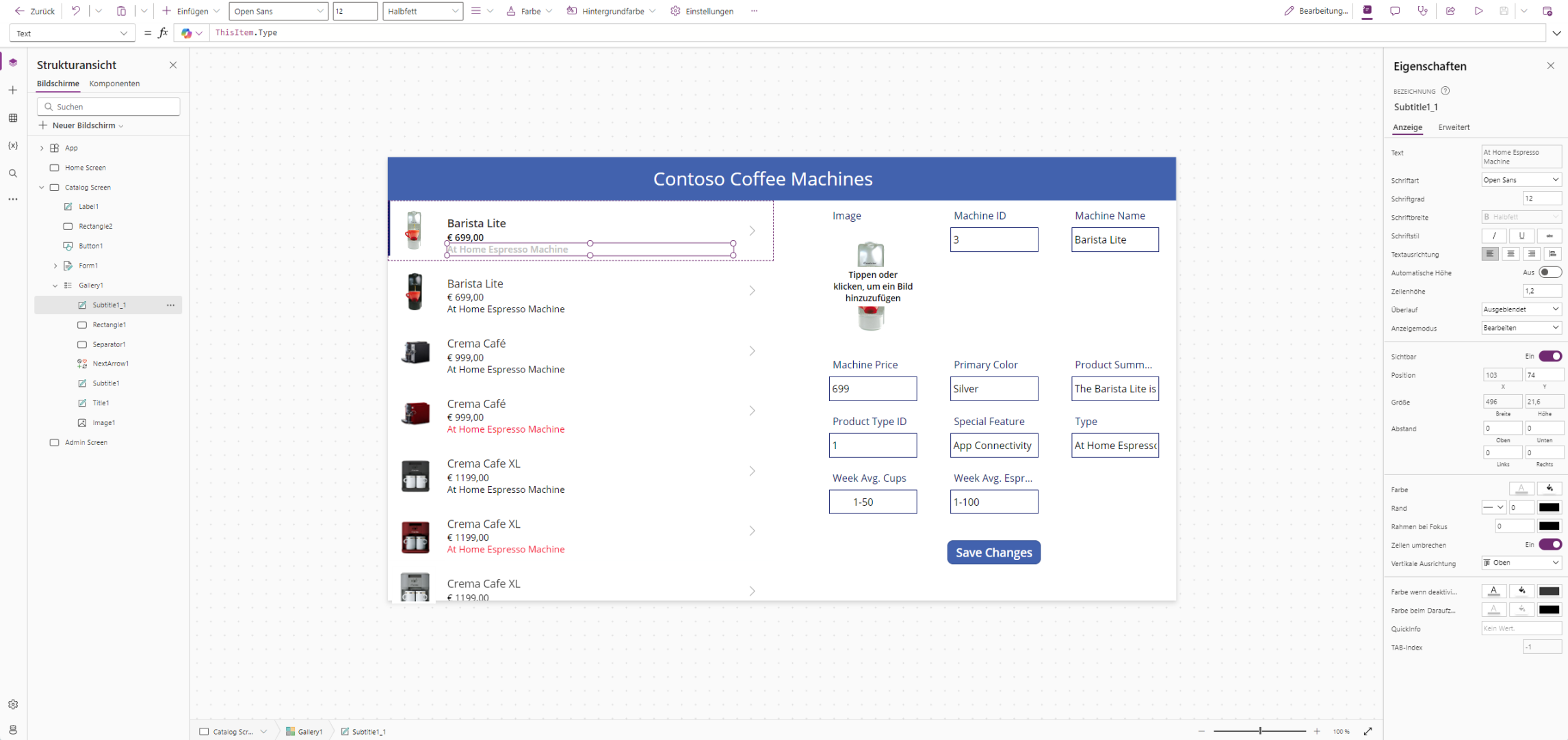
Wählen Sie Subtitle1 unter der Sammlung in der Strukturansicht aus. Wählen Sie dies aus, und richten Sie die Eigenschaft Text auf ThisItem.'Machine Price' ein.
