Übung – Quellcode in Visual Studio Code verwenden
In diesem Szenario wurden Sie aufgefordert, eine Kontoverwaltungs-App für Ihre Organisation zu erstellen. Sie haben sich entschieden, eine Canvas-App zu erstellen und die App-Quelle im Textformat bereitzustellen, um den gesetzlichen Anforderungen der Organisation nachzukommen. Die Entwicklungsrichtlinien Ihres Unternehmens erfordern, dass alle von Entwicklern erstellten Anlagen im Quellcodeverwaltungs-Repository gespeichert werden. Quellcode sollte nach Möglichkeit im Textformat an das Repository übergeben werden, um den Prozess der Zusammenarbeit in einer Projektteamumgebung einfacher und den Quellcode für automatisches Scannen und Differenzieren verfügbar zu machen.
Anforderungen
Sie benötigen eine Microsoft Dataverse-Umgebung mit installierter Datenbank, um diese Übung abzuschließen.
Ziele
Das Ziel dieser Übung ist, dass Sie Folgendes lernen:
Bearbeiten Sie eine Canvas-Anwendung in Visual Studio Code.
Paketieren Sie eine Canvas-Anwendung in Visual Studio Code.
Laden Sie eine Canvas-Anwendung auf Power Apps Studio hoch.
Erstellen und initialisieren Sie lokale und Remote-Git-Repositorys.
Synchronisieren Sie lokale und Remote-Repositorys, und arbeiten Sie mit Änderungen.
Voraussetzung
Stellen Sie sicher, dass Sie die vorherige Übung in diesem Modul abgeschlossen haben, bevor Sie mit dieser Übung beginnen.
Übung 1: Die Anwendung bearbeiten
In dieser Übung bearbeiten Sie die Firmenmanager-Anwendung in Visual Studio Code.
Aufgabe: Die App bearbeiten
In dieser Aufgabe bearbeiten Sie die Anwendung in Visual Studio Code.
Öffnen Sie Visual Studio Code.
Wenn der Ordner Learn-Übungskonto-Manager sich nicht automatisch öffnet, wählen Sie Datei > Ordner öffnen aus. Suchen und öffnen Sie den Ordner Learn-Übungskonto-Manager.
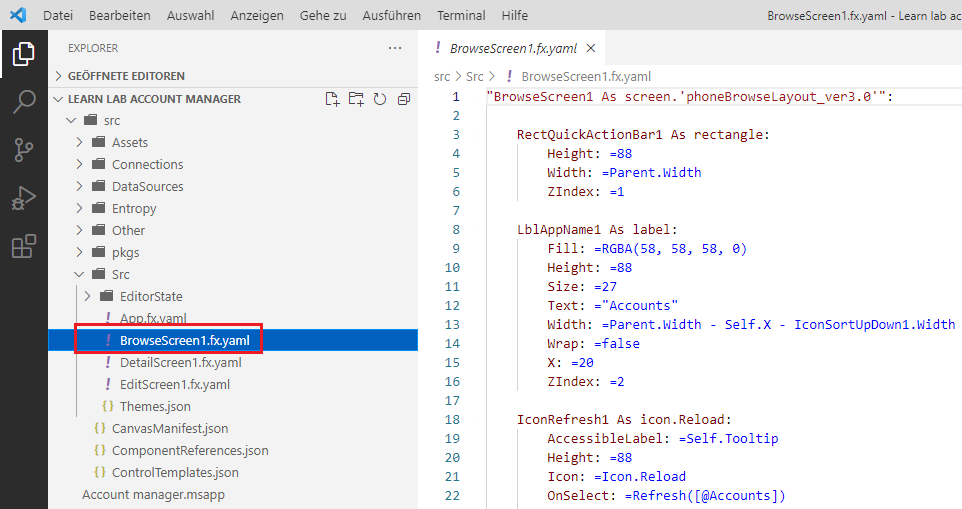
Erweitern Sie den Ordner src Ordner und dann den Ordner Src. Wählen Sie dann die Datei BrowseScreen1.fx.yaml aus.
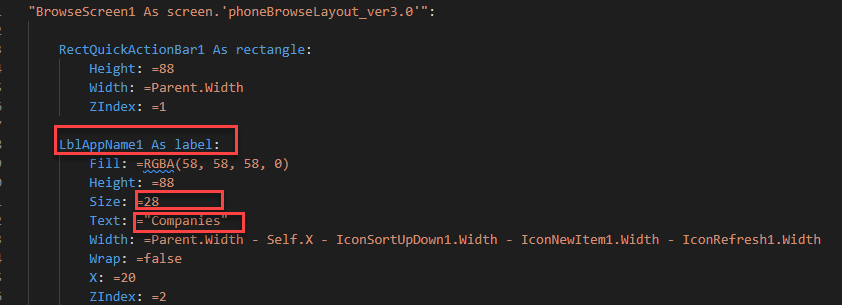
Suchen Sie nach LblAppName1.
