Übung: Veröffentlichen des Ergebnisses in der Pipeline
An diesem Punkt können Sie das Webprojekt Space Game durch die Pipeline erstellen.
Aber wo werden die Ergebnisse des Builds abgelegt? Im Moment verbleibt die Ausgabe des Builds auf dem temporären Buildserver. Mara benötigt eine Möglichkeit, diesen Build an Amita zu übergeben, damit sie mit dem Testen beginnen kann.
Sie können Buildartefakte wie in diesem Fall in Azure Pipelines speichern, damit sie später für andere Mitglieder Ihres Teams verfügbar sind, nachdem der Build abgeschlossen wurde. Als Bonus gestalten Sie außerdem noch die Buildkonfiguration so um, dass sie Variablen verwendet, damit sich die Konfiguration einfacher lesen und auf dem neuesten Stand halten lässt.
Hinweis
Mit Azure Pipelines können Sie die erstellte App automatisch in einer Test- oder Produktionsumgebung bereitstellen, die in der Cloud oder in Ihrem Rechenzentrum ausgeführt wird. Im Moment ist Maras Ziel nur, Builds zu erzeugen, die sie an die Qualitätssicherung übergeben kann, indem sie deren bestehende Prozesse nutzt.
Veröffentlichen des Builds in der Pipeline
In .NET können Sie Ihre App als ZIP-Datei packen. Dann können Sie die integrierte Aufgabe PublishBuildArtifacts@1 verwenden, um die ZIP-Datei in Azure Pipelines zu veröffentlichen.
Ändern Sie in Visual Studio Code azure-pipelines.yml, wie Sie hier sehen:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - Release' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration Release --output $(Build.ArtifactStagingDirectory)/Release' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Diese Version von azure-pipelines.yml sieht aus wie die vorherige Version, fügt aber zwei zusätzliche Aufgaben hinzu.
Die erste Aufgabe verwendet die
DotNetCoreCLI@2-Aufgabe, um die Buildergebnisse der App (einschließlich ihrer Abhängigkeiten) in einem Ordner zu veröffentlichen oder zu packen. Das ArgumentzipAfterPublishgibt an, dass die Buildergebnisse einer ZIP-Datei hinzugefügt werden sollen.Die zweite Aufgabe verwendet die Aufgabe
PublishBuildArtifacts@1, um die ZIP-Datei in Azure Pipelines zu veröffentlichen. Das Argumentconditiongibt an, dass die Aufgabe nur ausgeführt werden soll, wenn die vorherige Aufgabe erfolgreich war.succeeded()ist die Standardbedingung, daher müssen Sie sie nicht angeben. Sie wird hier allerdings gezeigt, um ihre Verwendung zu veranschaulichen.Fügen Sie im integrierten Terminal dem Index die Datei azure-pipelines.yml hinzu, committen Sie die Änderungen, und pushen Sie die Änderung an GitHub.
Tipp
Bevor Sie diese Git-Befehle ausführen, denken Sie daran, azure-pipelines.yml zu speichern.
git add azure-pipelines.yml git commit -m "Add publish tasks" git push origin build-pipelineVerfolgen Sie den Buildvorgang wie schon zuvor in Azure Pipelines entlang der einzelnen Schritte.
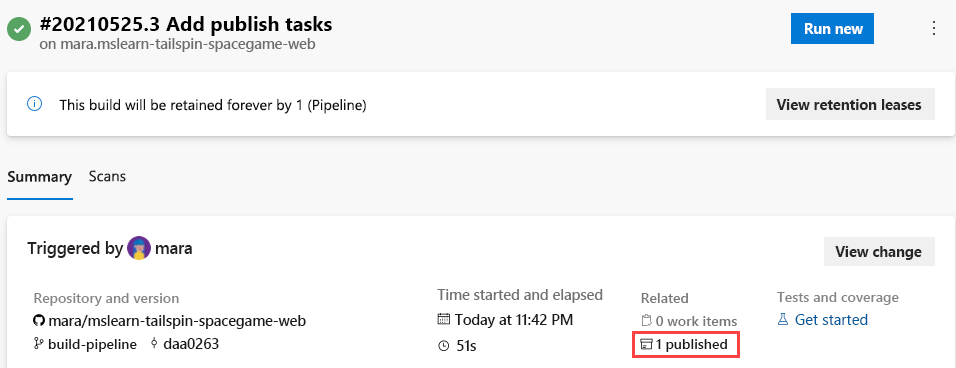
Wechseln Sie nach Abschluss der Pipeline zurück zur Zusammenfassung für den Build.
Unter Verwandt steht 1 veröffentlicht.

Wählen Sie das Artefakt aus.
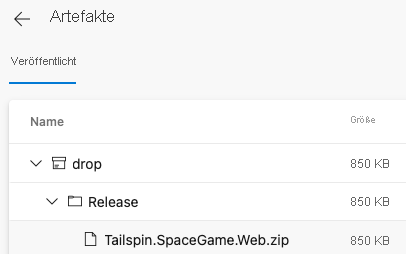
Erweitern Sie den Ablageordner.
Sie sehen eine ZIP-Datei, die Ihre erstellte App und deren Abhängigkeiten enthält:

Wenn Sie eine optionale Übung ausprobieren möchten, können Sie diese ZIP-Datei auf Ihren Computer herunterladen und ihren Inhalt erkunden.
Definieren von Variablen zur Verbesserung der Lesbarkeit
Mara tritt zurück, um ihre Arbeit zu begutachten. Die Buildkonfiguration macht, was sie braucht, aber sie möchte sicherstellen, dass Andy und andere problemlos helfen können, sie auf dem neuesten Stand zu halten und sie zu erweitern.
