Hinzufügen visueller Steuerelemente zu einer .NET MAUI-App
Nachdem Sie nun die .NET MAUI-Vorlage zur Erstellung der Anwendung verwendet haben, müssen Sie im nächsten Schritt die Benutzeroberfläche hinzufügen und die erste Benutzeroberflächenlogik implementieren.
In dieser Einheit erfahren Sie mehr über die Bausteine einer .NET MAUI-Anwendung (Multi-Platform Application User Interface) und deren Navigationsstrukturen.
Woraus besteht ein .NET MAUI-Projekt?
Zur Erinnerung: Ein .NET MAUI-Projekt enthält zunächst Folgendes:
Die Datei MauiProgram.cs, die den Code zum Erstellen und Konfigurieren des Anwendungsobjekts enthält.
Die Dateien App.xaml und App.xaml.cs, die Benutzeroberflächenressourcen bereitstellen und das erste Fenster für die Anwendung erstellen.
Die Dateien AppShell.xaml und AppShell.xaml.cs, die die erste Seite für die Anwendung angeben und die Registrierung von Seiten für das Navigationsrouting verarbeiten.
Die Dateien MainPage.xaml und MainPage.xaml.cs, die das Layout und die Benutzeroberflächenlogik für die Seite definieren, die standardmäßig im ersten Fenster angezeigt wird.
Sie können der App bei Bedarf weitere Seiten hinzufügen und weitere Klassen erstellen, um die von der App benötigte Geschäftslogik zu implementieren.
Ein .NET MAUI-Projekt enthält außerdem einen Standardsatz von Anwendungsressourcen wie Bilder, Symbole, Schriftarten und einen Standard-Bootstrap-Code für jede Plattform.
Die Anwendungsklasse
Die App-Klasse stellt die .NET MAUI-Anwendung als Ganzes dar. Sie erbt einen Standardsatz von Verhaltensweisen von Microsoft.Maui.Controls.Application. Erinnern Sie sich aus der vorherigen Einheit, dass es die App-Klasse ist, die den Bootstrap-Code für jede Plattform instanziiert und lädt. Der Konstruktor der App-Klasse erstellt wiederum normalerweise eine Instanz der AppShell-Klasse und weist sie der MainPage-Eigenschaft zu. Genau dieser Code steuert über die in der AppShell definierten Einstellungen den ersten Bildschirm, den ein Benutzer sieht.
Die App-Klasse enthält zudem Folgendes:
Methoden für die Behandlung von Lebenszyklusereignissen, einschließlich wenn die App in den Hintergrund verschoben wird (d.h. wenn sie nicht länger die im Vordergrund ausgeführte App ist).
Methoden zum Erstellen neuer
Windowsfür die Anwendung. Die .NET MAUI-Anwendung hat standardmäßig ein einziges Fenster, aber Sie können zusätzliche Fenster erstellen und starten, was bei Desktop- und Tablet-Anwendungen hilfreich sein kann.
Shell
Die .NET MAUI-Shell (.NET Multi-Platform App UI) reduziert die Komplexität der App-Entwicklung, indem die grundlegenden Features bereitgestellt werden, die für die meisten Apps erforderlich sind. Hierzu zählen Folgende:
- Ein zentraler Ort zum Beschreiben der visuellen Hierarchie einer App.
- Eine gemeinsame Benutzeroberfläche für die Navigation.
- Ein URI-basiertes Navigationsschema, das die Navigation zu einer beliebigen Seite in der App zulässt.
- Ein integrierter Suchhandler.
In einer .NET MAUI Shell-App wird die visuelle Hierarchie der App in einer Klasse beschrieben, die eine Unterklasse der Shell-Klasse ist. Diese Klasse kann aus drei hierarchischen Hauptobjekten bestehen:
FlyoutItemoderTabBarEinFlyoutItemsteht für ein oder mehrere Elemente im Flyout und sollte verwendet werden, wenn das Navigationsmuster für die App ein Flyout erfordert. EineTabBarsteht für die Registerkartenleiste am unteren Rand und sollte verwendet werden, wenn das Navigationsmuster für die App mit Registerkarten am unteren Rand beginnt und kein Flyout erforderlich ist.- Das
Tab-Objekt stellt gruppierte Inhalte dar, durch die über untere Registerkarten navigiert werden kann. ShellContent, der die ContentPage-Objekte für jede Registerkarte darstellt.
