Codekomponenten testen und debuggen
Wenn Sie komplexerer Komponenten entwickeln, müssen Sie möglicherweise deren Logik auf interaktive Weise testen und debuggen. Ein nützliches Dienstprogramm, das Ihnen vorliegt, ist die Testumgebung für Power Apps-Komponenten, mit der Sie verschiedene Daten und Kontexteingaben testen können, um sicherzustellen, dass Ihre Komponente ordnungsgemäß funktioniert. Da Ihre Komponenten mit Standard-Webtechnologien wie TypeScript, CSS und HTML erstellt wurden, verfügen Sie über zahlreiche Dienstprogramme, die über dieses Ökosystem bereitgestellt werden, z. B. Client-Debugging-Funktionen, die in den meisten modernen Browsern verfügbar sind.
Testen und debuggen Ihrer Codekomponente in der Testumgebung für Power Apps-Komponenten
Die Testumgebung der Power Apps-Komponente ist ein von Microsoft entwickeltes Dienstprogramm, mit dem Sie eine Power Apps-Komponente in einer lokalisierten Umgebung rendern können. Wenn Sie die Übung in diesem Modul zum Schreiben einer Codekomponente bearbeitet haben, haben Sie dieses Dienstprogramm bereits in Aktion gesehen. Sie können eine lokale Testumgebung innerhalb eines Power Apps-Komponentenprojekts durch die Verwendung des Startbefehls npm starten.
Nach dem Start der Testumgebung wird Ihre Komponente in einem Browserfenster angezeigt, wie Sie es in der vorherigen Übung erstellt haben.

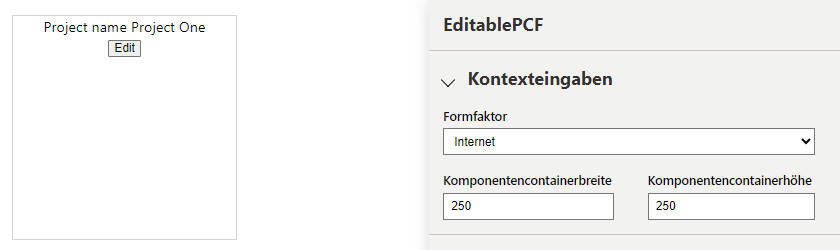
Kontexteingaben
Innerhalb der Testumgebung können Sie Ihrer Komponente verschiedene Eingaben zur Verfügung stellen, um anzugeben, wie sie gerendert wird (was nützlich ist, um sicherzustellen, dass die Komponente unter verschiedenen Anzeigekontexten ordnungsgemäß gerendert wird).
Im Dropdownmenü Kontexteingaben können Sie Formfaktor, wie Web, Tablet und Telefon auswählen. Sie können auch explizite Felder für Breite und Höhe angeben, um zu sehen, wie die Komponente in verschiedenen Dimensionen gerendert wird.
