Übung: Hinzufügen eines neuen Pizza-Formulars
In dieser Lerneinheit stellen Sie die Seite „PizzaList“ fertig, indem Sie ein Formular zum Erstellen neuer Pizzasorten hinzufügen. Sie fügen auch Seitenhandler hinzu, um die Übermittlung von Formularen und Löschvorgänge für Pizzasorten zu verarbeiten.
Hinzufügen eines Formulars zum Erstellen neuer Pizzen
Beginnen wir mit dem Hinzufügen der Eigenschaften zur PizzaListModel-Klasse, die die Benutzereingabe darstellen. Sie fügen auch den entsprechenden Seitenhandler hinzu.
Öffnen Sie Pages\PizzaList.cshtml.cs, und fügen Sie der
PizzaListModel-Klasse die folgende Eigenschaft hinzu.[BindProperty] public Pizza NewPizza { get; set; } = default!;Für den Code oben gilt:
- Der
PizzaListModel-Klasse wird eine Eigenschaft namensNewPizzahinzugefügt.-
NewPizzaist einPizza-Objekt.
-
- Das
BindProperty-Attribut wird auf dieNewPizza-Eigenschaft angewendet.- Das
BindProperty-Attribut wird verwendet, um dieNewPizza-Eigenschaft an die Razor-Seite zu binden. Wenn eine HTTP POST-Anforderung gestellt wird, wird dieNewPizza-Eigenschaft mit der Benutzereingabe aufgefüllt.
- Das
- Die
NewPizza-Eigenschaft wird mitdefault!initialisiert.- Das
default!-Schlüsselwort wird verwendet, um dieNewPizza-Eigenschaft aufnullzu initialisieren. Dadurch wird verhindert, dass der Compiler eine Warnung zur Nichtinitialisierung derNewPizza-Eigenschaft generiert.
- Das
- Der
Fügen Sie nun den Seitenhandler für HTTP POST hinzu. Fügen Sie in der gleichen Datei die folgende Methode zur
PizzaListModel-Klasse hinzu.public IActionResult OnPost() { if (!ModelState.IsValid || NewPizza == null) { return Page(); } _service.AddPizza(NewPizza); return RedirectToAction("Get"); }Für den Code oben gilt:
- Die
ModelState.IsValid-Eigenschaft wird verwendet, um zu bestimmen, ob die Benutzereingabe gültig ist.- Die Validierungsregeln werden von Attributen (z. B.
RequiredundRange) für diePizza-Klasse in Models\Pizza.cs abgeleitet. - Wenn die Benutzereingabe ungültig ist, wird die
Page-Methode aufgerufen, um die Seite erneut zu rendern.
- Die Validierungsregeln werden von Attributen (z. B.
- Die
NewPizza-Eigenschaft wird verwendet, um dem_service-Objekt eine neue Pizzasorte hinzuzufügen. - Die
RedirectToAction-Methode wird verwendet, um den Benutzer zumGet-Seitenhandler umzuleiten, der die Seite mit der aktualisierten Liste der Pizzasorten erneut rendert.
- Die
Speichern Sie die Datei . Wenn Sie GitHub Codespaces verwenden, wird die Datei automatisch gespeichert.
Kehren Sie zum Terminal zurück, in dem
dotnet watchausgeführt wird, und drücken Sie STRG+R, um die App erneut zu laden.
Nachdem nun ein Seitenhandler zum Verarbeiten der Formularübermittlung vorhanden ist, fügen wir das Formular der Razor-Seite hinzu.
Öffnen Sie Pages\PizzaList.cshtml, und ersetzen Sie
<!-- New Pizza form will go here -->durch den folgenden Code:<form method="post"> <div asp-validation-summary="ModelOnly" class="text-danger"></div> <div class="form-group"> <label asp-for="NewPizza.Name" class="control-label"></label> <input asp-for="NewPizza.Name" class="form-control" /> <span asp-validation-for="NewPizza.Name" class="text-danger"></span> </div> <div class="form-group"> <label asp-for="NewPizza.Size" class="control-label"></label> <select asp-for="NewPizza.Size" class="form-control" id="PizzaSize"> <option value="">-- Select Size --</option> <option value="Small">Small</option> <option value="Medium">Medium</option> <option value="Large">Large</option> </select> <span asp-validation-for="NewPizza.Size" class="text-danger"></span> </div> <div class="form-group form-check"> <label class="form-check-label"> <input class="form-check-input" asp-for="NewPizza.IsGlutenFree" /> @Html.DisplayNameFor(model => model.NewPizza.IsGlutenFree) </label> </div> <div class="form-group"> <label asp-for="NewPizza.Price" class="control-label"></label> <input asp-for="NewPizza.Price" class="form-control" /> <span asp-validation-for="NewPizza.Price" class="text-danger"></span> </div> <div class="form-group"> <input type="submit" value="Create" class="btn btn-primary" /> </div> </form>Für den Code oben gilt:
- Das
asp-validation-summary-Attribut wird verwendet, um Validierungsfehler für das gesamte Modell anzuzeigen. - Jedes Formularfeld (
<input>- und<select>-Elemente) und alle<label>werden mithilfe desasp-for-Attributs an die entsprechende EigenschaftNewPizzagebunden. - Das
asp-validation-for-Attribut wird verwendet, um Validierungsfehler für jedes Formularfeld anzuzeigen. - Die
@Html.DisplayNameFor-Methode wird genutzt, um den Anzeigenamen für dieIsGlutenFree-Eigenschaft anzuzeigen. Dies ist eine Razor-Hilfsmethode, die zum Anzeigen des Anzeigenamens für eine Eigenschaft verwendet wird. Auf diese Weise wird sichergestellt, dass das Kontrollkästchen aktiviert wird, wenn der*die Benutzer*in auf die Bezeichnung klickt. - Dem Formular wird eine Schaltfläche zum Senden (
Create) hinzugefügt, um die Formulardaten auf dem Server zu posten. Wenn der*die Benutzer*in zur Laufzeit die Schaltfläche Erstellen auswählt, sendet der Browser das Formular als HTTP POST-Anforderung an den Server.
