Übung: Erstellen der App zum Übersetzen von Telefonnummern
In dieser Übung erstellen Sie die Benutzeroberfläche für die Wählfunktion des Telefons und implementieren die Logik hinter dieser Benutzeroberfläche.
Sie erstellen eine Benutzeroberfläche, welche die UI-Funktionen von .NET MAUI (Multi-Platform Application User Interface) und das .NET MAUI Essentials-Paket nutzt, um die Rufnummer zu wählen.
Mit der App kann der Benutzer Text in ein Eingabefeld eingeben und diesen Text in numerische Ziffern übersetzen. Als Grundlage der Übersetzung werden die Buchstaben verwendet, die auf den Zifferntasten eines Telefons angezeigt werden. Ein Beispiel: Die Zeichenfolge cab wird in 222 übersetzt, da sich auf der Zifferntaste 2 alle drei Buchstaben (a, b und c) befinden.
Sie fahren mit der Phoneword-Projektmappe fort, die Sie in der vorherigen Übung erstellt haben.
Hinzufügen einer neuen C#-Quelldatei zur App
Öffnen Sie die Projektmappe Phoneword in Visual Studio, falls diese noch nicht geöffnet ist.
Klicken Sie im Fenster „Projektmappen-Explorer“ mit der rechten Maustaste auf das Phoneword-Projekt, wählen Sie Hinzufügen und Klasse.
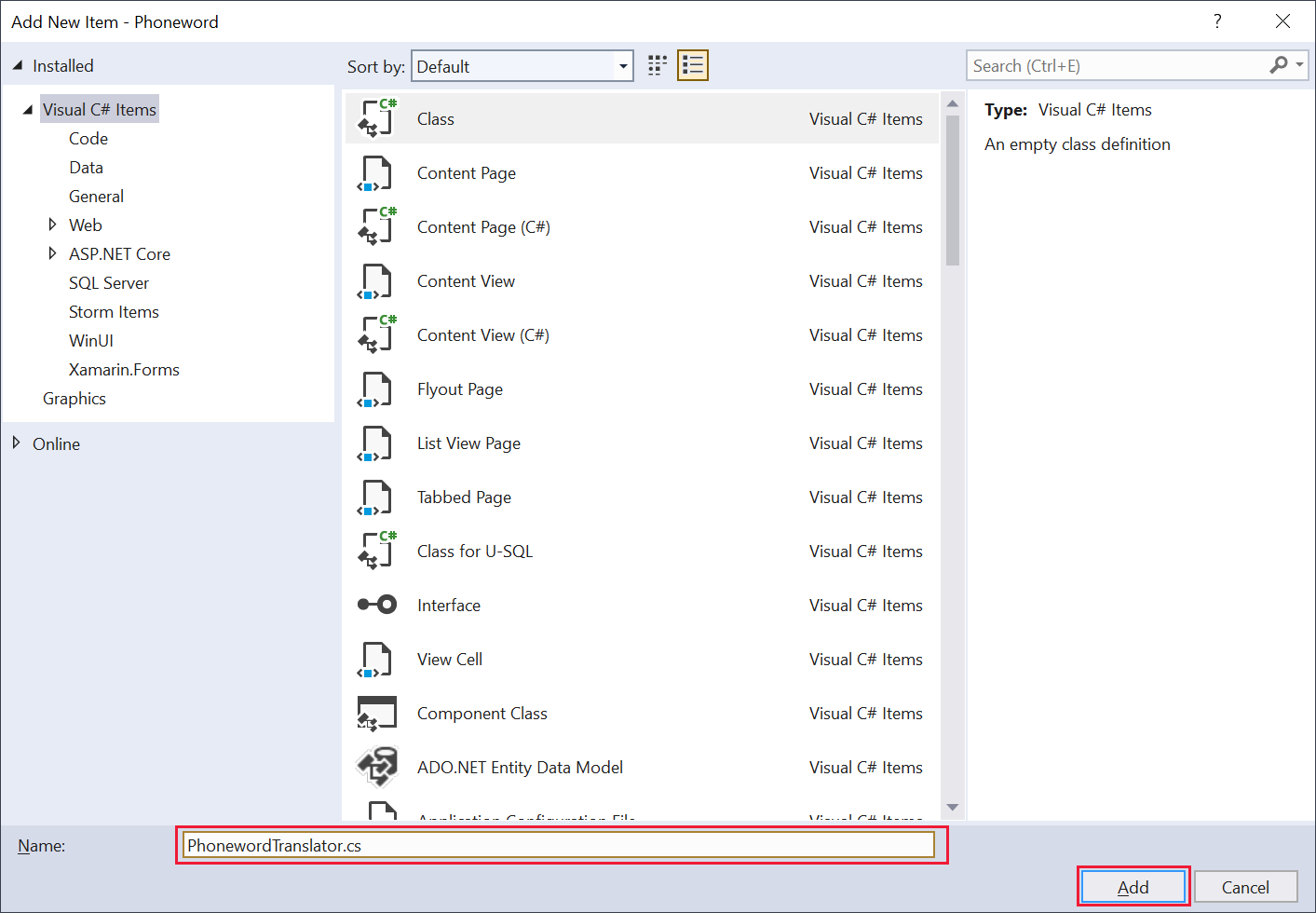
Benennen Sie im Dialogfeld Neues Element hinzufügen die Klassendatei PhonewordTranslator.cs und wählen Sie dann Hinzufügen aus.

Hinzufügen der Übersetzungslogik
Ersetzen Sie den Inhalt der Klassendatei durch den folgenden Code und speichern Sie die Datei. Die statische Methode ToNumber in der Klasse PhonewordTranslator übersetzt die Nummer von einem alphanumerischen Text in eine normale numerische Telefonnummer.
using System.Text;
namespace Core;
public static class PhonewordTranslator
{
public static string ToNumber(string raw)
{
if (string.IsNullOrWhiteSpace(raw))
return null;
raw = raw.ToUpperInvariant();
var newNumber = new StringBuilder();
foreach (var c in raw)
{
if (" -0123456789".Contains(c))
newNumber.Append(c);
else
{
var result = TranslateToNumber(c);
if (result != null)
newNumber.Append(result);
// Bad character?
else
return null;
}
}
return newNumber.ToString();
}
static bool Contains(this string keyString, char c)
{
return keyString.IndexOf(c) >= 0;
}
static readonly string[] digits = {
