Tool zur Websiteerstellung
Das Tool zur Commerce-Websiteerstellung kombiniert Tools für die Erstellung einer E-Commerce-Website. Hier können Sie Inhalte zum Erstellen einer Website erstellen und bearbeiten. Dieser Inhalt ist in einem Seitenmodell mit verschiedenen Komponenten strukturiert.
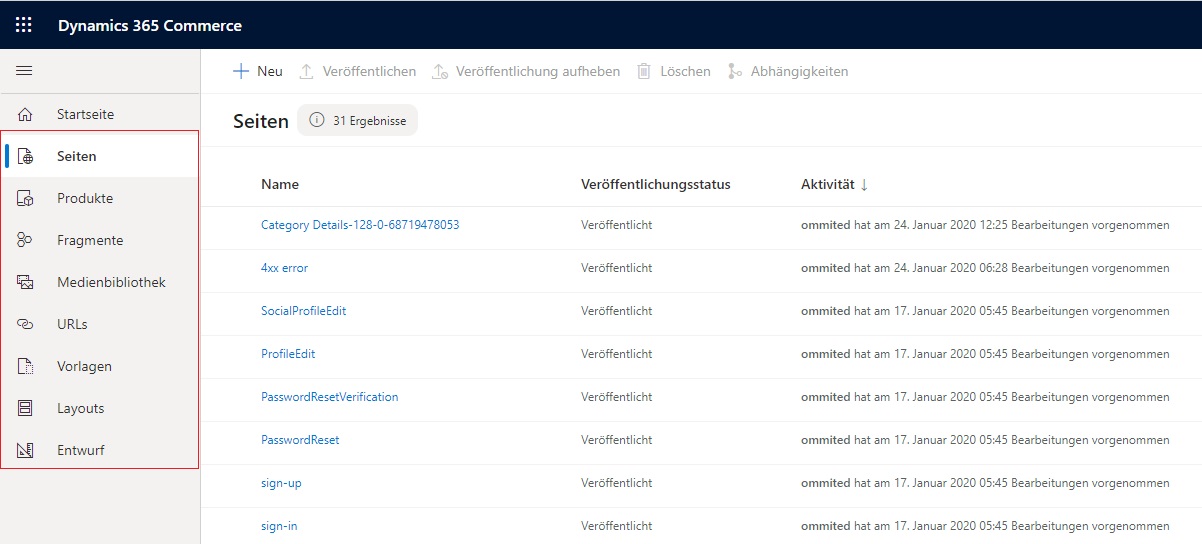
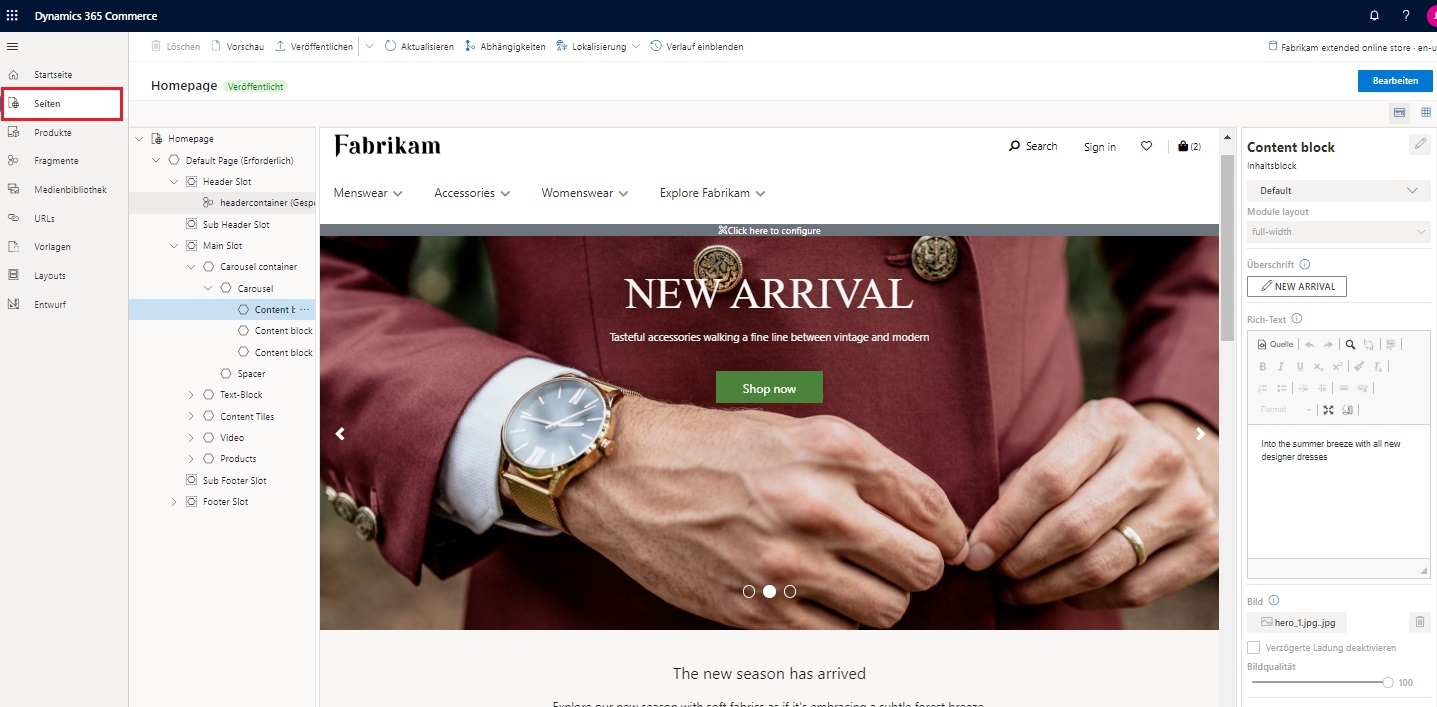
Der folgende Screenshot zeigt ein Beispiel für eine Seite des Tools zur Websiteerstellung.
Sehen Sie sich das folgende Video an, um einen allgemeinen Überblick über das Tool zur Erstellung von Websites zu erhalten.
Es stehen zahlreiche Einstellungen zur Verfügung, die Sie im Site Builder-Tool steuern können. Mit diesen Einstellungen können Sie die standortbezogene Filialerkennung, Siteübersichten, Produkt-Feeds, Mitarbeiter der Site-Verwaltung und mehr steuern.
Sehen Sie sich das folgende Video an, um mehr über die verfügbaren Einstellungen im Site Builder zu erfahren.
Im Site Builder wird eine Liste der Dokumenttypen anzeigt, die Sie erstellen können, einschließlich Seiten, Layouts, Vorlagen und Seitenfragmenten.
Sehen Sie sich das folgende Video an, um mehr über die verschiedenen Dokumentstatus und ihre Lebenszyklen zu erfahren.
Site Builder WYSIWYG-Oberfläche für die Erstellung von Inhalten
Über die WYSIWYG-Oberfläche (was Sie sehen, ist was Sie erhalten) können Vermarkter Inhalte in einer nahtlosen grafischen Oberfläche bearbeiten. Vermarkter können Änderungen an Inhalten und Einstellungen vornehmen und diese in Echtzeit im Vorschaubereich anzeigen.
Die WYSIWYG-Funktion macht das Bearbeiten von Inhalten einfach zu erlernen und effizienter, indem Bearbeitungssteuerelemente direkt in der grafischen Vorschau erkennbar sind.