Variablen ermöglichen es Ihnen, Werte einmalig zu definieren und dann in Ihrer gesamten Pipeline auf diese Werte zu verweisen. Azure Pipelines ersetzt jede Variable durch ihren aktuellen Wert, wenn die Pipeline ausgeführt wird.
Wie in anderen Programmiersprachen haben Sie mit Variablen folgende Möglichkeiten:
- Definieren von Werten, die sich zwischen den Ausführungen Ihrer Pipeline ändern können.
- Speichern von Informationen, die sich in Ihrer Pipeline wiederholen, an einem Ort, z. B. eine Versionsnummer oder einen Dateipfad. Auf diese Weise müssen Sie nicht alle Vorkommen aktualisieren, wenn sich Ihre Anforderungen ändern.
Azure Pipelines stellt viele integrierte Variablen bereit. Diese Variablen beschreiben Aspekte des Buildprozesses, wie den Buildbezeichner, und die Verzeichnisnamen, in denen Ihre Software erstellt und bereitgestellt wird.
Sie können außerdem eigene Variablen definieren. Hier sehen Sie ein Beispiel, das eine Variable namens buildConfiguration zeigt, welche die Releasebuildkonfiguration definiert:
variables:
buildConfiguration: 'Release'
Verwenden Sie Variablen, wenn Sie denselben Wert mehrmals wiederholen, oder wenn sich ein Wert wie die Version einer Abhängigkeit, ändern könnte.
Sie müssen nicht für jeden Teil Ihrer Buildkonfiguration eine Variable erstellen. Tatsächlich können zu viele Variablen dazu führen, dass Ihr Pipelinecode für andere schwerer zu lesen und zu verstehen ist.
Nehmen Sie sich einen Moment Zeit, um azure-pipelines.yml zu untersuchen. Beachten Sie, dass sich diese Werte wiederholen:
- Buildkonfiguration:
Release. - Speicherort des Verzeichnisses wwwroot:
Tailspin.SpaceGame.Web/wwwroot. - .NET SDK-Version:
6.x.
Sie verwenden nun Variablen, um diese Werte einmalig zu definieren. Danach verweisen Sie in der gesamten Pipeline auf die Variablen.
Ändern Sie in Visual Studio Code azure-pipelines.yml, wie Sie hier sehen:
trigger: - '*' pool: name: 'Default' #replace if needed with name of your agent pool variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' wwwrootDir: 'Tailspin.SpaceGame.Web/wwwroot' dotnetSdkVersion: '6.x' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK $(dotnetSdkVersion)' inputs: version: '$(dotnetSdkVersion)' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: $(wwwrootDir) - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - $(buildConfiguration)' inputs: command: 'build' arguments: '--no-restore --configuration $(buildConfiguration)' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Publish the project - $(buildConfiguration)' inputs: command: 'publish' projects: '**/*.csproj' publishWebProjects: false arguments: '--no-build --configuration $(buildConfiguration) --output $(Build.ArtifactStagingDirectory)/$(buildConfiguration)' zipAfterPublish: true - task: PublishBuildArtifacts@1 displayName: 'Publish Artifact: drop' condition: succeeded()Beachten Sie den Abschnitt
variables, in dem diese Variablen definiert werden:buildConfiguration: Gibt die Buildkonfiguration anwwwrootDir: Gibt den Pfad zum Verzeichnis wwwroot andotnetSdkVersion: Gibt die zu verwendende Version des .NET SDK an
Um auf diese Variablen zu verweisen, verwenden Sie die
$()-Syntax, genau wie bei integrierten Variablen. Hier sehen Sie den Schritt, der node-Sass ausführt, um Sass-Dateien in CSS zu konvertieren. Um den Pfad zum Verzeichnis wwwroot abzurufen, verweist er auf die VariablewwwrootDir.- script: './node_modules/.bin/node-sass $(wwwrootDir) --output $(wwwrootDir)' displayName: 'Compile Sass assets'Der Skriptbefehl verwendet die Variable, um sowohl das Quellverzeichnis für Sass-Dateien als auch das Verzeichnis zu definieren, in das CSS-Dateien geschrieben werden sollen. Außerdem verwendet er die Variable, um den Aufgabennamen zu definieren, der in der Benutzeroberfläche angezeigt wird.
Fügen Sie im integrierten Terminal dem Index die Datei azure-pipelines.yml hinzu, committen Sie die Änderungen, und pushen Sie die Änderung an GitHub.
git add azure-pipelines.yml git commit -m "Refactor common variables" git push origin build-pipelineVerfolgen Sie in Azure Pipelines den Build durch die einzelnen Schritte.
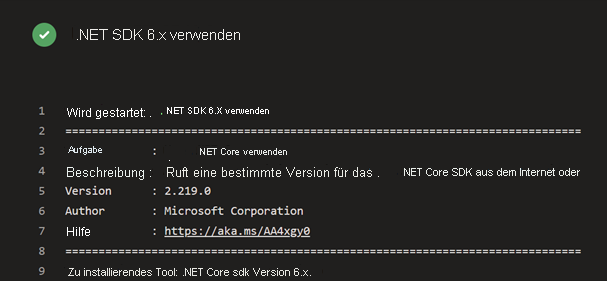
Sie werden sehen, dass die Variablen durch ihre Werte ersetzt werden, wenn der Build ausgeführt wird. Hier ist zum Beispiel der Task
UseDotNet@2, der die zu verwendende Version des .NET SDK festlegt.
Wie zuvor können Sie, um das Artefakt anzuzeigen, wenn der Build abgeschlossen ist, zur Buildzusammenfassung navigieren.
Herzlichen Glückwunsch! Sie haben Azure Pipelines erfolgreich verwendet und Ihr erstes Buildartefakt erstellt.