Übung: Einrichten der Azure DevOps-Umgebung
In diesem Abschnitt stellen Sie sicher, dass Ihre Azure DevOps-Organisation so eingerichtet ist, dass Sie den Rest dieses Moduls absolvieren können. Sie erstellen auch die Azure App Service-Umgebungen, in denen Sie später bereitstellen.
Dazu führen Sie folgende Schritte aus:
- Fügen Sie einen Benutzer hinzu, um sicherzustellen, dass Azure DevOps eine Verbindung mit Ihrem Azure-Abonnement herstellen kann.
- Richten Sie ein Azure DevOps-Projekt für dieses Modul ein.
- Verschieben Sie in Azure Boards das Arbeitselement für dieses Modul in die Spalte Doing (Wird ausgeführt).
- Stellen Sie sicher, dass das Projekt lokal eingerichtet ist, damit Sie Änderungen in die Pipeline pushen können.
- Erstellen Sie die Azure App Service-Umgebungen unter Verwendung der Azure CLI in Azure Cloud Shell.
- Erstellen Sie die Pipelinevariablen, die die Namen Ihrer App Service-Umgebungen definieren.
- Erstellen Sie eine Dienstverbindung, die Azure Pipelines den sicheren Zugriff auf Ihr Azure-Abonnement ermöglicht.
Hinzufügen eines Benutzers zu Azure DevOps
Für die Bearbeitung dieses Moduls benötigen Sie ein eigenes Azure-Abonnement. Zum Einstieg können Sie Azure kostenlos nutzen.
Sie benötigen kein Azure-Abonnement, um Azure DevOps zu verwenden, aber hier verwenden Sie Azure DevOps für die Bereitstellung auf Azure-Ressourcen, die in Ihrem Azure-Abonnement vorhanden sind. Um den Prozess zu vereinfachen, melden Sie sich mit demselben Microsoft-Konto bei Ihrem Azure-Abonnement und der Azure DevOps-Organisation an.
Fügen Sie der DevOps-Organisation unter dem Microsoft-Konto, das Sie für die Anmeldung bei Azure verwenden, einen Benutzer hinzu, wenn Sie verschiedene Microsoft-Konten für die Anmeldung bei Azure und Azure DevOps verwenden. Weitere Informationen finden Sie unter Hinzufügen von Benutzern zu Ihrer Organisation oder Ihrem Projekt. Wählen Sie beim Hinzufügen des Benutzers die Zugriffsebene Basic aus.
Melden Sie sich als Nächstes bei Azure DevOps ab, und melden Sie sich erneut an. Verwenden Sie das Microsoft-Konto, das Sie zur Anmeldung bei Ihrem Azure-Abonnement verwenden.
Abrufen des Azure DevOps-Projekts
Hier stellen Sie sicher, dass Sie Ihre Azure DevOps-Organisation so eingerichtet haben, dass Sie den Rest dieses Moduls durcharbeiten können. Führen Sie dazu eine Vorlage aus, die ein Projekt in Azure DevOps erstellt.
Die Module in diesem Lernpfad sind fortschreitend angeordnet. Sie folgen dem Tailspin-Webteam auf seiner DevOps-Journey. Zu Lernzwecken verfügt jedes Modul über sein eigenes Azure DevOps-Projekt.
Ausführen der Vorlage
Führen Sie eine Vorlage aus, die Ihre Azure DevOps-Organisation einrichtet:
Führen Sie die folgenden Schritte auf der „Azure DevOps Demo Generator“-Website durch, um die Vorlage auszuführen:
Wählen Sie Anmelden aus, und akzeptieren Sie die Nutzungsbedingungen.
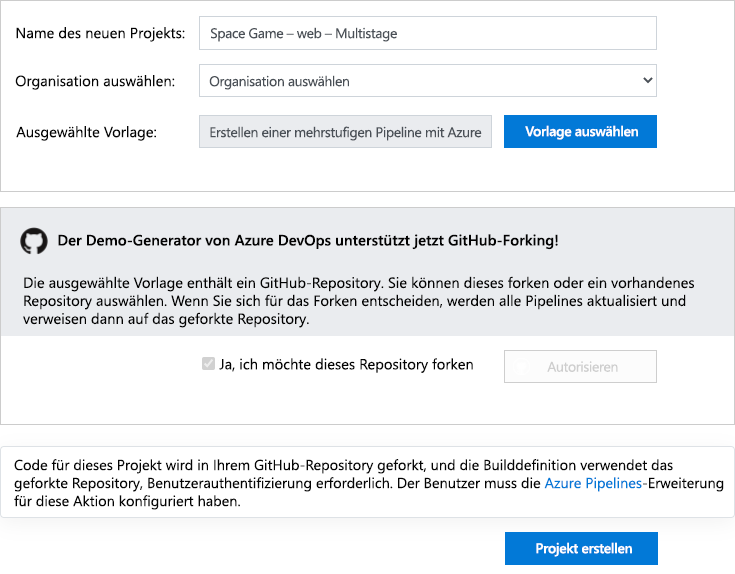
Wählen Sie auf der Seite Create New Project (Neues Projekt erstellen) Ihre Azure DevOps-Organisation aus. Geben Sie einen Projektnamen ein, z. B. Space Game – Web – Multistage.

