Übung: Erstellen der Pipeline
Zu diesem Zeitpunkt hat Mara eine Buildkonfiguration für die Website Space Game definiert. Jetzt erstellen Sie eine Pipeline und erzeugen Ihr erstes Buildartefakt.
Wie Sie gesehen haben, hat Mara eine YAML-Datei zur Definition des Builds verwendet. Wenn Sie eine Pipeline erstellen, werden Sie vom Prozess zur Angabe Ihrer YAML-Datei aufgefordert. Diese Datei ist im Projekt noch nicht vorhanden.
Wenn Sie keine anfängliche YAML-Datei für Ihr Projekt bereitstellen, kann Azure Pipelines eine für Sie erstellen, basierend auf Ihrem App-Typ. Hier werden Sie eine ASP.NET Core-App erstellen, aber Azure Pipelines bietet auch Starterbuildkonfigurationen für andere Projekttypen, einschließlich Java, Go und mehr.
Erstellen der Pipeline
Wechseln Sie in Azure DevOps zu Ihrem Projekt.
Wählen Sie entweder auf der Projektseite oder im linken Fensterbereich Pipelines aus.
Wählen Sie Pipeline erstellen (oder Neue Pipeline, wenn dies nicht die erste Pipeline im Projekt ist).
Wählen Sie auf der Registerkarte Connect die Option GitHub aus.
Geben Sie Ihre GitHub-Anmeldeinformationen ein, wenn Sie dazu aufgefordert werden.
Wählen Sie auf der Registerkarte Select Ihr Repository mslearn-tailspin-spacegame-web aus.
Um die Azure Pipelines-App zu installieren, werden Sie möglicherweise zu GitHub umgeleitet. Wenn dies der Fall ist, scrollen Sie nach ganz unten, und wählen Sie Genehmigen und installieren aus.
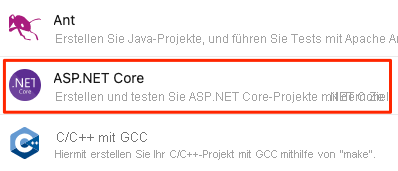
Wählen Sie auf der Registerkarte Configure die Option ASP.NET Core aus.
Hinweis
Wenn diese Option nicht angezeigt wird, wählen Sie Show more aus. Wählen Sie nicht ASP.NET Core (.NET Framework) aus.

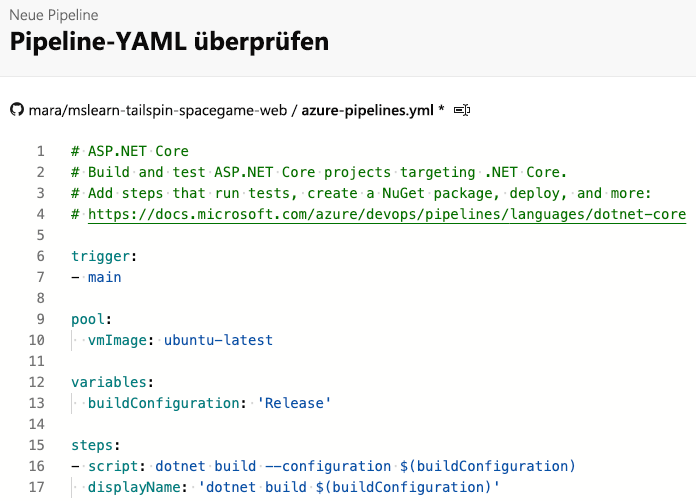
Beachten Sie auf der Registerkarte Review die anfängliche Buildkonfiguration.

Dies ist eine sehr einfache Konfiguration, die Ihnen Azure DevOps auf Grundlage Ihres App-Typs „ASP.NET Core“ bereitstellt. Die Standardkonfiguration verwendet einen von Microsoft gehosteten Agent.
