Übung – Erstellen Sie eine Website mit Copilot
In dieser Übung erstellen Sie eine Website, die sich um ein Immobilienunternehmen und seine Vorgänge dreht. Einschließlich einer Homepage, einer Seite für Auflistungen, einer Seite für Dienstleistungen, einer Seite über uns und einer Seite, auf der Sie uns kontaktieren können. Sie verwenden Copilot, um die Website und den Inhalt für die Website zu erstellen. Sie verwenden Copilot zudem, um die Website und ein Farbschema für die Website zu erstellen.
Hinweis
In dieser Übung können Ihre Ergebnisse für Daten und Abschnitte von den in den Screenshots und Anweisungen gezeigten Ergebnissen abweichen. Copilot und generative KI sind unvorhersehbar, daher sollte dies als Richtlinie und nicht als 1:1-Nachbildung verwendet werden.
Mit Copilot eine Immobilien-Website erstellen
Melden Sie sich bei Ihrer Power Pages-Umgebung an.
Geben Sie in der Mitte der Homepage in Power Pages im Textfeld unter Mit der Erstellung Ihrer Website mit Copilot beginnen die folgende Eingabeaufforderung ein:
Create a professional real estate website to showcase listings, services, and contact informationWählen Sie die Schaltfläche Übermitteln aus.
Aus der Eingabeaufforderung generiert Copilot einen Seitennamen und eine Webadresse. Ändern Sie den Seitennamen in
Contoso Real Estate. Ändern Sie dann die Webadresse incontosorealestate-nnnn.Hinweis
Das
nnnnin der Webadresse ist ein eindeutiger Bezeichner, den Copilot generiert. Sie können dies ändern, aber er ist dazu da, sicherzustellen, dass die Webadresse nur für Sie gilt.Wählen Sie Weiter aus.
Jetzt werden Sie aufgefordert, ein Website-Layout auszuwählen. Sie können entweder Erneut versuchen auswählen, um ein neu generiertes Layout zu erhalten, oder Weiter auswählen, um mit dem aktuellen Layout fortzufahren. Wählen Sie Weiter aus, um fortzufahren.
Copilot generiert dann basierend auf der Eingabeaufforderung weitere Seiten, die auf der Website verwendet werden können. Wählen Sie die folgenden Seiten aus:
- Impressum
- Kontakt
- Auflistungen
- Services
Wählen Sie dann Fertig aus.
Copilot richtet dann die vollständige Website ein und generiert sie. Dies kann einige Minuten dauern.
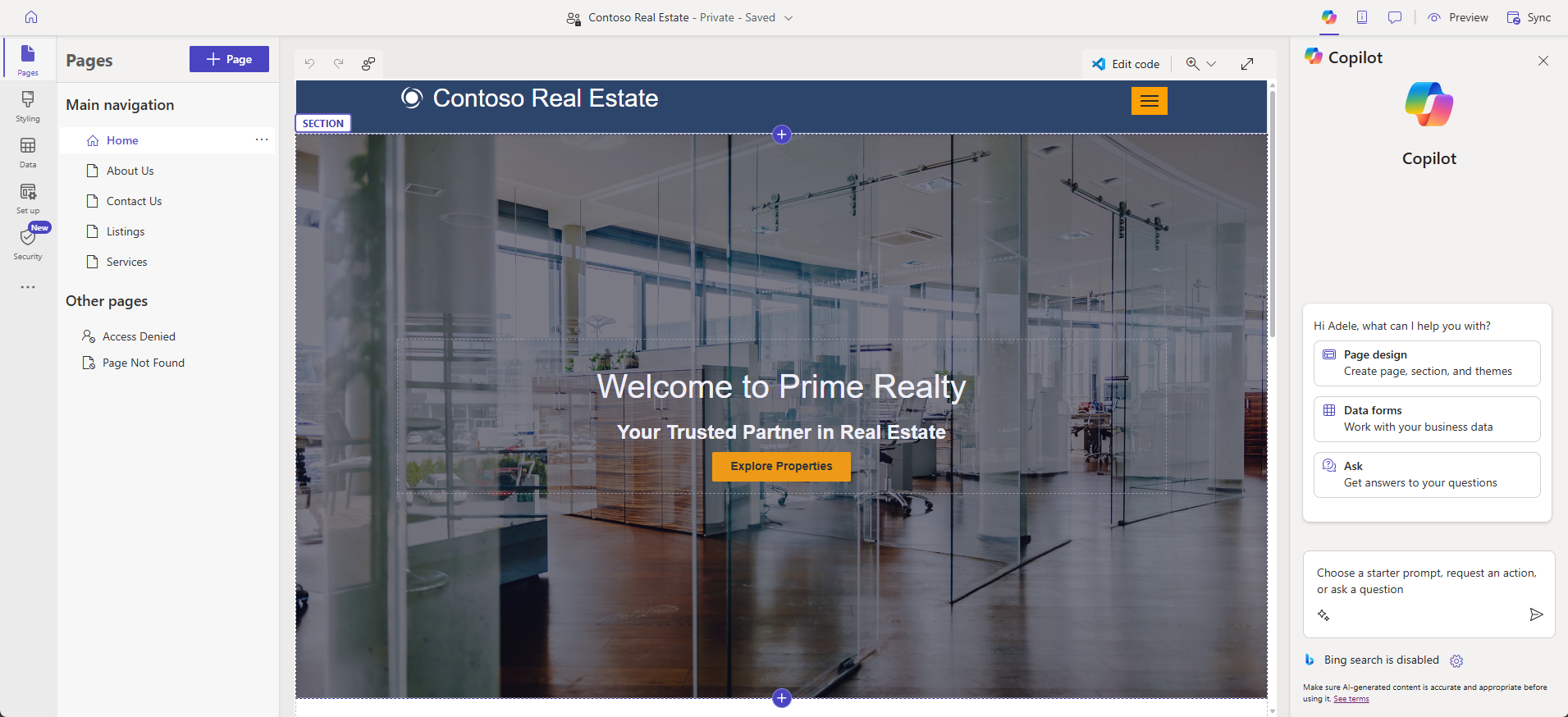
Nach der Erstellung werden Sie zur Website weitergeleitet, die im Designstudio geöffnet wurde, wo Sie die Website weiter anpassen können.
Klicken Sie auf das Startsymbol oben links, und wechseln Sie auf die Power Pages-Homepage.
Die Website Real Estate Solution hinzufügen
Wählen Sie die Registerkarte Lösungen im linken Navigationsbereich aus, um die Website Real Estate Solution hinzuzufügen.
Wählen Sie die Real Estate Solution aus.
Wählen Sie unter den Lösungsobjekten Websites aus.
Wenn Sie die von Ihnen erstellte Website in der Liste sehen, ist alles in Ordnung. Wenn nicht, wählen Sie Vorhandene hinzufügen>Website und dann die von Ihnen erstellte Website aus, um sie der Lösung hinzuzufügen.
Wählen Sie den Zurück-Pfeil in der oberen linken Ecke aus, um zur Seite Lösungen zurückzukehren.
Klicken Sie auf Start im linken Navigationsbereich, und wechseln Sie zurück zur Power Pages-Homepage.
Die Homepage der Website ändern
Ermitteln Sie auf der Startseite unter Aktive Websites die Contoso Real Estate Power Pages-Website, die Sie zuvor erstellt haben, und klicken Sie dann auf die Option Bearbeiten.
Wählen Sie im Power Pages-Designstudio die Option Seiten im linken Bereich aus, um auf den Seiten-Arbeitsbereich zuzugreifen.
Wählen Sie Start aus, um die Homepage im Designstudio zu öffnen.
