Übung: Höherstufen in Staging
Ihre Releasepipeline besteht nun aus drei Phasen: Build, Dev und Test. Sie und das Tailspin-Team haben noch eine weitere Phase zu implementieren: Staging.
In diesem Teil machen Sie Folgendes:
- Sie erstellen die Stagingumgebung in Azure Pipelines, und weisen sich selbst als genehmigende Person zu.
- Sie definieren die StagingPhase, die nur ausgeführt wird, nachdem eine genehmigende Person die Ergebnisse der Test-Phase überprüft hat.
Erstellen der Stagingumgebung
Hier erstellen Sie eine Umgebung in Azure Pipelines für Staging. Zu Lernzwecken weisen Sie sich selbst als genehmigende Person zu. In der Praxis würden Sie die Benutzer*innen zuweisen, die die Änderungen genehmigen müssen, bevor diese Änderungen in die nächste Phase übergehen. Für das Tailspin-Team genehmigt Amita die Änderungen, damit sie von Test zu Staging höhergestuft werden können.
Früher in diesem Modul haben Sie environment-Einstellungen für die beiden Phasen Dev und Test angegeben. Hier sehen Sie ein Beispiel für die Dev-Phase.
- stage: 'Deploy'
displayName: 'Deploy the web application'
dependsOn: Build
jobs:
- deployment: Deploy
pool:
vmImage: 'ubuntu-20.04'
environment: dev
variables:
- group: Release
Sie können eine Umgebung über Azure Pipelines definieren, die bestimmte Kriterien für Ihr Release enthält. Diese Kriterien können die Pipelines umfassen, die zum Bereitstellen in der Umgebung autorisiert sind. Sie können auch die menschlichen Genehmigungen angeben, die erforderlich sind, um das Release aus einer Phase in die nächste höherzustufen. Hier geben Sie diese Genehmigungen an.
So erstellen Sie die Stagingumgebung:
Klicken Sie in Azure Pipelines auf Umgebungen.

Wählen Sie Neue Umgebung aus.
Geben Sie unter Name den Wert staging ein.
Behalten Sie in den übrigen Feldern die Standardwerte bei.
Klicken Sie auf Erstellen.
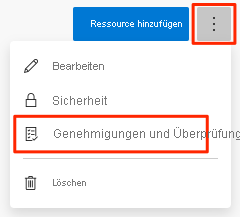
Öffnen Sie auf der Seite Stagingumgebung das Dropdownmenü, und wählen Sie dann Genehmigungen und Überprüfungen aus.

Wählen Sie Genehmigungen aus.
Wählen Sie unter Genehmigende Personen die Option Benutzer und Gruppen hinzufügen aus, und wählen Sie dann Ihr Konto aus.
Geben Sie unter Anweisungen für genehmigende Personen den Text Diese Änderung genehmigen, wenn sie zum Staging bereit ist ein.
Wählen Sie Erstellen aus.
Höherstufen von Änderungen zu Staging
Hier ändern Sie Ihre Pipelinekonfiguration, um den Build in der Staging-Phase bereitzustellen.
Ändern Sie in Visual Studio Code azure-pipelines.yml wie folgt:
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' schedules: - cron: '0 3 * * *' displayName: 'Deploy every day at 3 A.M.' branches: include: - release always: false stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: | and ( succeeded(), eq(variables['Build.SourceBranchName'], variables['releaseBranchName']) ) jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Test' displayName: 'Deploy to the test environment' dependsOn: Dev #condition: eq(variables['Build.Reason'], 'Schedule') jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: test variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameTest)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Staging' displayName: 'Deploy to the staging environment' dependsOn: Test jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: staging variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameStaging)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Dieser Code fügt die Staging-Phase hinzu. Die Phase stellt in der Stagingumgebung bereit, die eine Releasegenehmigung beinhaltet.
Tipp
Wahrscheinlich haben Sie bemerkt, dass alle drei Ihrer Bereitstellungsstufen ähnliche Schritte durchlaufen. Mithilfe von Vorlagen können Sie häufige Buildaufgaben einmalig definieren, um sie dann mehrfach wiederzuverwenden. Diese Methode haben Sie bereits im Modul Erstellen einer Buildpipeline mit Azure Pipelines verwendet. Zu Lernzwecken wiederholen wir die Schritte in jeder Phase.
Fügen Sie im integrierten Terminal azure-pipelines.yml zum Index hinzu. Committen Sie als Nächstes die Änderung, und pushen Sie sie auf GitHub.
Tipp
Bevor Sie diese Git-Befehle ausführen, speichern Sie azure-pipelines.yml.
git add azure-pipelines.yml git commit -m "Deploy to Staging" git push origin releaseWechseln Sie in Azure Pipelines zum Build. Verfolgen Sie den Build während seiner Ausführung.
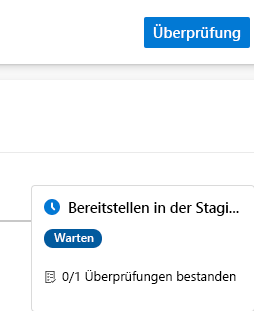
Wenn der Build Staging erreicht, sehen Sie, dass die Pipeline wartet, bis alle Prüfungen bestanden wurden. In diesem Fall gibt es eine Prüfung, die manuelle Genehmigung.