Wählen Sie Yes, I want to fork this repository>Authorize (Ja, ich möchte dieses Repository forken > Autorisieren) aus.
Wenn ein Fenster angezeigt wird, müssen Sie den Zugriff auf Ihr GitHub-Konto autorisieren.
Wichtig
Sie müssen diese Option auswählen, damit die Vorlage mit Ihrem GitHub-Repository verbunden wird. Wählen Sie sie auch dann aus, wenn Sie das Websiteprojekt Space Game bereits geforkt haben. Die Vorlage verwendet Ihren vorhandenen Fork.
Wählen Sie Create Project (Projekt erstellen) aus.
Die Ausführung der Vorlage dauert einige Zeit.
Um zu Ihrem Projekt in Azure DevOps zu wechseln, wählen Sie Navigate to project (Zum Projekt navigieren) aus.
Wichtig
In diesem Modul enthält die Seite Clean up your Azure DevOps environment (Bereinigen der Azure DevOps-Umgebung) wichtige Bereinigungsschritte. Durch das Bereinigen stellen Sie sicher, dass Sie weiterhin über kostenlose Erstellungsminuten verfügen. Auch wenn Sie dieses Modul nicht abschließen, sollten Sie die Bereinigungsschritte unbedingt durchführen.
Festlegen der Sichtbarkeit Ihres Projekts
Zunächst ist Ihr Fork des Repositorys „Space Game“ auf GitHub auf „Public“ (Öffentlich) festgelegt, während das mit der Azure DevOps-Vorlage erstellte Projekt auf „Private“ (Privat) festgelegt ist. Auf eine öffentliches Repository auf GitHub kann jeder zugreifen, während ein privates Repository nur für Sie und die Personen zugänglich ist, für die Sie es freigeben möchten. Auf ähnliche Weise bieten öffentliche Projekte in Azure DevOps schreibgeschützten Zugriff für nicht authentifizierte Benutzer, während private Projekte erfordern, dass Benutzern Zugriff gewährt wird und sie authentifiziert werden, um auf die Dienste zuzugreifen.
Derzeit ist es nicht erforderlich, diese Einstellungen für die Zwecke dieses Moduls zu ändern. Für Ihre persönlichen Projekte müssen Sie jedoch die Sichtbarkeit und den Zugriff bestimmen, den Sie anderen gewähren möchten. Bei einem Open-Source-Projekt können Sie z. B. sowohl Ihr GitHub-Repository als auch das Azure DevOps-Projekt öffentlich machen. Wenn Ihr Projekt geschützt ist, sollten Sie sowohl Ihr GitHub-Repository als auch das Azure DevOps-Projekt als privat festlegen.
Später können die folgenden Ressourcen hilfreich sein, um zu bestimmen, welche Option für Ihr Projekt am besten geeignet ist:
- Verwenden privater und öffentlicher Projekte
- Schnellstart: Öffentlichmachen privater Projekte
- Sichtbarkeit eines Repositorys festlegen
Versetzen des Arbeitselements in die Ausführung
Hier weisen Sie sich selbst ein Arbeitselement in Azure Boards zu. Außerdem versetzen Sie das Arbeitselement in den Zustand Doing (Wird ausgeführt). In der Praxis erstellen Sie und Ihr Team Arbeitselemente zu Beginn jedes Sprints oder jeder Arbeitsiteration.
Dieser Arbeitszuweisung verschafft Ihnen eine Checkliste, nach der Sie arbeiten können. So können andere Teammitglieder einsehen, woran Sie gerade arbeiten und wie viel Arbeit noch übrig ist. Das Arbeitselement hilft auch bei der Erzwingung von WIP-Grenzwerten (Work-in-Progress, In Bearbeitung), um zu verhindern, dass das Team zu viel Arbeit auf einmal übernimmt.
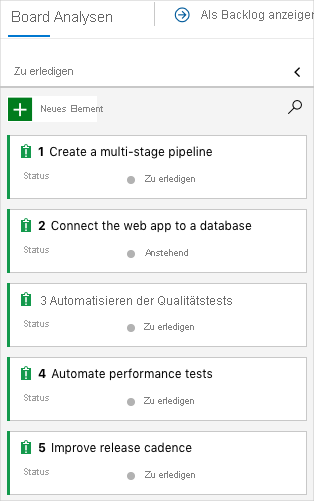
Denken Sie daran, dass das Team für den aktuellen Sprint die folgenden Hauptthemen festgelegt hat.