Ersetzen Sie den Text
vmImage: ubuntu-latestdurchname: Default(oder den Namen Ihres Agentpools, wenn Sie beim Einrichten der Geheimnisse des Codespaces-Repositorys einen anderen Pool angegeben haben).Wählen Sie auf der Registerkarte Review die Option Save and run aus. Um Ihre Änderungen an GitHub zu committen und die Pipeline zu starten, wählen Sie Direkten Commit zum Branch „Main“ ausführen und dann ein zweites Mal Speichern und ausführen aus. Wenn Sie mit einer Meldung wie
This pipeline needs permission to access a resource before this run can continueaufgefordert werden, die Berechtigung zu erteilen, wählen Sie Anzeigen aus, und befolgen Sie die Anweisungen, um den Zugriff zu erlauben.
Beobachten der Ausführung der Pipeline
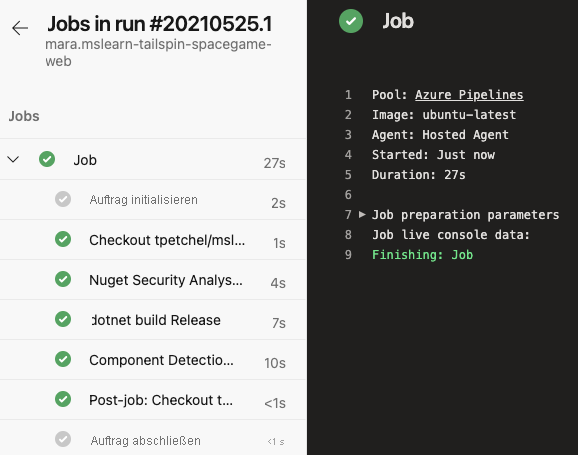
Wählen Sie unter Jobs die Option Job aus. Verfolgen Sie als Nächstes den Buildprozess durch die einzelnen Schritte. Wenn Sie wahlweise nach Abschluss des Builds die Auftragsausgabe als Textdatei anzeigen möchten, wählen Sie View raw log (Unformatiertes Protokoll anzeigen) aus.
Wenn Ihre Pipeline nicht schnell gestartet wird, überprüfen Sie, ob Codespaces noch ausgeführt wird. Codespaces wird nach 30 Minuten heruntergefahren und muss möglicherweise neu gestartet werden.
Wenn Ihr Pipelinestatus In Warteschlange bleibt und nicht nach ein paar Augenblicken in Wird ausgeführt wechselt, überprüfen Sie Ihre Parallelaufträge, und fordern Sie eine kostenlose Zuweisung an. Wenn Sie keinen Zugriff auf Parallelaufträge haben, können Sie das Modul mit Codespaces neu beginnen.
Hier sehen Sie die von der Builddefinition erstellten Schritte. Sie bereitet die VM vor, ruft den neuesten Quellcode von GitHub ab und erstellt dann die App.

Diese Konfiguration ist ein guter Anfang, da Sie nun einen Ort haben, an dem Sie Buildaufgaben hinzufügen können. Sie muss jedoch aktualisiert werden, um die Anforderungen des Tailspin-Teams zu erfüllen, wie z. B. das Minimieren von JavaScript- und CSS-Dateien.
Tipp
Prüfen Sie Ihren Posteingang. Sie haben möglicherweise bereits eine Buildbenachrichtigung mit den Ergebnissen Ihrer Ausführung erhalten. Sie können diese Benachrichtigungen verwenden, um Ihre Teammitglieder über den Abschluss von Builds zu informieren, und ob die einzelnen Builds erfolgreich waren oder fehlgeschlagen sind.
Hinzufügen von Buildaufgaben
Da Sie nun einen funktionierenden Buildprozess besitzen, können Sie mit dem Hinzufügen von Buildaufgaben beginnen.
Denken Sie daran, dass Sie im main-Branch arbeiten. Um Ihre Arbeit aufzunehmen, erstellen Sie jetzt einen Branch namens build-pipeline. Der Branch bietet Ihnen einen Ort, an dem Sie experimentieren und Ihren Build vollständig ausführungsfähig machen können, ohne den Rest des Teams zu beeinträchtigen.