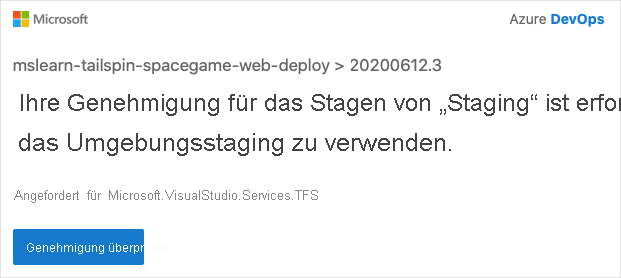
Sie können Azure DevOps so konfigurieren, dass Ihnen eine E-Mail-Benachrichtigung gesendet wird, wenn der Build eine Genehmigung erfordert. Hier sehen Sie ein Beispiel:

Wählen Sie Überprüfen>Genehmigen aus.
In der Praxis würden Sie die Änderungen untersuchen, um zu überprüfen, ob sie Ihren Anforderungen entsprechen.
Öffnen Sie nach Abschluss des Builds einen Webbrowser. Wechseln Sie zu der URL, die der App Service-Instanz für Ihre Stagingumgebung zugeordnet ist.
Wenn die Browserregisterkarte noch geöffnet ist, aktualisieren Sie die Seite. Wenn Sie die URL vergessen haben, finden Sie sie im Azure-Portal auf der Seite App Service-Details.
Sie sehen, dass die Website Space Game in App Service bereitgestellt wurde und ausgeführt wird.

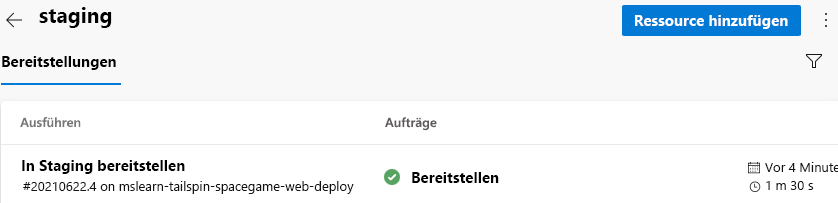
Als optionalen Schritt wählen Sie in Azure Pipelines Umgebungen aus. Wählen Sie als Nächstes die Stagingumgebung aus.
Azure Pipelines zeichnet Ihren Bereitstellungsverlauf auf, wodurch Sie Änderungen in der Umgebung bis zu Codecommits und Arbeitselementen zurückverfolgen können.

Das Tailspin-Team trifft sich, um seine Fortschritte zu besprechen. Amita genehmigt Änderungen in der Test-Phase, während die anderen zusehen.
Tim: Um die Wahrheit zu sagen, war ich anfangs etwas nervös wegen der automatisierten Releasepipelines. Aber jetzt, wo ich sehe, dass es funktioniert, gefällt es mir richtig gut. Jede Phase kann ihre eigene Umgebung, zugehörige Tests und genehmigende Personen haben. Die Pipeline automatisiert viele Dinge, die wir sonst manuell erledigen mussten. Aber wir haben immer noch da die Kontrolle, wo wir sie brauchen.
Amita: Ich könnte mir vorstellen, dass wir etwas Ähnliches machen, um Änderungen aus Staging zu Production höherzustufen. Apropos, wann fügen wir eine Produktions-Umgebung hinzu?
Andy: Bald. Ich denke, wir müssen hier noch ein paar Dinge ergänzen, bevor wir das hinzufügen.