Übung: Abrufen der Beispielanwendung
In diesem Abschnitt erstellen Sie mit Microsoft Azure Pipelines eine CI-Pipeline. Erstellen Sie zunächst die Space Game-Web-App, und führen Sie sie aus. Wenn Sie gelernt haben, wie Software manuell erstellt wird, können Sie den Vorgang später auch in der Pipeline ausführen.
Und genau das wird Mara nun tun, und wenn Sie den Prozeduren folgen, können Sie dasselbe schaffen.
Erstellen eines persönlichen Azure DevOps-Zugriffstokens
Melden Sie sich bei Ihrer Organisation an (
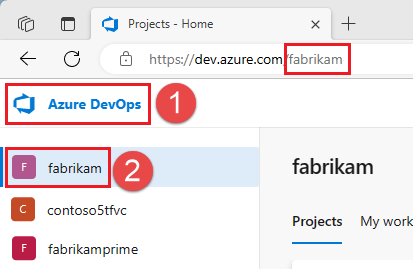
https://dev.azure.com/{yourorganization}). Wenn Sie noch keine Azure DevOps-Organisation haben, können Sie eine kostenlose Organisation erstellen, bevor Sie beginnen. Wählen Sie nach der Anmeldung Azure DevOps aus, und wechseln Sie zu der Organisation, den Sie für dieses Moduls verwenden möchten, wenn Sie über mehrere Organisationen verfügen. In diesem Beispiel lautet der Name des Organisationfabrikam.
Öffnen Sie über die Startseite Ihre Benutzereinstellungen
 , und wählen Sie dann Persönliche Zugriffstoken aus.
, und wählen Sie dann Persönliche Zugriffstoken aus.Wählen Sie + Neues Token aus.
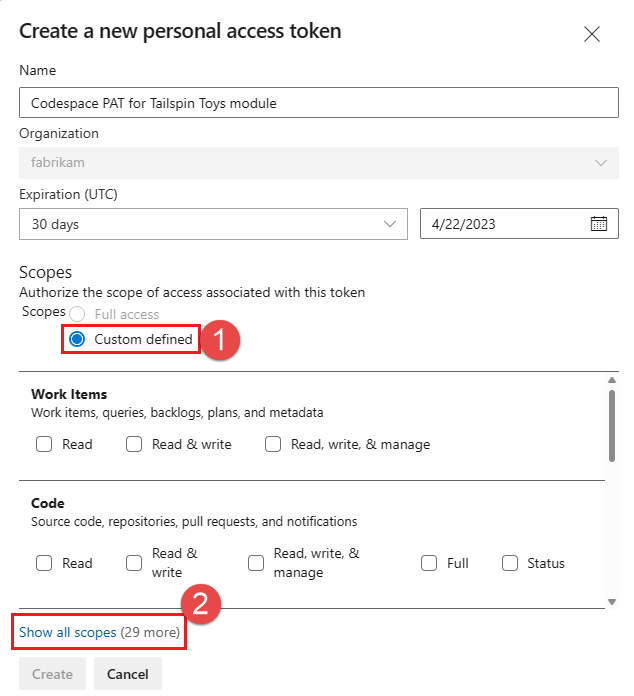
Geben Sie dem Token einen beliebigen Namen. Das Token wird verwendet, wenn der Codespace seinen Agent bei Ihrer Azure DevOps-Organisation registriert, sodass Sie den Standardablauf beibehalten können.
Wählen Sie Benutzerdefiniert und Alle Bereiche anzeigen aus.

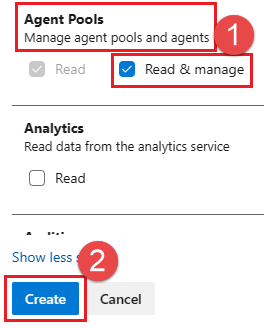
Wählen Sie den folgenden Bereich Agent-Pools (Lesen und Verwalten) und dann Erstellen aus.