Legen Sie für die Text-Eigenschaft Folgendes fest, um das Währungssymbol für US-Dollar hinzuzufügen:
Text(Value(ThisItem.'Machine Price'), "$ ##.00")Denken Sie bei der Verwendung einer Formel an die Reihenfolge der mathematischen Operationen. Es wird alles, was in Klammern angezeigt wird, zuerst ausgeführt. Unsere Formel nimmt den Wert „Machine Price“ an, da er in unserer Datentabelle als Text eingegeben wurde. Wir deklarieren ihn als numerisch, indem wir ihn in die Value()-Funktion einschließen. Dann formatieren wir das Ergebnis als Text und fügen das Dollarzeichen zusammen mit der Zahl und dann den Cent-Werten hinzu, auch wenn der Cent-Wert Null ist.
Hinweis
Wenn Ihre Formel einen Fehler zurückgibt, kann die Spracheinstellung Ihrer Power Apps-Umgebung einige Trennzeichen und Operatoren beeinflussen. Beispielsweise wird die obige Formel in einer Sprache und Region ausgedrückt, in der Punkte als Dezimaltrennzeichen verwendet werden, z. B. in Japan oder im Vereinigten Königreich.
Dieselbe Formel in einer Sprache und Region, in der ein Komma als Dezimaltrennzeichen verwendet wird, z. B. in Frankreich oder Spanien, muss jedoch wie folgt lauten:
Text(Value(ThisItem.'Machine Price'); "$ ##,00")Der Eigenschaftsauswahloperator „.“ (Punkt) in „ThisItem.Price“ ist immer gleich, unabhängig vom Dezimaltrennzeichen. Beachten Sie jedoch, dass das Dezimaltrennzeichen und das Trennzeichen für Verkettungsvorgänge in Komma bzw. Semikolon geändert wurden. Intern ändert sich die Formel nicht. Alles, was sich ändert, ist, wie sie vom Autor angezeigt und bearbeitet wird.
Jetzt ändern wir die Eigenschaft Color unserer Beschriftung Subtitle1_1 in unserem Katalog. Wählen Sie das Steuerelement Subtitle1_1 aus, und suchen Sie nach der Eigenschaft Text, die „ThisItem.Type“ anzeigt.
Suchen Sie die Eigenschaft Color für Subtitle1_1. Sie werden sehen, dass „RGBA(0, 0, 0, 1)“ angezeigt wird. Direkt unter dem Formeleingabefeld zeigt Power Apps eine Formel RGBA(0, 0, 0, 1) = und ein Quadrat an, das schwarz ausgefüllt ist. Es wird zudem erklärt, dass es sich beim Datentyp um Color handelt.
Ändern wir die Eigenschaft Color der Bezeichnung Subtitle1_1 in Color.Purple. Sie haben vielleicht bemerkt, dass Power Apps, sobald Sie das Wort „Color“ eingegeben haben, damit begonnen hat, automatisch mögliche Werte für den Rest des Feldes unterhalb der Bearbeitungsleiste vorzuschlagen. In dieser Syntax erkennt Power Apps alle verfügbaren HTML-Farben.
Hinweis
Einige Felder, wie beispielsweise Farbfelder, zeigen nur den vollständigen Formelwert an, wenn Sie in das Formeleingabefeld klicken. Bei der Eingabe eines Farbwerts müssen Sie alle Formelteile einbeziehen, sodass Power Apps die Eingabe versteht. In diesem Fall muss die Formel Color.Purple sein.
