Übung: Hinzufügen eines Controllers
Controller sind öffentliche Klassen mit mindestens einer öffentlichen Methode, die auch Aktion genannt wird. Controller werden gemäß der Konventionen im Verzeichnis Controllers des Projektstamms platziert. Die Aktionen werden im Web-API-Controller als HTTP-Endpunkte zur Verfügung gestellt.
Erstellen eines Controllers
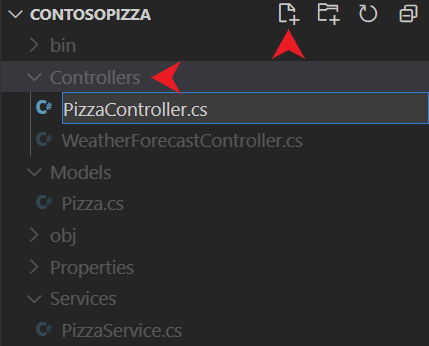
Wählen Sie in Visual Studio Code den Ordner Controllers aus, und fügen Sie eine neue Datei namens PizzaController.cs hinzu.

Eine leere Klassendatei namens PizzaController.cs wird im Verzeichnis Controllers erstellt. Der Verzeichnisname Controllers entspricht einer Konvention. Der Verzeichnisname stammt aus der MVC-Architektur (Model-View-Controller), die von der Web-API verwendet wird.
Hinweis
An Namen von Controllerklassen wird gemäß der Konventionen Controller angehängt.
Fügen Sie Controller/PizzaController.csden folgenden Code hinzu. Speichern Sie die Änderungen.
using ContosoPizza.Models; using ContosoPizza.Services; using Microsoft.AspNetCore.Mvc; namespace ContosoPizza.Controllers; [ApiController] [Route("[controller]")] public class PizzaController : ControllerBase { public PizzaController() { } // GET all action // GET by Id action // POST action // PUT action // DELETE action }Wie Sie zuvor gelernt haben, wird diese Klasse von
ControllerBaseabgeleitet, der Basisklasse für das Arbeiten mit HTTP-Anforderungen in ASP.NET Core. Darin sind auch die beiden Standardattribute enthalten, die Sie kennengelernt haben:[ApiController]und[Route]. Wie zuvor definiert das[Route]-Attribut eine Zuordnung zum[controller]-Token. Da diese ControllerklassePizzaControllerheißt, verarbeitet dieser Controller Anforderungen anhttps://localhost:{PORT}/pizza.
Abrufen aller Pizzadaten
Das erste REST-Verb, das Sie implementieren müssen, ist GET, wodurch ein Client alle Pizzadaten aus der API abrufen kann. Mit dem integrierten [HttpGet]-Attribut können Sie eine Methode definieren, die die Pizzadaten aus unserem Dienst zurückgibt.
Ersetzen Sie den // GET all action-Kommentar in Controllers/PizzaController.cs durch folgenden Code:
[HttpGet]
public ActionResult<List<Pizza>> GetAll() =>
PizzaService.GetAll();
Die vorherige Aktion:
- Reagiert nur auf das HTTP-Verb
GET, wie durch das[HttpGet]-Attribut angegeben. - Gibt eine
ActionResult-Instanz vom TypList<Pizza>zurück. DerActionResult-Typ ist die Basisklasse für alle Aktionsergebnisse ASP.NET Core. - Fragt den Dienst nach allen Pizzadaten ab, und gibt automatisch Daten mit dem
Content-Type-Wert vonapplication/jsonzurück.
Abrufen eines einzelnen Pizzadatensatzes
Der Client möchte möglicherweise auch Informationen zu einer bestimmten Pizza anstelle der gesamten Liste anfordern. Sie können eine weitere GET-Aktion implementieren, die einen id-Parameter erfordert. Mit dem integrierten [HttpGet("{id}")]-Attribut können Sie eine Methode definieren, die die Pizzadaten aus unserem Dienst zurückgibt. Die Routinglogik registriert [HttpGet] (ohne id) und [HttpGet("{id}")] (mit id) als zwei verschiedene Routen. Anschließend können Sie eine separate Aktion schreiben, um ein einzelnes Element abzurufen.