Hinweis
In einer Azure DevOps-Organisation sind Arbeitselemente fortlaufend nummeriert. In Ihrem Projekt stimmt die Anzahl der einzelnen Arbeitselemente u. U. nicht mit der hier aufgeführten Anzahl überein.
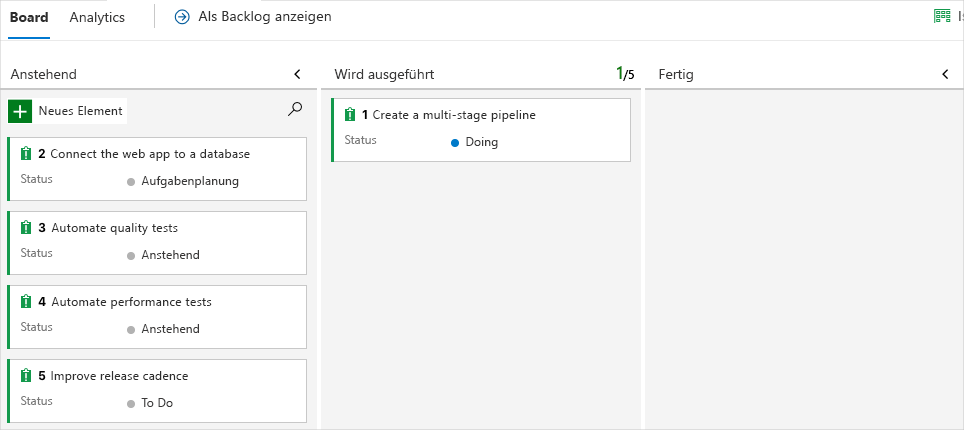
Hier verschieben Sie das erste Element, Erstellen einer mehrstufigen Pipeline, in die Spalte Doing (Wird ausgeführt). Anschließend weisen Sie sich selbst dem Arbeitselement zu. Erstellen einer mehrstufigen Pipeline bezieht sich auf das Definieren jeder Phase der Bereitstellung der Website Space Game.
So richten Sie das Arbeitselement ein:
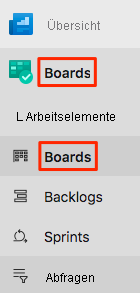
Navigieren Sie in Azure DevOps zu Boards. Wählen Sie dann im Menü Boards aus.

Wählen Sie auf der Karte Create a multistage pipeline (Mehrstufige Pipeline erstellen) den Pfeil nach unten aus. Weisen Sie sich dann das Arbeitselement zu.

Verschieben Sie das Arbeitselement aus der Spalte To Do (Zu erledigen) in die Spalte Doing (Wird ausgeführt).

Am Ende dieses Moduls verschieben Sie die Karte in die Spalte Done (Fertig), nachdem Sie die Aufgabe abgeschlossen haben.
Lokales Einrichten des Projekts
Hier laden Sie das Space Game-Projekt in Visual Studio Code, konfigurieren Git, klonen Ihr Repository lokal und legen das Upstreamremoterepository fest, damit Sie den Startercode herunterladen können.
Hinweis
Wenn Sie das Projekt mslearn-tailspin-spacegame-web-deploy bereits lokal eingerichtet haben, können Sie zum nächsten Abschnitt übergehen.
Öffnen des integrierten Terminals
Visual Studio Code verfügt über ein integriertes Terminal. Darin können Sie sowohl Dateien bearbeiten als auch von der Befehlszeile aus arbeiten.
Starten Sie Visual Studio Code.
Wählen Sie im Menü Ansicht die Option Terminal aus.
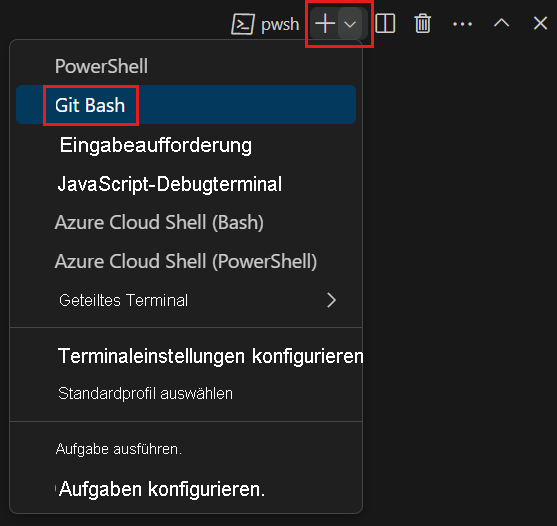
Wählen Sie in der Dropdownliste Git-Bash aus. Wenn Sie mit einer anderen Unix-Shell vertraut sind, deren Verwendung Sie bevorzugen, wählen Sie stattdessen diese Shell aus.