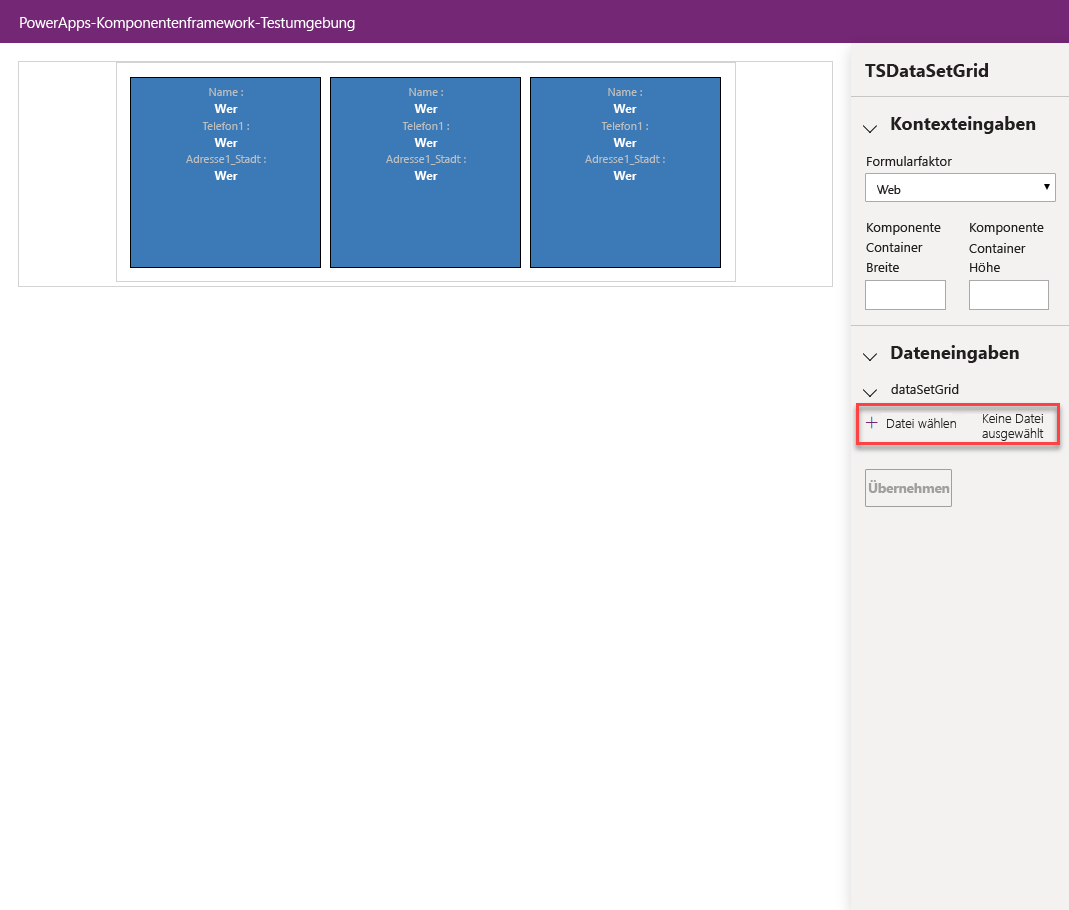
Dateneingaben
Mit dem Dropdownmenü Dateneingaben können Sie sicherstellen, dass die Komponente wie erwartet funktioniert, wenn verschiedene Datenparameter bereitgestellt werden, und Sie können auch bestimmen, wie die Komponente basierend auf dem in einem bestimmten Feld angegebenen Typ gerendert wird.
Wenn Ihre Komponente eine DataSet-Komponente ist, können Sie CSV-Dateien mit Simulationsdaten laden. Sie können eine CSV aus einer Beispielzielumgebung exportieren, für die Sie Ihre Komponente erstellen, oder Sie können eine neue erstellen.

Wenn Sie im vorherigen Beispiel eine neue CSV-Datei erstellen möchten, sollte diese dem folgenden Beispiel ähneln:
name, telephone1, address1_city
Joe, 123-555-0100, Seattle
Mary, 123-555-0101, Atlanta
Steve, 123-555-0102, Redmond
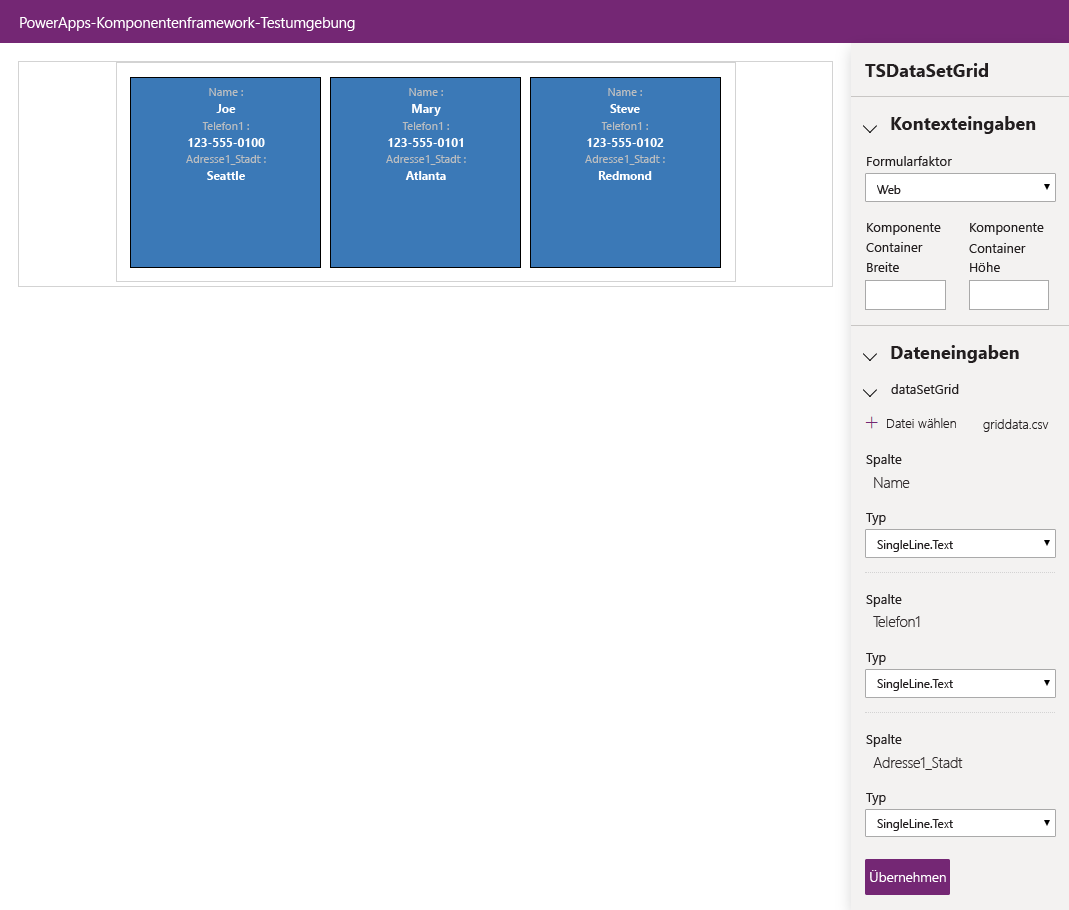
Nachdem die CSV erfolgreich geladen wurde, zeigt die Komponente ihre Datensätze an. Wie bei Ihren Eigenschaftssteuerelementen können Sie verschiedene Typen zuweisen, die in der entsprechenden Typgruppe der Komponente angegeben sind (diese ist in der Datei ControlManifest.Input.xml der Komponente definiert).

Eine Codekomponente mithilfe des Browser-Debugging debuggen
Die meisten modernen Browser verfügen über eine Vielzahl integrierter Debugging-Funktionen. Microsoft Edge, Google Chrome, Mozilla Firefox und Apple Safari verfügen jeweils über integrierte Entwicklertools, die interaktives Debuggen ermöglichen. Weitere Informationen über jeden Browser erhalten Sie über die folgenden Links.
| Browser | Dokumentation für Entwicklertools |
|---|---|
| Microsoft Edge | https://learn.microsoft.com/microsoft-edge/devtools-guide-chromium |
| Google Chrome | https://developers.google.com/web/tools/chrome-devtools |
| Mozilla Firefox | https://developer.mozilla.org/docs/Tools/Debugger |
| Apple Safari | https://support.apple.com/guide/safari-developer/welcome/mac |
In dieser Übung verwenden Sie Microsoft Edge. Mit einem aktiven und geöffneten Microsoft Edge Browser starten Sie DevTools von Microsoft Edge durch Drücken von F12 auf Ihrer Tastatur.