"ABC", "DEF", "GHI", "JKL", "MNO", "PQRS", "TUV", "WXYZ"
};
static int? TranslateToNumber(char c)
{
for (int i = 0; i < digits.Length; i++)
{
if (digits[i].Contains(c))
return 2 + i;
}
return null;
}
}
Erstellen der Benutzeroberfläche
Öffnen Sie im Phoneword-Projekt die Datei MainPage.xaml.
Entfernen Sie das Steuerelement
ScrollViewund dessen Inhalt, und lassen Sie nur das SteuerelementContentPagestehen:<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="Phoneword.MainPage"> </ContentPage>Fügen Sie der ContentPage ein
VerticalStackLayout-Steuerelement mit vertikaler Ausrichtung und einem Abstand von 15 Einheiten sowie einer Auffüllung von 20 Einheiten hinzu:<ContentPage ... > <VerticalStackLayout Spacing="15" Padding="20"> </VerticalStackLayout> </ContentPage>Fügen Sie dem StackLayout ein
Label-Steuerelement hinzu:<ContentPage ... > <VerticalStackLayout ...> <Label Text = "Enter a Phoneword" FontSize ="20"/> </VerticalStackLayout> </ContentPage>Fügen Sie dem StackLayout unterhalb der Beschriftung ein
Entry-Steuerelement hinzu. EinEntry-Steuerelement stellt ein Textfeld bereit, in das der Benutzer Daten eingeben kann. In diesem Code gibt die Eigenschaftx:Namedem Steuerelement einen Namen. Sie verweisen später im Code für die App auf dieses Steuerelement:<ContentPage ... > <VerticalStackLayout ...> <Label .../> <Entry x:Name = "PhoneNumberText" Text = "1-555-NETMAUI" /> </VerticalStackLayout> </ContentPage>Fügen Sie dem VerticalStackLayout nach dem Entry-Steuerelement zwei
Button-Steuerelemente hinzu. Beide Schaltflächen führen derzeit nichts aus, und die zweite ist zunächst deaktiviert. In der nächsten Aufgabe fügen Sie den Code hinzu, um dasClicked-Ereignis für diese beiden Schaltflächen zu behandeln:<ContentPage ... > <VerticalStackLayout ...> <Label .../> <Entry ... /> <Button x:Name = "TranslateButton" Text = "Translate" Clicked = "OnTranslate"/> <Button x:Name = "CallButton" Text = "Call" IsEnabled = "False" Clicked = "OnCall"/> </VerticalStackLayout> </ContentPage>
Reagieren auf Betätigung der TranslateButton-Schaltfläche
Erweitern Sie im Fenster „Projektmappen-Explorer“ den Eintrag MainPage.xaml und öffnen Sie dann die CodeBehind-Datei MainPage.xaml.cs.