Ersetzen Sie den // GET by Id action-Kommentar in Controllers/PizzaController.cs durch folgenden Code:
[HttpGet("{id}")]
public ActionResult<Pizza> Get(int id)
{
var pizza = PizzaService.Get(id);
if(pizza == null)
return NotFound();
return pizza;
}
Die vorherige Aktion:
- Reagiert nur auf das HTTP-Verb
GET, wie durch das[HttpGet]-Attribut angegeben. - Erfordert, dass der Wert des Parameters
idim URL-Segment hinterpizza/eingefügt wird. Beachten Sie, dass das[Route]-Attribut auf Controllerebene das/pizza-Muster definiert hat. - Fragt die Datenbank nach einer Pizza ab, die mit dem angegebenen
id-Parameter übereinstimmt.
Jede in der Aktion oben verwendete ActionResult-Instanz wird in der folgenden Tabelle dem entsprechenden HTTP-Statuscode zugeordnet:
| ASP.NET Core Aktionsergebnis |
HTTP-Statuscode | BESCHREIBUNG |
|---|---|---|
impliziert Ok |
200 | Ein Produkt, das mit dem angegebenen id-Parameter übereinstimmt, ist im In-Memory-Cache enthalten.Das Produkt ist wie im HTTP-Anforderungsheader accept (standardmäßig JSON) definiert im Antworttext im Medientyp enthalten. |
NotFound |
404 | Ein Produkt, das mit dem angegebenen id-Parameter übereinstimmt, ist nicht im In-Memory-Cache enthalten. |
Erstellen und Ausführen des neuen Controllers
Erstellen und starten Sie die Web-API, indem Sie den folgenden Befehl ausführen:
dotnet run
Testen des Controllers mit einer HTTP-Datei
Öffnen Sie ContosoPizza.http
Fügen Sie einen neuen GET hinzu, um den
Pizza-Endpunkt unter dem ###-Seperator aufzurufen:GET {{ContosoPizza_HostAddress}}/pizza/ Accept: application/json ###Wählen Sie den Befehl Senden einer Anforderung oberhalb dieses neuen GET-Aufrufs aus.
Der vorherige Befehl gibt eine Liste aller Pizzas in JSON zurück:
HTTP/1.1 200 OK Connection: close Content-Type: application/json; charset=utf-8 Date: Wed, 17 Jan 2024 16:57:09 GMT Server: Kestrel Transfer-Encoding: chunked [ { "id": 1, "name": "Classic Italian", "isGlutenFree": false }, { "id": 2, "name": "Veggie", "isGlutenFree": true } ]Zum Abfragen eines einzelnen Pizzadatensatzes können Sie eine weitere
GET-Anforderung ausgeben, aber mit dem folgenden Befehl einenid-Parameter übergeben:GET {{ContosoPizza_HostAddress}}/pizza/1 Accept: application/json ###Der Befehl oben gibt
Classic Italianmit der folgenden Ausgabe zurück:HTTP/1.1 200 OK Content-Type: application/json; charset=utf-8 Date: Fri, 02 Apr 2021 21:57:57 GMT Server: Kestrel Transfer-Encoding: chunked { "id": 1, "name": "Classic Italian", "isGlutenFree": false }Unsere API verarbeitet auch Fälle, in denen das Element nicht vorhanden ist. Rufen Sie die API erneut auf, übergeben Sie aber mit dem folgenden Befehl einen ungültigen
id-Parameter für eine Pizza:GET {{ContosoPizza_HostAddress}}/pizza/5 Accept: application/json ###Der vorherige Befehl gibt einen Fehler
404 Not Foundmit der folgenden Ausgabe zurück:HTTP/1.1 404 Not Found Content-Type: application/problem+json; charset=utf-8 Date: Fri, 02 Apr 2021 22:03:06 GMT Server: Kestrel Transfer-Encoding: chunked { "type": "https://tools.ietf.org/html/rfc7231#section-6.5.4", "title": "Not Found", "status": 404, "traceId": "00-ec263e401ec554b6a2f3e216a1d1fac5-4b40b8023d56762c-00" }
Sie haben die Implementierung der GET-Verben abgeschlossen. In der nächsten Lerneinheit können Sie PizzaController weitere Aktionen hinzufügen, um CRUD-Vorgänge für Pizzadaten zu unterstützen.