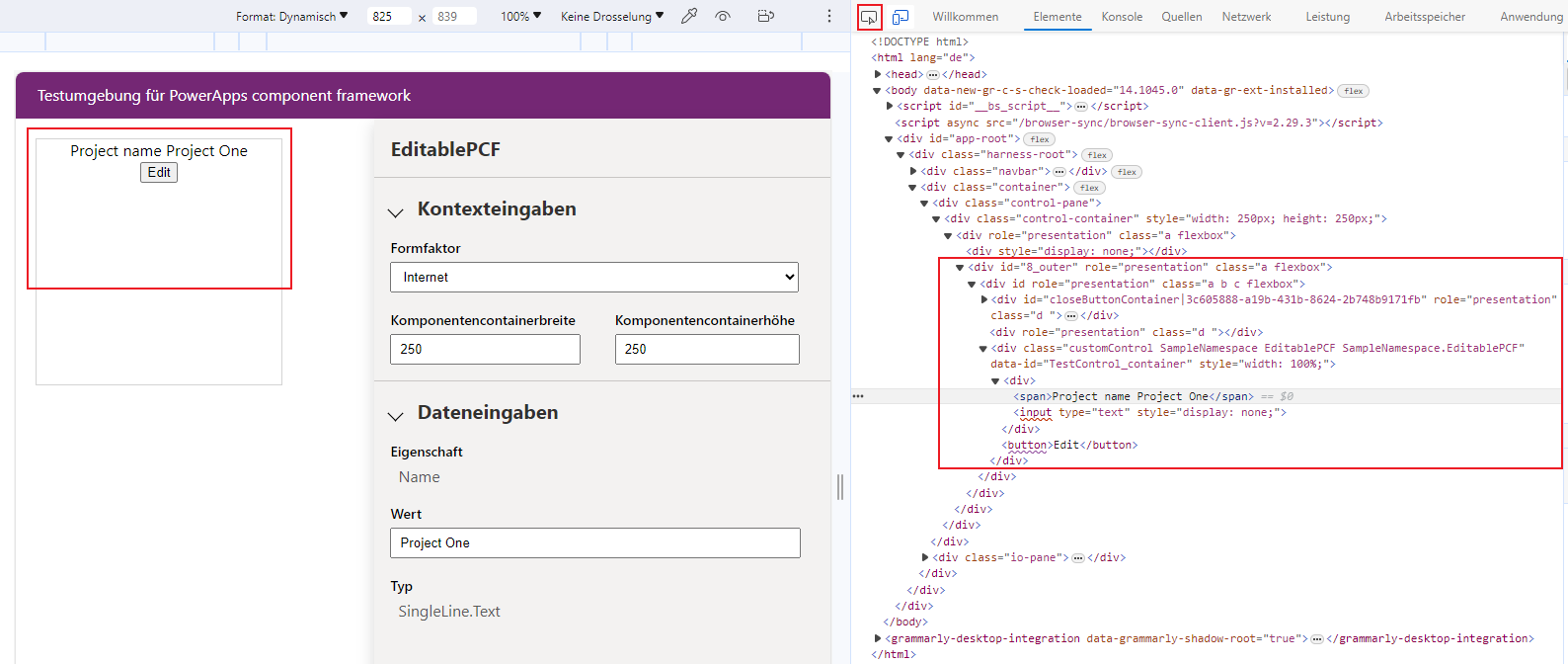
Ihren HTML-Code mit dem Bereich „Elemente“ überprüfen
In DevTools ist Elemente die erste verfügbare Registerkarte nach Willkommen. Wählen Sie Elemente aus, und der Elementbereich zeigt Ihnen eine Möglichkeit an, den auf der Seite gerenderten HTML-Code anzuzeigen. Mithilfe der Funktion „Prüfen“ können Sie zu der Stelle gelangen, an der Ihr Steuerelement gerendert wird. Sie haben drei Möglichkeiten, um auf diese Funktion zuzugreifen:
Klicken Sie auf das Symbol Ein Element auf der Seite auswählen, um es zu überprüfen oben links im Bedienfeld „Elemente“ und wählen Sie dann das Element aus der Komponenten-Testumgebung aus. Diese Aktion wählt dieses Element in Ihrer Ansicht auf der rechten Seite aus (siehe 3 im Diagramm unten).