Im Terminalfenster können Sie jede Shell auswählen, die auf Ihrem System installiert ist. Sie können z. B. Git Bash oder PowerShell oder eine andere Shell auswählen.
Hier verwenden Sie Git Bash, Teil von Git für Windows, was die Ausführung von Git-Befehlen erleichtert.
Hinweis
Wenn unter Windows die Git-Bash nicht als Option aufgeführt wird, vergewissern Sie sich, dass Sie Git installiert haben, und starten Sie Visual Studio Code neu.
Führen Sie den Befehl
cdaus, um zum gewünschten Arbeitsverzeichnis zu wechseln. Sie können auch Ihr Stammverzeichnis (~) oder ein anderes Verzeichnis wählen.cd ~
Konfigurieren von Git
Wenn Sie noch nicht mit Git und GitHub vertraut sind, müssen Sie zunächst einige Befehle ausführen, um Ihre Identität mit Git zu verknüpfen und sich bei GitHub zu authentifizieren. Weitere Informationen finden Sie unter Einrichten von Git.
Sie müssen mindestens die folgenden Schritte ausführen. Führen Sie die Befehle im integrierten Terminal aus.
- Festlegen Ihres Benutzernamens.
- E-Mail-Adresse für Commits festlegen
- Zwischenspeichern Ihres GitHub-Kennworts.
Hinweis
Erstellen Sie ein persönliches Zugriffstoken, wenn Sie bereits die zweistufige Authentifizierung für GitHub verwenden. Verwenden Sie Ihr Token anstelle Ihres Kennworts, wenn Sie dazu aufgefordert werden.
Behandeln Sie das Zugriffstoken wie ein Kennwort. Bewahren Sie es an einem sicheren Ort auf.
Einrichten Ihres Projekts in Visual Studio Code
Im Lernpfad Erstellen von Anwendungen mit Azure DevOps haben Sie ein Git-Repository geforkt und dann geklont. Das Repository enthält den Quellcode für die Website von Space Game. Ihr Fork wurde mit ihren Projekten in Azure DevOps verknüpft, sodass die Builderstellung erfolgt, wenn Sie Änderungen nach GitHub pushen.
Wichtig
In diesem Lernpfad wechseln wir zu einem anderen Git-Repository, mslearn-tailspin-spacegame-web-deploy. Bei der Ausführung der Vorlage zum Einrichten Ihres Azure DevOps-Projekts wurde das Repository automatisch für Sie geforkt.
In diesem Teil klonen Sie Ihren Fork lokal, damit Sie Ihre Pipelinekonfiguration ändern und ausbauen können.
Lokales Klonen des Forks
Sie haben nun in Ihrem GitHub-Konto eine Kopie des Space Game-Webprojekts erstellt. Nun laden Sie eine Kopie auf Ihren Computer herunter, damit Sie damit arbeiten können. Dieser Vorgang wird auch als Klonen bezeichnet.
Ein Klon ist genau wie ein Fork eine Kopie eines Repositorys. Wenn Sie ein Repository klonen, können Sie Änderungen vornehmen, prüfen, ob diese wie erwartet funktionieren, und diese Änderungen dann auf GitHub hochladen. Außerdem können Sie Ihre lokale Kopie mit Änderungen synchronisieren, die andere authentifizierte Benutzer an der Kopie Ihres Repositorys auf GitHub vorgenommen haben.
Führen Sie die folgenden Schritte aus, um das Space Game-Webprojekt auf Ihrem Computer zu klonen:
Navigieren Sie auf GitHub zu Ihrem Fork des Webprojekts Space Game (mslearn-tailspin-spacegame-web-deploy).
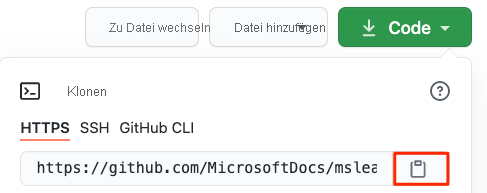
Wählen Sie Code aus. Klicken Sie dann auf der Registerkarte HTTPS auf die Schaltfläche neben der URL, um die URL in die Zwischenablage zu kopieren.

Rufen Sie in Visual Studio Code das Terminalfenster auf.