Kopieren Sie danach das Token, und speichern Sie es an einem sicheren Speicherort. Aus Sicherheitsgründen wird es nicht erneut angezeigt.
Warnung
Behandeln und verwenden Sie ein persönliches Zugriffstoken wie ein Kennwort, und halten Sie es geheim.
Erstellen eines Forks
Der erste Schritt bei der Verwendung eines Projekts in Git besteht im Erstellen eines Forks, mit dem Sie arbeiten und die Quelldateien ändern können. Ein Fork ist die Kopie eines GitHub-Repositorys. Die Kopie ist nur in Ihrem Konto vorhanden, weshalb Sie beliebige Änderungen darin vornehmen können, ohne Auswirkungen auf das Originalprojekt befürchten zu müssen.
Änderungsvorschläge am Originalprojekt sind zwar möglich, doch in dieser Lektion soll das Space Game-Webprojekt so behandelt werden, als wäre es das Originalprojekt von Mara und ihrem Team.
Hinweis
Wenn Sie dieses Repository zuvor geforkt haben, z. B. wenn Sie dieses Modul oder ein anderes Tailspin Toys-Trainingsmodul bereits durchgearbeitet haben, empfehlen wir Ihnen, die Fork zu löschen und mit den folgenden Schritten eine neue Fork zu erstellen. Wenn Sie Ihre Fork nicht löschen möchten, müssen Sie Ihre Fork synchronisieren.
Führen Sie die folgenden Schritte aus, um in Ihrem GitHub-Konto einen Fork des Space Game-Webprojekts zu erstellen:
Wechseln Sie in einem Webbrowser zu GitHub, und melden Sie sich an.
Wechseln Sie zum Space Game-Webprojekt.
Wählen Sie Fork aus:

Um das Repository in Ihr Konto zu forken, folgen Sie den Anweisungen.
Einrichten von Geheimnissen für den selbstgehosteten Agent
Bevor Sie Ihren Codespace erstellen, erstellen Sie mehrere Geheimnisse, damit der selbstgehostete Azure DevOps-Agent ausgeführt werden kann. In der Produktion sollten Sie keinen selbstgehosteten Agent in GitHub Codespaces verwenden. Da Ihr Team jedoch Codespaces zum Testen verwendet, ist dies eine gute vorübergehende Lösung, wenn Sie Ihre Pipelines erstellen.
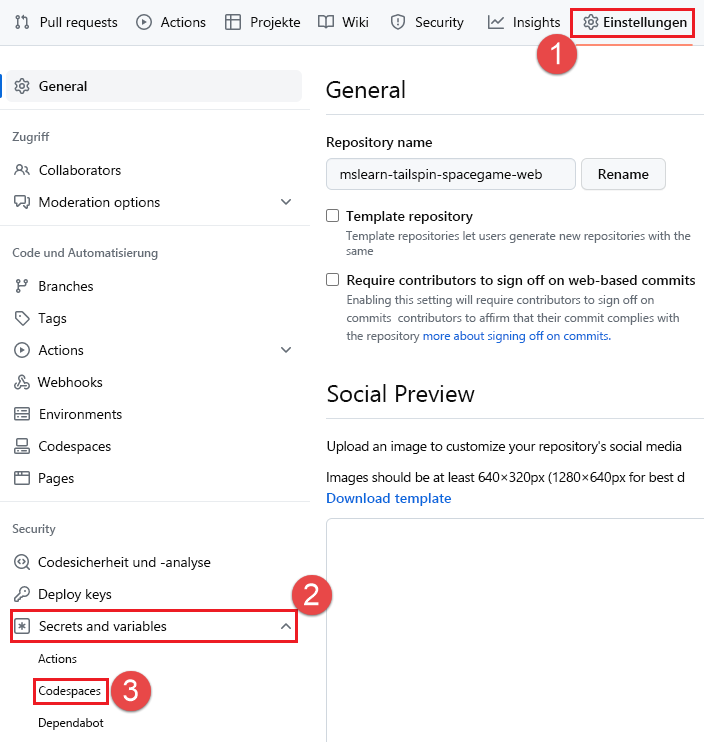
Wechseln Sie zu Ihrem geforkten GitHub-Repository, und wählen Sie Einstellungen>Geheimnisse und Variablen>Codespaces aus.