Werfen Sie nun einen kurzen Blick von der Sammlung aus nach rechts auf Ihr Formular-Steuerelement (ohne es auszuwählen), und Sie stellen fest, dass wir ein Feld mit der Überschrift „Primary Color“ haben. Unsere Daten sind so geschrieben, dass wir den Wert dieses Feldes in unserer Formel nutzen können. Ändern Sie im Eigenschaftsfeld „Color“ für Ihre Beschriftung „Subtitle1_1“ Ihre Eingabe in die folgende Formel:
ColorValue(ThisItem. 'Primary Color')Haben Sie gesehen, dass jetzt die Farbe des Textes in der Beschriftung Subtitle1_1 dem der Primary Color der Kaffeemaschine entspricht? Power Apps kann die Formel ColorValue zum Ändern des Textnamens einer Farbe in einen Farbwert verwenden. Direkt unter der Bearbeitungsleiste, die von Power Apps angezeigt wird, sehen Sie den Datentyp als Color. Dieser ändert die Farbe für alle Katalogelemente auf Grundlage der Primärfarbe der Maschine.
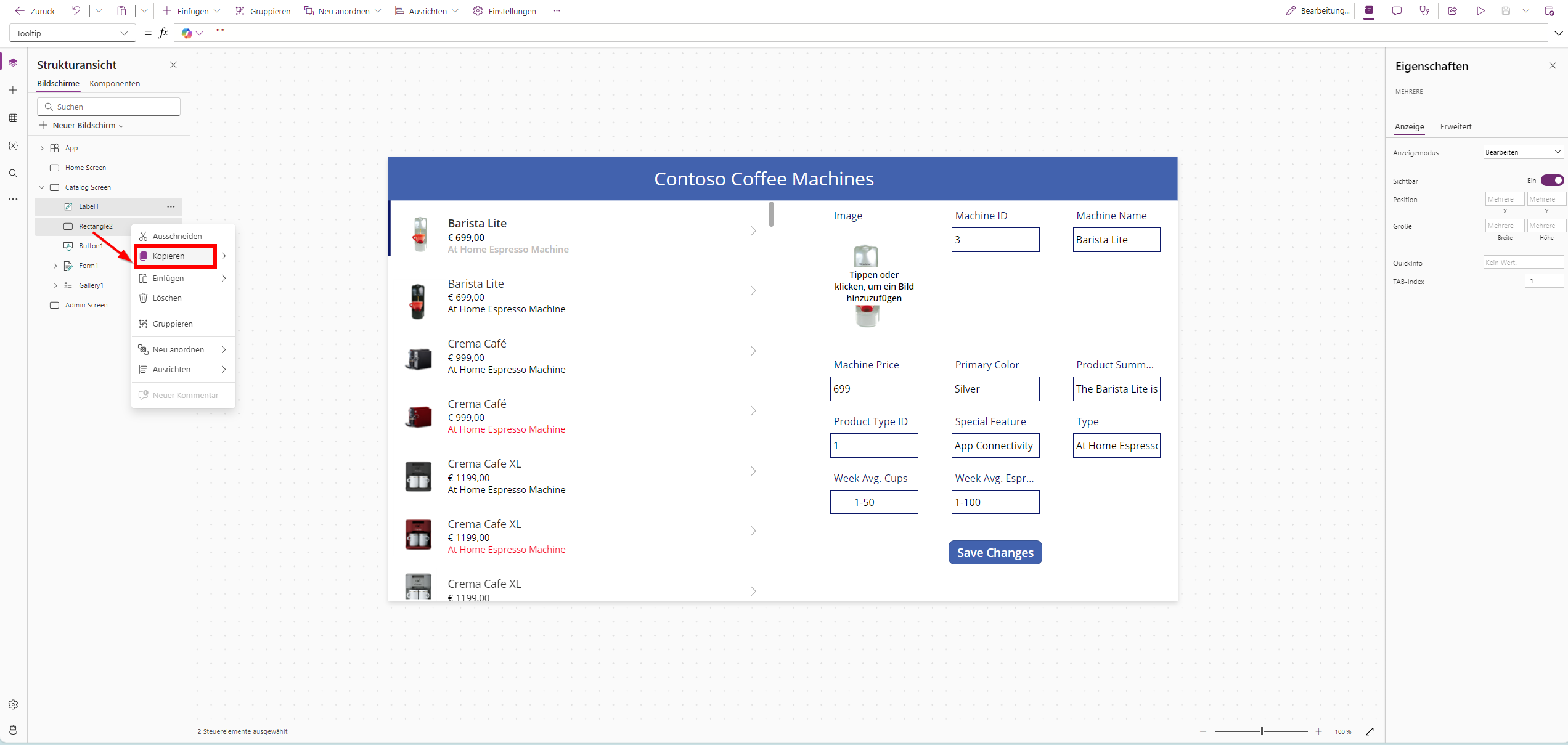
Als Nächstes fügen wir den neuen von uns erstellten Bildschirmen einige Kopfzeilen hinzu. Wir kopieren dazu einige Steuerelemente aus unserem Katalogbildschirm und fügen sie in die neuen Bildschirme ein. Halten Sie die Taste Shift gedrückt, und wählen Sie die Steuerelemente Rectangle1 und Label1 oben auf Ihrem „Catalog Screen“ aus (Sie können sie auch aus der Strukturansicht auswählen). Klicken Sie mit der rechten Maustaste, und wählen Sie „Kopieren“ aus, oder verwenden Sie die Tastenkombination STRG+C, um die Steuerelemente in die Zwischenablage Ihres Geräts zu kopieren.
Tipp
Wenn Sie mit der rechten Maustaste auf ein Steuerelement oder mehrere ausgewählte Steuerelemente klicken, werden einige hilfreiche Funktionen angezeigt. Auf Ihrem Bildschirm werden diese Funktionen neben den ausgewählten Steuerelementen angezeigt. Sie können nicht nur ausschneiden und kopieren, sondern auch gruppieren, neu anordnen, ausrichten oder Kommentare (für andere Benutzer) hinzufügen. Es werden Ihnen abhängig vom Steuerelementtyp Funktionen wie Schriftart, Größe, Farbe und Füllung angezeigt.