E-Commerce-Seitenmodell
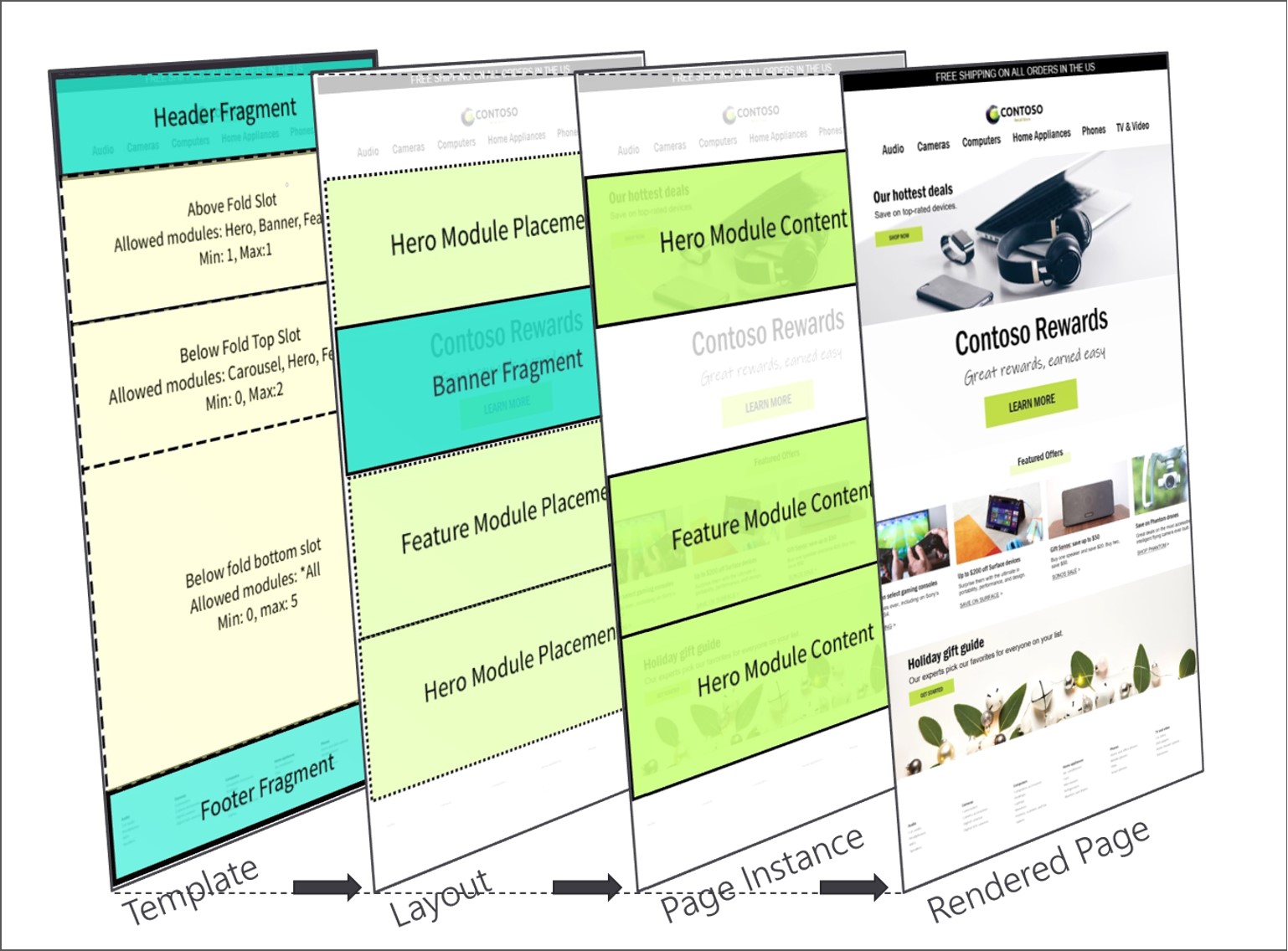
Das folgende Bild zeigt das E-Commerce-Seitenmodell, das aus Vorlagen, Layouts und Seiteninstanzen besteht, die zusammen die gerenderte Webseite generieren.

Module im E-Commerce-Seitenmodell sind die kleinsten logischen Blöcke, die die Seitenstrukturen organisieren und verschiedene Zwecke erfüllen.