Diese Objekte stellen keine Benutzeroberfläche dar, sondern die Organisation der visuellen Hierarchie der App. Shell verwendet diese Objekte, um die Navigationsbenutzeroberfläche für den Inhalt zu erzeugen.
Seiten
Seiten sind der Stamm der Benutzeroberflächenhierarchie in .NET MAUI innerhalb einer Shell. Bisher enthält die Lösung, die Sie gesehen haben, eine Klasse namens MainPage. Diese Klasse leitet aus ContentPage ab – dem einfachsten und häufigsten Seitentyp. Eine Inhaltsseite zeigt einfach ihren Inhalt an. .NET MAUI verfügt auch über verschiedene weitere integrierte Seitentypen, wie z. B.:
TabbedPage: Die Stammseite, die für die Registerkartennavigation verwendet wird. Eine Seite mit Registerkarten enthält untergeordnete Seitenobjekte, nämlich eins für jede Registerkarte.FlyoutPage: Über diese Seite können Sie eine Master-/Detailstilpräsentation implementieren. Eine Flyoutseite enthält eine Liste von Elementen. Wenn Sie ein Element auswählen, wird eine Ansicht mit den Details für dieses Element angezeigt.
Es sind andere Seitentypen verfügbar, die hauptsächlich dafür genutzt werden, verschiedene Navigationsmuster in Apps mit mehreren Bildschirmen zu aktivieren.
Ansichten
Auf einer Inhaltsseite wird in der Regel eine Ansicht angezeigt. Mit einer Ansicht können Sie Daten auf eine bestimmte Weise abrufen und präsentieren. Die Standardansicht für eine Inhaltsseite ist eine ContentView, die Elemente unverändert anzeigt. Wenn Sie die Ansicht verkleinern, verschwinden möglicherweise Elemente aus der Anzeige, bis Sie die Ansicht wieder vergrößern. Mit ScrollView können Sie Elemente in einem scrollenden Fenster anzeigen. Wenn Sie das Fenster verkleinern, können Sie nach oben und unten scrollen, um Elemente anzuzeigen. Bei einer CarouselView handelt es sich um eine bildlauffähige Ansicht, die es dem Benutzer ermöglicht, durch eine Sammlung von Elementen zu wischen. Eine CollectionView kann Daten aus einer benannten Datenquelle abrufen und jedes Element mithilfe einer Vorlage als Format darstellen. Es gibt außerdem noch viele andere Ansichtstypen.
Steuerelemente und Layouts
Eine Ansicht kann ein einzelnes Steuerelement enthalten, z. B. eine Schaltfläche, eine Bezeichnung oder Textfelder. (Genau genommen ist eine Ansicht selbst ein Steuerelement, sodass eine Ansicht eine andere Ansicht enthalten kann.) Da eine Benutzeroberfläche, die auf ein einzelnes Steuerelement beschränkt ist, jedoch nicht so nützlich wäre, werden Steuerelemente in einem Layout positioniert. Ein Layout definiert die Regeln, nach denen die Steuerelemente im Verhältnis zueinander angezeigt werden. Ein Layout ist ebenfalls ein Steuerelement, sodass Sie es einer Ansicht hinzufügen können. Wenn Sie sich die Standarddatei „MainPage.xaml“ ansehen, werden Sie erkennen, dass die Hierarchie Seite/Ansicht/Layout/Steuerelement angewendet wird. In diesem XAML-Code ist das VerticalStackLayout-Element nur ein weiteres Steuerelement, mit dem Sie das Layout anderer Steuerelemente optimieren können.