Ändern Sie den Wert Text von LblAppName1 in Unternehmen und die Größe in 28.
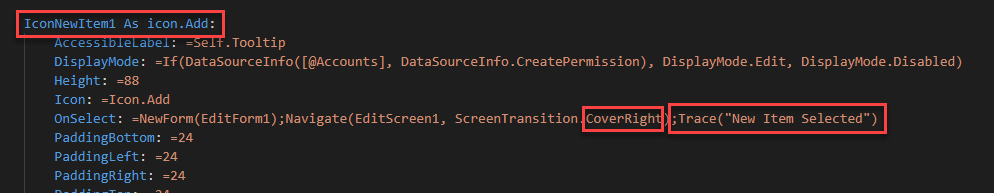
Suchen Sie nach IconNewItem1.
Ändern Sie den Übergang der Formel Navigate von Keiner in CoverRight, und fügen Sie dann den folgenden Trace()-Ausdruck hinzu:
;Trace("New Item Selected")Wählen Sie die Datei DetailScreen1.fx.yaml aus.
Suchen Sie nach LblAppName2.
Ändern Sie den Wert Text von LblAppName2 in Unternehmen und die Größe in 28.
Wählen Sie die Datei EditScreen1.fx.yaml aus.
Suchen Sie nach LblAppName3.
Ändern Sie den Wert Text von LblAppName3 in Unternehmen und die Größe in 28.
Wählen Sie Datei > Alle speichern aus.
Übung 2: Packen und hochladen
In dieser Übung verpacken Sie die Anwendung und laden sie zu Ihrer Umgebung hoch.
Aufgabe: Packen und hochladen
In dieser Aufgabe packen Sie die Anwendung und laden Sie hoch.
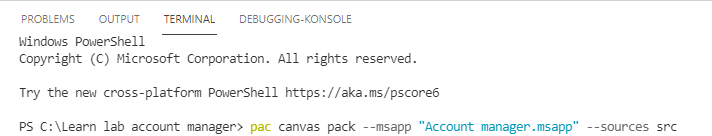
Öffnen Sie Terminal, und führen Sie dann den folgenden Befehl aus:
pac canvas pack --msapp "Account manager.msapp" --sources srcMöglicherweise erhalten Sie eine Warnmeldung Warnung PA2001: Prüfsummenkonflikt. Sie können diese Nachricht problemlos ignorieren.
Wechseln Sie zum Browser und navigieren Sie zum Power Apps-Entwicklerportal. Stellen Sie dann sicher, dass Sie sich in der richtigen Umgebung befinden.
Wählen Sie Apps aus.
Wählen Sie die App Konto-Manager und dann Bearbeiten aus.
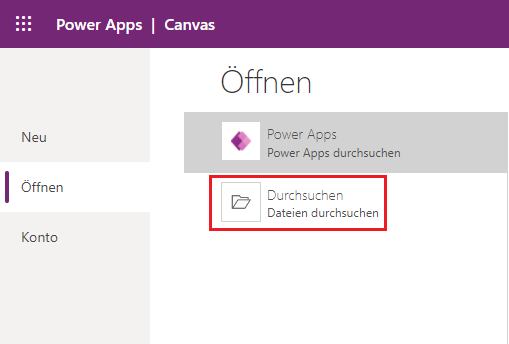
Wählen Sie Datei > Öffnen > Durchsuchen aus.
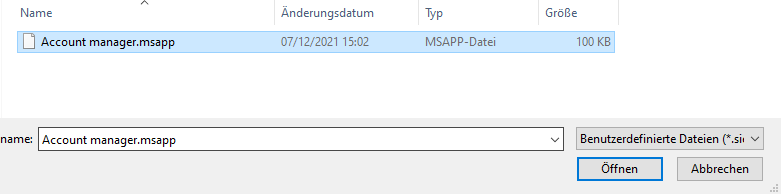
Wählen Sie die Datei Account manager.msapp aus, die sich im Ordner Learn-Übungskonto-Manager befindet, und klicken Sie dann auf Öffnen.
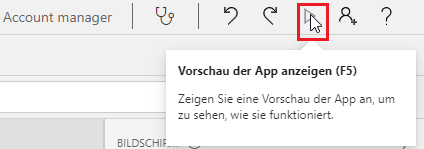
Wählen Sie Vorschau der App anzeigen aus.