Erstellen Sie die folgenden Geheimnisse des Codespaces-Repositorys.
Name Wert ADO_ORG Name der Azure DevOps-Organisation Sie für dieses Moduls verwenden. In diesem Beispiel lautet der Name des Organisation fabrikam. Dieser Organisationsname muss derselbe sein, den Sie beim Erstellen Ihres PAT im vorherigen Schritt verwendet haben.ADO_PAT Das persönliche Zugriffstoken, das Sie im vorherigen Schritt erstellt haben. Tipp
In diesem Trainingsmodul wird Ihr Agent dem
Default-Agentpool zugewiesen. Wenn Sie Ihren Agent nicht imDefault-Pool ausführen möchten –wenn Sie z. B. dieses Trainingsmodul mit Ihrer Azure DevOps-Produktionsumgebung ausführen und andere Agents imDefault-Pool haben –, können Sie ein Geheimnis mit dem NamenADO_POOL_NAMEerstellen und den Namen des zu verwendenden Agentpools angeben. Wenn dieses Geheimnis nicht angegeben wird, wird derDefault-Pool verwendet.
Einrichten von Codespaces
Als Nächstes richten Sie Codespaces ein, damit Sie die Website erstellen, Quelldateien bearbeiten und Ihre Pipeline mit einem selbstgehosteten Agent ausführen können.
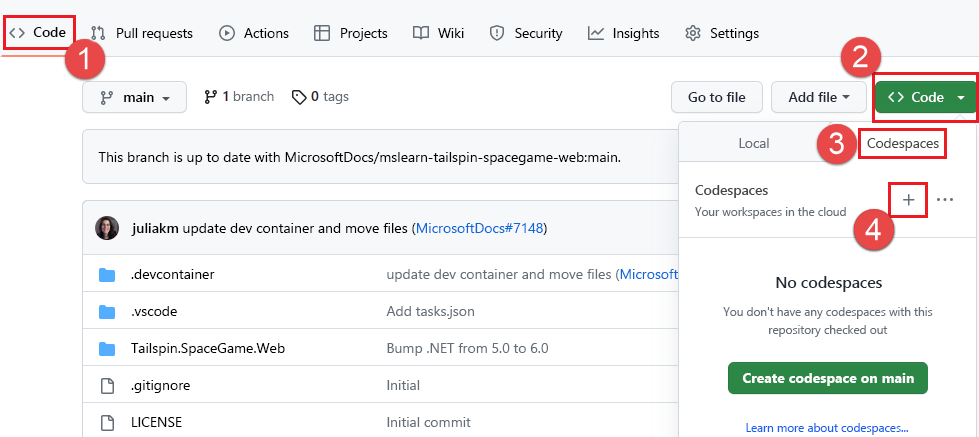
Wählen Sie in Ihrem geforkten GitHub-Repository Code, erneut Code, dann die Registerkarte Codespaces und dann + aus, um einen neuen Codespace zu erstellen.

Warten Sie, bis Ihr Codespace erstellt wurde. Dieser Build kann etwas dauern, doch Sie müssen ihn nur einmal in diesem Schritt des Trainingsmoduls durchführen.
Nach der Erstellung werden Sie zu einer Onlineversion von Visual Studio Code weitergeleitet. Ihr Codespace umfasst eine Neuinstallation von Visual Studio Code, ähnlich wie eine Neuinstallation von Visual Studio Code auf Ihrem lokalen Computer. Wenn der Codespace zum ersten Mal gestartet wird, werden Sie von der Visual Studio Code-Onlineversion möglicherweise aufgefordert, bestimmte Konfigurationen oder die gewünschten Einstellungen anzugeben. Sie können geeignete Einstellungen Ihrer individuellen Visual Studio Code-Nutzung entsprechend auswählen.