Sie können Buildaufgaben direkt aus Azure Pipelines zu azure-pipelines.yml hinzufügen. Azure Pipelines committet Ihre Änderungen direkt in Ihren Branch. Hier ändern Sie azure-pipelines.yml lokal und pushen Ihre Änderungen an GitHub oder laden sie hoch. Auf diese Weise können Sie Ihre Git-Fähigkeiten üben. Sehen Sie zu, wie die Pipeline die App automatisch erstellt, wenn Sie Änderungen per Push hochladen.
In der Praxis fügen Sie Buildaufgaben eventuell einzeln hinzu, pushen Ihre Änderungen und beobachten, wie der Build ausgeführt wird. Hier fügen Sie alle Buildaufgaben, die wir zuvor identifiziert haben, gleichzeitig hinzu.
Hinweis
Sie sind dabei, ein paar Git-Befehle auszuführen. Machen Sie sich keine Sorgen, wenn Sie sich mit Git nicht auskennen. Wir zeigen Ihnen, was zu tun ist. In zukünftigen Modulen werden wir auch noch näher auf Git eingehen.
Wechseln Sie in Visual Studio Code zum integrierten Terminal. Stellen Sie sicher, dass Sie zum
mainZweig in Ihrem Repository gehen und dann die Schritte durchgehen.Um die neuesten Änderungen von GitHub zu fetchen und Ihren
main-Branch zu aktualisieren, führen Sie diesengit pull-Befehl aus.git pull origin mainSie werden an der Ausgabe sehen, dass Git eine Datei mit dem Namen azure-pipelines.yml abruft. Dies ist die Starterpipelinekonfiguration, die Azure Pipelines für Sie erstellt hat. Wenn Sie die Pipeline einrichten, fügt Azure Pipelines diese Datei zu Ihrem GitHub-Repository hinzu.
Um einen Branch mit dem Namen
build-pipelinezu erstellen, führen Sie diesengit checkout-Befehl aus:git checkout -B build-pipelineÄndern Sie in Visual Studio Code azure-pipelines.yml, wie Sie hier sehen:
trigger: - '*' pool: name: 'Default' # Replace Default with the name of your agent pool if you used a different pool variables: buildConfiguration: 'Release' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: packageType: sdk version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj'trigger: - '*' pool: vmImage: ubuntu-latest variables: buildConfiguration: 'Release' steps: - task: UseDotNet@2 displayName: 'Use .NET SDK 6.x' inputs: packageType: sdk version: '6.x' - task: Npm@1 displayName: 'Run npm install' inputs: verbose: false - script: './node_modules/.bin/node-sass Tailspin.SpaceGame.Web/wwwroot --output Tailspin.SpaceGame.Web/wwwroot' displayName: 'Compile Sass assets' - task: gulp@1 displayName: 'Run gulp tasks' - script: 'echo "$(Build.DefinitionName), $(Build.BuildId), $(Build.BuildNumber)" > buildinfo.txt' displayName: 'Write build info' workingDirectory: Tailspin.SpaceGame.Web/wwwroot - task: DotNetCoreCLI@2 displayName: 'Restore project dependencies' inputs: command: 'restore' projects: '**/*.csproj' - task: DotNetCoreCLI@2 displayName: 'Build the project - Release' inputs: command: 'build' arguments: '--no-restore --configuration Release' projects: '**/*.csproj'Im Abschnitt
stepssehen Sie die Buildaufgaben, die jedem der Skriptbefehle entsprechen, welche wir zuvor identifiziert haben.Azure Pipelines bietet integrierte Buildaufgaben, die sich vielen gängigen Buildaktivitäten zuordnen lassen. Die Aufgabe
DotNetCoreCLI@2entspricht beispielsweise dem Befehlszeilenprogrammdotnet. Die Pipeline verwendetDotNetCoreCLI@2zweimal: einmal, um die Abhängigkeiten des Projekts wiederherzustellen oder zu installieren, und einmal, um das Projekt zu erstellen.Denken Sie daran, dass nicht alle Buildaktivitäten einer integrierten Aufgabe entsprechen. Zum Beispiel gibt es keine integrierte Aufgabe, die das node-Sass-Hilfsprogramm ausführt oder Buildinformationen in eine Textdatei schreibt. Um allgemeine Systembefehle auszuführen, verwenden Sie die Aufgabe
CmdLine@2oderscript. Die Pipeline verwendet die Aufgabescript, da es sich dabei um eine gängige Abkürzung fürCmdLine@2handelt.Im Buildschritt, der Informationen über den Build in eine Datei schreibt, sind diese Elemente zu beachten:
$(Build.DefinitionName)$(Build.BuildId)$(Build.BuildNumber)
Diese Elemente sind integrierte Variablen, die das System zur Verwendung in Ihren Pipelines bereitstellt:
$(Build.DefinitionName)gibt den Namen der Buildpipeline an. Zum Beispiel „SpaceGame-Web-CI“.$(Build.BuildId)ist ein numerischer Bezeichner für den abgeschlossenen Build, z. B. 115.$(Build.BuildNumber)ist der Name des fertigen Builds. Sie können das Format konfigurieren, aber standardmäßig enthält die Buildnummer das aktuelle Datum, gefolgt von der Buildnummer für diesen Tag. Ein Beispiel für eine Buildnummer ist „20190329.1“.
