Übung: Implementieren von Flyoutnavigation
In der Astronomie-App wurden Sie aufgefordert, Registerkarten mit dem Flyout zu kombinieren, um die Navigation zwischen den verschiedenen Seiten zu erleichtern.
Als Erstes beschließen Sie, alle Seiten aus dem Flyout zu entfernen und einer TabBar hinzuzufügen, um zu sehen, wie sich die App anfühlt.
Hinzufügen einer Registerkartenleiste
Öffnen Sie im Projektmappen-Explorer die Seite AppShell.xaml.
Löschen Sie auf der XAML-Markupseite alles innerhalb der
<Shell>.Erstellen Sie eine
<TabBar>und eine leere<Tab>.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab> </Tab> </TabBar> </Shell>Fügen Sie als Nächstes dem
TabeineShellContenthinzu, und legen Sie dessen Inhalt aufMoonPhasePagefest.<TabBar> <Tab> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> </TabBar>Weisen Sie der Registerkarte nun mit den Eigenschaften
TitleundIconeinen Titel, der angezeigt werden soll, sowie ein Symbol zu.<Tab Title="Moon Phase" Icon="moon.png">Fügen Sie eine weitere
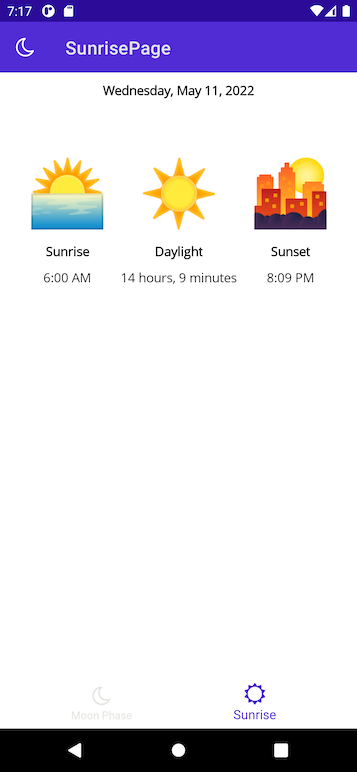
Tabfür dieSunrisePagehinzu. Legen SieTitleauf Sonnenaufgang undIconauf sun.png fest. Der fertige XAML-Code sieht wie folgt aus:<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png"> <TabBar> <Tab Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </Tab> <Tab Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </Tab> </TabBar> </Shell>Führen Sie die App aus, um zu sehen, wie sie aussieht.

Kombinieren von Registerkartenseiten mit einem Flyout
Sie erachten es als sinnvoll, die Mondphasen- und Sonnenaufgangsseiten auf derselben Registerkartenseite anzuordnen. Es ist auch sinnvoll, die Infoseite getrennt zu halten. Sie beschließen also, das Flyout wieder hinzuzufügen. Das erste Flyoutelement zeigt die Registerkartenseite und das zweite die Infoseite an.
Löschen Sie
TabBarund alle darin enthaltenen untergeordneten Elemente.Fügen Sie an ihrer Stelle ein
<FlyoutItem>ein. Legen Sie die zugehörigeTitle-Eigenschaft auf Astronomie und das zugehörige Symbol auf moon.png fest.<FlyoutItem Title="Astronomy" Icon="moon.png"> </FlyoutItem>Fügen Sie innerhalb von
<FlyoutItem>einen<ShellContent>ein, der auf dieMoonPhasePagezeigt. Legen Sie die zugehörigeTitle-Eigenschaft auf Mondphase und dieIcon-Eigenschaft auf moon.pngfest.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>Fügen Sie innerhalb desselben
<FlyoutItem>einen weiteren<ShellContent>hinzu, der auf dieSunrisePagezeigt. Legen Sie die zugehörigeTitle-Eigenschaft auf Sonnenaufgang und dieIcon-Eigenschaft auf sun.pngfest.<FlyoutItem Title="Astronomy" Icon="moon.png"> <ShellContent Title="Moon Phase" Icon="moon.png" ContentTemplate="{DataTemplate local:MoonPhasePage}"/> <ShellContent Title="Sunrise" Icon="sun.png" ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem>Wenn Sie nun auf dieses Flyoutelement tippen, wird eine Registerkartenseite mit zwei Registerkarten angezeigt.
Zum Erstellen eines neuen Flyoutelements, das auf die
AboutPagezeigt, fügen Sie ein neues<FlyoutItem>hinzu. Legen Sie die zugehörigeTitle-Eigenschaft auf Info und dieIcon-Eigenschaft auf question.png fest.Fügen Sie innerhalb dieses
<FlyoutItem>einen<ShellContent>ein, der auf dieAboutPagezeigt.<FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Führen Sie die App erneut aus. Im Flyout sollten zwei Elemente angezeigt werden. Das erste öffnet eine Registerkartenseite, die
MoonPhasePageundSunrisePageenthält. Das zweite zeigt dieAboutPageallein an.
Du benötigst Hilfe?
Der endgültige XAML-Code für AppShell.xaml sollte wie in diesem Beispiel aussehen:
<?xml version="1.0" encoding="UTF-8" ?>
<Shell
x:Class="Astronomy.AppShell"
xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
xmlns:local="clr-namespace:Astronomy.Pages"
FlyoutIcon="moon.png">
<!-- You can add this back in for the header -->
<!--<Shell.FlyoutHeader>
<Grid HeightRequest="100" BackgroundColor="DarkSlateBlue">
<Image Source="moon.png"/>
</Grid>
</Shell.FlyoutHeader>-->
<FlyoutItem Title="Astronomy" Icon="moon.png">
<ShellContent Title="Moon Phase" Icon="moon.png"
ContentTemplate="{DataTemplate local:MoonPhasePage}"/>
<ShellContent Title="Sunrise" Icon="sun.png"
ContentTemplate="{DataTemplate local:SunrisePage}"/>
</FlyoutItem>
<FlyoutItem Title="About" Icon="question.png">
<ShellContent
ContentTemplate="{DataTemplate local:AboutPage}"/>
</FlyoutItem>
</Shell>