Inhalt
Module können Inhalte enthalten, wenn es um Heldenmodule oder Inhaltsblöcke geht, wie z. B. Text, Bilder, Videos, Schaltflächen und mehr.
Container
Module können auch die Funktion haben, andere untergeordnete Module zu organisieren und zu rendern, ohne Inhalte zu enthalten. In diesem Sinne sind sie ein übergeordneter Container für diese untergeordneten Module. Mit diesen Containermodulen können Sie Hierarchien verschachtelter Module erstellen und Slots einschließen, mit denen das Layout der untergeordneten Module im Container verwaltet wird. Zum Beispiel würde ein grundlegendes Seitencontainermodul den Kopfzeilenslot, Textslot und Fußzeilenslot enthalten.
Das folgende Bild zeigt ein Beispiel für eine Homepage-Struktur einer Website und die verschiedenen Inhalts‑ oder Containermodule, aus denen sie besteht.
Slots
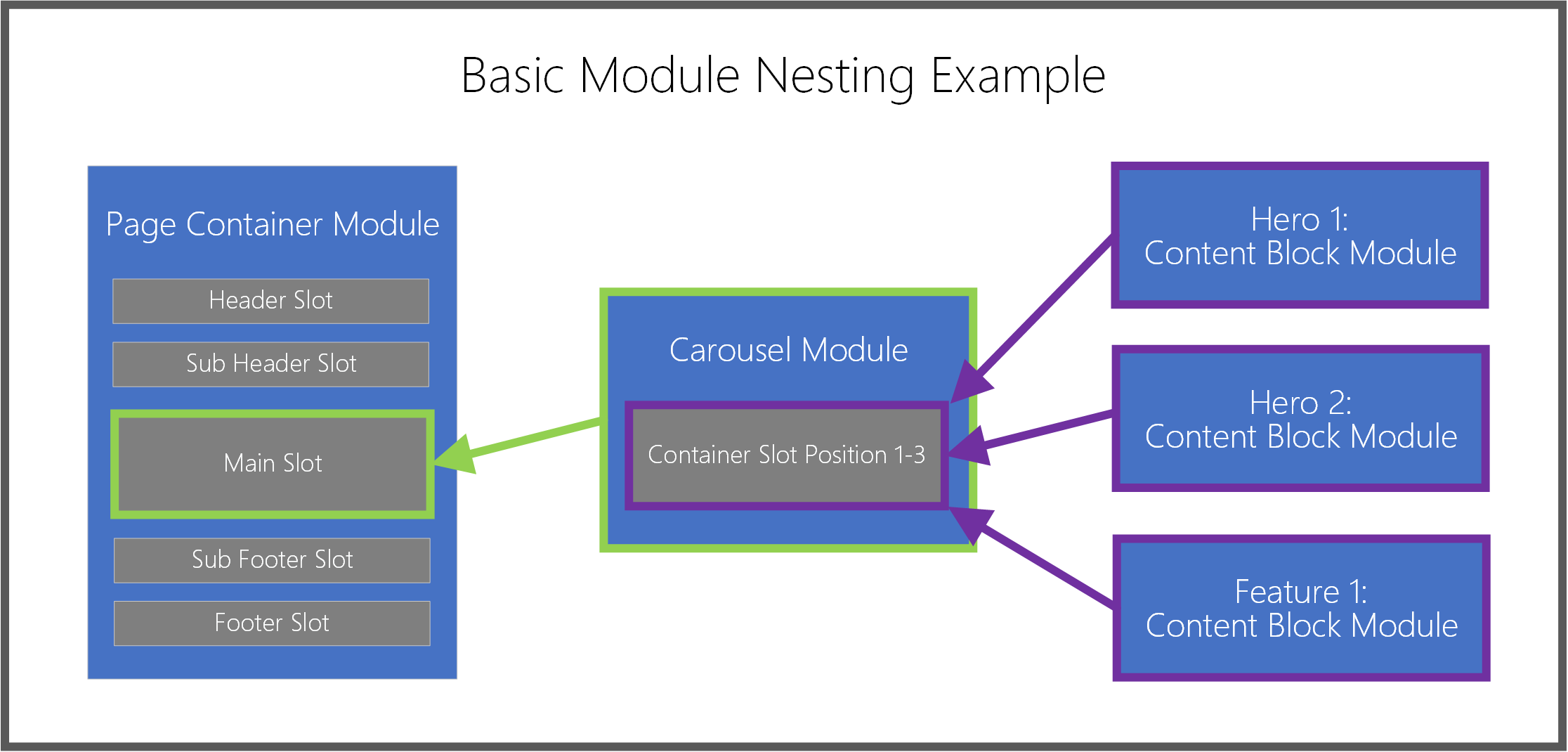
Module können definierte Slots haben, die von Entwicklern so organisiert werden, dass Sie dort Inhalte erstellen können. Dies bedeutet, dass anstelle dieser Slots weitere Module zu den Modulen hinzugefügt werden können. Das folgende Bild veranschaulicht dieses Konzept und zeigt ein Beispiel für Inhaltsblöcke, die anstelle der Slots im Karussellmodul hinzugefügt werden können.