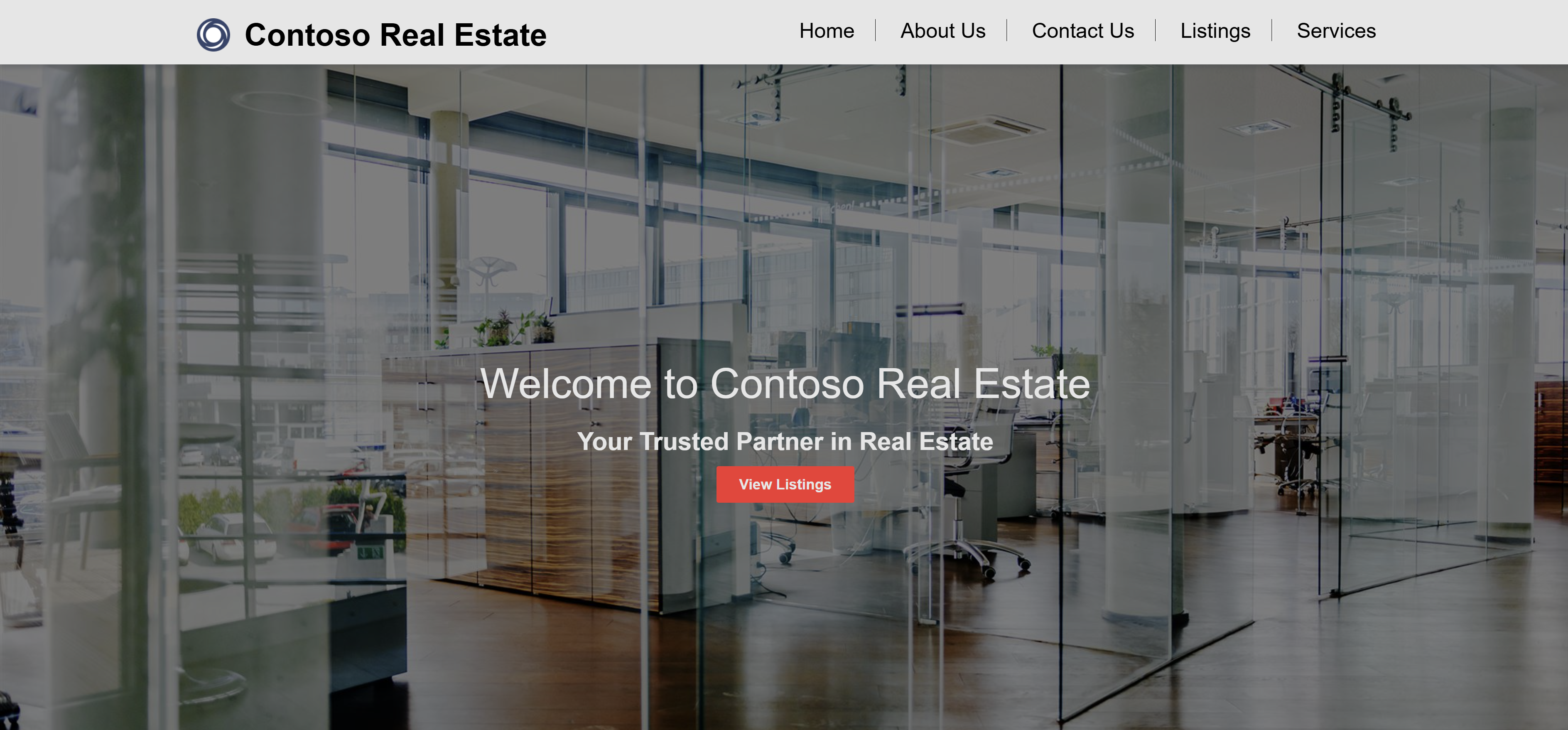
Suchen Sie den Haupttext in der Kopfzeile auf der Homepage und ersetzen Sie ihn durch den folgenden Text:
Welcome to Contoso Real EstateSuchen Sie nun den sekundären Text unter der Hauptkopfzeile und ersetzen Sie ihn durch den folgenden Text:
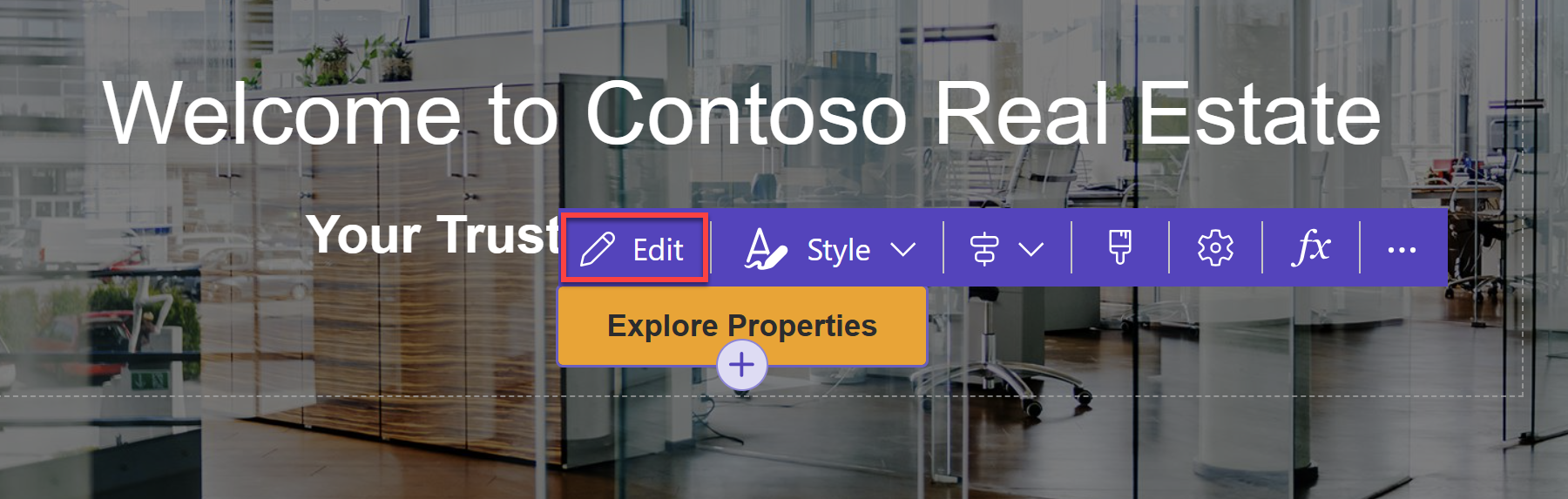
Your trusted partner in real estateSuchen Sie nach der Handlungsaufforderungs-Schaltfläche, und wählen Sie sie aus. Wählen Sie im Popup-Fenster, das angezeigt wird, die Option Bearbeiten aus.
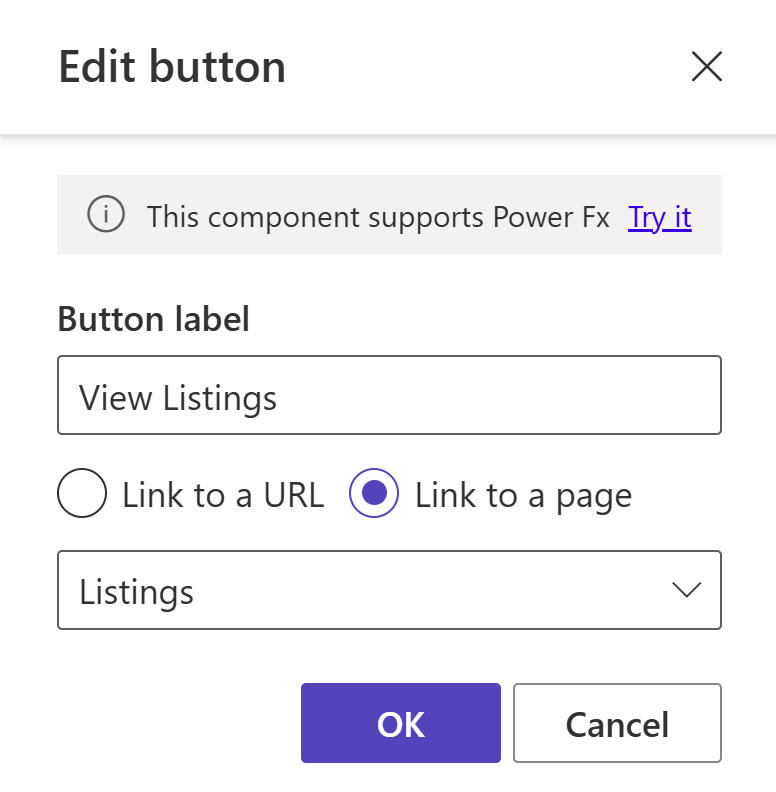
Ändern Sie unter der Schaltfläche „Bearbeiten“ die Schaltflächenbeschriftung in
View Listings.Klicken Sie auf die Option Link zu einer Seite, und wählen Sie dann die Seite Auflistungen aus dem Dropdownmenü aus.