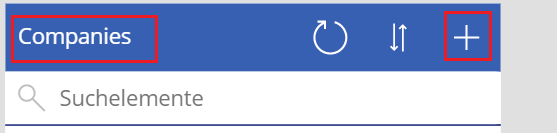
Der Beschriftungstext sollte die Änderungen anzeigen, die Sie in Visual Studio Code vorgenommen haben. Wählen Sie das Pluszeichen (+) aus, um ein neues Konto hinzuzufügen.
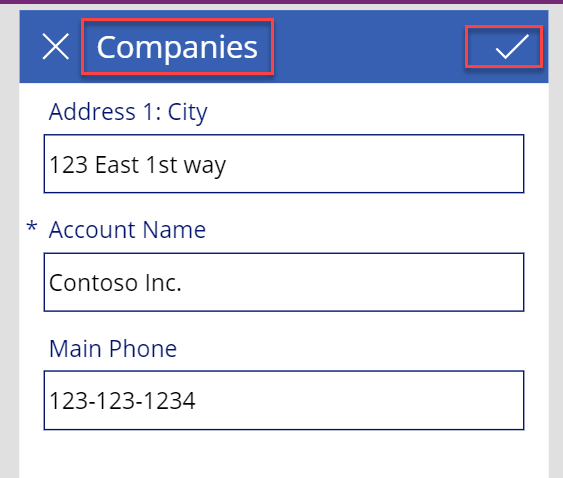
Der Beschriftungstext sollte die Änderungen anzeigen, die Sie in Visual Studio Code vorgenommen haben. Füllen Sie das Formular aus, und klicken Sie dann auf Speichern.
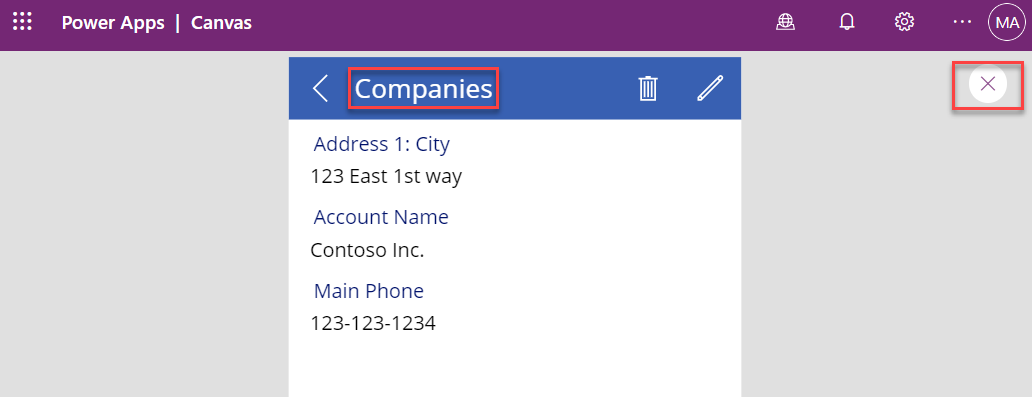
Klicken Sie, um das neue Konto zu öffnen.
Der Beschriftungstext sollte die Änderungen anzeigen, die Sie vorgenommen haben. Schließen Sie die App-Vorschau.
Wählen Sie Datei > Speichern aus.
Wählen Sie Veröffentlichen aus.
Wählen Sie Diese Version veröffentlichen aus, und warten Sie dann, bis der Veröffentlichungsprozess abgeschlossen ist.
Übung 3: GitHub (optional)
In dieser Übung erstellen Sie ein neues Repository in GitHub, initialisieren es und arbeiten dann mit Änderungen.
Aufgabe 1: Das Remote-Repository initialisieren
In dieser Aufgabe initialisieren Sie das Remote-Repository.
Wechseln Sie zu GitHub, und melden Sie sich an. Wenn dies für Sie das erste Mal ist, klicken Sie auf Registrieren, und befolgen Sie dann die Anweisungen, um die Registrierung abzuschließen.