Einrichten des Remoterepositorys für den Upstream
Ein Remoterepository ist ein Git-Repository, in dem Teammitglieder zusammenarbeiten (wie ein Repository auf GitHub). Listen Sie jetzt Ihre Remoterepositorys auf, und fügen Sie ein Remoterepository hinzu, das auf die Microsoft-Kopie des Repositorys verweist, damit Sie den neuesten Beispielcode erhalten.
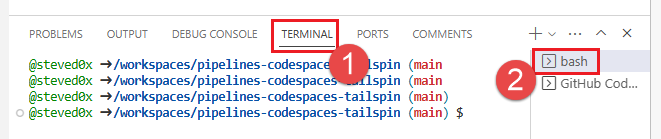
Navigieren Sie im Online-Editor von Visual Studio Code zum Terminalfenster, und wählen Sie auf der rechten Seite bash aus.

Um Ihre Remoterepositorys aufzulisten, führen Sie den Befehl
git remoteaus:git remote -vIhre Zugriffsmöglichkeiten auf das Repository umfassen sowohl das Abrufen (Herunterladen) als auch das Pushen (Hochladen):
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Die Angabe Origin bezieht sich hier auf Ihr Repository auf GitHub. Beim Forken von Code aus einem anderen Repository wird das ursprüngliche Remoterepository (aus dem der Fork erstellt wurde) üblicherweise als Upstream bezeichnet.
Um ein Remoterepository namens Upstream zu erstellen, das auf das Microsoft-Repository verweist, führen Sie diesen
git remote add-Befehl aus:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitFühren Sie
git remoteein zweites Mal aus, um die Änderungen anzuzeigen:git remote -vWie Sie sehen umfassen Ihre Zugriffsmöglichkeiten auf das Repository weiterhin sowohl das Abrufen (Herunterladen) als auch das Pushen (Hochladen). Zudem verfügen Sie jetzt über Fetch- und Pushzugriff auf das Microsoft-Repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Erstellen und Ausführen der Web-App
Navigieren Sie im Online-Editor von Visual Studio Code zum Terminalfenster und führen Sie diesen
dotnet build-Befehl aus, um die App zu erstellen:dotnet build --configuration ReleaseFühren Sie im Terminalfenster diesen
dotnet run-Befehl aus, um die App auszuführen:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET-Lösungsdateien können mehr als ein Projekt enthalten. Das Argument
--projectgibt das Projekt für die Web-App Space Game an.
Überprüfen, ob die Anwendung ausgeführt wird
Im Entwicklungsmodus ist die Space Game-Website so konfiguriert, dass Sie an Port 5000 ausgeführt wird.
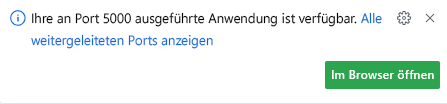
Im Visual Studio-Editor wird eine neue Meldung angezeigt. Ihre an Port 5000 ausgeführte Anwendung ist verfügbar. Wählen Sie In Browser öffnen aus, um zur ausgeführten App zu wechseln.