<ContentPage ...>
<ScrollView ...>
<VerticalStackLayout>
<Image ... />
<Label ... />
<Label ... />
<Button ... />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
Einige der gängigen Steuerelemente zum Definieren von Layouts sind Folgende:
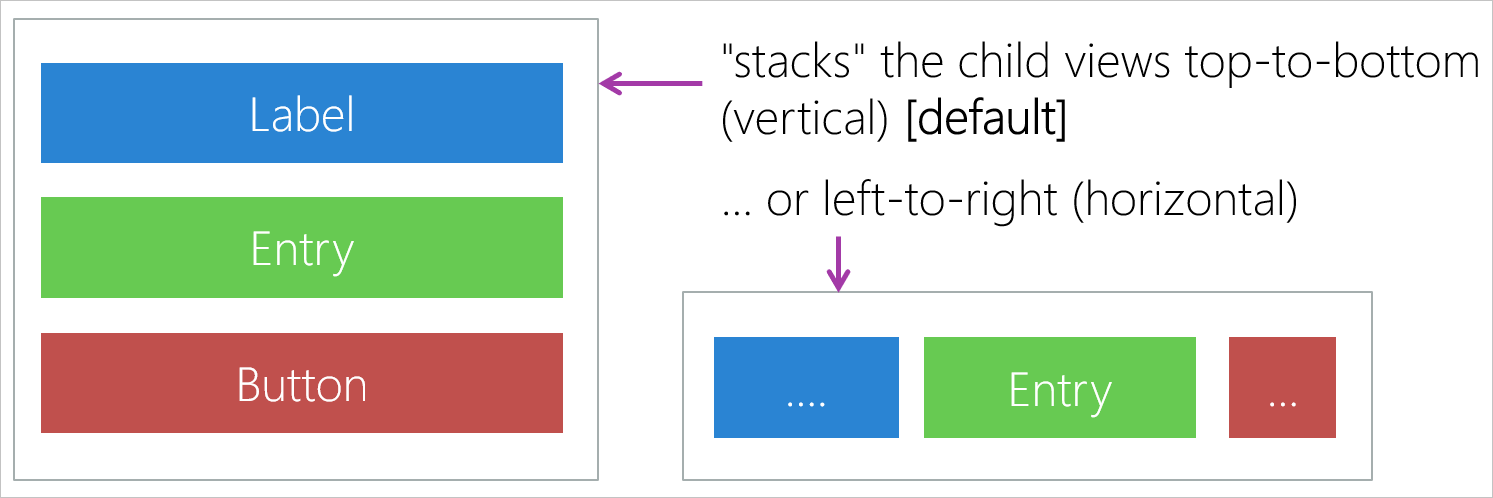
VerticalStackLayoutundHorizontalStackLayoutsind optimierte Stapellayouts, die Steuerelemente in einem Stapel von oben nach unten oder von links nach rechts anordnen. Es gibt auch einStackLayout, das eine Eigenschaft namensStackOrientationhat, die Sie aufHorizontaloderVerticalsetzen können. Sie können die Anzeige auf einem Tablet oder Smartphone anpassen, wenn der Benutzer das Gerät dreht, indem Sie diese Eigenschaft in Ihrem Anwendungscode ändern:
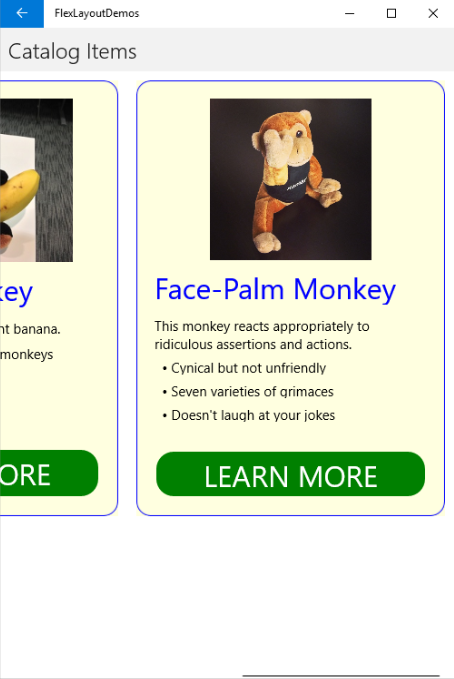
AbsoluteLayout, mit dem Sie genaue Koordinaten für Steuerelemente festlegen können.FlexLayout, das mit demStackLayoutvergleichbar ist, mit der Ausnahme, dass Sie die darin enthaltenen untergeordneten Steuerelemente umschließen können, wenn sie nicht in eine einzelne Zeile oder Spalte passen. Dieses Layout bietet außerdem Optionen für die Ausrichtung und Anpassung an unterschiedliche Bildschirmgrößen. So kann beispielsweise einFlexLayout-Steuerelement sein untergeordnetes Steuerelement bei vertikaler Anordnung links, rechts oder mittig ausrichten. Bei horizontaler Ausrichtung können Sie die Steuerelemente ausrichten, um gleichmäßige Abstände zu gewährleisten. Sie könnten ein horizontalesFlexLayoutinnerhalb einerScrollViewverwenden, um eine horizontal bildlauffähige Reihe von Frames anzuzeigen (jeder Frame selbst könnte ein vertikal angeordnetesFlexLayoutsein):
Grid, das die Steuerelemente in einem von Ihnen festgelegten Spalten- und Zeilenlayout anordnet. Sie können die Größen und Abstände von Spalten und Zeilen definieren, daher weisen Grid-Layouts nicht zwangsweise ein Schachbrettmuster auf.