Optional: Testen des Controllers mit dem HTTP REPL (read–eval–print-Loop) der Befehlszeile
Öffnen Sie das vorhandene
httprepl-Terminal, oder öffnen Sie ein neues integriertes Terminal aus Visual Studio Code, indem Sie im Hauptmenü Terminal>Neues Terminal auswählen.Stellen Sie mithilfe des folgenden Befehls eine Verbindung mit einer Web-API her:
httprepl https://localhost:{PORT}Alternativ können Sie den folgenden Befehl jederzeit ausführen, während
HttpReplausgeführt wird:connect https://localhost:{PORT}Führen Sie den folgenden Befehl aus, um den neu verfügbaren
Pizza-Endpunkt anzuzeigen:lsMit dem vorherigen Befehl werden alle APIs erkannt, die für den verbundenen Endpunkt verfügbar sind. Es sollten der folgende Code angezeigt werden:
https://localhost:{PORT}/> ls . [] Pizza [GET] WeatherForecast [GET]Navigieren Sie zum
Pizza-Endpunkt, indem Sie den folgenden Befehl ausführen:cd PizzaDer vorherige Befehl zeigt eine Ausgabe der verfügbaren APIs für den
Pizza-Endpunkt an:https://localhost:{PORT}/> cd Pizza /Pizza [GET]Senden Sie mithilfe des folgenden Befehls eine
GET-Anforderung inHttpRepl:getDer vorherige Befehl gibt eine Liste aller Pizzas in JSON zurück:
HTTP/1.1 200 OK Content-Type: application/json; charset=utf-8 Date: Fri, 02 Apr 2021 21:55:53 GMT Server: Kestrel Transfer-Encoding: chunked [ { "id": 1, "name": "Classic Italian", "isGlutenFree": false }, { "id": 2, "name": "Veggie", "isGlutenFree": true } ]Zum Abfragen eines einzelnen Pizzadatensatzes können Sie eine weitere
GET-Anforderung ausgeben, aber mit dem folgenden Befehl einenid-Parameter übergeben:get 1Der Befehl oben gibt
Classic Italianmit der folgenden Ausgabe zurück:HTTP/1.1 200 OK Content-Type: application/json; charset=utf-8 Date: Fri, 02 Apr 2021 21:57:57 GMT Server: Kestrel Transfer-Encoding: chunked { "id": 1, "name": "Classic Italian", "isGlutenFree": false }Unsere API verarbeitet auch Fälle, in denen das Element nicht vorhanden ist. Rufen Sie die API erneut auf, übergeben Sie aber mit dem folgenden Befehl einen ungültigen
id-Parameter für eine Pizza:get 5Der vorherige Befehl gibt einen Fehler
404 Not Foundmit der folgenden Ausgabe zurück:HTTP/1.1 404 Not Found Content-Type: application/problem+json; charset=utf-8 Date: Fri, 02 Apr 2021 22:03:06 GMT Server: Kestrel Transfer-Encoding: chunked { "type": "https://tools.ietf.org/html/rfc7231#section-6.5.4", "title": "Not Found", "status": 404, "traceId": "00-ec263e401ec554b6a2f3e216a1d1fac5-4b40b8023d56762c-00" }Kehren Sie in der Dropdownliste in Visual Studio Code zum
dotnet-Terminal zurück, und fahren Sie die Web-API herunter, indem Sie auf Ihrer Tastatur STRG+C drücken.
Sie haben die Implementierung der GET-Verben abgeschlossen. In der nächsten Lerneinheit können Sie PizzaController weitere Aktionen hinzufügen, um CRUD-Vorgänge für Pizzadaten zu unterstützen.