Übung: Implementieren von Flyoutnavigation
Im Beispielszenario verfügen Sie über eine MAUI-App, die Seiten zum Anzeigen von Informationen für astronomische Körper, Mondphasen und Sonnenauf- und Sonnenuntergangszeiten enthält. Die App enthält auch eine Infoseite. Derzeit sind diese Seiten alle unabhängig voneinander, Sie möchten dem Benutzer aber eine logische Möglichkeit bieten, zwischen ihnen zu wechseln.
In dieser Übung fügen Sie der App eine Flyoutnavigation hinzu.
In diesem Modul wird das .NET 8.0 SDK verwendet. Stellen Sie sicher, dass .NET 8.0 installiert ist, indem Sie in Ihrem bevorzugten Befehlsterminal den folgenden Befehl ausführen:
dotnet --list-sdks
Die daraufhin angezeigte Ausgabe sieht in etwa wie im folgenden Beispiel aus:
6.0.317 [C:\Program Files\dotnet\sdk]
7.0.401 [C:\Program Files\dotnet\sdk]
8.0.100 [C:\Program Files\dotnet\sdk]
Stellen Sie sicher, dass eine Version aufgeführt wird, die mit 8 beginnt. Wenn nichts aufgeführt ist oder der Befehl nicht gefunden wurde, installieren Sie das neueste .NET 8.0 SDK.
Öffnen der Startprojektmappe
Klonen Sie das Übungsrepository, oder laden Sie es herunter.
Hinweis
Es empfiehlt sich, den Übungsinhalt in einen kurzen Ordnerpfad wie z. B. „C:\dev“ zu klonen oder herunterzuladen. So vermeiden Sie, dass vom Build generierte Dateien die maximale Pfadlänge überschreiten.
Wechseln Sie zum Ordner exercise1 im geklonten Repository und dann zum start-Ordner.
Verwenden Sie Visual Studio, um die Lösung Astronomy.sln oder den Ordner in Visual Studio Code zu öffnen.
Erweitern Sie im Fenster Projektmappen-Explorer den Ordner Pages im Projekt Astronomy. Dieser Ordner enthält die folgenden Seiten:
- AboutPage. Auf dieser Seite werden Informationen zur App angezeigt.
- MoonPhasePage. Auf dieser Seite werden spezifische Informationen zu den Mondphasen von der Erde aus gesehen angezeigt.
- SunrisePage. Auf dieser Seite werden die Sonnenauf- und Sonnenuntergangszeiten für Orte auf der Erde angezeigt. Die Daten werden vom Sunrise Sunset-Webdienst bereitgestellt.
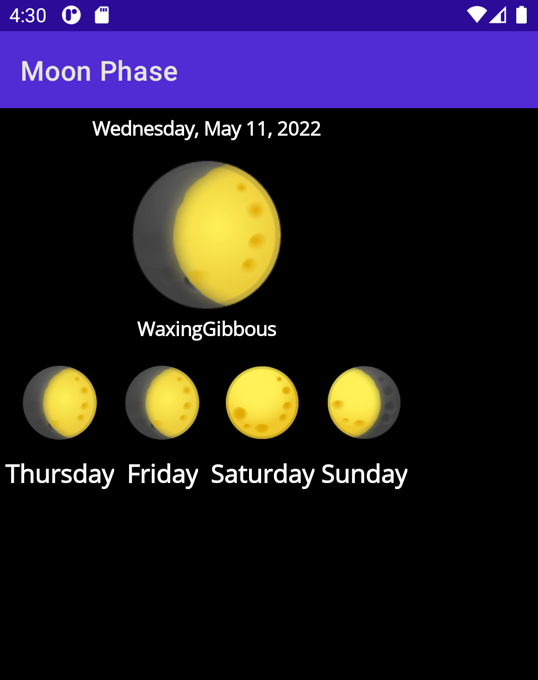
Erstellen Sie die App, und führen Sie sie aus. Beim Starten der App wird die MoonPhasePage angezeigt. Derzeit gibt es aber keine Möglichkeit für den Benutzer, zu den anderen Seiten zu navigieren.
Die folgende Abbildung zeigt die App, die unter dem Android-Emulator ausgeführt wird:

Schließen Sie die App und kehren Sie zu Visual Studio oder Visual Studio Code zurück.
Hinzufügen der Flyoutnavigation
Öffnen Sie im Projektmappen-Explorer die Seite AppShell.xaml.
Umschließen Sie das vorhandene
<ShellContent>Element im XAML-Markup-Editor mit einem<FlyoutItem>. Legen Sie dieTitle-Eigenschaft des<Flyout>-Elements auf Moon Phase fest. Das Markup sollte wie folgt aussehen:<FlyoutItem Title="Moon Phase"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}"/> </FlyoutItem>Fügen Sie eine
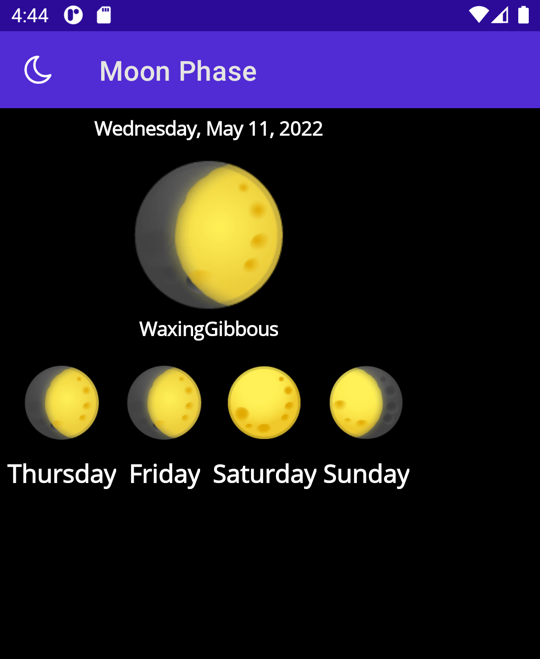
FlyoutIcon-Eigenschaft zum<Shell>-Knoten hinzu, um ein Bild anzuzeigen. Standardmäßig werden drei horizontale Balken angezeigt, das angezeigte Bild kann aber beliebig geändert werden. Das Markup sollte wie folgt aussehen:<Shell x:Class="Astronomy.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:Astronomy.Pages" FlyoutIcon="moon.png">Führen Sie die Anwendung aus. Nun sollte in der oberen linken Ecke der App ein Mondbild angezeigt werden.

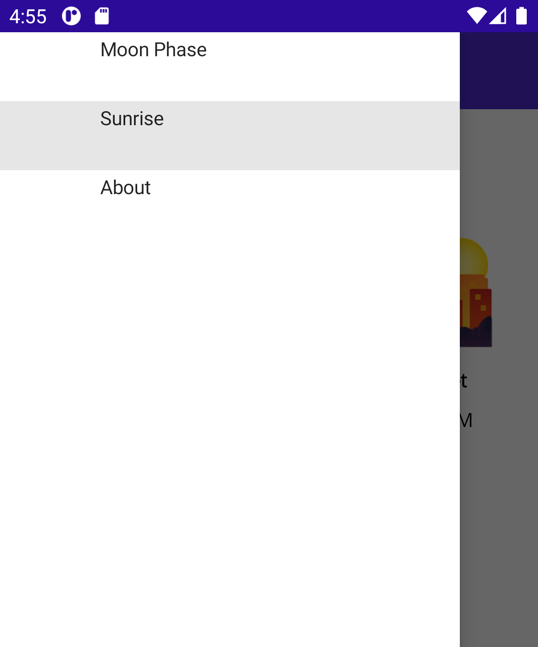
Tippen Sie auf das Symbol, um das Flyout anzuzeigen.

Fügen Sie jetzt weitere Flyoutoptionen hinzu. Erstellen Sie ein neues
<FlyoutItem>-Element unter dem gerade erstellten Element, und legen SieTitledes Elements auf Sunrise fest.ShellContentsollte auf dieSunrisePage-Seite zeigen.Fügen Sie ein weiteres
<FlyoutItem>-Element hinzu, und legen Sie den Titel auf About fest. Legen SieShellContentdieses Mal aufAboutPagefest. Der XAML-Code für diese beiden Elemente sollte wie folgt aussehen:<FlyoutItem Title="Sunrise"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Führen Sie die App erneut aus. Jetzt enthält das Flyout drei Optionen. Wenn Sie auf das Flyoutelement tippen, wird die entsprechende Seite angezeigt.