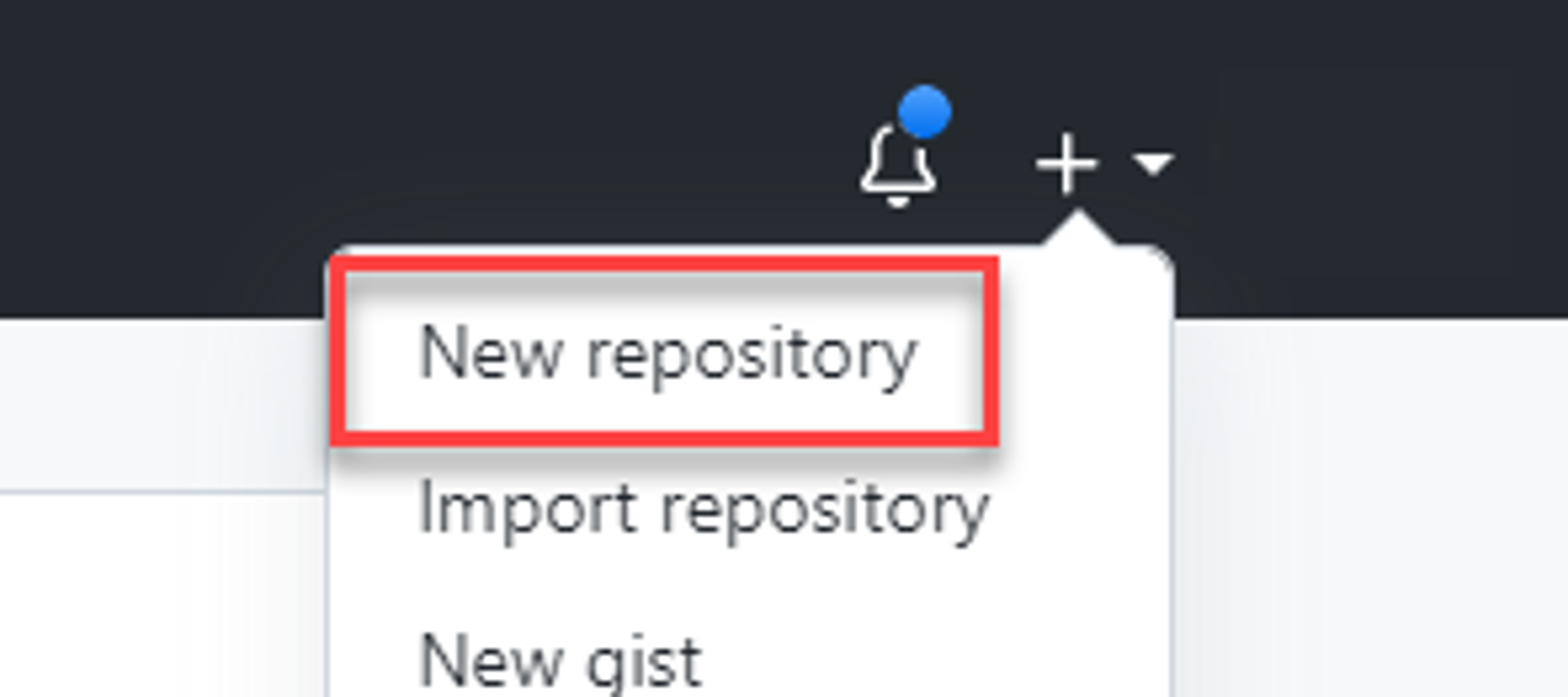
Wählen Sie die Schaltfläche Plus (+) und dann Neues Repository aus.
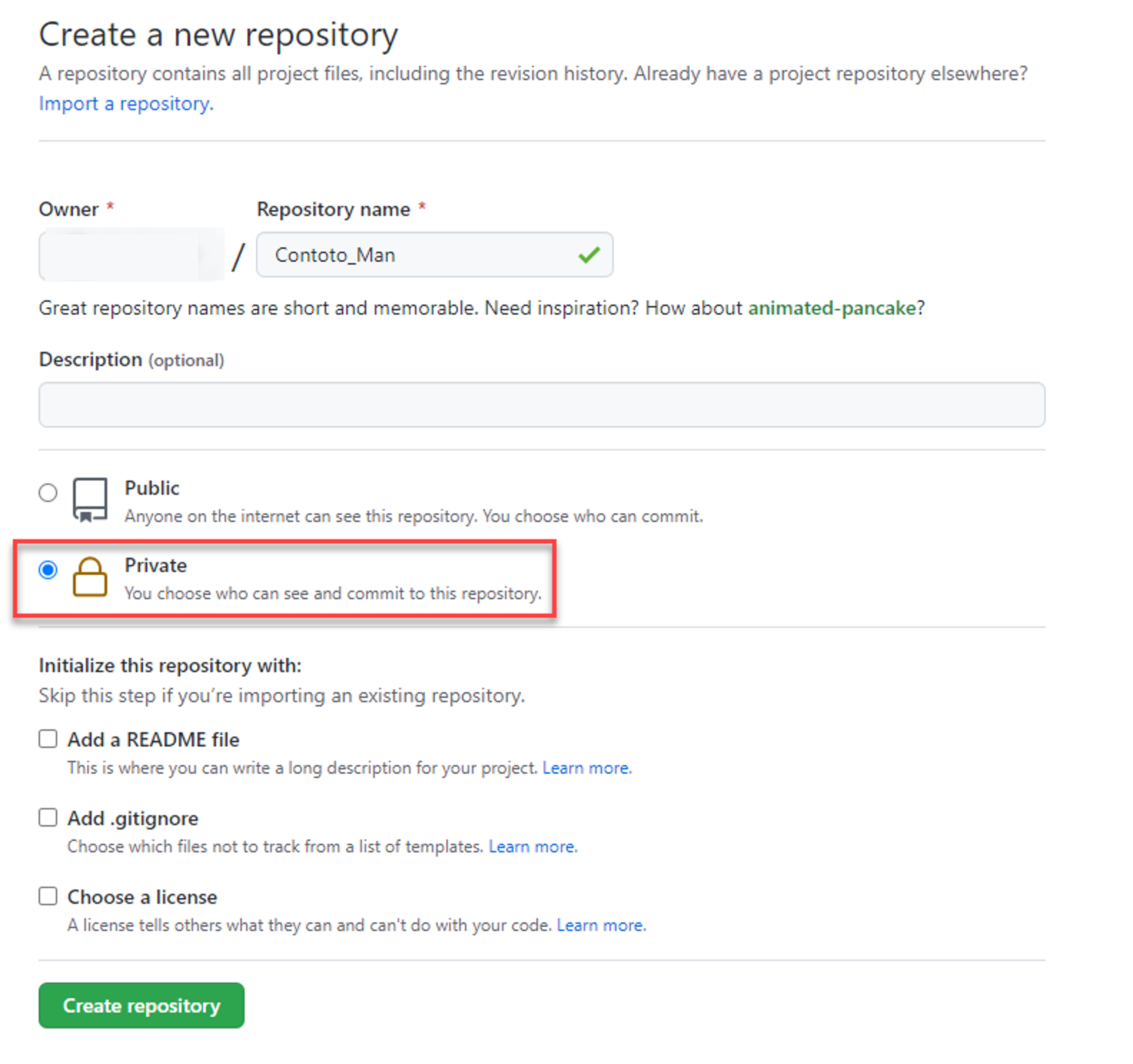