Entfernen Sie in der Klasse
MainPagedie Variablecountund die MethodeOnCounterClicked. Die Klasse sollte wie folgt aussehen:namespace Phoneword; public partial class MainPage : ContentPage { public MainPage() { InitializeComponent(); } }Fügen Sie der Klasse
MainPagenach dem Konstruktor die ZeichenfolgenvariabletranslatedNumberund die folgendeOnTranslate-Methode hinzu. DieOnTranslate-Methode ruft die Telefonnummer aus derText-Eigenschaft desEntry-Steuerelements ab und übergibt sie an die statischeToNumber-Methode derPhonewordTranslator-Klasse, die Sie zuvor erstellt haben.public partial class MainPage : ContentPage { ... string translatedNumber; private void OnTranslate(object sender, EventArgs e) { string enteredNumber = PhoneNumberText.Text; translatedNumber = Core.PhonewordTranslator.ToNumber(enteredNumber); if (!string.IsNullOrEmpty(translatedNumber)) { // TODO: } else { // TODO: } } }Hinweis
Im nächsten Schritt füllen Sie die fehlenden TODO-Bits dieses Codes aus.
Fügen Sie in der
OnTranslate-Methode Code hinzu, um die EigenschaftTextder Schaltfläche Anruf zu ändern, um die erfolgreich übersetzte Telefonnummer anzufügen. Sie können den Wert verwenden, den Sie im Feld „translatedNumber“ gespeichert haben. Darüber hinaus soll die Schaltfläche basierend auf der erfolgreichen Übersetzung aktiviert oder deaktiviert werden. WennTranslateNumberbeispielsweise Null zurückgibt, soll die Schaltfläche deaktiviert werden; wenn der Vorgang aber erfolgreich war, soll sie aktiviert werden.private void OnTranslate(object sender, EventArgs e) { string enteredNumber = PhoneNumberText.Text; translatedNumber = Core.PhonewordTranslator.ToNumber(enteredNumber); if (!string.IsNullOrEmpty(translatedNumber)) { CallButton.IsEnabled = true; CallButton.Text = "Call " + translatedNumber; } else { CallButton.IsEnabled = false; CallButton.Text = "Call"; } }
Erstellen der Ereignismethode für die CallButton-Schaltfläche
Fügen Sie die Ereignisbehandlungsmethode
OnCallam Ende derMainPage-Klasse hinzu. Diese Methode verwendet asynchrone Vorgänge. Markieren Sie sie also alsasync:public partial class MainPage : ContentPage { ... async void OnCall(object sender, System.EventArgs e) { } }Fordern Sie in der
OnCall-Methode den Benutzer mithilfe der Page.DisplayAlert-Methode auf, um ihn zu fragen, ob er die Nummer wählen möchte.Bei den Parametern für
DisplayAlerthandelt es sich um einen Titel, eine Meldung und zwei Zeichenfolgen, die für die Schaltflächentexte „Accept“ und „Cancel“ verwendet werden. Es wird ein boolescher Wert zurückgegeben, der angibt, ob die Schaltfläche Accept betätigt wurde, um das Dialogfeld zu schließen.async void OnCall(object sender, System.EventArgs e) { if (await this.DisplayAlert( "Dial a Number", "Would you like to call " + translatedNumber + "?", "Yes", "No")) { // TODO: dial the phone } }
Testen der Anwendung
Wählen Sie auf der Visual Studio-Symbolleiste das Profil Windows-Computer aus, und starten Sie das Debuggen.