Im neuen Browserfenster sollte die Space Game-Website angezeigt werden:

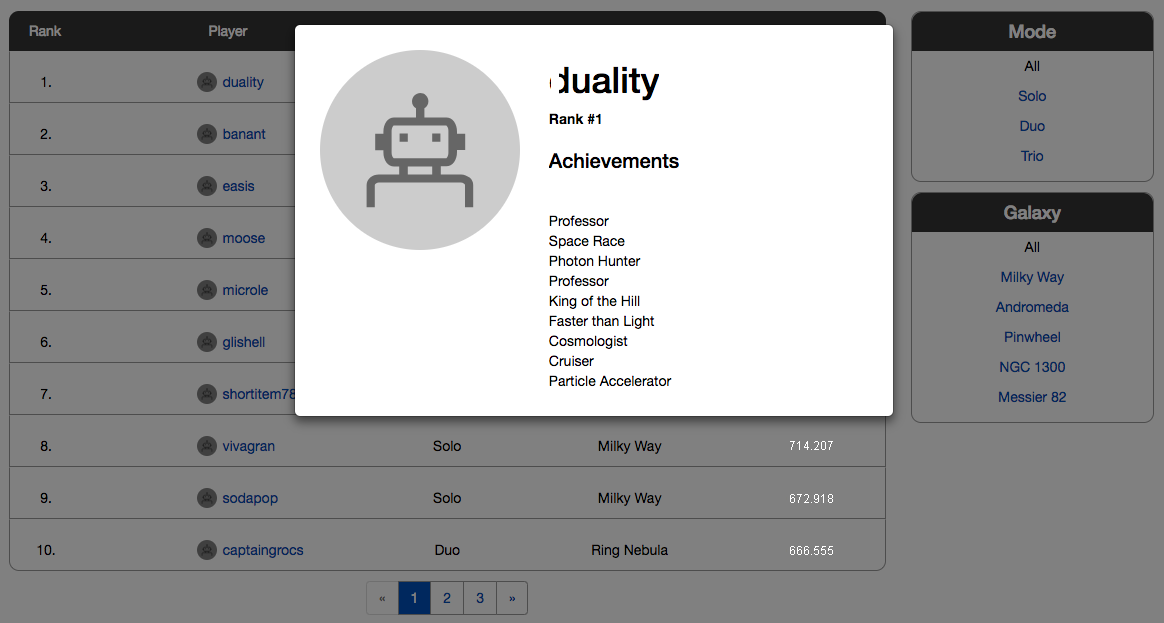
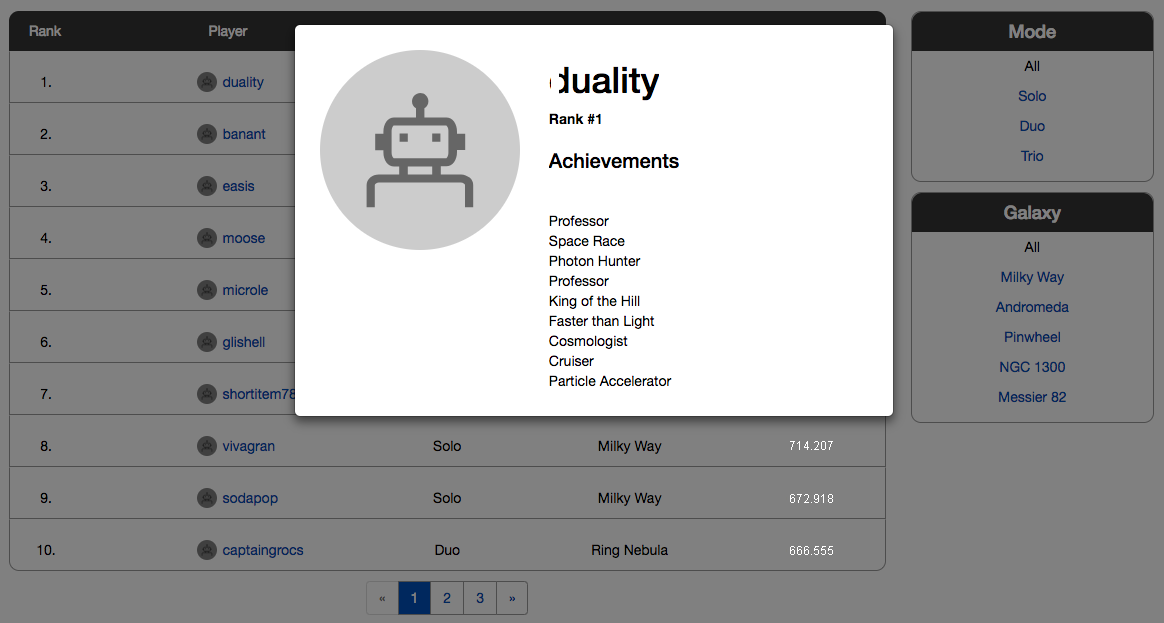
Sie können mit der Seite interagieren, auch mit der Bestenliste. Wenn Sie den Namen eines Spielers auswählen, werden Details zu diesem Spieler angezeigt:

Wenn Sie fertig sind, kehren Sie zum Terminalfenster zurück, und drücken Sie STRG + C, um die ausgeführte App zu beenden.
