Weitere Informationen über Apps, die für mobile Geräte optimiert sind
Sie müssen mehrere Designkomponenten berücksichtigen, wenn Sie eine für mobile Geräte optimierte Canvas-App von Power Apps entwerfen und erstellen.
Eine für mobile Geräte optimierte Canvas-App sollte die folgenden Designmerkmale haben:
Einen klar definierten Zweck
Ein dynamisches Design [Bring your own device (BYOD)]
Eine einfache Benutzeroberfläche
Intuitive Navigation
Externe Peripheriegeräte sind nicht erforderlich
Offlinefunktionen
Konnektivitätswarnungen
Nahtlose Einrichtung
Für Leistung optimiert
Klar definierter Zweck
Eine für mobile Geräte optimierte Anwendung sollte einen klar definierten Zweck haben. Wenn Menschen Apps mobil verwenden, korrelieren die wenigsten Aktivitäten, die zur Erfüllung der Aufgabe erforderlich sind, direkt mit einer besseren Benutzererfahrung.
Legen Sie fest, ob Sie eine einzelne App mit vielen verschiedenen Aktionen möchten, beispielsweise eine mobile Lageranwendung, die alle Aktionen zur Bestandspflege ausführt. Oder Sie möchten eine einzelne Anwendung für einen bestimmten Zweck, wie zum Anlegen von Kunden. Dann stellen Sie sich die folgenden klärenden Fragen:
Ist es einfacher, für die Ausführung verschiedener Aktionen zu einer Startseite zurückzukehren, oder ist es einfacher, die App zu verlassen, um eine andere Aktion auszuführen?
Ist es für jemanden innerhalb einer Organisation eine bessere Erfahrung, durch mehrere Apps zu navigieren?
Wenn es eine einzelne Anwendung gibt, versucht sie dann zu viel und erschwert so den Zweck?
Stellen Sie sicher, dass beim Entwerfen der Formulare für die App jedes Formular einen Zweck hat, den Sie in einem einzigen, einfachen Satz definieren können. Vermeiden Sie es, ein einzelnes Formular zu haben, das zu viele Zwecke enthält, wie das Erstellen von Kunden und Kundenkontakten. Erwägen Sie stattdessen, mehrere Formulare mit je einem bestimmten Zweck zu erstellen.
Dynamisches Design
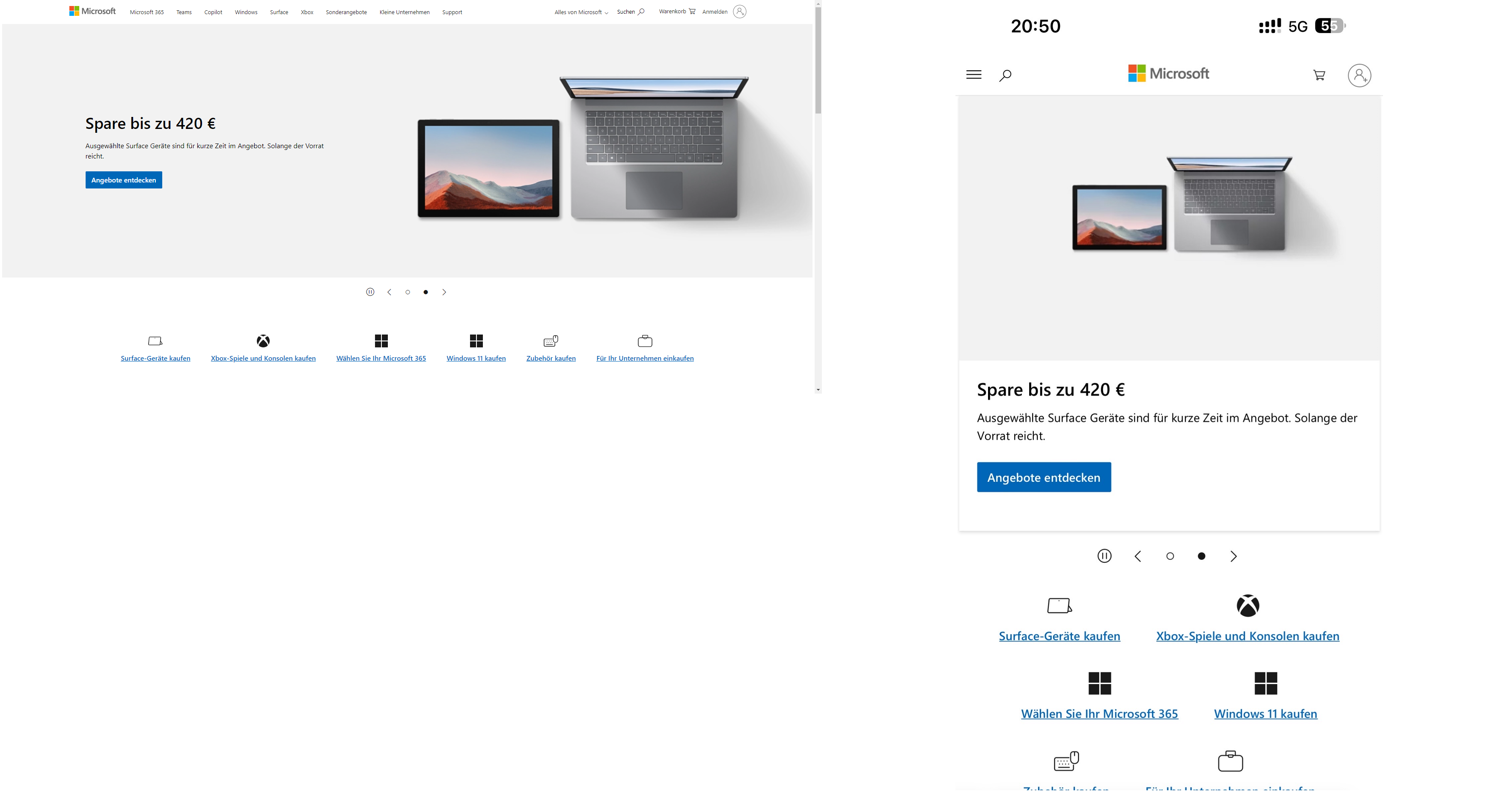
Jede mobile Anwendung oder Website, die als für mobile Geräte optimiert gilt, sollte sich an die Anwendung anpassen, in der sie angezeigt wird.