Sie können auch Ihre eigenen Variablen definieren, was Sie in Kürze tun werden.
Vielleicht ist Ihnen auch die Aufgabe
UseDotNet@2aufgefallen, die den ersten Buildschritt darstellt. Mara hat sich daran erinnert, dass das Buildskript die erforderlichen Buildtools nicht installiert hat. Obwohl der Build-Agent mehrere Versionen des .NET SDK enthält, kann der Pipelineautor mit dieser Aufgabe ganz einfach die Version angeben, die für den Build-Agent verwendet werden soll.Führen Sie die folgenden Git-Befehle im integrierten Terminal aus, um dem Index die Datei azure-pipelines.yml hinzuzufügen, die Änderung zu committen und sie an GitHub zu pushen. Diese Schritte ähneln den Schritten, die Sie zuvor durchgeführt haben.
Tipp
Bevor Sie diese Git-Befehle ausführen, denken Sie daran, azure-pipelines.yml zu speichern.
git add azure-pipelines.yml git commit -m "Add build tasks" git push origin build-pipelineDieses Mal wird der Branch
build-pipelineund nicht der Branchmainper Push an GitHub übertragen.Durch die Übertragung des Branchs per Push an GitHub wird der Buildvorgang in Azure Pipelines ausgelöst.
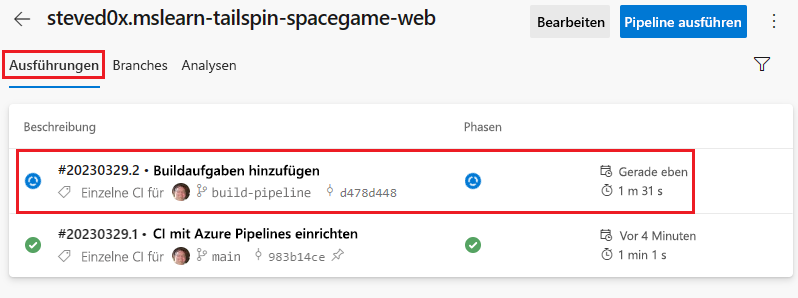
Wechseln Sie in Azure Pipelines zu Ihrem Build. Wählen Sie dazu am Rand der Seite Pipelines und dann Ihre Pipeline aus. Sie werden Ihre Commitmeldung sehen, und dass der Buildvorgang mithilfe des Codes aus dem Branch
build-pipelineausgeführt wird.
Tipp
Wird der Build nicht sofort angezeigt, warten Sie einen Augenblick, oder aktualisieren Sie die Seite.