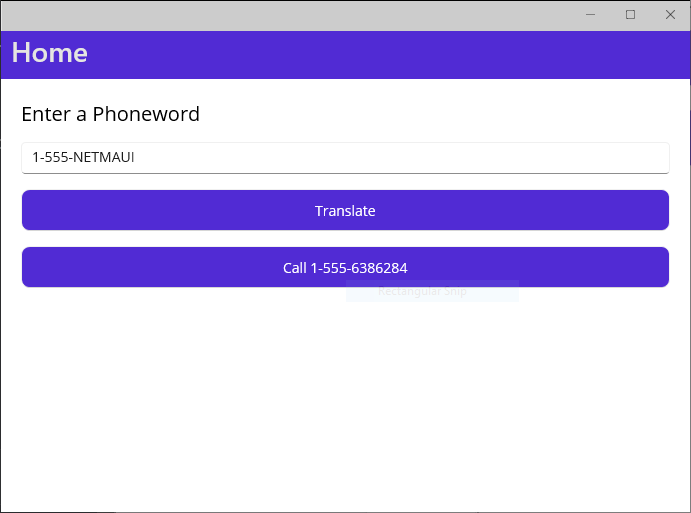
Tippen Sie auf die Schaltfläche Übersetzen, um den Standardtext in eine gültige Telefonnummer zu konvertieren. Die Beschriftung auf der Schaltfläche für den Anruf sollte in 1-555-6386284 anrufen geändert werden:

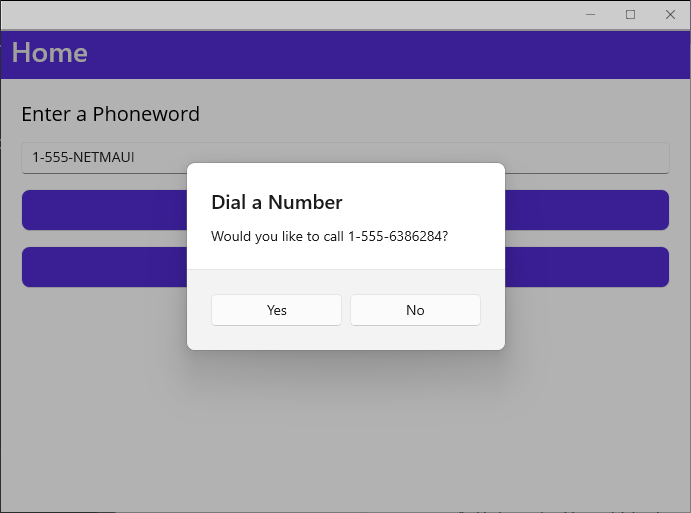
Tippen Sie auf die Schaltfläche für den Anruf. Stellen Sie sicher, dass eine Eingabeaufforderung angezeigt wird, in der Sie aufgefordert werden, den Vorgang zu bestätigen. Wählen Sie Nein aus.

Kehren Sie zu Visual Studio zurück, und beenden Sie das Debuggen.