- Das
Fügen Sie am Ende der Seite den folgenden Code ein:
@section Scripts { <partial name="_ValidationScriptsPartial" /> }Dadurch werden die clientseitigen Validierungsskripts in die Seite eingefügt. Die clientseitigen Validierungsskripts werden verwendet, um die Benutzereingabe zu überprüfen, bevor das Formular an den Server gesendet wird.
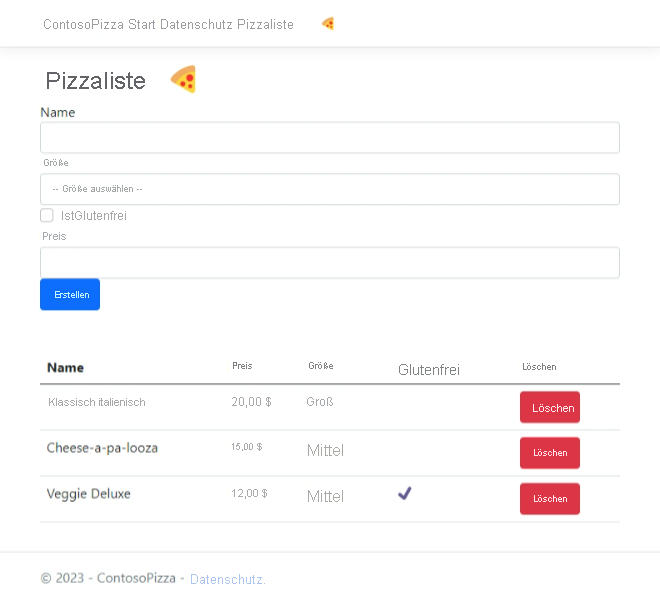
Speichern Sie die Datei . Im Browser wird die PizzaList-Seite mit dem neuen Formular aktualisiert. Wenn Sie GitHub Codespaces verwenden, wird die Datei automatisch gespeichert, aber Sie müssen die Browserregisterkarte manuell aktualisieren.

Geben Sie eine neue Pizzasorte ein, und wählen Sie die Schaltfläche Erstellen aus. Die Seite sollte aktualisiert und die neue Pizzasorte in der Liste angezeigt werden.
Hinzufügen eines Seitenhandlers zum Löschen von Pizzasorten
Es gibt ein letztes Element, das der Seite „PizzaList“ hinzugefügt werden muss: ein Seitenhandler zum Löschen von Pizzasorten. Die Schaltflächen zum Löschen von Pizzasorten sind bereits auf der Seite vorhanden, aber sie bewirken noch nichts.
Fügen Sie in Pages\PizzaList.cshtml.cs der
PizzaListModel-Klasse die folgende Methode hinzu:public IActionResult OnPostDelete(int id) { _service.DeletePizza(id); return RedirectToAction("Get"); }Für den Code oben gilt:
- Die
OnPostDelete-Methode wird aufgerufen, wenn der*die Benutzer*in für eine Pizza auf die Schaltfläche Löschen klickt.- Die Seite verwendet diese Methode, weil das
asp-page-handler-Attribut der Schaltfläche Löschen in Pages\PizzaList.cshtml aufDeletefestgelegt ist.
- Die Seite verwendet diese Methode, weil das
- Der
id-Parameter wird verwendet, um die zu löschende Pizzasorte zu identifizieren.- Der
id-Parameter ist an denid-Routenwert in der URL gebunden. Dies wird mit demasp-route-id-Attribut auf der Schaltfläche Löschen in Pages\PizzaList.cshtml erreicht.
- Der
- Die
DeletePizza-Methode wird für das_service-Objekt aufgerufen, um die Pizzasorte zu löschen. - Die
RedirectToAction-Methode wird verwendet, um den Benutzer zumGet-Seitenhandler umzuleiten, der die Seite mit der aktualisierten Liste der Pizzasorten erneut rendert.
- Die
Speichern Sie die Datei . Wenn Sie GitHub Codespaces verwenden, wird die Datei automatisch gespeichert.
Testen Sie die Schaltfläche Löschen für eine Pizzasorte. Die Seite sollte aktualisiert werden, und die ausgewählte Pizzasorte sollte aus der Liste entfernt werden.
Glückwunsch! Sie haben erfolgreich eine Razor-Seite erstellt, die eine Liste von Pizzasorten anzeigt und es dem*der Benutzer*in ermöglicht, neue Pizzasorten hinzuzufügen und auch Pizzasorten zu löschen.