Hinweis
Wenn Sie eine andere Plattform als Windows verwenden, müssen Sie möglicherweise die Ortungsberechtigung für Ihre App auf der betreffenden Plattform aktivieren, damit die Seite Sunrise/Sunset Times funktioniert. Legen Sie beispielsweise auf einem Android-Gerät den Standortzugriff auf Nur bei Verwendung der App zulassen fest.
Hinzufügen von Symbolen
Möglicherweise haben Sie bemerkt, dass die Flyoutelemente etwas leer aussehen. Mithilfe der Icon Eigenschaft können Sie den Flyoutelementen Symbole hinzufügen.
Im Ordner Resources\Images wurden bereits einige Bilder hinzugefügt, die Sie verwenden können.
Legen Sie die
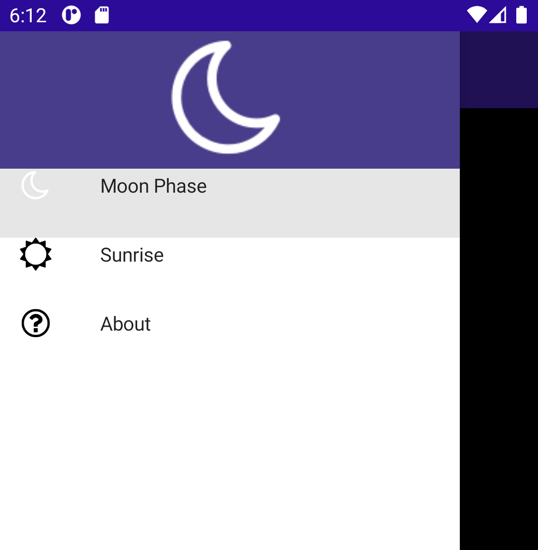
Icon-Eigenschaft des erstenFlyoutItem-Elements auf moon.png fest.<FlyoutItem Title="Moon Phase" Icon="moon.png"> <ShellContent ContentTemplate="{DataTemplate local:MoonPhasePage}" /> </FlyoutItem>Wiederholen Sie diesen Vorgang für die anderen beiden Flyoutelemente, und verwenden Sie sun.png bzw. question.png.
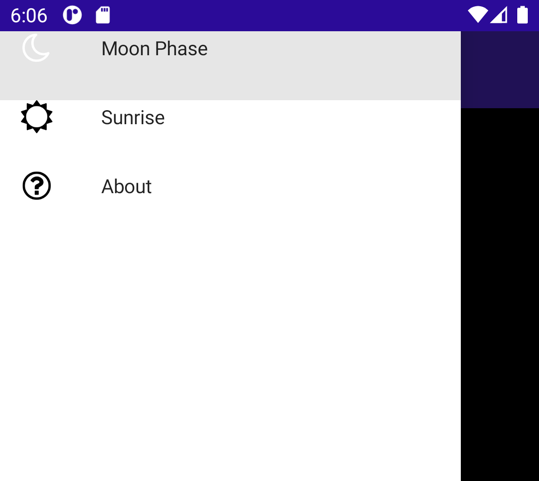
<FlyoutItem Title="Sunrise" Icon="sun.png"> <ShellContent ContentTemplate="{DataTemplate local:SunrisePage}"/> </FlyoutItem> <FlyoutItem Title="About" Icon="question.png"> <ShellContent ContentTemplate="{DataTemplate local:AboutPage}"/> </FlyoutItem>Führen Sie die App aus, und öffnen Sie das Flyout. Jedem Flyoutelement ist jetzt ein Symbol zugeordnet.

Hinzufügen eines Flyoutheaders
Die Flyoutelemente befinden sich oben im Flyoutmenü, sodass sie nur schwer voneinander zu unterscheiden sind. Wir können am oberen Rand etwas mehr Platz hinzufügen, und mit <Shell.FlyoutHeader> sogar ein ganzes View-Objekt.
Fügen Sie einen Flyoutheader als untergeordnetes Element des
<Shell>-Knotens hinzu:<Shell.FlyoutHeader> </Shell.FlyoutHeader>In
<Shell.FlyoutHeader>können Sie eine beliebige Ansichtshierarchie erstellen. Lassen Sie uns einGridmit einemImageeinfügen.<Shell.FlyoutHeader> <Grid HeightRequest="100" BackgroundColor="DarkSlateBlue"> <Image Source="moon.png" /> </Grid> </Shell.FlyoutHeader>