Wählen Sie OK aus.
Scrollen Sie nach unten, bis der Abschnitt mit den zwei Spalten angezeigt wird.
Hinweis
Falls Sie keinen Abschnitt mit zwei Spalten haben, ändern Sie das Layout einer der vorhandenen Spalten, indem Sie den Mauszeiger über den Abschnitt bewegen und ihn auswählen.
Wählen Sie Layout in der Popup-Symbolleiste aus, und klicken Sie dann auf das Layout 2 Spalte.
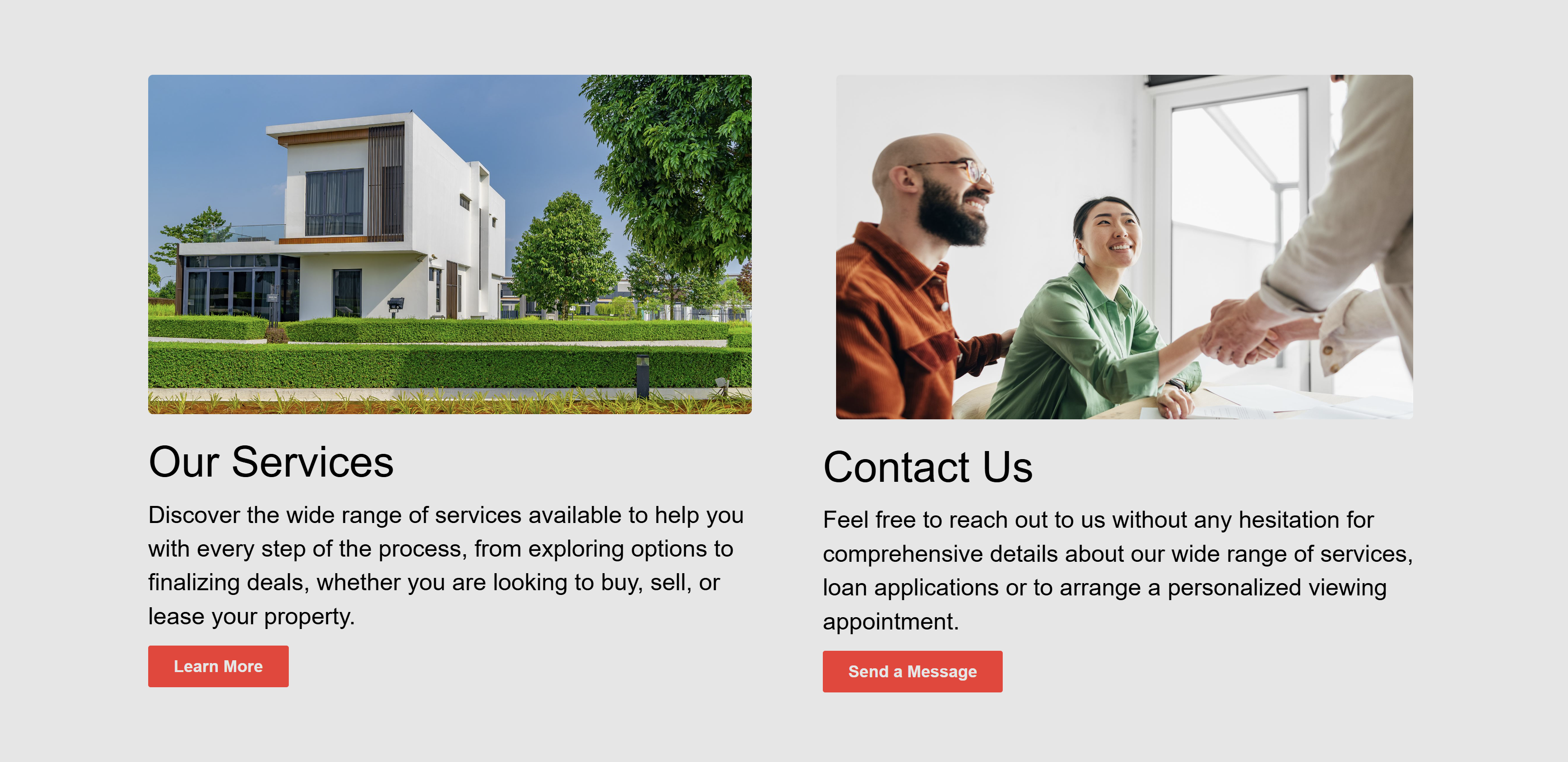
Ersetzen Sie in der linken Spalte den Titeltext durch
Our Services, und machen Sie daraus den Texttyp Überschrift 2.Ersetzen Sie unter
Our Servicesden Text mit Folgendem:We offer a range of services to help you buy, sell, or rent your property.Während der Text noch ausgewählt ist, klicken Sie im Popup-Symbolleiste auf Copilot und dann auf die Option Umschreiben. Davon wird KI verwendet, um neuen Text für den Abschnitt zu generieren.
Experimentieren Sie mit den verschiedenen Optionen, die Copilot bereitstellt. Richten Sie die den Ton in Professionell ein, und die Länge in Verlängern. Wählen Sie dann die Option Text ersetzen aus, um dem Abschnitt den neuen Text hinzuzufügen.
Wählen Sie die Schaltfläche Handlungsaufforderung unter dem neu generierten Text aus.
Hinweis
Falls Sie keine Schaltfläche haben, fügen Sie eine neue Schaltfläche hinzu, indem Sie die Schaltfläche Eine Komponente hinzufügen unter dem Text auswählen und dann auf Schaltfläche klicken.
Wenn die Schaltfläche ausgewählt ist, wählen Sie im angezeigten Popup-Fenster die Option Bearbeiten aus.
Ändern Sie unter der Schaltfläche „Bearbeiten“ die Schaltflächenbeschriftung in
Learn More.Klicken Sie auf die Option Link zu einer Seite, und wählen Sie dann die Seite Services aus dem Dropdownmenü aus.
Wählen Sie OK aus.
Wählen Sie in der rechten Spalte das Bild aus, und klicken Sie dann auf der Popup-Symbolleiste auf Bild.