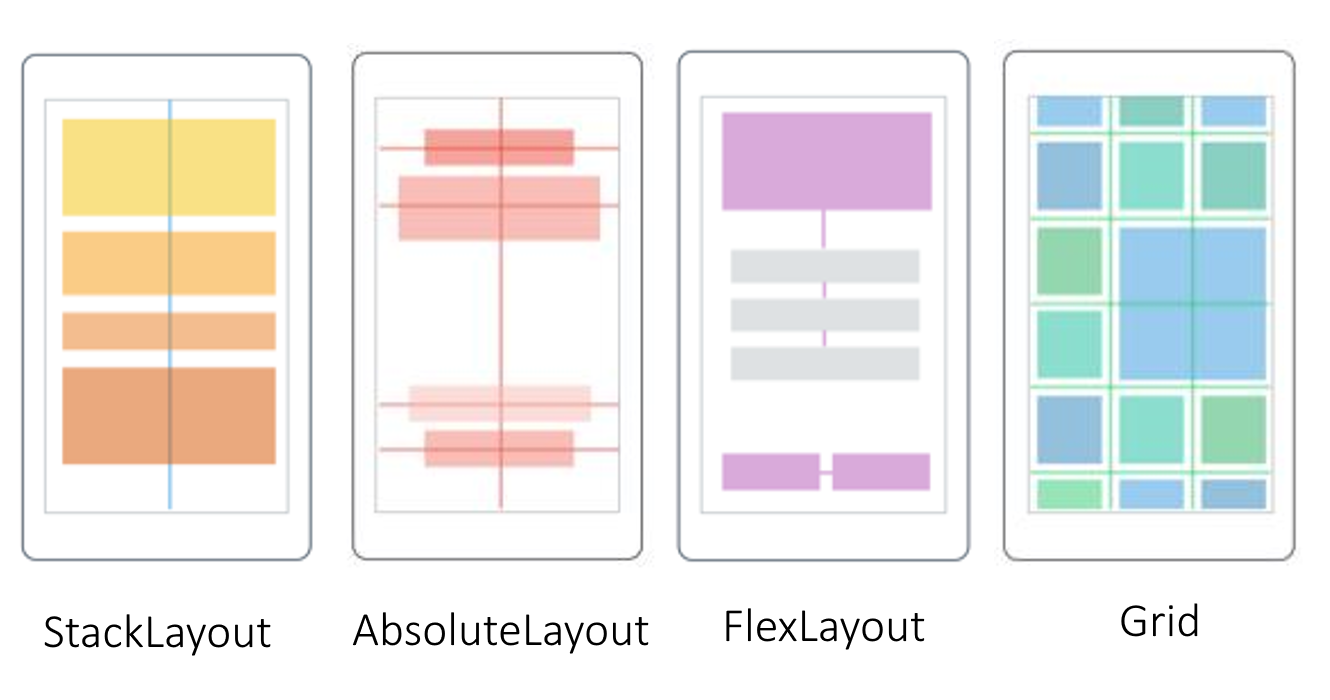
Die folgende Abbildung fasst die wichtigsten Eigenschaften dieser gängigen Layouttypen zusammen:

Das Stapellayout zeigt vier vertikal angeordnete Felder an. Das absolute Layout zeigt vier Felder an, die genau an der vom Entwickler angegebenen Stelle auf dem Bildschirm angeordnet sind. Das Flex-Layout zeigt mehrere Boxen, die auf dem Bildschirm so angeordnet sind, dass der Bildschirmbereich optimal genutzt wird. Das Raster-Layout zeigt mehrere Felder auf dem Bildschirm, die in einem Gittermuster angeordnet sind.