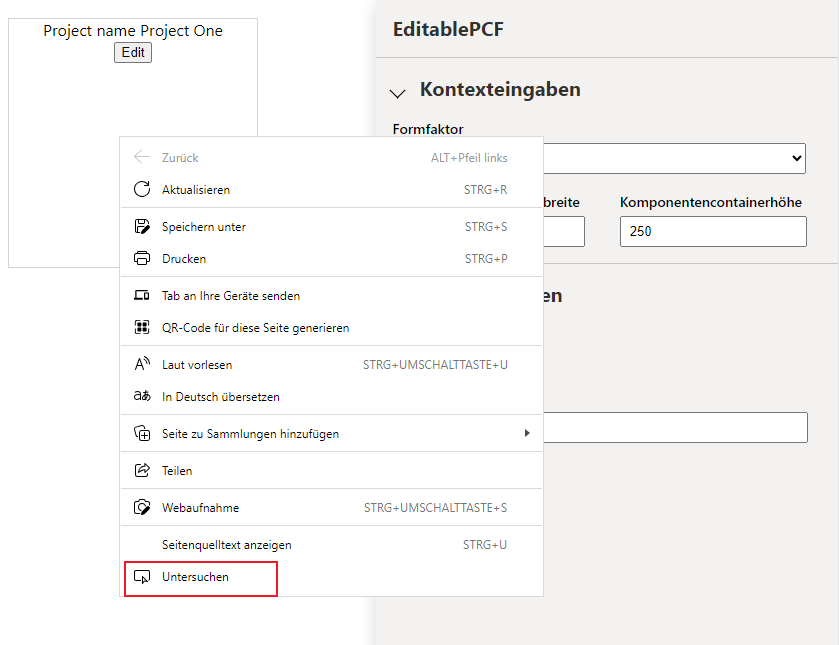
Markieren Sie ein Element in Ihrer Komponente, klicken Sie mit der rechten Maustaste darauf, und wählen Sie dann Untersuchen aus.

Wählen Sie eines der Elemente im Bereich „Elemente“ aus.
Im Bereich „Konsole“ die Konsolenprotokolle prüfen und das Skript ausführen
Ein häufiger Mechanismus zum Bereitstellen des Debug-Kontexts innerhalb des Clientskripts ist die Verwendung der console.log()-Methode. Wenn Sie die Protokollierung innerhalb der Logik Ihrer Komponente bereitstellen möchten, können Sie diese Methode verwenden. Diese Protokolle werden bei jeder Ausführung im DevTools-Konsolenbereich angezeigt. Dadurch kann die Logik optimal nachverfolgt werden, während sie in Ihrer Komponente ausgeführt wird. Das folgende Bild zeigt ein Beispiel für einige Protokolle, die von der Testumgebung geschrieben wurden.

Sie haben auch die Möglichkeit, Ihr eigenes Skript über die Konsole auszuführen. Diese Methode kann nützlich sein, um verschiedene Methodenaufrufe und Logik im Kontext einer Live-Umgebung zu testen.