Wählen der Telefonnummer
Bearbeiten Sie in der CodeBehind-Datei MainPage.xaml.cs die OnCall-Methode, und ersetzen Sie den TODO-Kommentar durch die folgenden
try/catch-Blöcke:async void OnCall(object sender, System.EventArgs e) { if (await this.DisplayAlert( "Dial a Number", "Would you like to call " + translatedNumber + "?", "Yes", "No")) { try { if (PhoneDialer.Default.IsSupported) PhoneDialer.Default.Open(translatedNumber); } catch (ArgumentNullException) { await DisplayAlert("Unable to dial", "Phone number was not valid.", "OK"); } catch (Exception) { // Other error has occurred. await DisplayAlert("Unable to dial", "Phone dialing failed.", "OK"); } } }Die PhoneDialer-Klasse im Namespace Microsoft.Maui.ApplicationModel.Communication stellt eine Abstraktion der Telefonwählfunktion (und anderer Funktionen) für die Plattformen Windows, Android, iOS (und iPadOS) und macOS bereit. Die statische Open-Methode versucht, die Telefonwählhilfe zum Aufrufen der als Parameter angegebenen Nummer zu verwenden.
Die folgenden Schritte zeigen, wie Sie das Android-Anwendungsmanifest aktualisieren, damit Android die Telefonwählhilfe verwenden kann. Windows-, iOS- und MacCatalyst-Anwendungen folgen demselben allgemeinen Prinzip, mit der Ausnahme, dass Sie im Manifest eine andere vom Betriebssystem abhängige Funktion angeben.
Erweitern Sie im Fenster „Projektmappen-Explorer“ den Ordner Plattforms, erweitern Sie den Ordner Android, klicken Sie mit der rechten Maustaste auf die Datei AndroidManifest.xml und wählen Sie Öffnen mit>Automatische Editorauswahl (XML) aus. Wählen Sie OK aus.
Fügen Sie den folgenden XML-Codeausschnitt innerhalb des Manifest-Knotens nach dem vorhandenen Inhalt für diesen Knoten hinzu.
<?xml version="1.0" encoding="utf-8"?> <manifest xmlns:android="http://schemas.android.com/apk/res/android"> ... <queries> <intent> <action android:name="android.intent.action.DIAL" /> <data android:scheme="tel"/> </intent> </queries> </manifest>Speichern Sie die Datei .
Wählen Sie auf der Visual Studio-Symbolleiste das Profil Android-Emulatoren/Pixel 3a – API 30 (oder ähnlich) aus, und starten Sie das Debuggen.
Wenn die App im Emulator angezeigt wird (das kann einige Minuten dauern), geben Sie eine Telefonnummer ein (oder akzeptieren Sie die Standardeinstellung), wählen Sie Übersetzen und dann Anrufen aus.
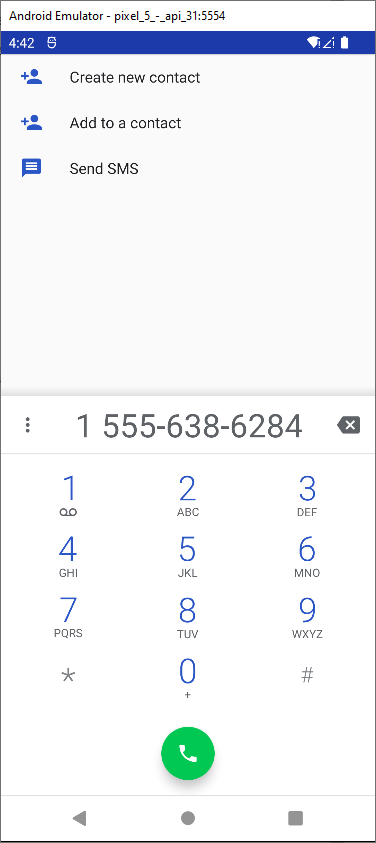
Wählen Sie in der Benachrichtigung Nummer wählen die Option Ja aus. Stellen Sie sicher, dass die Android-Telefonwählhilfe mit der in der App angegebenen Nummer angezeigt wird.

Kehren Sie zu Visual Studio zurück, und beenden Sie das Debuggen.
Zusammenfassung
In dieser Übung haben Sie mithilfe von Seiten und Ansichten eine benutzerdefinierte Benutzeroberfläche zu Ihrer Anwendung hinzugefügt. Sie haben auch Unterstützung für das Tätigen eines Telefonanrufs hinzugefügt, indem Sie die in Android verfügbaren plattformspezifischen APIs verwendet haben.