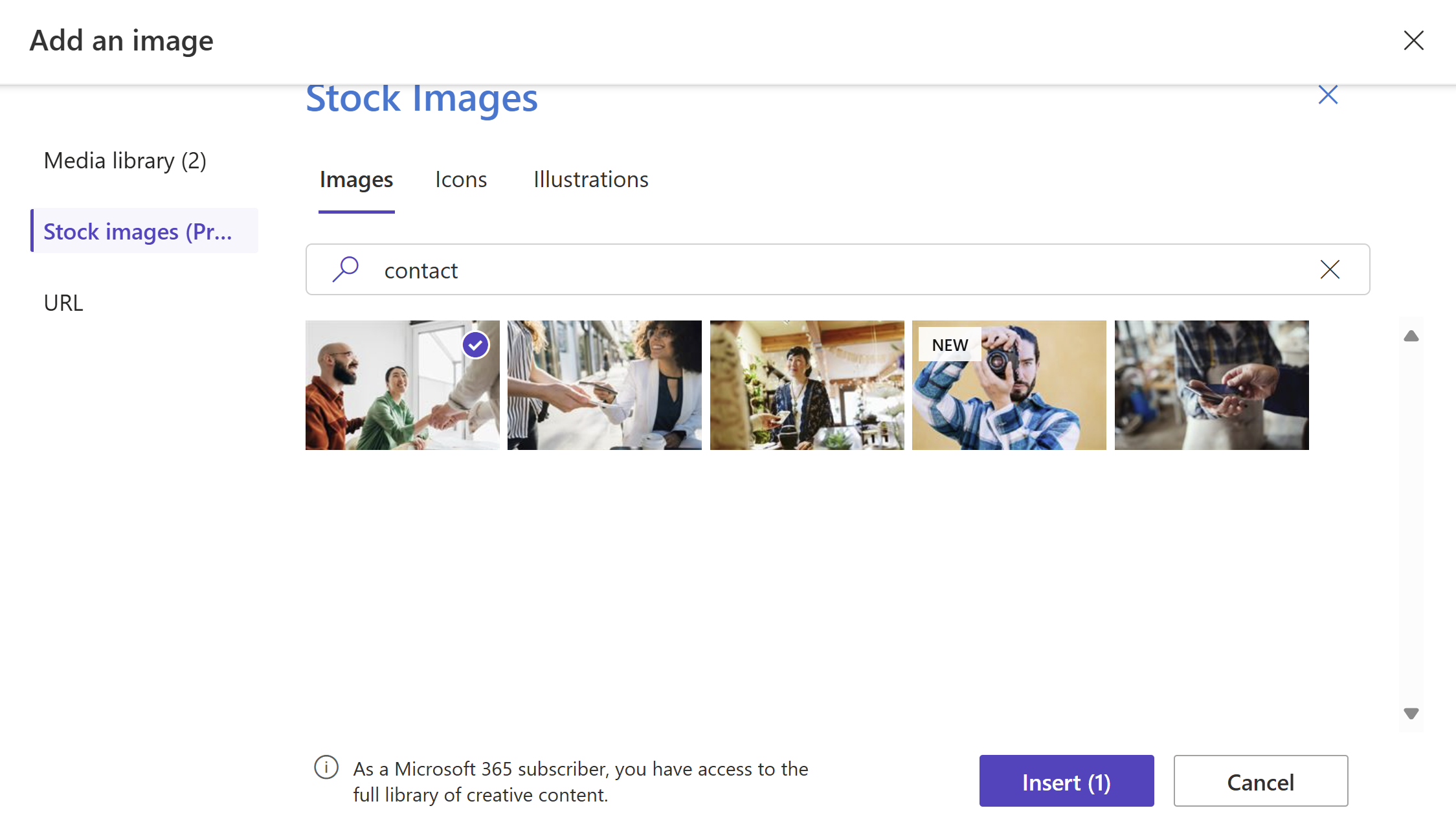
Wählen Sie unter Ein Bild hinzufügen die Option Bestandsbilder aus, und suchen Sie nach
contact. Wählen Sie dann ein Bild aus, das Ihnen gefällt.Wählen Sie Einfügen aus.
Ersetzen Sie den Titeltext unter dem Bild mit
Contact Us, und machen Sie diesen Texttyp zu Heading 2.Ersetzen Sie unter
Contact Usden Text mit Folgendem:Get in touch with us to learn more about our services or to schedule a showing.Während der Text noch ausgewählt ist, klicken Sie im Popup-Symbolleiste auf Copilot und dann auf die Option Umschreiben. Davon wird KI verwendet, um neuen Text für den Abschnitt zu generieren.
Richten Sie die den Ton in Professionell ein, und die Länge in Verlängern. Wählen Sie dann die Option Text ersetzen aus, um dem Abschnitt den neuen Text hinzuzufügen.
Wählen Sie die Schaltfläche Handlungsaufforderung unter dem neu generierten Text aus. Wählen Sie im Popup-Fenster, das angezeigt wird, die Option Bearbeiten aus.
Ändern Sie unter der Schaltfläche „Bearbeiten“ die Schaltflächenbeschriftung in
Send a Message.Klicken Sie auf die Option Link zu einer Seite, und wählen Sie dann die Seite Kontakt aus dem Dropdownmenü aus.
Wählen Sie OK aus.
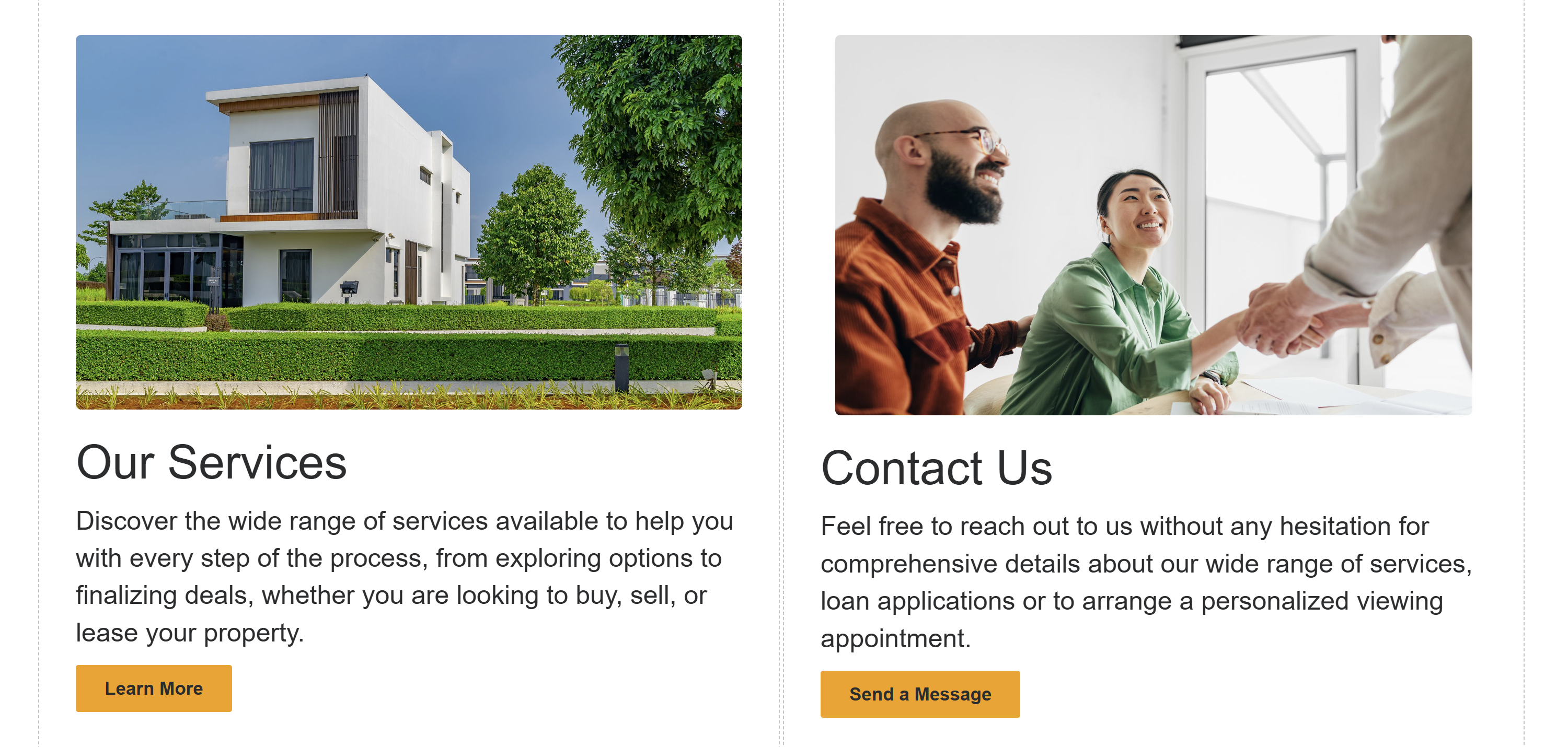
Dieser Abschnitt sollte nun wie folgt aussehen. Wenn nicht, passen Sie den Inhalt an, damit er am besten zum Screenshot unten passt.
