Übung: Erstellen mehrerer Konfigurationen mithilfe von Vorlagen
In den vorherigen Übungen haben Sie eine Pipeline implementiert, die die Website Space Game erstellt. Sie haben mit einem Skript begonnen, das jede einzelne Buildaktion ausgeführt und jede Aktion der entsprechenden Pipelineaufgabe zugeordnet hat. Die Ausgabe der Pipeline ist eine ZIP-Datei, die die kompilierte Web-App enthält.
In dieser Übung definieren Sie mithilfe einer Vorlage Buildaufgaben, mit denen Sie beliebige, in der Projektdatei definierte Konfigurationen erstellen können. Mit Vorlagen können Sie Ihre Logik einmal definieren und dann mehrmals wiederverwenden. Eine Vorlage fasst den Inhalt mehrerer YAML-Dateien in einer einzigen Pipeline zusammen.
Tipp
Dieser Schritt im Modul ist optional. Wenn Sie sich jetzt nicht über Vorlagen informieren möchten, fahren Sie mit dem nächsten Schritt fort: Bereinigen der Azure DevOps-Umgebung. Weitere Informationen zu Vorlagen finden Sie unter Vorlagentypen und -verwendung.
Beginnen wir zunächst bei Mara und Amita.
Demo
Mara freut sich über ihre Ergebnisse und möchte die Buildpipeline mit Amita teilen.
Amita: Ich bin beeindruckt, dass du das so schnell hinbekommen hast! Ich wollte sowieso gerade bei dir vorbeikommen, weil ich eine E-Mail mit der Info bekommen habe, dass der Build bereit ist. Vielen Dank! Ich sehe, dass die Pipeline nur die Releasekonfiguration erstellt. Wir verwenden auch Debugbuilds, damit wir zusätzliche Informationen erfassen können, wenn die App abstürzt. Können wir die noch hinzufügen?
Mara: Auf jeden Fall. An Debugbuilds habe ich beim Einrichten gar nicht gedacht. Sollen wir uns dafür zusammentun und sie gemeinsam hinzufügen?
Amita: Du hast mir zwar die YAML-Datei gezeigt, mit der die Buildschritte definiert werden, aber ich bin mir nicht sicher, ob ich sie auch ändern kann.
Mara: Das ist in Ordnung. Ich schreibe, du siehst zu. Wir können die Sache gemeinsam durchdenken.
Definieren der beiden Buildkonfigurationen
Die folgende Abbildung zeigt die beiden Aufgaben, mit denen die Releasekonfiguration des Webprojekts Space Game erstellt und veröffentlicht wird. (Fügen Sie diesen Code nicht der Datei azure-pipelines.yml hinzu.)
- task: DotNetCoreCLI@2
displayName: 'Build the project - Release'
inputs:
command: 'build'
arguments: '--no-restore --configuration Release'
projects: '**/*.csproj'
- task: DotNetCoreCLI@2
displayName: 'Publish the project - Release'
inputs:
command: 'publish'
projects: '**/*.csproj'
publishWebProjects: false
arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release'
zipAfterPublish: true
Um die Debugkonfiguration zu erstellen, können Sie diese zwei Aufgaben wiederholen, wobei Sie aber Release durch Debug ersetzen.
Damit würden Sie das gewünschte Ergebnis erhalten. Doch was tun Sie, wenn der Buildvorgang komplexer wird oder sich Ihre Anforderungen ändern? Sie müssten dann beide Varianten jeder Buildaufgabe manuell suchen und ändern. Nach dem Hinzufügen der zusätzlichen Buildanforderungen müssten Sie außerdem zwei Aufgaben erstellen, um diese Anforderungen zu erfüllen: eine für die Debugkonfiguration und eine für die Releasekonfiguration.
Besser geeignet ist hier die Verwendung einer Vorlage.
Was sind Vorlagen?
Mit einer Vorlage können Sie gängige Buildaufgaben einmal definieren und anschließend mehrmals wiederverwenden.
Eine Vorlage wird als Buildschritt aus der übergeordneten Pipeline aufgerufen. Sie können auch Parameter aus der übergeordneten Pipeline an eine Vorlage übergeben.
Mara kann Aufgaben zum Erstellen und Veröffentlichen der App als Vorlage definieren und diese dann auf die gewünschten Konfigurationen anwenden.
Definieren der Vorlage
Merken Sie sich, dass Sie eine Vorlage gängige Buildaufgaben einmal definieren und anschließend mehrmals wiederverwenden lässt. Sie können eine Vorlage als Buildschritt aus der übergeordneten Pipeline aufrufen und von dort auch Parameter übergeben.
Sie erstellen nun eine Vorlage, mit der Sie beliebige, in der Projektdatei definierte Konfigurationen erstellen können.
Erstellen Sie in der integrierten Konsole von Visual Studio Code im Stamm Ihres Projekts ein Verzeichnis templates.
mkdir templatesIn der Praxis können Sie eine Vorlagendatei an einem beliebigen Ort ablegen. Sie müssen sie nicht im Verzeichnis templates ablegen.
Wählen Sie in Visual Studio Code Datei > Neue Datei aus. Um die leere Datei als build.yml im Verzeichnis templates Ihres Projekts zu speichern, wählen Sie als Nächstes Datei > Speichern aus. Ein Beispiel wäre ~/mslearn-tailspin-spacegame-web/templates.