Wechseln Sie im Terminal zum Verzeichnis, in dem Sie arbeiten möchten. Sie können auch Ihr Stammverzeichnis (
~) oder ein anderes Verzeichnis wählen.cd ~Führen Sie den Befehl
git cloneaus. Ersetzen Sie die hier angezeigte URL durch den Inhalt Ihrer Zwischenablage:git clone https://github.com/your-name/mslearn-tailspin-spacegame-web-deploy.gitWechseln Sie zum Verzeichnis
mslearn-tailspin-spacegame-web-deploy. Dies ist das Basisverzeichnis Ihres Repositorys.cd mslearn-tailspin-spacegame-web-deploy
Einrichten des Remoterepositorys für den Upstream
Ein Remoterepository ist ein Git-Repository, in dem Teammitglieder zusammenarbeiten (wie ein Repository auf GitHub). Hier listen Sie Ihre Remoterepositorys auf und fügen ein Remoterepository hinzu, das auf die Kopie des Repositorys von Microsoft verweist, damit Sie den neuesten Beispielcode erhalten.
Führen Sie den Befehl
git remoteaus, um Ihre Remoterepositorys aufzulisten:git remote -vWie Sie sehen, umfassen Ihre Zugriffsmöglichkeiten auf Ihr Repository sowohl das Fetchen (Herunterladen) als auch das Pushen (Hochladen):
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push)Die Angabe Origin bezieht sich hier auf Ihr Repository auf GitHub. Beim Forken von Code aus einem anderen Repository wird das ursprüngliche Remoterepository (aus dem der Fork erstellt wurde) oftmals als upstream bezeichnet.
Führen Sie den Befehl
git remote addaus, um ein Remoterepository namens upstream zu erstellen, das auf das Microsoft-Repository verweist:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.gitFühren Sie
git remotenoch mal aus, um die Änderungen anzuzeigen:git remote -vWie Sie sehen, umfassen Ihre Zugriffsmöglichkeiten auf das Repository weiterhin sowohl das Abrufen (Herunterladen) als auch das Pushen (Hochladen). Zudem verfügen Sie jetzt über Fetchzugriff auf das Microsoft-Repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web-deploy.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web-deploy.git (fetch)
Öffnen des Projekts im Datei-Explorer
In Visual Studio Code zeigt Ihr Terminalfenster auf das Stammverzeichnis des Webprojekts Space Game. Um die Struktur des Projekts anzuzeigen und mit Dateien zu arbeiten, öffnen Sie nun im Datei-Explorer das Projekt.
Die einfachste Möglichkeit zum Öffnen des Projekts besteht darin, Visual Studio Code im aktuellen Verzeichnis erneut zu öffnen. Führen Sie dazu im integrierten Terminal den folgenden Befehl aus:
code -r .Das Verzeichnis und die Dateistruktur werden im Datei-Explorer angezeigt.
Öffnen Sie das integrierte Terminal erneut. Das Terminal leitet Sie zum Stammverzeichnis Ihres Webprojekts weiter.
Wenn der code-Befehl fehlschlägt, müssen Sie Ihrem Systempfad (PATH) Visual Studio Code hinzufügen. Gehen Sie folgendermaßen vor:
- Wählen Sie in Visual Studio Code F1 oder Ansicht>Befehlspalette aus, um die Befehlspalette aufzurufen.
- Geben Sie in der Befehlspalette Shell Command: Install 'code' command in PATH (Shellbefehl: Befehl „code“ in PATH installieren) ein.
- Wiederholen Sie den vorherigen Vorgang, um das Projekt im Datei-Explorer zu öffnen.
Sie können jetzt mit dem Quellcode von Space Game und Ihrer Azure Pipelines-Konfiguration in der lokalen Entwicklungsumgebung arbeiten.
Erstellen der Azure App Service-Umgebungen
Hier erstellen Sie die Umgebungen für die jeweiligen Pipelinephasen. Sie erstellen eine App Service-Instanz für jede Phase: Dev, Test und Staging.
In Erstellen einer Releasepipeline mit Azure Pipelines haben Sie App Service über das Azure-Portal aufgerufen. Obwohl das Portal eine großartige Möglichkeit ist, um zu erkunden, was in Azure verfügbar ist, oder um grundlegende Aufgaben zu erledigen, kann das Aufrufen von Komponenten wie App Service mühsam sein.
In diesem Modul verwenden Sie die Azure CLI, um drei App Service-Instanzen aufzurufen. Der Zugriff auf die Azure CLI ist über ein Terminal oder über Visual Studio Code möglich. In dieser Übung greifen Sie über Azure Cloud Shell auf die Azure CLI zu. Diese browserbasierte Shell ist in der Cloud gehostet. In Cloud Shell ist die Azure CLI für die Verwendung mit Ihrem Azure-Abonnement konfiguriert.
Wichtig
Für die Übungen in diesem Modul benötigen Sie ein eigenes Azure-Abonnement.