Löschen Sie alle anderen Abschnitte, sodass Sie nur den Abschnitt Kopfzeile/Navigationsleiste den Abschnitt Main hero den Abschnitt Services/Kontakt und den Abschnitt Fußzeile haben.
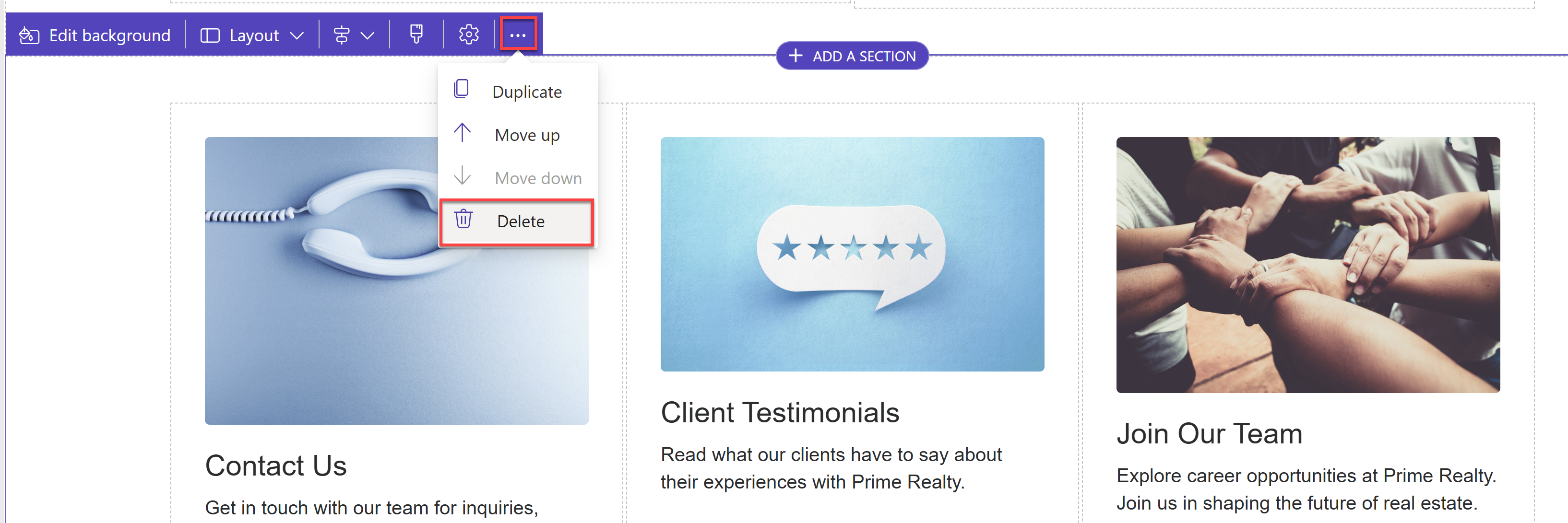
Wählen Sie den Abschnitt aus, den Sie löschen möchten. Wählen Sie die Auslassungspunkte Mehr auf der Symbolleiste aus, und klicken Sie dann auf Löschen.
Jetzt fügen wir mit Copilot einen neuen Abschnitt hinzu, wir brauchen jedoch zunächst einen Abstandhalter. Wählen Sie direkt über der Fußzeile Einen Abschnitt hinzufügen und dann Abstandhalter aus.
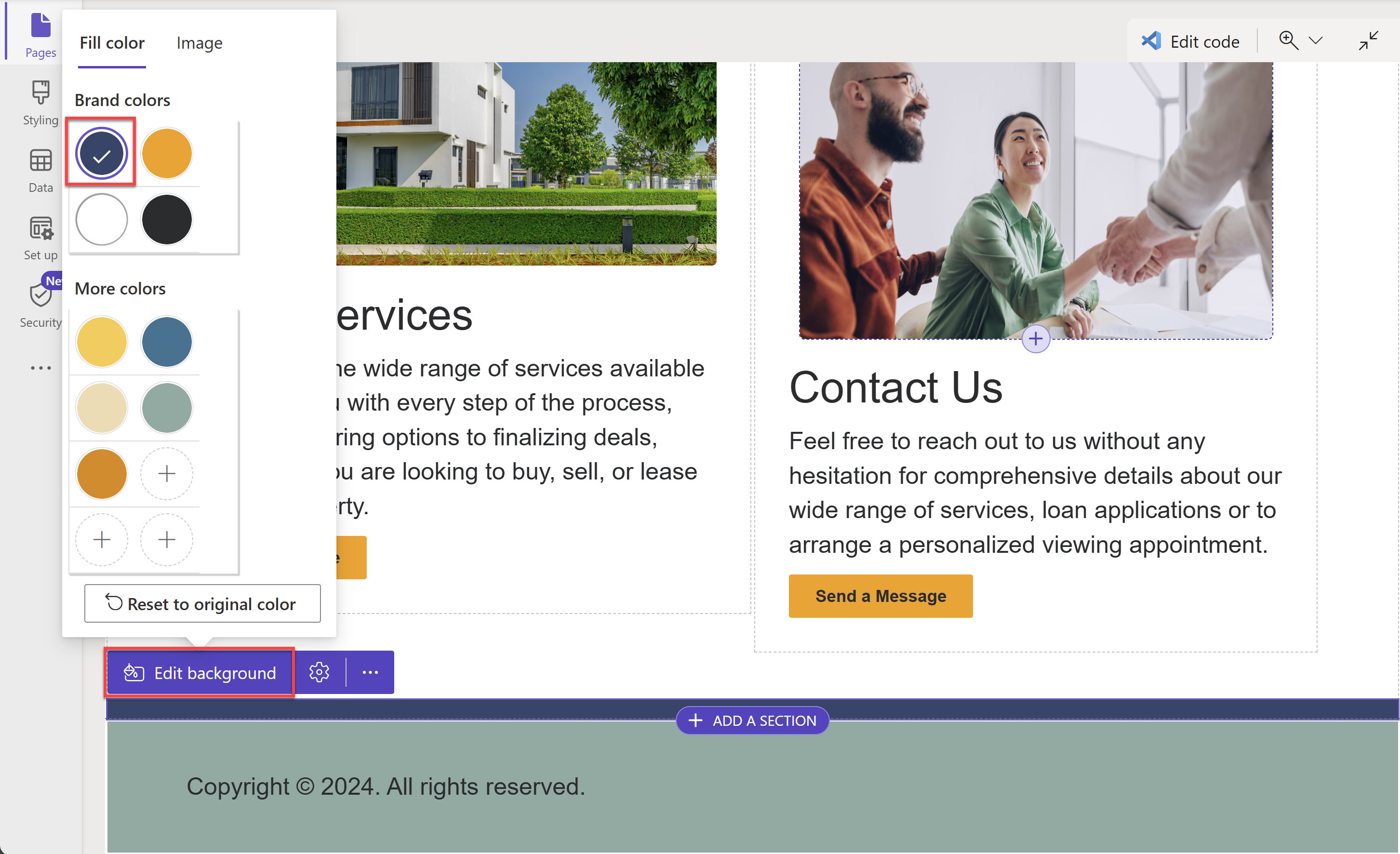
Wählen Sie mit ausgewähltem Abstandhalter auf der Popup-Symbolleiste die Option Hintergrund bearbeiten aus, und klicken Sie dann auf eine der Markenfarben.