Vorbereiten von Visual Studio Code
Richten Sie zunächst Visual Studio Code ein, damit Sie die Website lokal erstellen und mit Quelldateien arbeiten können.
Visual Studio Code enthält ein integriertes Terminal, in dem Sie zentral Dateien bearbeiten und über die Befehlszeile arbeiten können.
Starten Sie Visual Studio Code.
Wählen Sie im Menü Ansicht die Option Terminal aus.
Wählen Sie in der Dropdownliste bash aus:

Im Terminalfenster können Sie jede auf Ihrem System installierte Shell auswählen, z. B. Bash, Zsh und PowerShell.
In diesem Beispiel wird Bash verwendet. Git für Windows enthält Git Bash, mit dem Git-Befehle einfach ausgeführt werden können.
Hinweis
Wenn unter Windows die Git-Bash nicht als Option aufgeführt wird, vergewissern Sie sich, dass Sie Git installiert haben, und starten Sie Visual Studio Code neu.
Um zu dem Verzeichnis zu navigieren, aus dem Sie arbeiten möchten, z. B. Ihr Basisverzeichnis (
~), führen Sie den Befehlcdaus. Sie können auch ein beliebiges anderes Verzeichnis auswählen.cd ~
Konfigurieren von Git
Wenn Sie noch nicht mit Git und GitHub gearbeitet haben, müssen Sie zunächst einige Befehle ausführen, um Ihre Identität mit Git zu verknüpfen und sich bei GitHub zu authentifizieren.
Detailliertere Informationen zu diesem Vorgang finden Sie unter Set up Git (Einrichten von Git).
Sie müssen mindestens die folgenden Schritte ausführen. Führen Sie diese Befehle im integrierten Terminal in Visual Studio Code aus.
- Festlegen Ihres Benutzernamens.
- E-Mail-Adresse für Commits festlegen
- Zwischenspeichern Ihres GitHub-Kennworts.
Hinweis
Wenn Sie bereits bei GitHub die zweistufige Authentifizierung verwenden, erstellen Sie ein persönliches Zugriffstoken, das Sie anstelle Ihres Kennworts eingeben, wenn Sie später dazu aufgefordert werden.
Behandeln Sie das Zugriffstoken wie ein Kennwort. Bewahren Sie es an einem sicheren Ort auf.
Herunterladen des Quellcodes
Jetzt rufen Sie den Quellcode aus GitHub ab und richten Visual Studio Code so ein, dass Sie die App ausführen und mit den Quellcodedateien arbeiten können.
Erstellen eines Forks
Der erste Schritt bei der Verwendung eines Projekts in Git besteht im Erstellen eines Forks, mit dem Sie arbeiten und die Quelldateien ändern können. Ein Fork ist die Kopie eines GitHub-Repositorys. Die Kopie ist nur in Ihrem Konto vorhanden, weshalb Sie beliebige Änderungen darin vornehmen können, ohne Auswirkungen auf das Originalprojekt befürchten zu müssen.
Änderungsvorschläge am Originalprojekt sind zwar möglich, doch in dieser Lektion soll das Space Game-Webprojekt so behandelt werden, als wäre es das Originalprojekt von Mara und ihrem Team.
Führen Sie die folgenden Schritte aus, um in Ihrem GitHub-Konto einen Fork des Space Game-Webprojekts zu erstellen:
Wechseln Sie in einem Webbrowser zu GitHub, und melden Sie sich an.
Wechseln Sie zum Space Game-Webprojekt.
Wählen Sie Fork aus:

Um das Repository in Ihr Konto zu forken, folgen Sie den Anweisungen.
