Übung: Höherstufen in die Test-Phase
Ihre Releasepipeline hat immer noch zwei Phasen, aber sie unterscheiden sich jetzt gegenüber vorher. Die Phasen sind Build und Dev. Jede Änderung, die Sie auf GitHub pushen, löst die Ausführung der Build-Phase aus. Die Dev-Phase wird nur ausgeführt, wenn die Änderung im release-Branch erfolgt. Hier fügen Sie die Test-Phase zur Pipeline hinzu.
Erinnern Sie sich daran, dass das Höherstufen des Builds aus der Dev-Phase in die Test-Phase jeden Morgen um 3 Uhr erfolgt, und sich das Team entschieden hatte, dabei einen geplanten Trigger zu verwenden. So richten Sie den geplanten Trigger ein
- Definieren Sie den Zeitplan in Ihrer Buildkonfiguration.
- Definieren Sie die Test-Phase, die eine Bedingung enthält, die die Phase nur ausführt, wenn der Buildgrund als
Schedulemarkiert ist.
Zu Lernzwecken definieren Sie hier den Zeitplan, lassen aber zu, dass der Build direkt von Dev zu Test wechselt. Durch diese Einrichtung wird vermieden, dass Sie auf die Auslösung des Zeitplans warten müssen. Nachdem Sie dieses Modul abgeschlossen haben, experimentieren Sie mit verschiedenen cron-Ausdrücken, um die Test-Phase nur zur geplanten Zeit auszuführen.
Höherstufen von Änderungen in die Test-Phase
Hier ändern Sie Ihre Pipelinekonfiguration, um den Build in der Test-Phase bereitzustellen.
Ändern Sie in Visual Studio Code azure-pipelines.yml wie folgt:
trigger: - '*' variables: buildConfiguration: 'Release' releaseBranchName: 'release' schedules: - cron: '0 3 * * *' displayName: 'Deploy every day at 3 A.M.' branches: include: - release always: false stages: - stage: 'Build' displayName: 'Build the web application' jobs: - job: 'Build' displayName: 'Build job' pool: vmImage: 'ubuntu-20.04' demands: - npm variables: wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - publish: '$(Build.ArtifactStagingDirectory)' artifact: drop - stage: 'Dev' displayName: 'Deploy to the dev environment' dependsOn: Build condition: | and ( succeeded(), eq(variables['Build.SourceBranchName'], variables['releaseBranchName']) ) jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: dev variables: - group: Release strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameDev)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip' - stage: 'Test' displayName: 'Deploy to the test environment' dependsOn: Dev #condition: eq(variables['Build.Reason'], 'Schedule') jobs: - deployment: Deploy pool: vmImage: 'ubuntu-20.04' environment: test variables: - group: 'Release' strategy: runOnce: deploy: steps: - download: current artifact: drop - task: AzureWebApp@1 displayName: 'Azure App Service Deploy: website' inputs: azureSubscription: 'Resource Manager - Tailspin - Space Game' appName: '$(WebAppNameTest)' package: '$(Pipeline.Workspace)/drop/$(buildConfiguration)/*.zip'Im Abschnitt
scheduleswird ein cron-Ausdruck definiert. Sie können mehr als einen Ausdruck in Ihrer Konfiguration definieren. Der Ausdruck löst die Pipeline aus, damit sie jeden Tag um 3 Uhr morgens gegen den Releasebranch ausgeführt wird. Das Flagalwaysist auffalsefestgelegt, damit die Pipeline nur ausgeführt wird, wenn der Releasebranch Änderungen aus der vorherigen Ausführung enthält.Die
Test-Phase definiert eine Bedingung, durch die die Phase nur ausgeführt wird, wenn der BuildgrundSchedulelautet. (Die integrierte VariableBuild.Reasondefiniert den Buildgrund.) Wenn diese Bedingung falsch ist, wird die Phase übersprungen, aber die vorherigen Phasen werden weiter ausgeführt.Hinweis
Diese Bedingung wird zu Lernzwecken angezeigt. Sie ist kommentiert, damit die Änderung von Dev zu Test wechseln kann, ohne auf die Auslösung des Zeitplans warten zu müssen.
Fügen Sie im integrierten Terminal zum Index azure-pipelines.yml hinzu. Committen Sie dann die Änderung, und pushen Sie sie auf GitHub.
Tipp
Bevor Sie diese Git-Befehle ausführen, speichern Sie azure-pipelines.yml.
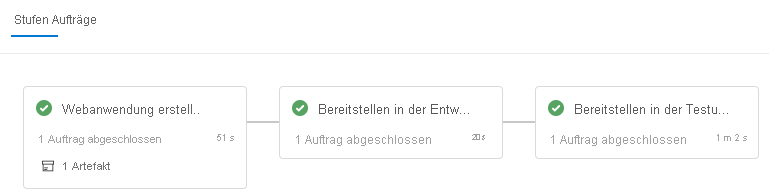
git add azure-pipelines.yml git commit -m "Deploy to the Test stage" git push origin releaseWechseln Sie in Azure Pipelines zum Build. Verfolgen Sie den Build während seiner Ausführung.
Um nach Abschluss des Builds zur Zusammenfassungsseite zurückzukehren, wählen Sie die Schaltfläche „Zurück“ aus.

