Komponenten für die Optimierung einer Canvas-App für den mobilen Einsatz identifizieren
In dieser Lerneinheit untersuchen wir einige Komponenten in Power Apps, die Ihnen beim Erstellen einer für mobile Geräte optimierten App helfen, darunter:
Erstellung einer Canvas-App
Einstellungen für die Anwendungsanzeige
Responsive Formulare
Überlegungen zum Design von Steuerelementen und Formularen
Container
Offlinefunktionen
Benutzer bei fehlender Konnektivität warnen
Erstellung einer Canvas-App
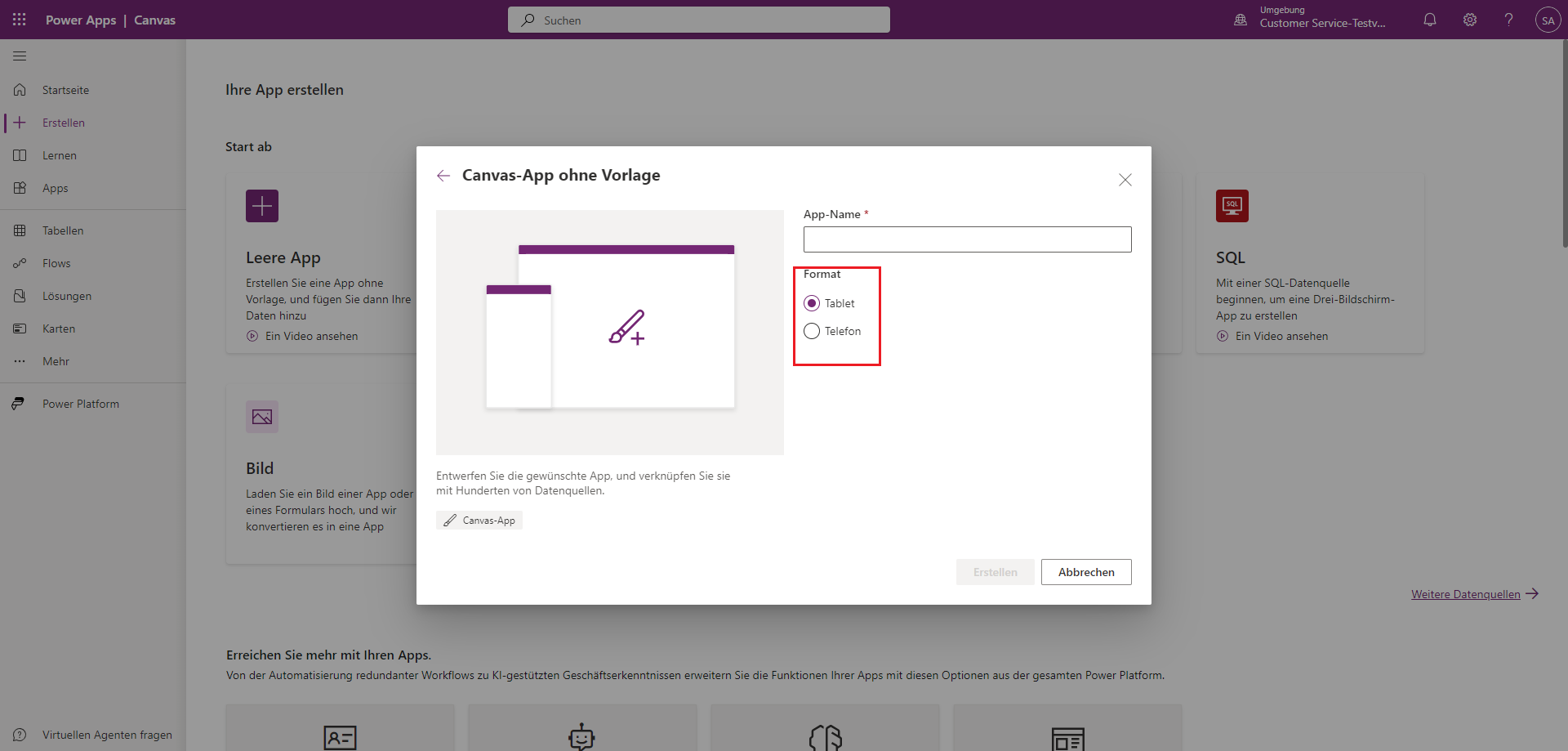
Sie schließen Ihre Planung ab, und wechseln Sie zur Power Apps-Startseite, um mit der App zu beginnen. Sie wählen die Option Erstellen und Mit einer leeren App beginnen aus, und erstellen so eine leere Canvas-App. Power Apps schlägt die Option Formatieren oder den Formfaktor vor, bevor Sie Ihre App überhaupt erstellen. Dies ist Ihr erster Optionspunkt, um den Formfaktor zu übernehmen, den Sie für Ihre mobile App benötigen und der Ihren Anforderungen am ehesten entspricht.