Kundensegmentierung und ‑ausrichtung
Unternehmen können ihre Website effektiver nutzen, um die Kundenzufriedenheit und die Interaktionen zu steigern, indem sie Erkenntnisse von jedem einzelnen Benutzer nutzen. Die Tools zur Websiteerstellung können verwendet werden, um bestimmte Kundensegmente anzusprechen und ihnen ein einzigartiges Erlebnis basierend auf Daten wie dem verwendeten Gerät, ihrem Standort und anderen Attributen aus der Browseranfrage des Käufers zu bieten.
Anhand der dynamisch abgeleiteten Erkenntnisse des Kunden die Tools zur Websiteerstellung Zielgruppen generieren, die ähnliche Kunden effizient kombinieren, um ihnen bestimmte Kampagnen und Experimente zukommen zu lassen. Die Varianten bestimmter Inhalte können innerhalb des Tools zur Websiteerstellung erstellt werden, und mithilfe von Targeting-Regeln können Sie angeben, welche Inhalte an welche Kundensegmente übermittelt werden.
Zur weiteren Kundensegmentierung und ‑ausrichtung kann Geo-Erkennung speziell für E-Commerce-Sites verwendet werden. Um einem Online-Käufer ein personalisiertes und relevantes Erlebnis zu bieten, kann die Geoerkennung zum Bereitstellen von Preisen, Zahlungsmethoden, Produktgeschichten und Lieferoptionen, die den Bedürfnissen eines bestimmten Kunden am besten entsprechen, verwendet werden. Wie im obigen Screenshot gezeigt, erfolgt die Kundenaufschlüsselung nach Standort in Seattle, was es der E-Commerce-Website ermöglicht, einen Kunden dieser Kategorie auf eine vermarktete und lokalisierte Website umzuleiten, die die spezifischen Elemente, die ein Unternehmen den Menschen in Seattle vermitteln möchte, angemessen vermittelt.
Wenn es um die Weiterleitung basierend auf Geoerkennung geht, gibt es einige Funktionen, die zur Maximierung dieses Prozesses verwendet werden können.
- Wenn standortbezogene Dienste für eine E-Commerce-Website aktiviert sind, kann der Standort eines Kunden über seinen Browser bestimmt werden. Dann kann die beste URL für ihn abgefragt werden.
- Für bestimmte Kanäle und Sprachen im Commerce können mit diesen Kombinationen Länder und Regionen abgebildet werden. So kann einem Kunden die beste URL vorgeschlagen werden.
- Wenn ein Kunde auf die falsche Zielseite umgeleitet wird, kann er basierend auf der Erfahrung mit der Websiteauswahl manuell das Land oder die Region auswählen, in die er umgeleitet werden möchte. Wenn dies eine Website ist, zu der ein Kunde häufig navigiert, kann er seine Website-Präferenz auswählen und sein Land oder seine Region speichern, um jedes Mal automatisch dorthin weitergeleitet zu werden.
