Raster konfigurieren
Mit dem Power Apps-Rastersteuerelement können Benutzer Datensätze aus Ansichten und Unterrastern anzeigen, öffnen und bearbeiten. Das Steuerelement bietet neben der Inline-Bearbeitung weitere Funktionen. Zu diesen Funktionen gehören:
- Ein Erlebnis zum Durchsuchen von Daten durch unendliches Scrollen, das es Benutzern ermöglicht, unbegrenzt durch Daten zu scrollen, bis sie die Datensätze finden, an denen sie interessiert sind.
- Eine Möglichkeit, das visuelle Erscheinungsbild von Spalten für spezifische Anforderungen anzupassen.
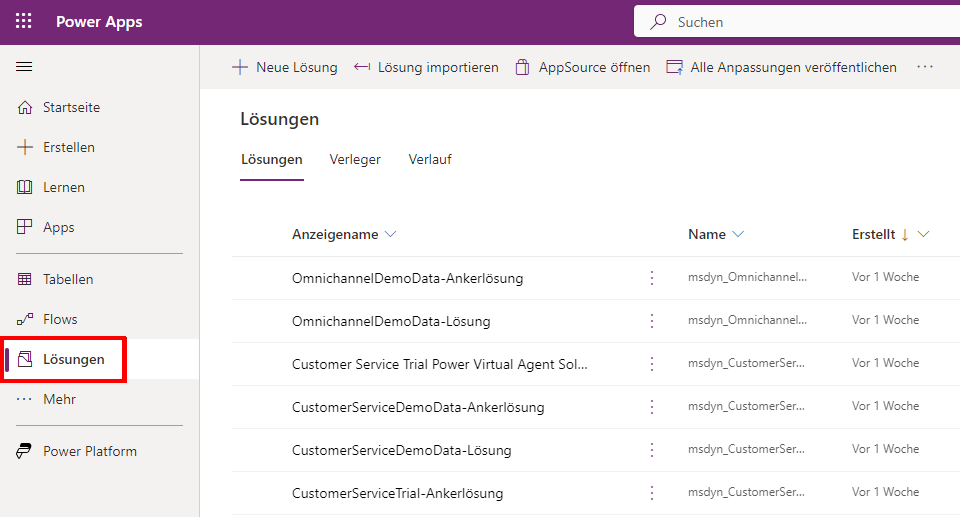
Wählen Sie im Power Apps Maker Portal Lösungen aus, um Ansichten für eine Tabelle das Rastersteuerelement hinzuzufügen. Sie können Ihre Lösung unter Lösungen suchen und auswählen. Wenn Sie noch keine Lösung erstellt haben, ist Ihre Common Data Services-Standardlösung ein guter Ausgangspunkt.
Sie sehen in der Lösung eine Ansicht der Objekte, die Teil der Lösung sind. Zu diesen Objekten gehören Apps, Chatbots, Auswahlmöglichkeiten, Cloud-Flows, Dashboards, Siteübersichten und Tabellen. Wir müssen eine App finden, die in Ihrer Lösung enthalten ist, um mit dem Rastersteuerelement zu beginnen. Sie können Ihre Objekte schnell sortieren, indem Sie Apps auswählen, um alle Apps anzuzeigen, die zur Lösung gehören.
Hinweis
Wechseln Sie zum Editor für Formulare aus Ihrer Liste mit Dataverse-Tabellen, und klicken Sie auf die Option Formulare in der Dashboardansicht Tabellen für Ihre Tabelle, wenn Ihre Lösung keine modellgesteuerte App umfasst.