Sie können das Layout auf einem Mobiltelefon oder Tablet verwenden, aber Sie erhalten dann unterschiedliche Ergebnisse. Wenn Sie beispielsweise ein Telefonlayout erstellen, nimmt die Anwendung eine vertikale Ausrichtung an und bietet den Nutzende die Möglichkeit, in einem schmalen Fenster auf dem Gerät nach oben und unten zu scrollen. Im Tablet-Modus wird das Layout auf demselben Gerät davon ausgehen, dass der Benutzer das Gerät im Querformat betreibt und es horizontal hält. Die beste Anwendung ist je nach Anwendungsfall unterschiedlich.
Einstellungen für die Anwendungsanzeige
Beim Bearbeiten der Canvas-App können Sie zu Einstellungen > Anzeige navigieren und mehrere wichtige Einstellungen für die Anzeigen einsehen.
Ausrichtung – Die Ausrichtung der Anwendung ist das Standardpräsentationslayout Ihrer App. Sie kann im längeren Hochformat oder im breiteren Querformat sein.
Größenanpassung – Für ein responsives App-Design empfiehlt es sich, diese Option auf Aus festzulegen. In der Standardeinstellung ist sie auf An festgelegt.
Seitenverhältnis sperren – Diese Funktion sorgt dafür, dass das Verhältnis zwischen Höhe und Breite automatisch beibehalten wird. Nur aktiviert, wenn die Option Skalierung anpassen auf Ein gesetzt ist. Wenn diese Option auf Aus festgelegt ist, entwirft der Designer keine Canvas-Apps mehr für eine bestimmte Bildschirmdimension.
Ausrichtung sperren
Wenn diese Option auf An festgelegt ist, ist die Einstellung in Ausrichtung gesperrt. Wenn sich eine Anwendung beispielsweise im Hochformat befindet und Ausrichtung sperren auf An festgelegt ist, lässt die Canvas-App niemals zu, dass die Nutzenden eine Ausrichtung im Querformat wählen.
Wenn diese Option auf Aus festgelegt ist, dann lässt die Mobile-App zu, dass die Nutzenden die Anwendung zwischen Hoch‑ und Querformat umschalten, indem sie die Ausrichtung des Geräts ändern.
Dynamische Layouts
Wenn Sie Ihrer App einen neuen Bildschirm hinzufügen, können Sie auf der Registerkarte Layout mehrere Reaktionsoptionen auswählen, dazu gehören Geteilter Bildschirm, Randleiste und Kopf‑ und Fußzeile. Bei diesen Optionen handelt es sich um dynamische Layouts, die sich entsprechend an die Plattform anpassen.
Wenn keine dieser Optionen Ihren geschäftlichen Anforderungen entspricht, können Sie mit Hilfe von Containern, Formeln und Bedingungen Ihr eigenes responsives Layout erstellen.
Überlegungen zum Design von Steuerelementen und Formularen
Schaltflächen sollten für die Benutzer leicht zu finden und auszuwählen sein. Platzieren Sie sie am oberen oder unteren Rand eines Formulars, das sich von Rand zu Rand über die Anwendung erstreckt. Wenn es sich um eine Aktion handelt, wie z. B. das Löschen, platzieren Sie die Schaltfläche an der Seite des Datensatzes, an der die Nutzenden das Gerät wahrscheinlich halten (rechte oder linke Hand).