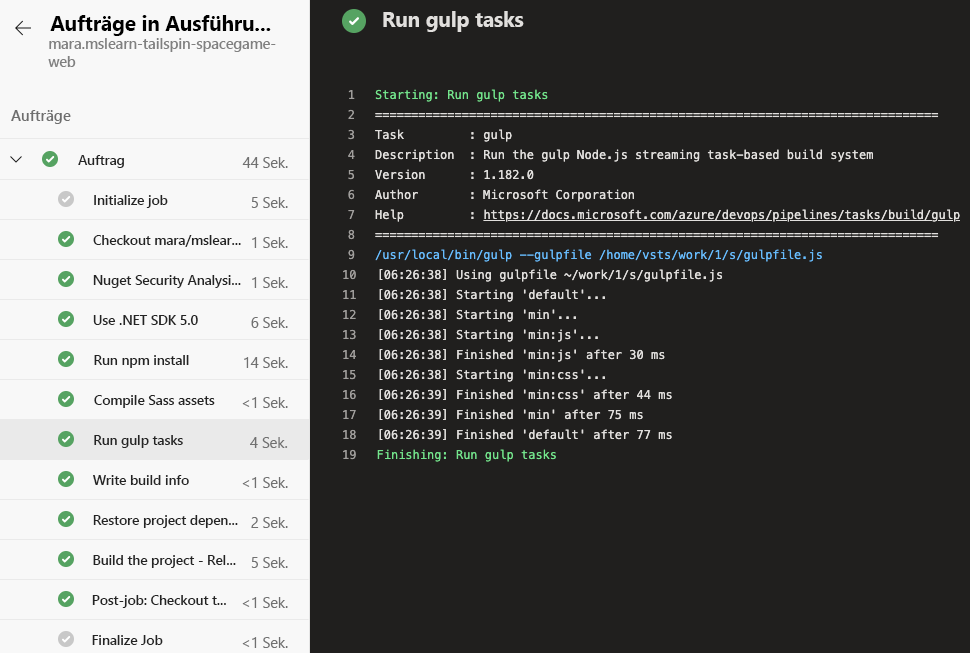
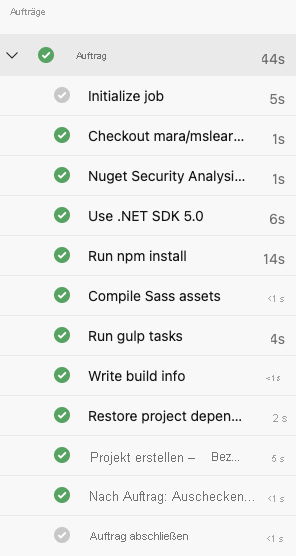
Wählen Sie Ihren Build aus, wählen Sie Aufträge aus, und verfolgen Sie die Buildaufgaben während der Ausführung.
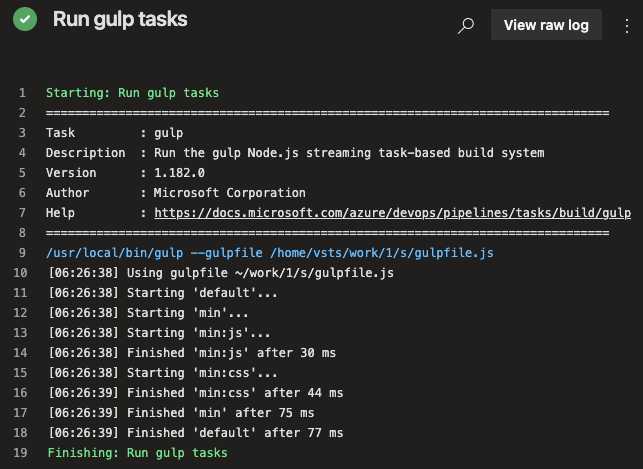
Im folgenden Beispiel sehen Sie, wie die Aufgabe
gulp@1ausgeführt wird, um die gulp-Aufgaben zum Minimieren von JavaScript- und CSS-Objekten durchzuführen:
Wenn ein beliebiger Schritt fehlschlägt, werden Sie den Fehler in der Ausgabe sehen, damit Sie ihn diagnostizieren und beheben können.
Zuvor haben Sie eine minimalistischere Buildkonfiguration ausgeführt. Dieses Mal sehen Sie nach Abschluss des Builds eine vollständigere Gruppe von Aufgaben, die zum Erstellen der App erforderlich sind.

Wählen Sie nach Fertigstellung Ihres Builds einen der Schritte aus, um den gesamten Fortschritt des Builds anzuzeigen. Von hier aus können Sie zu den Buildprotokollen oder den entsprechenden Änderungen auf GitHub wechseln.