Wichtig
Wählen Sie unter Windows wie zuvor in der Liste Dateityp die Option YAML aus.
Fügen Sie in Visual Studio Code diesen Code zu build.yml hinzu:
parameters: buildConfiguration: 'Release' steps: - task: DotNetCoreCLI@2 displayName: 'Build the project - ${{ parameters.buildConfiguration }}' inputs: command: 'build' arguments: '--no-restore --configuration ${{ parameters.buildConfiguration }}' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - ${{ parameters.buildConfiguration }}' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration ${{ parameters.buildConfiguration }} --output $(Build.ArtifactStagingDirectory)/${{ parameters.buildConfiguration }}' zipAfterPublish: trueDiese Aufgaben sehen wie diejenigen aus, die Sie zuvor definiert haben, um die App zu erstellen und zu veröffentlichen. Aber in einer Vorlage arbeiten Sie mit Eingabeparametern anders als mit normalen Variablen. Dabei gibt es zwei Unterschiede:
- In einer Vorlagendatei definieren Sie Eingaben mithilfe des Abschnitts
parametersanstelle vonvariables. - In einer Vorlagendatei verwenden Sie die Syntax
${{ }}anstelle von$(), um den Wert eines Parameters zu lesen. Wenn Sie den Wert eines Parameters lesen, schließen Sie den Abschnittparametersin seinen Namen ein. Beispiel:${{ parameters.buildConfiguration }}.
- In einer Vorlagendatei definieren Sie Eingaben mithilfe des Abschnitts
Aufrufen der Vorlage aus der Pipeline
Sie rufen nun die Vorlage, die Sie gerade erstellt haben, aus der Pipeline auf. Führen Sie diesen Vorgang einmalig für die Debugkonfiguration und ein weiteres Mal für die Releasekonfiguration aus.
Ändern Sie in Visual Studio Code azure-pipelines.yml, wie hier gezeigt:
trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - template: templates/build.yml parameters: buildConfiguration: 'Debug' - template: templates/build.yml parameters: buildConfiguration: 'Release' - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - template: templates/build.yml parameters: buildConfiguration: 'Debug' - template: templates/build.yml parameters: buildConfiguration: 'Release' - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Diese Datei sieht aus wie das Original, nur dass darin die Build- und Veröffentlichungsaufgaben durch Aufrufe der Vorlage ersetzt werden, welche dieselben Aufgaben ausführt.
Sie werden sehen, dass die Vorlage je einmal für jede Konfiguration aufgerufen wird. Um den Konfigurationsnamen an die Vorlage zu übergeben, verwendet jede
template-Aufgabe dasparameters-Argument.
Führen Sie die Pipeline aus.
Sie pushen nun Ihre Änderungen an GitHub, und beobachten die Ausführung der Pipeline.
Fügen Sie im integrierten Terminal dem Index die Dateien azure-pipelines.yml und templates/build.yml hinzu, übernehmen Sie die Änderungen, und übertragen Sie diese per Push an GitHub:
git add azure-pipelines.yml templates/build.yml git commit -m "Support build configurations" git push origin build-pipelineVerfolgen Sie den Buildvorgang wie schon zuvor in Azure Pipelines entlang der einzelnen Schritte.
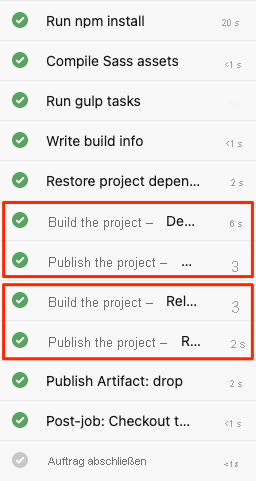
Während die Pipeline ausgeführt wird, werden Sie sehen, dass der Prozess die Aufgaben innerhalb der Vorlage aufklappt. Die Aufgaben, mit denen das Projekt erstellt und veröffentlicht wird, werden zweimal ausgeführt: einmal für jede Buildkonfiguration.

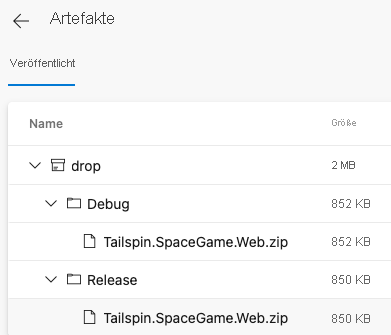
Wenn der Build abgeschlossen ist, wechseln Sie zurück zur Zusammenfassungsseite, und wählen Sie wie zuvor das veröffentlichte Artefakt aus. Erweitern Sie den Ablageordner.
Sie werden sehen, dass die Pipeline jeweils eine .ZIP-Datei für die Debug- und für die Releasekonfiguration erstellt.

Mergen des Branchs in Main
Sie verfügen nun über eine funktionierende Buildpipeline, die Maras Anforderungen in diesem Moment erfüllt.
In der Praxis würden Sie einen Pull Request senden, der Ihren build-pipeline-Branch mit dem main-Branch zusammenführt.
Sie können diesen Schritt vorerst überspringen. Im nächsten Modul erfahren Sie, wie Sie mit Ihrem Team in GitHub zusammenarbeiten, um etwa Pull Requests zu übermitteln, zu überprüfen und zusammenzuführen.