Öffnen Sie dann das Copilot-Chatfenster, indem Sie auf das Copilot-Symbol in der oberen rechten Ecke des Designstudios klicken. Sie werden Copilot auffordern, einen neuen Abschnitt für Sie hinzuzufügen.
Geben Sie im Chatfenster Folgendes ein:
Create a section for customer testimonialsDrücken Sie die Eingabetaste.
Es wird ein neuer Abschnitt für Sie generiert.
Hinweis
Von Copilot generierte Inhalte sind nicht immer gleich oder perfekt, sodass Sie die Inhalte möglicherweise anpassen müssen, um sie besser an Ihre Anforderungen anzupassen.
Wählen Sie Behalten aus, um den Abschnitt Ihrer Seite hinzuzufügen.
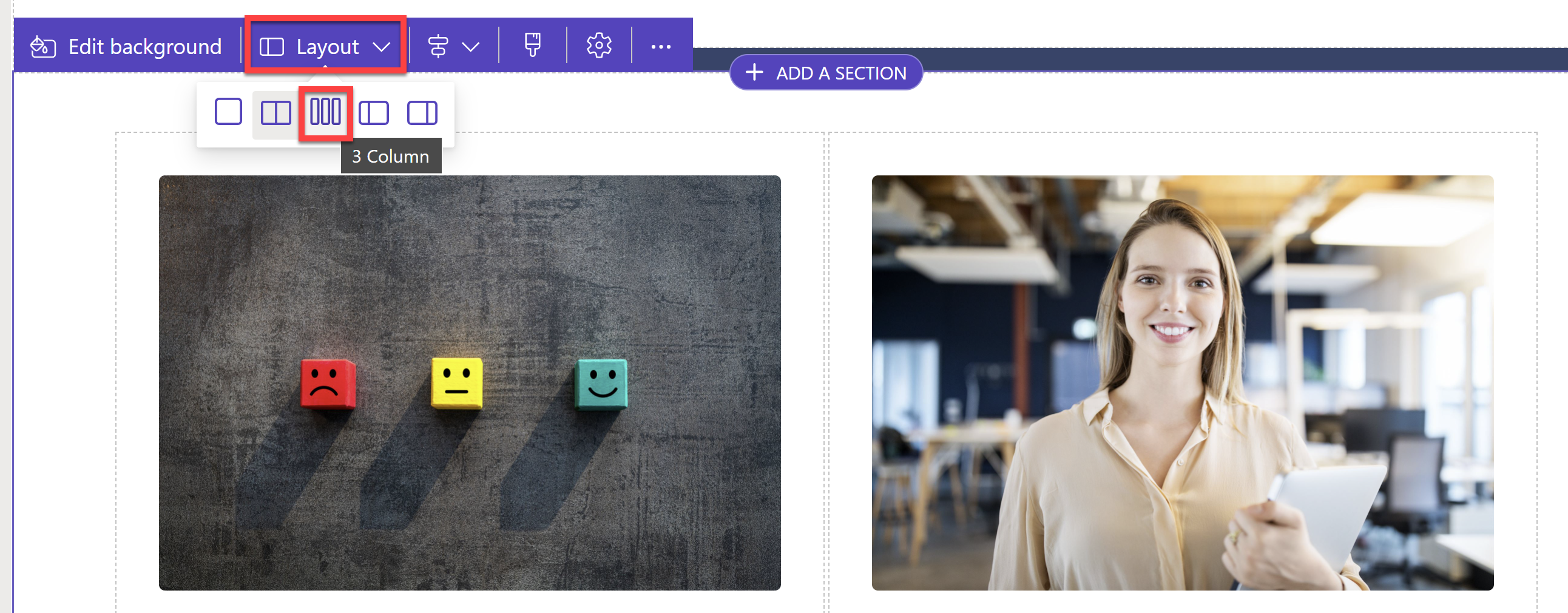
Wählen Sie den Abschnitt aus, und klicken Sie dann auf der Popup-Symbolleiste auf Layout. Wählen Sie dann das Layout 3 Spalten aus.
Wählen Sie im neuen Abschnitt unter Komponente hinzufügen die Auslassungspunkte Mehr und anschließend Bild aus.
Wählen Sie unter Bild hinzufügen Bestandsbilder>Symbole aus. Suchen Sie nach
people, und wählen Sie das gewünschte Bild aus.Wählen Sie Einfügen aus.
Legen Sie bei ausgewähltem Bild auf der Symbolleiste folgende Eigenschaften fest:
- Ausrichtung: Zentrierte Ausrichtung
- Design > Layout > Breite: 60 %
Wählen Sie das Plus-Symbol unter dem Bild und dann Text aus. Wählen Sie die Textkomponente aus, geben Copilot in der Popup-Symbolleiste ein, und beschreiben Sie dann den Text, den Sie generieren müssen:
A short testimonial for a real estate company from a happy customerDrücken Sie die EINGABETASTE.
Klicken Sie auf die Option Der Seite hinzufügen, sobald der Text ausgewählt ist.
Wählen Sie die Option Text ersetzen aus, um dem Abschnitt den neuen Text hinzuzufügen.
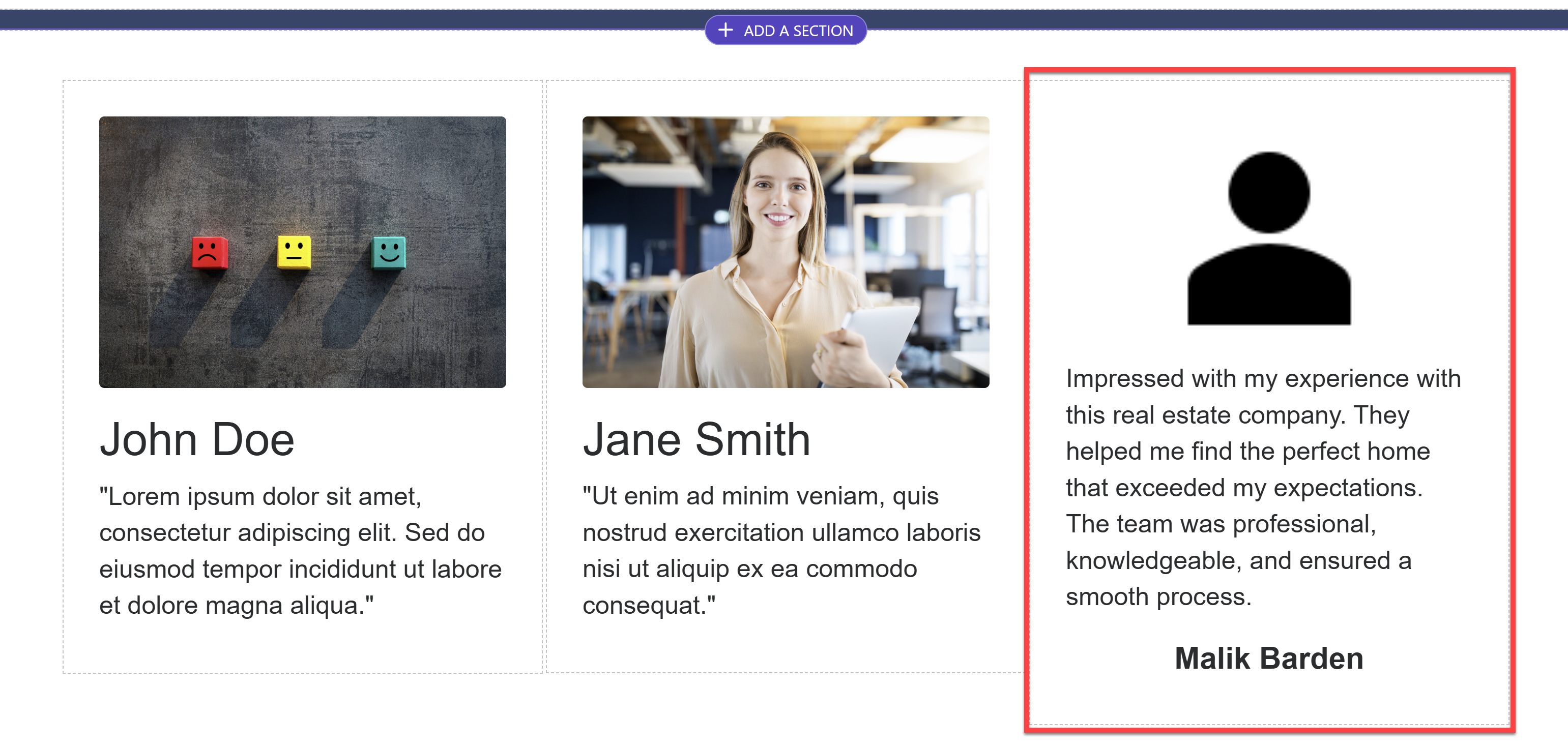
Wählen Sie das Plus-Symbol unter dem Text und dann Text aus. Ändern Sie den Texttyp von Paragraph in Untertitel 1. Ändern Sie die Ausrichtung in Zentrierte Ausrichtung.