Wenn Sie Felder in ein Formular einfügen, fügen Sie genügend Abstand zwischen den Feldern und dem Rand des Geräts ein, um einen Puffer für ungenaues Auswählen durch Berührung des Bildschirms zu schaffen. Es ist wahrscheinlich, dass die Benutzer nicht die Mitte eines Feldes berühren. Der Fokus sollte also nicht versehentlich auf ein anderes Feld verschoben werden. Puffer zwischen dem Rand eines Feldes und dem Rand des Formulars helfen den Benutzern, das versehentliche Auslösen von Wischaktionen zu vermeiden, z. B. das Zurücknavigieren zu einem vorherigen Formular. Wenn es Pflichtfelder gibt, versuchen Sie, diese als erste Felder zu behandeln.
Raster mit Daten sollten sich auf einem Formular von Rand zu Rand erstrecken und nur in eine Richtung scrollen: vertikal oder horizontal. Wenn Sie weitere Felder auf einem Formular benötigen, fügen Sie diese unterhalb des primären Feldes des Datensatzes ein, nicht in anderen Spalten rechts oder links des Datensatzes. Wenn Sie mehrere Formulare verwenden, achten Sie darauf, das Scrollen in der gesamten App einheitlich zu gestalten.
Container
Container sind ein großartiges Tool, das Sie dabei unterstützt Ihre Steuerelemente zu organisieren. Zudem können Sie sie verwenden, um die darin enthaltenen Steuerelemente automatisch horizontal oder vertikal anzuordnen.
Die Steuerelemente Horizontaler Container und Vertikaler Container verwenden beide eine Auto-Layout-Funktion, die automatisch die Position (x und y-Eigenschaften) der darin eingefügten untergeordneten Komponenten bestimmt. Zudem können diese Steuerelemente den verfügbaren Platz auf ihre untergeordneten Komponenten verteilen und die vertikale und horizontale Ausrichtung der untergeordneten Komponenten bestimmen.
Die Auto-Layout-Container sind ideal geeignet, wenn die Benutzeroberfläche auf Änderungen der Bildschirmgröße oder des Formfaktors reagieren soll. Auch wenn Sie möchten, dass Power Apps die Stapelung und Abstände Ihrer Komponenten automatisch innerhalb des verfügbaren Platzes verwaltet.
Offlinefunktionen
Wenn Benutzer Power Apps Mobile ausführen, können sie bestimmte Offlinedaten auf ihren mobilen Geräten speichern. Wenn das mobile Gerät wieder eine Verbindung zum Internet herstellt, kann Power Apps Mobile gespeicherte Daten vom Gerät übertragen. Zu den zwei Funktionen, die wir nicht behandelt haben, gehören die Funktionen LoadData und SaveData, die aus dem Speicher des App-Geräts einfach eine Sammlung speichern und neu laden. Die Funktion ClearData entfernt ebenso die Sammlung aus dem Speicher des mobilen Geräts.
Benutzer bei fehlender Konnektivität warnen
Power Apps kann Benutzer über die Signalformel Verbindung warnen, wenn eine App offline ist. Sie können ein Symbol-Steuerelement verwenden, das die Farbe auf Grundlage des Feedbacks der Verbindung ändert. Sie können auch die Funktion Notify verwenden, um Ihren Benutzer über die Konnektivität zu informieren oder sogar den Anzeigemodus bestimmter Steuerelemente basierend auf der Verbindung anzupassen.
Zusammenfassend stehen Ihnen verschiedene Tools zur Verfügung, die Sie bei der Gestaltung einer für mobile Geräte optimierten App unterstützen. Von der Erstellung Ihrer App bis zu dem Punkt, an dem Sie ihr den letzten Schliff geben, sind Optionen verfügbar, mit denen Sie das Beste aus Ihrer App herausholen können. Die Modulzusammenfassung enthält einige Links zu weiteren Informationen dazu, wie Sie diese Art von Funktionen in Ihre App integrieren.