Lokales Klonen des Forks
Nachdem Sie nun in Ihrem GitHub-Konto über eine Kopie des Space Game-Webprojekts verfügen, können Sie eine Kopie auf Ihren Computer herunterladen oder klonen, damit Sie lokal damit arbeiten können.
Ein Klon ist genau wie ein Fork eine Kopie eines Repositorys. Mit einem geklonten Repository können Sie Änderungen vornehmen, deren korrekte Funktion überprüfen und sie anschließend wieder zu GitHub hochladen. Außerdem können Sie Ihre lokale Kopie mit Änderungen synchronisieren, die andere authentifizierte Benutzer*innen an der Kopie Ihres Repositorys auf GitHub vorgenommen haben.
Führen Sie die folgenden Schritte aus, um das Space Game-Webprojekt auf Ihrem Computer zu klonen:
Wechseln Sie auf GitHub zu Ihrem Fork des Space Game-Webprojekts.
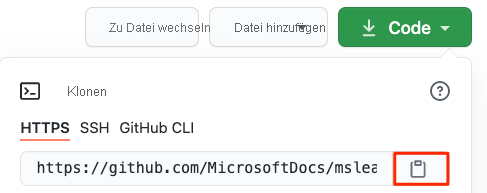
Wählen Sie in der Befehlsleiste die Option Code aus. Ein Bereich mit der Option „Klonen“ mit Registerkarten für Klontypen Klicken Sie auf der Registerkarte HTTPS auf das Kopiersymbol neben der URL, um die URL in die Zwischenablage zu kopieren.

Wechseln Sie in Visual Studio Code zum Terminalfenster, und geben Sie
git cloneein. Fügen Sie dann die URL aus der Zwischenablage ein. Dies sollte in etwa wie folgt aussehen:git clone https://github.com/username/mslearn-tailspin-spacegame-web.gitGeben Sie nach Abschluss des Vorgangs
Cloning 'mslearn-tailspin-spacegame-web'...den folgenden Befehl ein, um zum Verzeichnismslearn-tailspin-spacegame-webzu wechseln. Das Stammverzeichnis Ihres Repositorys.cd mslearn-tailspin-spacegame-web
Einrichten des Remoterepositorys für den Upstream
Ein Remoterepository ist ein Git-Repository, in dem Teammitglieder zusammenarbeiten (wie ein Repository auf GitHub). Listen Sie jetzt Ihre Remoterepositorys auf, und fügen Sie ein Remoterepository hinzu, das auf die Microsoft-Kopie des Repositorys verweist, damit Sie den neuesten Beispielcode erhalten.
Um Ihre Remoterepositorys aufzulisten, führen Sie den Befehl
git remoteaus:git remote -vIhre Zugriffsmöglichkeiten auf das Repository umfassen sowohl das Abrufen (Herunterladen) als auch das Pushen (Hochladen):
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push)Die Angabe Origin bezieht sich hier auf Ihr Repository auf GitHub. Beim Forken von Code aus einem anderen Repository wird das ursprüngliche Remoterepository (aus dem der Fork erstellt wurde) üblicherweise als Upstream bezeichnet.
Um ein Remoterepository namens Upstream zu erstellen, das auf das Microsoft-Repository verweist, führen Sie diesen
git remote add-Befehl aus:git remote add upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.gitFühren Sie
git remoteein zweites Mal aus, um die Änderungen anzuzeigen:git remote -vWie Sie sehen umfassen Ihre Zugriffsmöglichkeiten auf das Repository weiterhin sowohl das Abrufen (Herunterladen) als auch das Pushen (Hochladen). Zudem verfügen Sie jetzt über Fetch- und Pushzugriff auf das Microsoft-Repository:
origin https://github.com/username/mslearn-tailspin-spacegame-web.git (fetch) origin https://github.com/username/mslearn-tailspin-spacegame-web.git (push) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (fetch) upstream https://github.com/MicrosoftDocs/mslearn-tailspin-spacegame-web.git (push)
Öffnen des Projekts im Datei-Explorer
In Visual Studio Code zeigt Ihr Terminalfenster auf das Stammverzeichnis des Webprojekts Space Game. Öffnen Sie jetzt das Projekt, um dessen Struktur anzuzeigen und mit Dateien zu arbeiten.