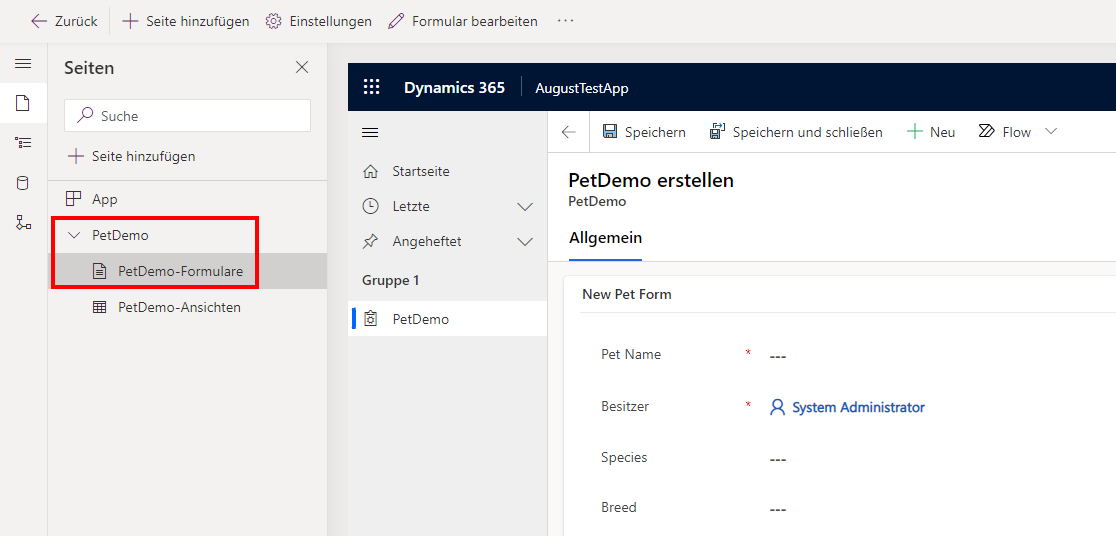
Wenn Sie Ihre App ausgewählt haben, müssen wir zum Formular-Editor für Ihre modellgesteuerte App wechseln. Wenn Ihre App geöffnet wird, wird der Startbildschirm Ihrer App im Canvas-Bereich angezeigt. Auf der linken Seite Ihres Bildschirms befindet sich ein Bereich Seiten mit den Namen aller Tabellen, die eine Verbindung mit Ihrer App haben. Wählen Sie den Tabellennamen aus, um ihn zu erweitern. Im Beispiel hier haben wir unsere Gruppe PetDemo ausgewählt, und dann klicken wir auf Haustierdemoformulare.
Rechts in Ihrem Bildschirm befindet sich ein Bereich mit den Formularen, die bereits zu dieser App gehören. Wenn Sie die Maus über den Namen Ihres Formulars bewegen, wird ein Stift Bearbeiten angezeigt (falls Sie diesen nicht sehen, können Sie die Auslassungspunkte neben dem Formularnamen auswählen). Wählen Sie das Symbol aus, um Ihr Formular zu bearbeiten.
Durch diese Aktion wird der Formular-Editor für die ausgewählte Tabelle geöffnet. Wählen Sie in Ihrem Formularbearbeitungsbereich den Bereich Ihres Canvas aus, in dem Sie das Rastersteuerelement platzieren möchten. Wählen Sie dann das Menü Komponenten aus dem linken Navigationsbereich aus (oder Komponente aus der Befehlsleiste), und erweitern Sie die Option Raster. (Alternativ können Sie oben im Bedienfeld Raster in das Suchfeld eingeben.) Klicken Sie auf Bearbeitbares Raster.
Sie können vom Popup-Bereich mit dem Namen Bearbeitbares Raster hinzufügen die Tabelle auswählen, die Sie mit diesem Steuerelement verknüpfen möchten. Es gibt andere Optionen, die Sie auswählen können, z. B. die Ansicht oder das Layout. Wenn Sie im Bereich ganz nach unten scrollen, können Sie auswählen, auf welchem Gerät diese Komponente angezeigt wird, dazu gehören Web, Mobile und Tablet. Klicken Sie auf Fertig, wenn Sie mit Ihrer Auswahl zufrieden sind.
Auf dem Formular-Canvas wird Ihr neues bearbeitbares Raster angezeigt. Erkennen Sie, wie der Eigenschaftenbereich auf der rechten Seite Ihres Formularbereichs mit zahlreichen anpassbaren Optionen angezeigt wird. Sobald Sie mit den Einstellungen zufrieden sind, können Sie Speichern und veröffentlichen auswählen, um die Änderungen aufzuzeichnen.
Sie können oben links auf der Befehlsleiste auf die Option Zurück klicken, um zu Ihrer modellgesteuerten App zurückzukehren.