Wählen Sie jetzt den „Home Screen“ aus, und fügen Sie dort die beiden Steuerelemente ein. Positionieren Sie sie so, dass sie sich beide zentriert oben auf dem Bildschirm befinden.
Wählen Sie als Nächstes den „Admin Screen“ aus, und wiederholen Sie den Vorgang des Einfügens. Positionieren Sie zudem die Bedienelemente erneut.
Als Nächstes ändern wir mit der Eigenschaft Text der von uns eingefügten Beschriftungssteuerelemente den Namen, um dem Bildschirmnamen zu entsprechen. Wählen Sie das Label-Steuerelement in der Kopfzeile Ihres „Admin Screen“ aus. Denken Sie daran, dass ein Beschriftungssteuerelement nur Text benötigt. Geben Sie Folgendes in die Text-Eigenschaft Ihres Header-Beschriftung-Steuerelements ein:
'Admin Screen'.NameTipp
Möglicherweise ist Ihnen aufgefallen, dass zu Beginn der Eingabe von „Admin Screen“ Power Apps einige potenzielle Informationen aus dem „Admin Screen“ angezeigt wurden, die Sie als Text in dieser Beschriftung verwenden können. Beschriftungen sind ein äußerst wichtiges Steuerelement, das Sie Ihrer App bei der Entwicklung hinzufügen können, da sie Informationen anzeigen können, die Ihnen sonst möglicherweise nicht angezeigt würden. Sie können sie nach Bedarf Ihrer App hinzufügen oder aus Ihrer App entfernen.
Wir haben einfach die Eigenschaft Name aus unserem „Admin Screen“ verwendet. Jetzt gehen wir genauso mit dem Home Screen vor, indem wir in die Text-Formel Folgendes eingeben:
'Home Screen'.Name
Unsere App nimmt jetzt ihre Form an, während wir die UX mit Funktionen mit unseren Steuerelement-Formeln verbessern.