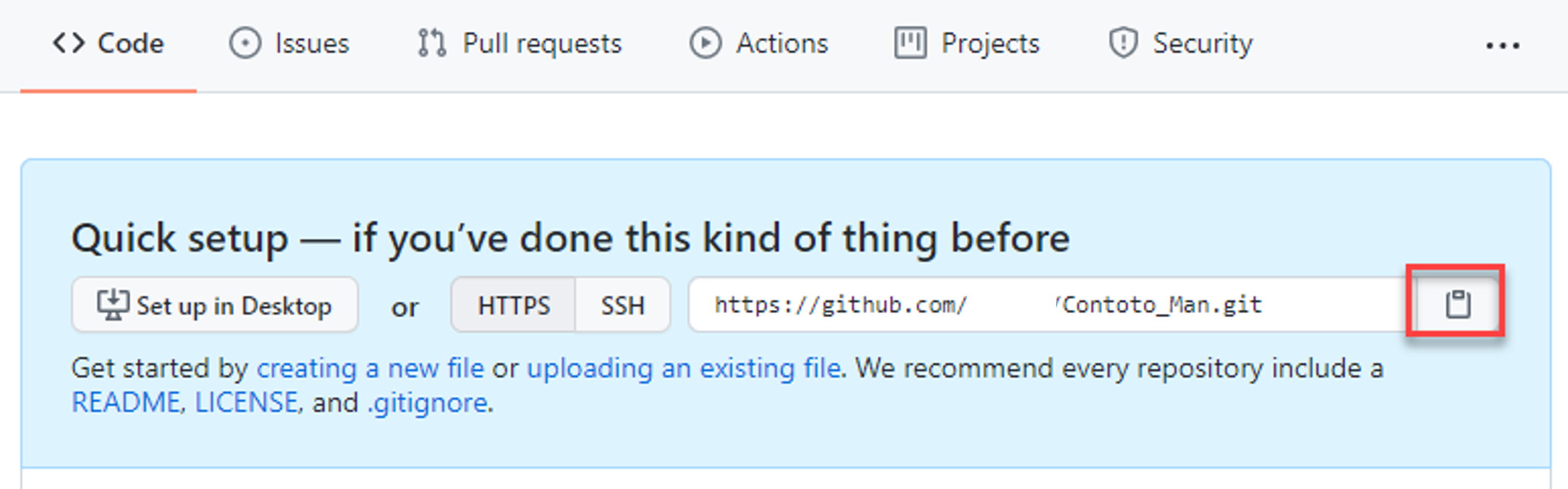
Geben Sie Contoto_Man als Repositoryname ein, wählen Sie Privat aus, und klicken Sie dann auf Repository erstellen.