Aufrufen der Cloud Shell über das Azure-Portal
Navigieren Sie zum Azure-Portal, und melden Sie sich an.
Wählen Sie im Menü Cloud Shell aus. Wenn Sie dazu aufgefordert werden, wählen Sie die Bash-Benutzeroberfläche aus.

Hinweis
Für Cloud Shell ist eine Azure-Speicherressource erforderlich, damit Sie alle in der Cloud Shell erstellten Dateien dauerhaft speichern können. Wenn Sie Cloud Shell erstmals öffnen, werden Sie aufgefordert, eine Ressourcengruppe, ein Speicherkonto und eine Azure Files-Freigabe zu erstellen. Diese Einrichtung wird automatisch für alle zukünftigen Cloud Shell-Sitzungen verwendet.
Auswählen einer Azure-Region
Bei einer Region handelt es sich um mindestens ein Azure-Rechenzentrum an einem geografischen Standort. Beispiele für Regionen sind „USA, Osten“, „USA, Westen“ und „Europa, Norden“. Jeder Azure-Ressource, einschließlich App Service-Instanzen, wird eine Region zugewiesen.
Um die Ausführung von Befehlen zu erleichtern, wählen Sie zunächst eine Standardregion aus. Nachdem Sie die Standardregion festgelegt haben, verwenden spätere Befehle diese Region, es sei denn, Sie geben eine andere Region an.
Führen Sie in Cloud Shell den folgenden
az account list-locations-Befehl aus, um die Regionen aufzulisten, die in Ihrem Azure-Abonnement verfügbar sind.az account list-locations \ --query "[].{Name: name, DisplayName: displayName}" \ --output tableWählen Sie in der Spalte
Namein der Ausgabe eine Region in Ihrer Nähe aus. Wählen Sie zum Beispieleastasiaoderwestus2aus.Führen Sie
az configureaus, um Ihre Standardregion festzulegen. Ersetzen Sie<REGION>durch den Namen der von Ihnen ausgewählten Region.az configure --defaults location=<REGION>In diesem Beispiel wird
westus2als Standardregion festgelegt:az configure --defaults location=westus2
Erstellen der App Service-Instanzen
Hier erstellen Sie die App Service-Instanzen für die drei Phasen, die Sie bereitstellen: Dev, Test und Staging. Hier ist ein kurzer Überblick über den Prozess, den Sie befolgen werden:
Generieren Sie eine Zufallszahl, damit der Domänennamen der Web-App eindeutig ist.
Dieser Schritt dient zu Lernzwecken. In der Praxis würden Sie einen Domainnamen auswählen, der mit dem Namen Ihrer App oder Ihres Diensts übereinstimmt.
Erstellen Sie eine Ressourcengruppe, die alle Ihre App Service-Instanzen enthält.
Zu Lernzwecken erstellen Sie hier eine Ressourcengruppe, die alle Ihre App Service-Instanzen enthält. In der Praxis könnten Sie für jede App Service-Instanz eine eigene Ressourcengruppe erstellen, damit Sie den Lebenszyklus jeder Instanz besser kontrollieren können.
Erstellen eines App Service-Plans
Ein App Service-Plan definiert die CPU-, Arbeitsspeicher- und Speicherressourcen für Ihre Web-App. Hier verwenden Sie den Plan B1 Basic. Dieser Plan ist für Apps gedacht, die geringe Anforderungen an den Datenverkehr haben. Die Pläne Standard und Premium sind für Produktionsworkloads gedacht. Diese Pläne laufen auf dedizierten virtuellen Computerinstanzen.
Für jede der Umgebungen Dev, Test und Staging erstellen Sie eine App Service-Instanz.
Rufen Sie den Hostnamen für jede Umgebung ab.
Vergewissern Sie sich, dass jede Umgebung ausgeführt wird und dass die Homepage zugänglich ist.
Hinweis
Zu Lernzwecken verwenden Sie hier die Standardeinstsellungen des Netzwerks. Diese Einstellungen machen Ihre Website über das Internet zugänglich. In der Praxis könnten Sie ein virtuelles Azure-Netzwerk konfigurieren, das Ihre Website in einem Netzwerk platziert, das nicht vom Internet aus erreichbar ist und auf das nur Sie und Ihr Team zugreifen können. Zu einem späteren Zeitpunkt können Sie das Netzwerk dann neu konfigurieren, um die Website den Benutzern zur Verfügung zu stellen.