Die einfachste Möglichkeit zum Öffnen des Projekts besteht darin, Visual Studio Code im aktuellen Verzeichnis erneut zu öffnen. Führen Sie dazu im integrierten Terminal den folgenden Befehl aus:
code -r .Das Verzeichnis und die Dateistruktur werden im Datei-Explorer angezeigt.
Öffnen Sie das integrierte Terminal erneut. Das Terminal leitet Sie zum Stammverzeichnis Ihres Webprojekts weiter.
Wenn der code-Befehl fehlschlägt, müssen Sie Ihrem Systempfad (PATH) Visual Studio Code hinzufügen. Gehen Sie folgendermaßen vor:
Wählen Sie in Visual Studio Code F1 oder Ansicht>Befehlspalette aus, um die Befehlspalette aufzurufen.
Geben Sie in der Befehlspalette Shell Command: Install 'code' command in PATH (Shellbefehl: Befehl „code“ in PATH installieren) ein.
Wiederholen Sie den vorherigen Vorgang, um das Projekt im Datei-Explorer zu öffnen.
Erstellen und Ausführen der Web-App
Nun, da Sie die Web-App haben, können Sie sie lokal erstellen und ausführen.
Navigieren Sie in Visual Studio Code zum Terminalfenster und führen Sie diesen
dotnet build-Befehl aus, um die App zu erstellen:dotnet build --configuration ReleaseHinweis
Wenn der
dotnet-Befehl nicht gefunden wird, prüfen Sie erneut die Voraussetzungen am Anfang dieses Moduls. Sie müssen gegebenenfalls das .NET SDK installieren..NET-Projekte umfassen normalerweise zwei Buildkonfigurationen: „Debug“ und „Release“. Debugbuilds sind nicht für Leistung optimiert. Sie erleichtern Ihnen die Nachverfolgung Ihres Programms sowie die Problembehandlung. Wählen Sie hier die Releasekonfiguration aus, nur um die Web-App in Aktion zu sehen.
Führen Sie im Terminalfenster diesen
dotnet run-Befehl aus, um die App auszuführen:dotnet run --configuration Release --no-build --project Tailspin.SpaceGame.Web.NET-Lösungsdateien können mehr als ein Projekt enthalten. Das Argument
--projectgibt das Projekt für die Web-App Space Game an.
Überprüfen, ob die Anwendung ausgeführt wird
Im Entwicklungsmodus ist die Space Game-Website so konfiguriert, dass Sie an Port 5000 ausgeführt wird.
Navigieren Sie in einer neuen Browserregisterkarte zu http://localhost:5000, um die ausgeführte App anzuzeigen:

Tipp
Wenn im Browser eine Fehlermeldung angezeigt wird, die sich auf einen Datenschutz- oder Zertifikatfehler bezieht, wählen Sie STRG + C in Ihrem Terminal aus, um die ausgeführte App zu beenden.
Führen Sie dann dotnet dev-certs https --trust aus, und wählen Sie Ja aus, wenn Sie dazu aufgefordert werden. Weitere Informationen finden Sie in diesem Blogbeitrag.
Nachdem Ihr Computer Ihrem lokalen SSL-Zertifikat vertraut, führen Sie den Befehl dotnet run ein zweites Mal aus, und navigieren Sie auf einer neuen Browserregisterkarte zu http://localhost:5000, um die aktive App anzuzeigen.
Sie können mit der Seite interagieren, auch mit der Bestenliste. Wenn Sie den Namen eines Spielers auswählen, werden Details zu diesem Spieler angezeigt:

Wenn Sie fertig sind, kehren Sie zum Terminalfenster zurück, und drücken Sie Strg+C, um die laufende App zu beenden.