Kopieren Sie die URL, und fügen Sie sie dann in Notepad ein, um sie später zu verwenden.
Aufgabe 2: Das lokale Repository initialisieren
In dieser Aufgabe initialisieren Sie das lokale Repository.
Öffnen Sie Visual Studio Code.
Wenn der Ordner Learn-Übungskonto-Manager sich nicht automatisch öffnet, wählen Sie Datei > Ordner öffnen aus. Suchen und öffnen Sie den Ordner Learn-Übungskonto-Manager.
Wählen Sie das Menü Ansicht und dann SCM (Quellsteuerungsmanager) aus.
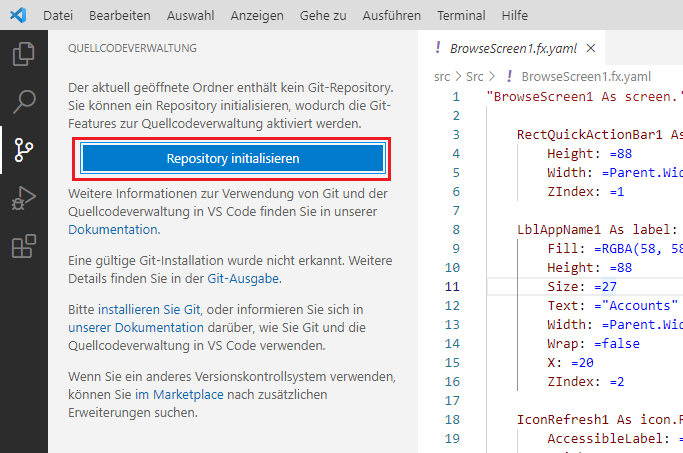
Wählen Sie Repository initialisieren aus.
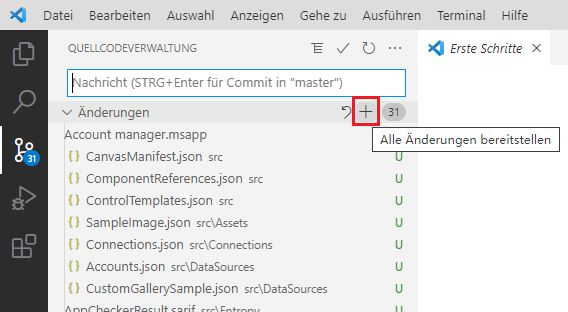
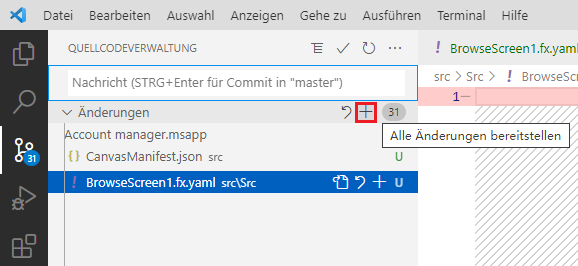
Bewegen Sie den Cursor über die Option Änderungen, und wählen Sie dann das Plussymbol (+) zu Alle Änderungen bereitstellen aus.
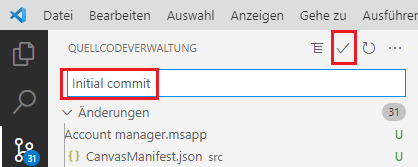
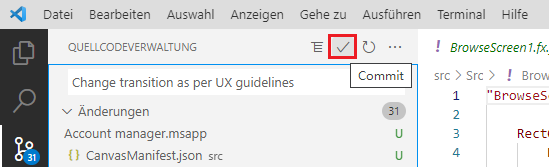
Geben Sie Erstes Commit für die Nachricht ein, und wählen Sie dann Commit (Kontrollkästchen-Schaltfläche) aus.
Aufgabe 3: Ein Remote-Repository hinzufügen und synchronisieren
In dieser Aufgabe fügen Sie ein Remote-Repository hinzu und synchronisieren es dann.