Ersetzen Sie den Text durch einen Debitornamen Ihrer Wahl.
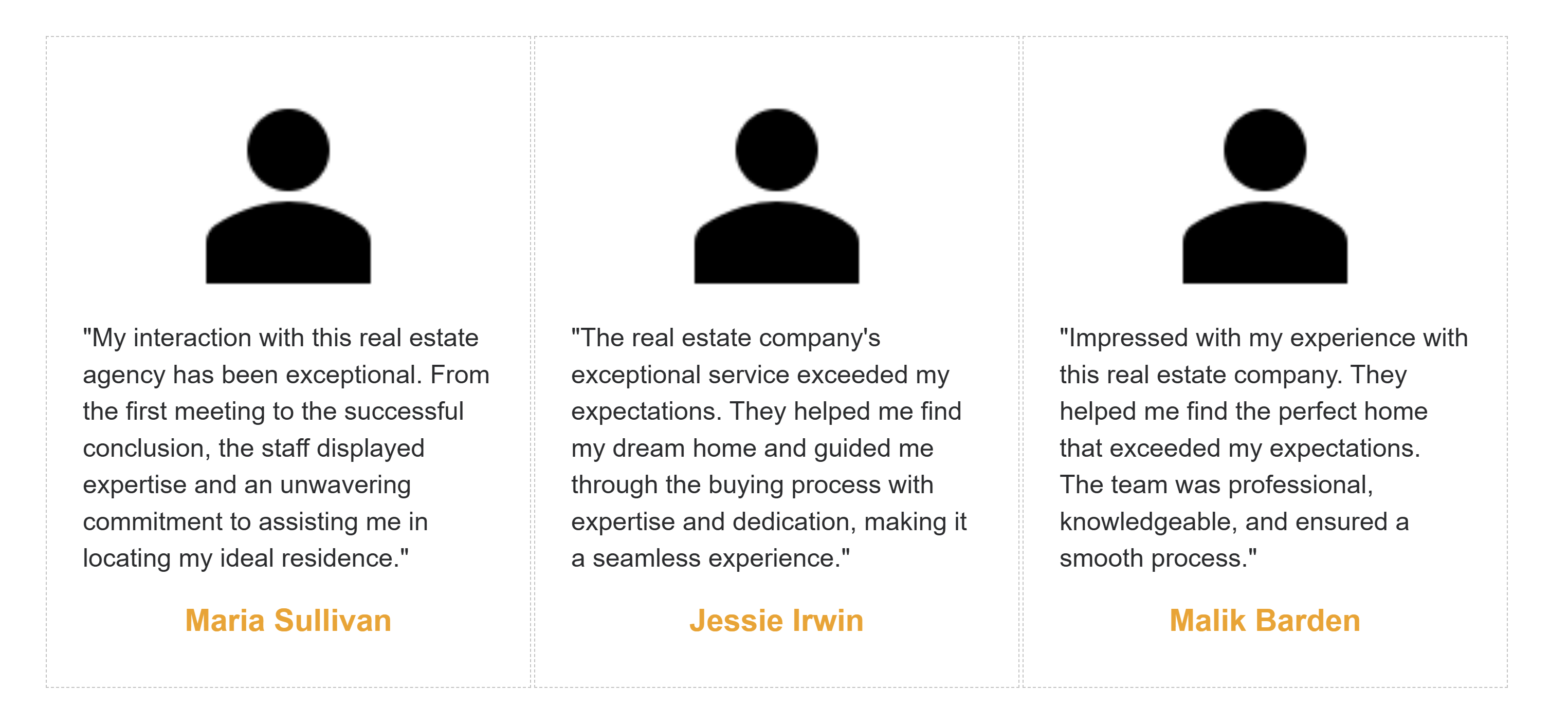
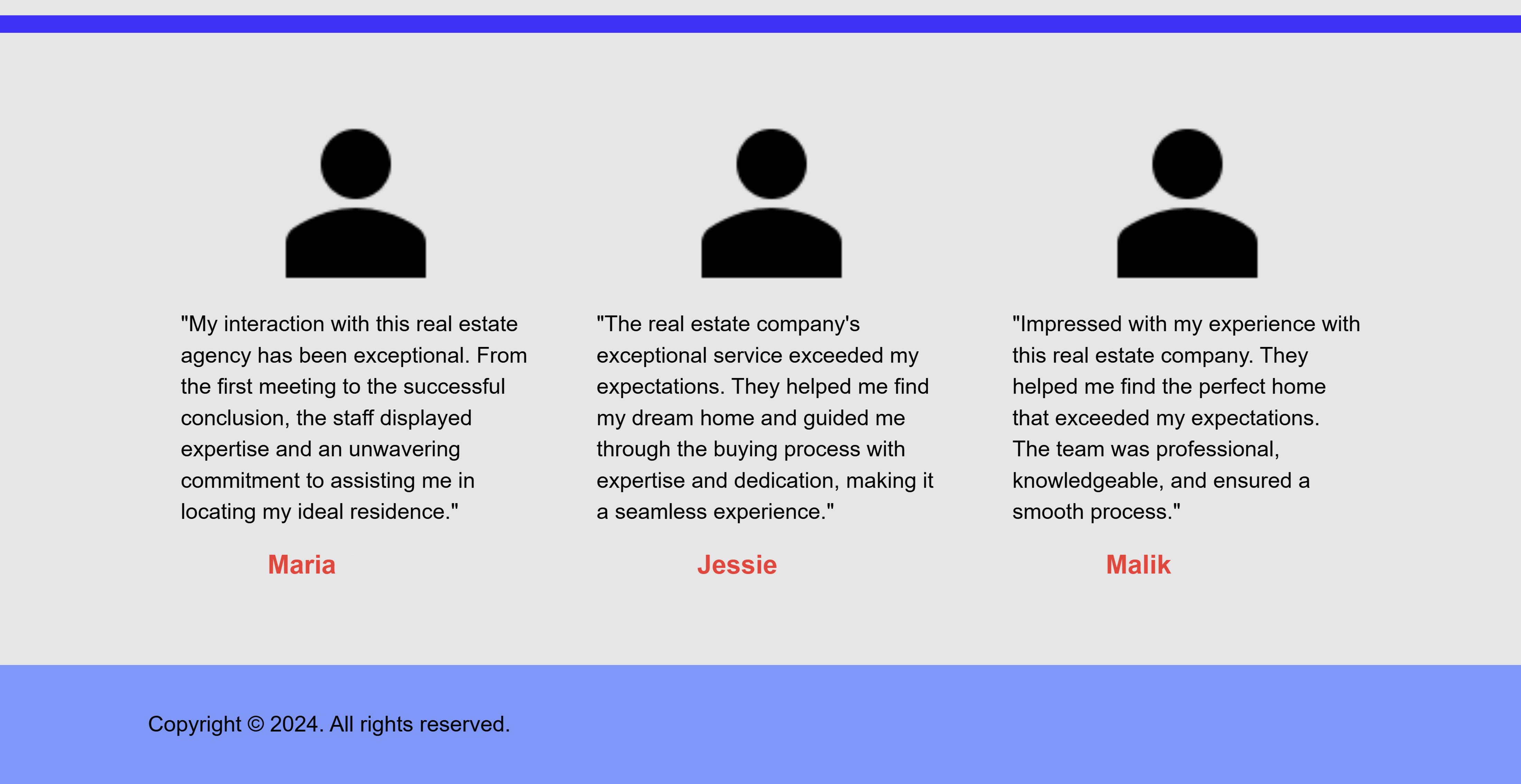
Wiederholen Sie die letzten Schritte, um dem Abschnitt zwei weitere Erfahrungsberichte hinzuzufügen, oder bearbeiten Sie die vorhandenen, um sie an den gerade erstellten Erfahrungsbericht anzupassen.