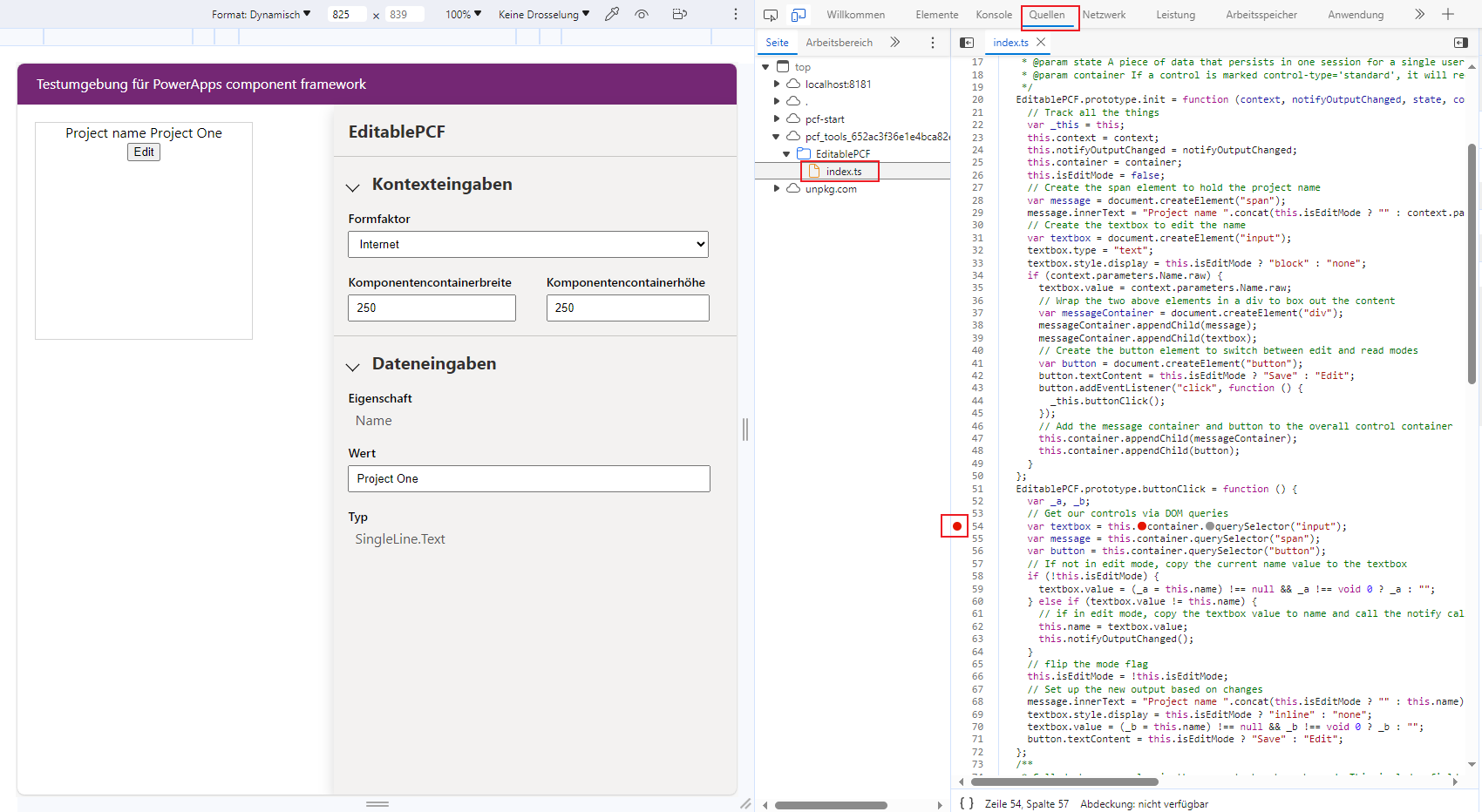
Debugger-Haltepunkte im Bereich „Quellen“ festlegen
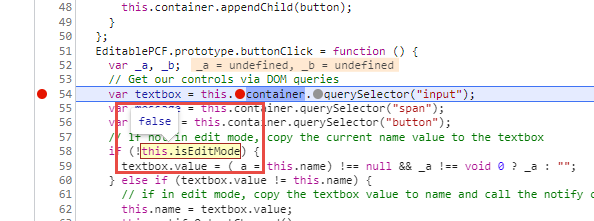
Eines der wertvollsten Dienstprogramme in DevTools ist die Möglichkeit, Debugger-Haltepunkte in Ihrem Code festzulegen, damit Sie Variablen und den Ablauf Ihrer Methodenimplementierung überprüfen können. In diesem Beispiel wird ein Haltepunkt in Ihrer Datei Index.ts festgelegt, die Sie als Teil Ihrer Power Apps-Komponente entwickelt haben. Im folgenden Beispiel stoppen Sie an einem Haltepunkt bei jeder Ausführung der Methode refreshData.

Wenn Sie die Schaltfläche Ihres Steuerelements auswählen, wird dieser Haltepunkt erreicht, sodass Sie die Logik des Ereignishandlers manuell durchlaufen können. Darüber hinaus können Sie Werte überprüfen, z. B. solche, die sich geändert haben (siehe folgende Abbildung).