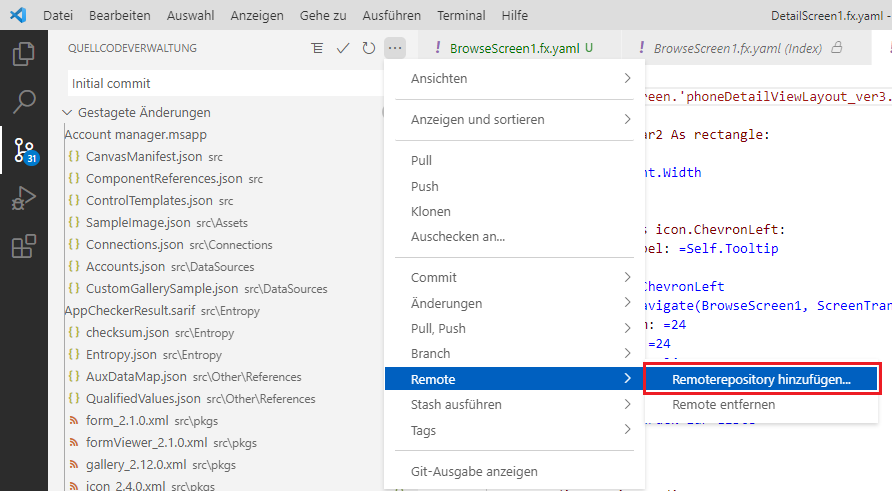
Klicken Sie auf die Auslassungspunkte (...), und wählen Sie dann Remote > Remote hinzufügen aus.
Fügen Sie die zuvor kopierte Repository-URL ein, und wählen Sie dann Remote von URL hinzufügen aus. Melden Sie sich an, wenn Sie dazu aufgefordert werden.
Geben Sie Ursprung als Remote-Namen ein, und drücken Sie dann die Eingabe-Taste.
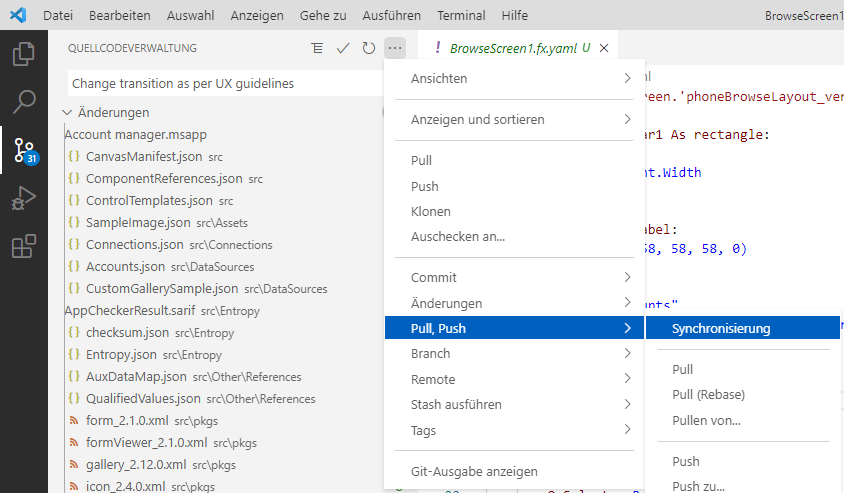
Wählen Sie die Auslassungsschaltfläche (...) und dann Pull, Push > Synchronisieren aus.
Klicken Sie auf OK.
Wechseln Sie zu GitHub, und öffnen Sie das Repository Contoso_Man.
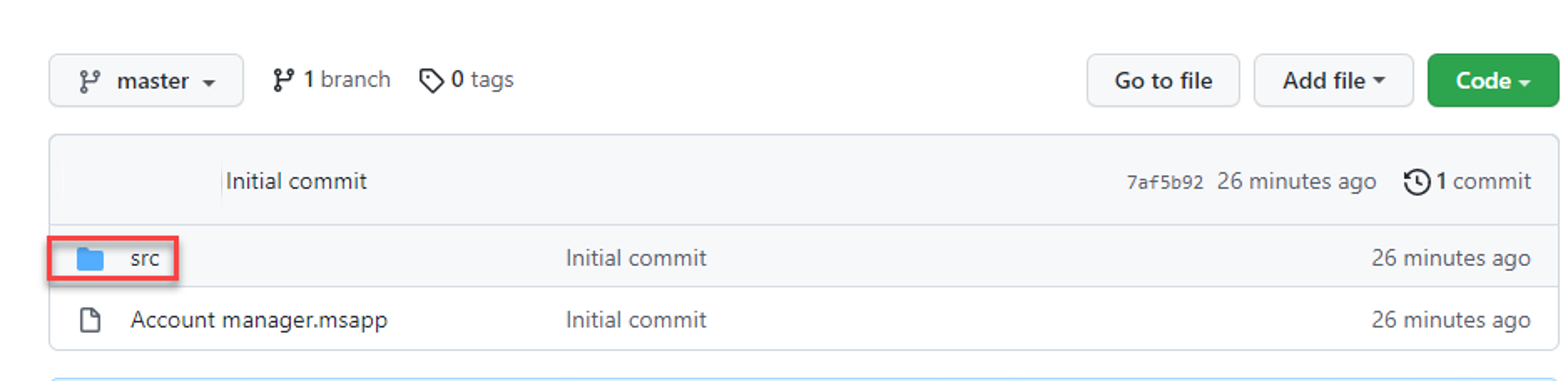
Klicken Sie zum Öffnen des Ordners src.