In Commerce experimentieren
Verwenden Sie Experimente in Commerce, um Hypothesen über die Effektivität Ihrer E-Commerce-Seiten zu validieren und Entscheidungen mit datengesteuertem Vertrauen zu treffen. Commerce unterstützt A/B-Tests auf Seiten, Modulen und Fragmenten und ermöglicht es Ihnen, die Auswirkungen vorgeschlagener Änderungen an Ihrer Website zu messen.
Sie können Seiten‑ und Inhaltsbehandlungen erstellen, bearbeiten und verwalten, die im Tool zur Commerce-Websiteerstellung als Variationen bezeichnet werden. Commerce lässt sich in Dienste von Drittanbietern integrieren, mit denen Sie Experimente und Behandlungsaufgaben erstellen können. In Commerce erfasste Echtzeit-Ereignisstreams ermöglichen die Analyse, mit der die Versuchsergebnisse im Drittanbieter-Service definiert werden. Sie können diese Analysen dann nutzen, um Ihre Hypothese zu unterstützen oder zu widerlegen.
Führen Sie die folgenden Schritte aus, um die Voraussetzungen einzurichten:
Holen Sie sich die richtige Version von Commerce – Aktualisieren Sie Ihre Modulbibliothek, das SDK (Online Channel Extensibility Software Development Kit) und die Commerce Scale Unit auf Commerce Version 10.0.13 oder höher.
Einen Experimentierkonnektor einrichten – Über einen Experimentierkonnektor kann Commerce eine Verbindung zu Diensten von Drittanbietern herstellen, um die Liste der Experimente abzurufen und zu bestimmen, wann einem Benutzer ein Experiment angezeigt werden soll. Sie können einen Konnektor eines Drittanbieters über AppSource erwerben. Befolgen Sie die Anweisungen des Herausgebers. Alternativ können Sie den Beispieltestkonnektor von Commerce verwenden, um den Experimentierworkflow zu testen, ohne einen externen Dienst konfigurieren zu müssen.
Weitere Informationen finden Sie unter Konnektoren konfigurieren und aktivieren.
Die Optionen für Experimentierfunktionen in Commerce aktivieren – Sie können das Experimentieren auf Mandantenebene aktivieren, indem Sie zu Mandanteneinstellungen > Funktionen oder auf Websiteebene zu Websiteeinstellungen > Funktionen wechseln.
- Aktivieren Sie die Option Experimentieren zum Erstellen von Experimentvarianten von Modulen innerhalb einer Seite, ohne andere Inhalte zu beeinflussen oder zu kopieren, die nicht Teil des Experiments sind. Dadurch wird sichergestellt, dass laufende Inhaltsaktualisierungen außerhalb des Experiments während des Experimentlebenszyklus synchron bleiben. Durch Deaktivieren dieses Flags wird verhindert, dass alle Experimente den Benutzern angezeigt werden, und alle Bearbeitungsfunktionen im Site Builder werden entfernt.
- Aktivieren Sie die Option Mit Seiten oder Fragmenten experimentieren zum Ausführen von Experimenten auf einer Seite oder einem Fragment. Dadurch wird eine vollständige Instanzkopie der gesamten Seite oder des gesamten Fragments für alle Module innerhalb der Seite oder des Fragments erstellt. Verwenden Sie diesen Modus, wenn Sie umfassende Inhaltsänderungen testen möchten oder wenn das Synchronisieren laufender Inhaltsänderungen über Instanzen hinweg kein Problem darstellt. Durch Deaktivieren dieser Option wird das Erstellen und Bearbeiten neuer Experimente auf Seiten und Fragmenten verhindert.
Hinweis
Die Option Experimentieren muss für die Funktion Mit Seiten oder Fragmenten experimentieren ebenfalls aktiviert sein, um zu funktionieren.
Weitere Informationen zum Experimentierlebenszyklus finden Sie unter In Dynamics 365 Commerce experimentieren.