Ändern Sie die Farbe der Debitorennamen, damit sie mit den Farben der Website übereinstimmen.
Ein Farbthema für die Website generieren
Nachdem der Hauptinhalt der Homepage nun vollständig ist, verwenden wir Copilot zur Generierung eines Farbthemas.
Geben Sie im Chatfenster Copilot Folgendes ein:
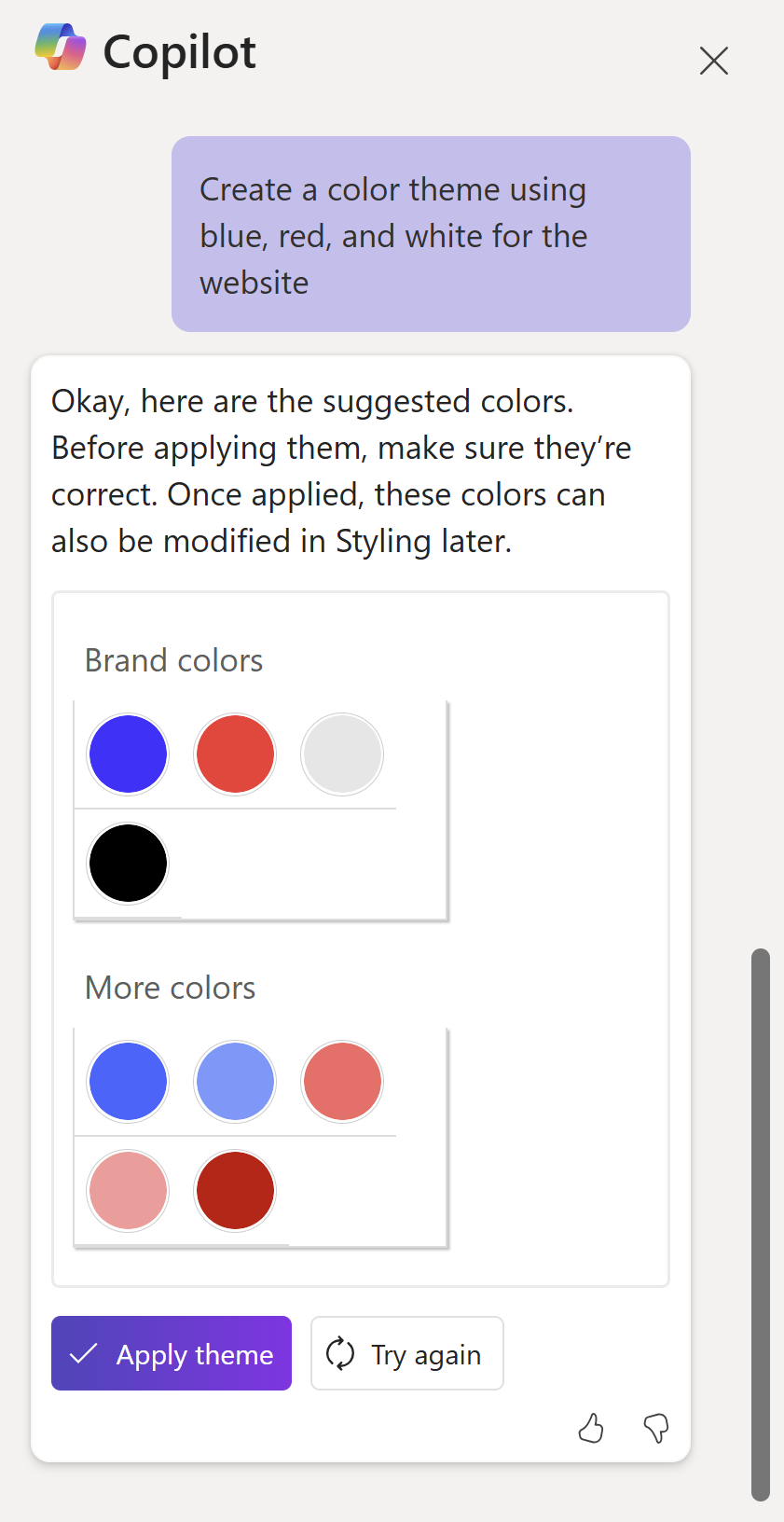
Create a color theme using blue, red and white for the websiteDrücken Sie die Eingabetaste.
Ein Farbdesign wird für Sie generiert.
Sie können Erneut versuchen auswählen, um ein neues Farbdesign zu generieren, oder Sie können Design anwenden auswählen, um das generierte Farbdesign auf die Website anzuwenden.
Wählen Sie Design anwenden aus.
Sobald das Design angewendet wurde, passen Sie die Farben der Website an, damit der Inhalt besser lesbar ist.
Bewegen Sie den Mauszeiger über den Website-Header, und klicken Sie auf Website-Header bearbeiten.
Klicken Sie im Bereich Website-Header bearbeiten auf Styling, und ändern Sie den Hintergrund der Kopfzeile in eine neutrale Farbe.
Wählen Sie Titel aus, und ändern Sie die Stärke in Fett, und die Farbe in eine Farbe, die sich vom Hintergrund abhebt.
Wählen Sie Website-Navigation aus, und ändern Sie die Farbe in eine Farbe, die sich vom Hintergrund abhebt. Ändern Sie die Farbe beim darüber Fahren mit dem Mauszeiger in eine andere Farbe.
Ändern Sie das Design für alle Schaltflächen, Texte, Abstände, Hintergründe und andere Elemente auf der Website, um sie für das neue Farbschema anzupassen, den Inhalt besser lesbar zu machen und sicherzustellen, dass die Website professionell aussieht und Ihren Vorstellungen entspricht.
Vorschau der Website anzeigen
Wählen Sie rechts oben im Designstudio die Option Vorschau aus.
Wählen Sie Desktop aus, um die Vorschau der Website im Desktopbildschirm anzuzeigen.
Melden Sie sich mit Ihrem Microsoft-Konto an, wenn Sie dazu aufgefordert werden, und Akzeptieren Sie die angeforderten Berechtigungen.
Scrollen Sie durch die Website, um sicherzustellen, dass der Inhalt richtig angezeigt wird und die Website professionell aussieht. Prüfen Sie, ob alle Schaltflächen und Links wie erwartet funktionieren.