Wie Sie sehen, wurde die Bereitstellung erfolgreich abgeschlossen.
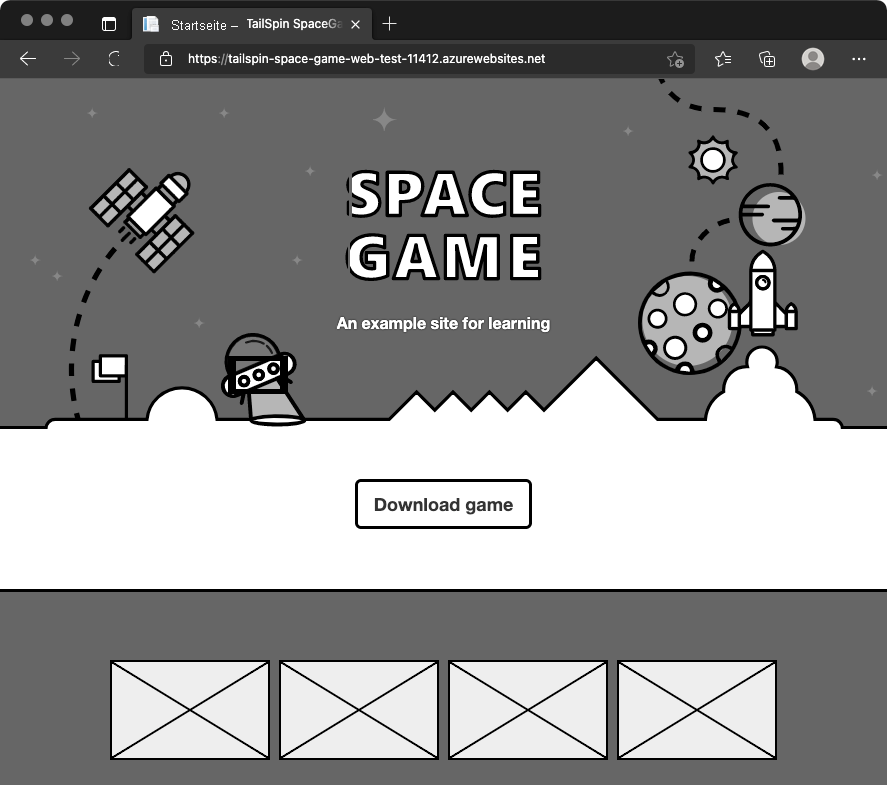
Wechseln Sie in einem Webbrowser zu der URL, die der App Service-Instanz für Ihre Testumgebung zugeordnet ist.
Wenn die Browserregisterkarte noch geöffnet ist, aktualisieren Sie die Seite. Wenn Sie die URL vergessen haben, finden Sie sie im Azure-Portal auf der Seite App Service-Details.
Sie sehen, dass die Website Space Game in App Service bereitgestellt wurde und ausgeführt wird.

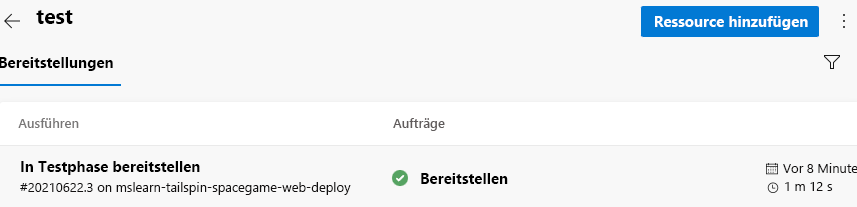
Als optionalen Schritt wählen Sie in Azure Pipelines Umgebungen aus. Wählen Sie dann die Testumgebung aus.
Azure Pipelines zeichnet Ihren Bereitstellungsverlauf auf. In dem Verlauf können Sie die Änderungen in der Umgebung bis zu Codecommits und Arbeitselementen zurückverfolgen.

Andy und Mara fügen der Pipeline die Test-Phase hinzu. Sie zeigen Amita die Ergebnisse.
Amita: Mir gefällt, dass Änderungen erstellt und bereitgestellt werden, sodass ich sie jeden Morgen testen kann. Aber ich sehe nicht, wie ich kontrollieren kann, wann Änderungen in Staging ankommen.
Mara: Ja, die Bereitstellung mittels Automatisierung spart eine Menge Zeit. Denken Sie daran, dass wir nur den geplanten Trigger eingeschlossen haben. Wir sollten eine Releasegenehmigung für Sie hinzufügen, wenn wir die Staging-Umgebung für Tim einrichten. Auf diese Weise werden Änderungen erst dann in Staging übertragen, wenn Sie bereit sind.