Führen Sie die folgenden Schritte aus, um Ihre App Service-Instanz zu erstellen:
Generieren Sie in der Cloud Shell eine Zufallszahl, die den Domänennamen Ihrer Web-App eindeutig macht.
webappsuffix=$RANDOMUm eine Ressourcengruppe mit dem Namen tailspin-space-game-rg zu erstellen, führen Sie den folgenden
az group create-Befehl aus.az group create --name tailspin-space-game-rgUm einen App Service-Plan mit dem Namen tailspin-space-game-asp zu erstellen, führen Sie den folgenden
az appservice plan create-Befehl aus.az appservice plan create \ --name tailspin-space-game-asp \ --resource-group tailspin-space-game-rg \ --sku B1 \ --is-linuxDas Argument
--skugibt den B1-Plan an. Dieser Plan wird im Basic-Tarif ausgeführt. Das--is-linux-Argument gibt an, dass Linux-Worker verwendet werden sollen.Wichtig
Wenn die B1-SKU in Ihrem Azure-Abonnement nicht verfügbar ist, wählen Sie einen anderen Plan aus, z. B. S1 (Standard).
Um die drei App Service-Instanzen zu erstellen, eine für jede Umgebung (Dev, Test und Staging), führen Sie die folgenden
az webapp create-Befehle aus.az webapp create \ --name tailspin-space-game-web-dev-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-test-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0" az webapp create \ --name tailspin-space-game-web-staging-$webappsuffix \ --resource-group tailspin-space-game-rg \ --plan tailspin-space-game-asp \ --runtime "DOTNET|6.0"Zu Lernzwecken wenden Sie hier denselben App Service-Plan, B1 Basic, auf jede App Service-Instanz an. In der Praxis würden Sie einen Plan zuweisen, der Ihrer erwarteten Workload entspricht.
Für die Umgebungen, die den Phasen Dev und Test entsprechen, könnte beispielsweise „B1 Basic“ angemessen sein, da Sie möchten, dass nur Ihr Team auf die Umgebungen zugreifen kann.
Für die Stagingumgebung würden Sie einen Plan auswählen, der Ihrer Produktionsumgebung entspricht. Dieser Plan würde wahrscheinlich größere CPU-, Arbeitsspeicher- und Speicherressourcen bereitstellen. Im Rahmen des Plans können Sie Leistungstests, z. B. Auslastungstests, in einer Umgebung durchführen, die Ihrer Produktionsumgebung ähnelt. Sie können die Tests durchführen, ohne den Livedatenverkehr auf Ihrer Website zu beeinträchtigen.
Um den Hostnamen und Status jeder App Service-Instanz aufzulisten, führen Sie den folgenden
az webapp list-Befehl aus.az webapp list \ --resource-group tailspin-space-game-rg \ --query "[].{hostName: defaultHostName, state: state}" \ --output tableNotieren Sie den Hostnamen für jeden ausgeführten Dienst. Sie benötigen diese Hostnamen später, wenn Sie Ihre Arbeit überprüfen. Hier sehen Sie ein Beispiel:
HostName State ------------------------------------------------------- ------- tailspin-space-game-web-dev-21017.azurewebsites.net Running tailspin-space-game-web-test-21017.azurewebsites.net Running tailspin-space-game-web-staging-21017.azurewebsites.net RunningWechseln Sie als optionaler Schritt zu einem oder mehreren der Hostnamen. Überprüfen Sie, ob sie ausgeführt werden und dass die Standardhomepage angezeigt wird.
Das Ergebnis sieht folgendermaßen aus:

Wichtig
Auf der Seite Clean up your Azure DevOps environment (Bereinigen der Azure DevOps-Umgebung) in diesem Modul werden wichtige Bereinigungsschritte erläutert. Durch die Bereinigung wird sichergestellt, dass Azure-Ressourcen nach Abschluss dieses Moduls nicht in Rechnung gestellt werden. Achten Sie darauf, dass Sie die Bereinigungsschritte auch ausführen, wenn Sie dieses Modul nicht abschließen.
Erstellen von Pipelinevariablen in Azure Pipelines
In Erstellen einer Releasepipeline mit Azure Pipelines haben Sie Ihrer Pipeline eine Variable hinzugefügt, in der der Name Ihrer Web-App in App Service gespeichert wird. Hier gehen Sie genauso vor. Dieses Mal fügen Sie jedoch eine Variable für jede App Service-Instanz hinzu, die einer der Phasen Dev, Test oder Staging in Ihrer Pipeline entspricht.
Sie könnten diese Namen in Ihrer Pipeline-Konfiguration hardcodieren, aber wenn Sie sie als Variablen definieren, ist Ihre Konfiguration besser wiederverwendbar. Außerdem können Sie, wenn sich die Namen Ihrer App Service-Instanzen ändern, die Variablen aktualisieren und Ihre Pipeline auslösen, ohne Ihre Konfiguration zu ändern.
So fügen Sie die Variablen hinzu
Wechseln Sie in Azure DevOps zu Ihrem Projekt Space Game – Web – Multistage.