Alle Steuerelemente verfügen über Eigenschaften. Sie können initiale Werte für diese Eigenschaften mithilfe von XAML (Extensible Application Markup Language) festlegen. In vielen Fällen können Sie diese Eigenschaften im C#-Code Ihrer Anwendung ändern. Beispielsweise sieht der Code, der das Clicked-Ereignis für die Schaltfläche Hier klicken in der standardmäßigen .NET MAUI-App behandelt, wie folgt aus:
int count = 0;
private void OnCounterClicked(object sender, EventArgs e)
{
count+=5;
if (count == 1)
CounterBtn.Text = $"Clicked {count} time";
else
CounterBtn.Text = $"Clicked {count} times";
SemanticScreenReader.Announce(CounterBtn.Text);
}
Dieser Code ändert die Text-Eigenschaft des CounterBtn-Steuerelements auf der Seite. Sie können sogar ganze Seiten, Ansichten und Layouts in Ihrem Code erstellen. XAML müssen Sie nicht verwenden. Betrachten Sie beispielsweise die folgende XAML-Definition einer Seite:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="Phoneword.MainPage">
<ScrollView>
<VerticalStackLayout>
<Label Text="Current count: 0"
Grid.Row="0"
FontSize="18"
FontAttributes="Bold"
x:Name="CounterLabel"
HorizontalOptions="Center" />
<Button Text="Click me"
Grid.Row="1"
Clicked="OnCounterClicked"
HorizontalOptions="Center" />
</VerticalStackLayout>
</ScrollView>
</ContentPage>
Der entsprechende Code in C# sieht wie folgt aus:
public partial class TestPage : ContentPage
{
int count = 0;
// Named Label - declared as a member of the class
Label counterLabel;
public TestPage()
{
var myScrollView = new ScrollView();
var myStackLayout = new VerticalStackLayout();
myScrollView.Content = myStackLayout;
counterLabel = new Label
{
Text = "Current count: 0",
FontSize = 18,
FontAttributes = FontAttributes.Bold,
HorizontalOptions = LayoutOptions.Center
};
myStackLayout.Children.Add(counterLabel);
var myButton = new Button
{
Text = "Click me",
HorizontalOptions = LayoutOptions.Center
};
myStackLayout.Children.Add(myButton);
myButton.Clicked += OnCounterClicked;
this.Content = myScrollView;
}
private void OnCounterClicked(object sender, EventArgs e)
{
count++;
counterLabel.Text = $"Current count: {count}";
SemanticScreenReader.Announce(counterLabel.Text);
}
}
Der C#-Code ist ausführlicher, bietet aber zusätzliche Flexibilität, mit der Sie die Benutzeroberfläche dynamisch anpassen können.
Wenn diese Seite beim Start der Anwendung angezeigt werden soll, legen Sie die TestPage-Klasse in der AppShell als hauptsächlichen ShellContent fest:
<ShellContent
Title="Home"
ContentTemplate="{DataTemplate local:TestPage}"
Route="TestPage" />
Optimieren eines Layouts
Es ist nützlich, um ein Steuerelement herum etwas Freiraum zu lassen. Jedes Steuerelement verfügt über eine Margin-Eigenschaft für den Rand, die von den Layouts berücksichtigt wird. Ein Rand ist so etwas wie ein Steuerelement, das andere Steuerelemente wegschiebt.
Alle Layouts verfügen auch über eine Padding-Eigenschaft, die verhindert, dass untergeordnete Elemente zu nah an den Rahmen des Layouts geraten. Eine Möglichkeit, sich dieses Konzept vorzustellen, ist, dass sich alle Steuerelemente in einer Kiste befinden, die gepolsterte Wände hat.
Eine weitere nützliche Leerraumeinstellung ist die Spacing-Eigenschaft von VerticalStackLayout oder HorizontalStackLayout. Dies legt den Abstand zwischen allen untergeordneten Elementen des Layouts fest. Diese Einstellung erfolgt zusätzlich zum Rand des Steuerelements selbst, sodass der tatsächliche Leerraum der Rand plus Abstand sein kann.