Untersuchen Sie den Inhalt des Ordners.
Aufgabe 4: Mit Änderungen arbeiten
In dieser Aufgabe arbeiten Sie mit den Änderungen
Wechseln zu Visual Studio Code, und wählen Sie dann die Datei BrowseScreen1.fx.yaml aus.
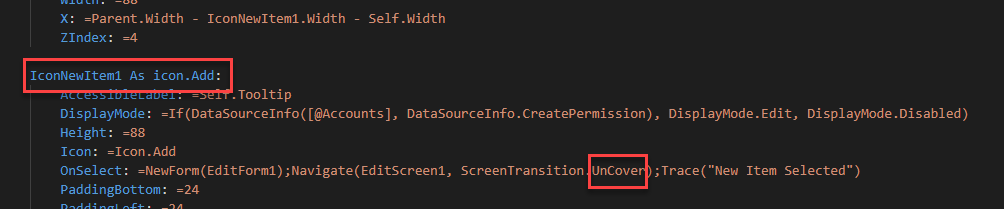
Suchen Sie nach IconNewItem1, und ändern Sie dann den Übergang der Formel Navigate von CoverRight in UnCover.
1 Wählen Sie Datei > Alle speichern aus.
Wählen Sie Quellcodeverwaltung > Alle Änderungen bereitstellen aus.
Geben Sie Übergang gemäß UX-Richtlinien ändern für die Nachricht ein, und wählen Sie dann Commit (Kontrollkästchen-Symbol) aus.
Wählen Sie die Schaltfläche mit den Auslassungspunkten (...) und dann Übertragen aus.
Wechseln Sie zurück zu GitHub, und öffnen Sie das Repository Contoso_Man.
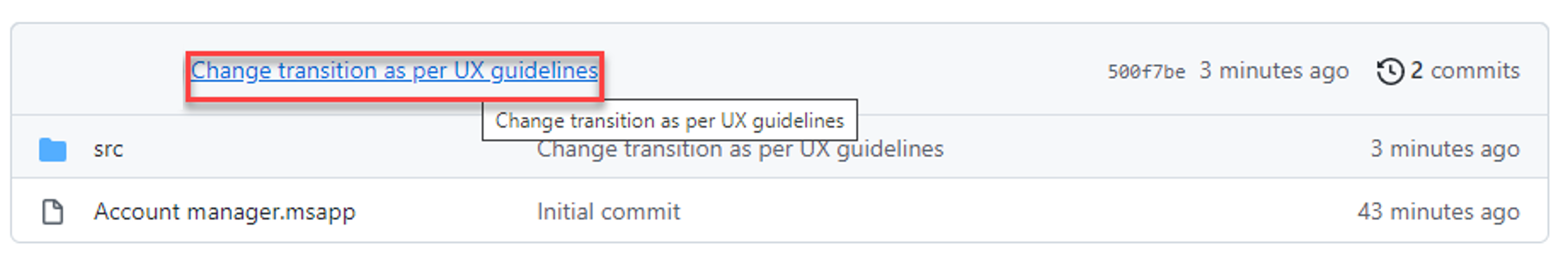
Wählen Sie den Commit aus, um ihn zu öffnen.
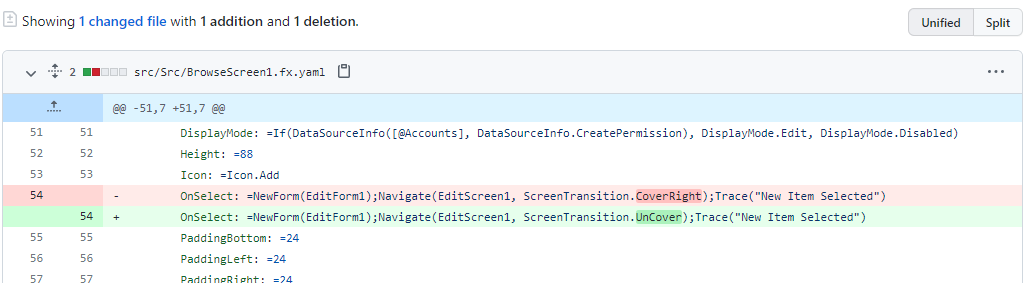
Überprüfen Sie die Änderungen.