Wählen Sie unter Pipelines die Option Library (Bibliothek) aus.

Wählen Sie + Variable group (Variablengruppe) aus.
Geben Sie unter Properties als Variablengruppennamen Release ein.
Wählen Sie unter Variables die Option + Add aus.
Geben Sie als Namen Ihrer Variable WebAppNameDev ein. Geben Sie als Wert den Namen der App Service-Instanz ein, die Ihrer Dev-Umgebung entspricht, z. B. tailspin-space-game-web-dev-1234.
Wiederholen Sie die beiden vorherigen Schritte noch zweimal, um Variablen für Ihre Umgebungen Test und Staging zu erstellen. Hier finden Sie Beispiele:
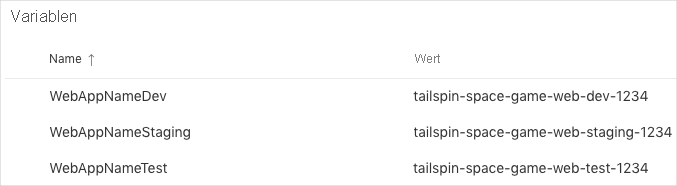
Variablenname Beispielwert WebAppNameTest tailspin-space-game-web-test-1234 WebAppNameStaging tailspin-space-game-web-staging-1234 Stellen Sie sicher, dass Sie jeden Beispielwert durch die App Service-Instanz ersetzen, die Ihrer Umgebung entspricht.
Wichtig
Legen Sie den Namen der App Service-Instanz fest, nicht deren Hostnamen. In diesem Beispiel geben Sie tailspin-space-game-web-dev-1234 und nicht tailspin-space-game-web-dev-1234.azurewebsites.net ein.
Klicken Sie im oberen Bereich der Seite auf Speichern, um die Variable in der Pipeline zu speichern.
Ihre Variablengruppe sollte ungefähr wie folgt aussehen:

Erstellen der Entwicklungs- und Testumgebungen
Im Abschnitt Erstellen einer Releasepipeline mit Azure Pipelines haben Sie eine Umgebung für die Umgebung dev erstellt. Hier wiederholen Sie den Prozess für die Umgebungen dev und test. Später richten Sie die Umgebung staging ein, die mehr Kriterien umfasst.
So erstellen Sie die Umgebungen dev und test
Klicken Sie in Azure Pipelines auf Umgebungen.

So erstellen Sie die Umgebung dev
- Klicken Sie auf Umgebung erstellen.
- Geben Sie unter Name den Wert dev ein.
- Behalten Sie in den übrigen Feldern die Standardwerte bei.
- Klicken Sie auf Erstellen.
So erstellen Sie die Umgebung test
- Kehren Sie zur Seite Umgebungen zurück.
- Wählen Sie Neue Umgebung aus.
- Geben Sie unter Name den Wert test ein.
- Klicken Sie auf Erstellen.
Erstellen einer Dienstverbindung
Hier erstellen Sie eine Dienstverbindung, die Azure Pipelines den Zugriff auf Ihr Azure-Abonnement ermöglicht. Azure Pipelines verwendet diese Dienstverbindung, um die Website in App Service bereitzustellen. Eine ähnliche Dienstverbindung haben Sie im vorherigen Modul erstellt.
Wichtig
Stellen Sie sicher, dass Sie sowohl beim Azure-Portal als auch bei Azure DevOps mit demselben Microsoft-Konto angemeldet sind.
Wechseln Sie in Azure DevOps zu Ihrem Projekt Space Game – Web – Multistage.
Wählen Sie in der unteren linken Ecke der Seite Projekteinstellungen aus.
Klicken Sie unter Pipelines auf Dienstverbindungen.
Wählen Sie Neue Dienstverbindung, dann Azure Resource Manager und dann Weiter aus.
Wählen Sie am Anfang der Seite Dienstprinzipal (automatisch) aus. Klicken Sie anschließend auf Weiter.
Füllen Sie die folgenden Felder aus:
Feld Wert Bereichsebene Abonnement Subscription Ihr Azure-Abonnement Ressourcengruppe tailspin-space-game-rg Name der Dienstverbindung Resource Manager – Tailspin – Space Game Im weiteren Verlauf werden Sie u. U. aufgefordert, sich bei Ihrem Microsoft-Konto anzumelden.
Achten Sie darauf, dass Sie Allen Pipelines Zugriffsberechtigung gewähren auswählen.
Wählen Sie Speichern.
Azure DevOps führt einen Verbindungstest aus, um sicherzustellen, dass eine Verbindung mit Ihrem Azure-Abonnement hergestellt werden kann. Wenn Azure DevOps keine Verbindung herstellen kann, haben Sie die Möglichkeit, sich ein zweites Mal anzumelden.