Zum Beispiel kann eine Website wie Microsoft.com in der Desktop‑ oder Mobilansicht angezeigt werden. Die Anwendung oder Website passt ihr Layout dem Design an, in dem Sie sie sehen. Das folgende Beispiel zeigt Microsoft.com in einer Desktopansicht und dann in einer für mobile Geräte optimierten Ansicht.
Eine einfache Benutzeroberfläche
Nehmen Sie nicht zu viele Felder und Eingabesteuerelemente in ein Formular auf.
Es scheint hilfreich zu sein, alle Felder einzubeziehen, die Benutzer möglicherweise für eine Aufgabe verwenden möchten, z. B. das Erstellen eines Kunden, damit die Canvas-App umfassend ist. Das Bereitstellen mehrerer zusätzlicher Steuerelemente, die selten verwendet werden, führt jedoch zu einer überladenen Benutzeroberfläche und zu mehr Scrollen und „Feldsuche“, um die am häufigsten verwendeten Felder zu finden. Erwägen Sie stattdessen, ein prägnantes und ein neues Formular für die erweiterte Feldeingabe zu erstellen, das nur selten verwendet wird.
Benutzer können negative Erfahrungen machen, wenn sie zu mehreren Bildschirmen navigieren müssen.
Überlegen Sie, wo Sie die Schaltfläche in Bezug darauf platzieren, wo sie für Benutzer am einfachsten auszuwählen ist, wenn eine Schaltfläche benötigt wird, wie eine Schaltfläche Übermitteln.
Mit Einfachheit entwerfen:
Wenn sich zu viele Schaltflächen und Felder auf einem Bildschirm befinden, kann es passieren, das Benutzer versehentlich eine Schaltfläche oder ein Feld auswählen.
Erwägen Sie das Hinzufügen von Pufferplatz um die Felder und Schaltflächen Übermitteln, um Abweichungen durch Benutzerfehler zu berücksichtigen.
Intuitive Navigation
Eine für mobile Geräte optimierte App sollte kein komplexes Benutzerhandbuch enthalten. Organisieren Sie stattdessen die Aufgaben und Geschäftsaktionen so, dass Benutzer durch tägliche Vorgänge geführt werden.
Hinweis
Es gibt keinen einzigen, richtigen Weg zum Erstellen einer Benutzeroberfläche.
Bestimmen Sie die logischste Art, die Aufgaben für einen Benutzer basierend auf dem zuvor festgelegten Zweck zu organisieren. Betrachten Sie die folgenden zwei Designszenarien:
Ein Team verwendet die mobile App wird zu 90 Prozent der Zeit zum Erstellen von Verkaufsaufträgen und zu 20 Prozent zum Erstellen von neuen Kunden verwendet. Als Ergebnis sollte die erste Navigationsschaltfläche zum Kundenauftragserstellungsformular und die zweite zum Kundenerstellungsformular führen.
Ein Team verwendet die mobile App, um neue Kunden zu finden, indem es seine erste Bestellung erstellt, anstatt zuerst den Kunden zu suchen und dann die automatische Ausfüllung im Bestellformular zu nutzen. Als Ergebnis sollte dann die erste Navigationsschaltfläche zum Kundeformular und die zweite zum Kundenauftragserstellungsformular führen.
Benutzer werden stets nach einer einfacheren Möglichkeit für das Zurückkehren zum Hauptbildschirm suchen. Beachten Sie deswegen beim Erstellen der Rückkehrnavigation die folgenden Überlegungen:
Jedes Formular sollte eine einfache Möglichkeit bereitstellen, zum Hauptbildschirm zurückzukehren, um eine andere Aktion durchzuführen.
Es führt zu einer schlechten Benutzererfahrung, wenn ein Kunde durch mehrere Aktionen zu einem zentralen Punkt zurückkehren muss.
Wenn ein Benutzer eine bestimmte Aufgabe beendet und keine neuen Aufgaben zu erledigen hat, sollte die App automatisch zum Startort zurückkehren, wo er seine nächsten Aktionen ausführen kann.
Externe Peripherie ausschließen
Wahrscheinlich verfügen Benutzer am Smartphone oder am Tablet nicht über Maus und Tastatur.
Sie sollten versuchen, sich beim Entwerfen der Benutzeroberfläche der Anwendung vorzustellen, wie Sie ein bestimmtes Gerät in der Hand halten und mit der Anwendung interagieren, um festzustellen, ob es sich um eine gute Erfahrung handelt oder nicht. Wenn ein Benutzer zum Beispiel Feldinformationen eingibt, wird eine Tastatur auf dem Gerät angezeigt, daher sollten Sie bestimmen, ob dieser Faktor die Erfahrung des Benutzers beeinflusst.
Offlinefunktionen einschließen
Menschen, die mobile Anwendungen verwenden, haben manchmal keinen Mobilfunkempfang und kein WLAN. Ermitteln Sie anhand der folgenden Fragen, wann die App möglicherweise Offlinefunktionen benötigt:
Benötigen Benutzer die App an einem Ort, an dem Benutzer möglicherweise eine Aktion ohne Internetverbindung durchführen müssen?
Es kann ein komplexer Vorgang sein, Offline-Funktionen in eine Canvas-App zu integrieren. Lohnt sich der Aufwand, die Aktionen offlinefähig zu machen?
Sind die Aktionen, die offline durchgeführt werden müssen, auf dem Gerät nicht verfügbar, beispielsweise das Lesen/Schreiben von Daten, die nur an einem bestimmten Ort verfügbar sind?
Konnektivitätswarnungen
In einer Cloud-First-Lösung ist die Konnektivität zur Cloud unverzichtbar. Die meisten Benutzer gehen davon aus, dass sie über eine Internetverbindung verfügen, wenn sie auf die Canvas-App zugreifen.
Verschiedene Formulare und Aktionen, die Anforderungen an die Internetverbindung haben, sollten eine Formularüberprüfung umfassen. Bevor der Benutzer versucht, Daten einzugeben, kann diese Formularüberprüfung Benutzer darauf hinweisen, dass sich die mobile Anwendung im Offlinemodus befindet und die Aktion nicht zur Verfügung steht. Wenn zum Beispiel die Aktion zum Erstellen eines Kunden eine Konnektivität erfordert, sollte die Anwendung einem Benutzer nicht erlauben, auf das Kundenerstellungsformular zuzugreifen und Daten einzugeben, wenn die mobile Anwendung offline ist.
Eine schnellstmögliche Benachrichtigung des Benutzers trägt dazu bei, mögliche Nacharbeiten bei der Dateneingabe zu reduzieren. Sie sollten erwägen, eine Warnanzeige einzuschließen, beispielsweise ein Banner oben auf dem Bildschirm, das darauf hinweist, dass die mobile Anwendung keine Konnektivität hat.
Nahtlose Einrichtung
Eine nahtlose Einrichtung ist für Benutzer, die die App übernehmen, entscheidend. Microsofts Bereitstellung von Power Apps sorgt für eine nahtlose Bereitstellung. Eine Konfiguration ist jedoch möglicherweise in Szenarien erforderlich, in denen Sie diese Apps mit den erforderlichen Datenquellen oder dem Benutzerzugriff verbinden.
Wenn Sie den Benutzer auffordern, Daten einzugeben, die erforderlich sind, beispielsweise eine URL zu einer Anwendung oder API, sollten Sie in Erwägung ziehen, Benutzern Tipps zum Auffinden dieser Daten hinzuzufügen. Gehen Sie davon aus, dass Ihr Benutzer die App zu diesem Zeitpunkt zum ersten Mal verwendet, und dass er Anleitung benötigt.
Sie sollten zudem in Betracht ziehen, eine umfassende und direkte Beschreibung für die mobile Anwendung hinzuzufügen, die Benutzer darüber informiert, welche App verwendet wird.
Für Leistung optimieren
Leistung ist für mobile Anwendungen von größerer Bedeutung als für Desktop-Anwendungen. Die Einschränkungen des Multitasking mit mehreren Aufgaben auf einem Mobiltelefon machen die Leistung zu einem entscheidenden Faktor. Desktop-Benutzer können mühelos zu einer anderen Anwendung wechseln, während die Canvas-App bestimmte Aufgaben erledigt.
Folgendes ist bei der Leistungsoptimierung der App wichtig:
Die Datenquellen und die Komplexität der abgerufenen Daten berücksichtigen
Die Datenkonnektoren für die Anwendung auswerten
Versuchen, komplexe oder unnötige Datenquellen zu eliminieren
Versuchen, nur die bestimmte Anzahl von Datensätzen abzurufen, die für eine bestimmte Aktion erforderlich sind
Zusammenfassend: Wenn Sie planen, eine mobile Anwendung zu erstellen, ist es ratsam, sich vor der Erstellung einige Gedanken über das Design zu machen. Es ist einfacher, bereits vor dem Start den Pfad festzulegen, als eine bereits erstellte App zu korrigieren.