Erstellen eines .NET MAUI-Projekts in Visual Studio
Nachdem Sie die .NET MAUI-Tools installiert und konfiguriert haben, können Sie Visual Studio verwenden, um eine .NET MAUI-App (Multi-Platform Application User Interface) zu erstellen.
In dieser Lerneinheit erfahren Sie mehr über die Struktur der .NET MAUI-Vorlage in Visual Studio. Sie verwenden diese Vorlage zum Erstellen plattformübergreifender mobiler und Desktop-Apps.
Einstieg
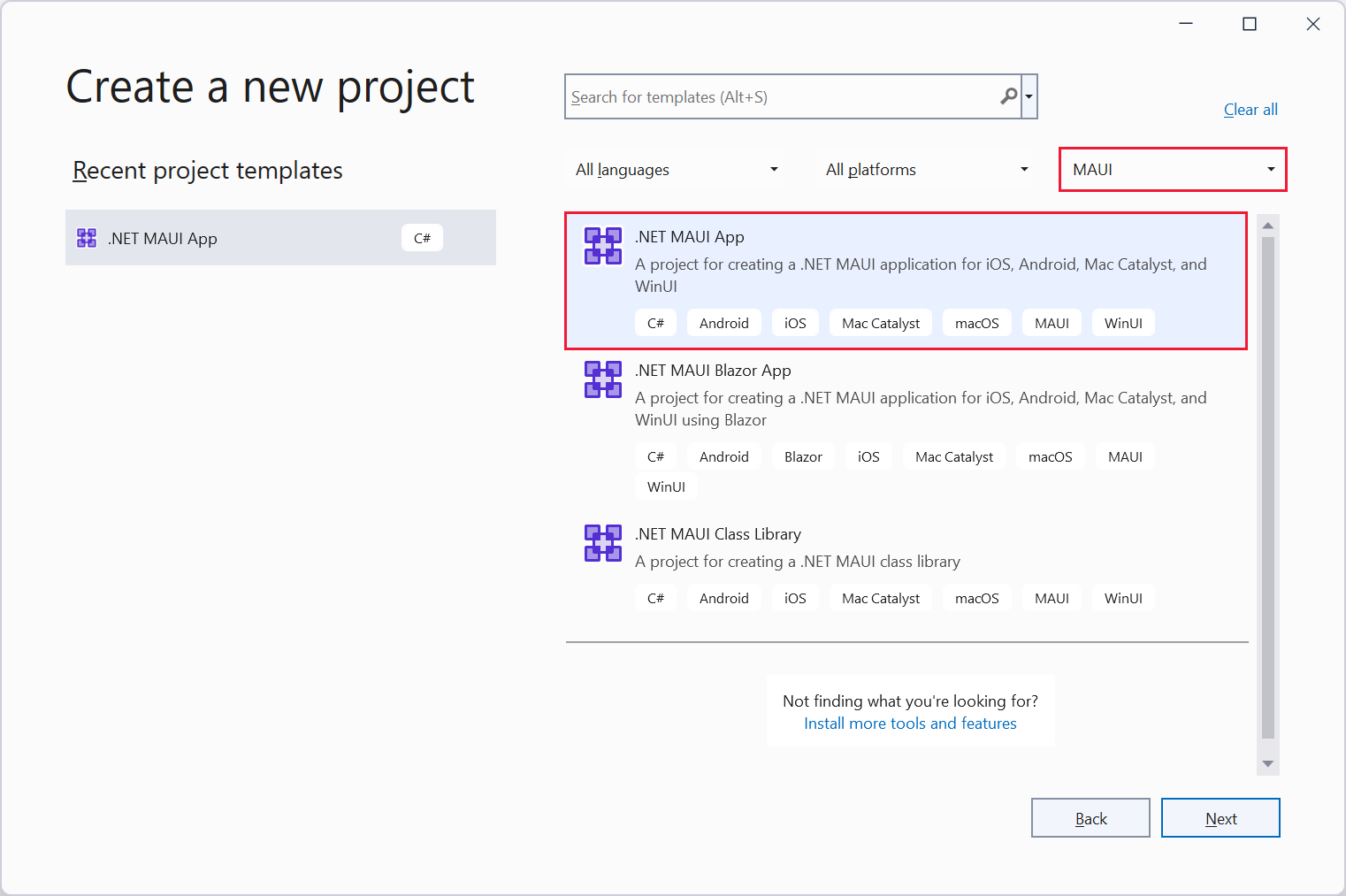
Um ein neues .NET MAUI-Projekt mit Visual Studio zu erstellen, wählen Sie im Dialogfeld Neues Projekt erstellen den .NET MAUI-Projekttyp und dann die .NET MAUI-App-Vorlage aus:

Führen Sie die Schritte im Assistenten aus, um das Projekt zu benennen und einen Speicherort anzugeben.
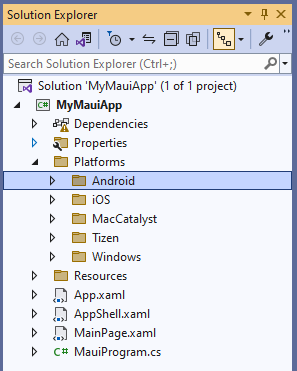
Ein neu erstelltes .NET MAUI-Projekt enthält die Elemente wie hier zu sehen:

.NET MAUI-Projektstruktur und -Anwendungsstart
Die Projektinhalte umfassen die folgenden Elemente:
App.xaml. Diese Datei definiert die Anwendungsressourcen, die die App im XAML-Layout (Extensible Application Markup Language) verwendet. Die Standardressourcen befinden sich im Ordner
Resourcesund definieren alle in der App verwendeten Farben und Standardstile für jedes integrierte Steuerelement von .NET MAUI. Hier sehen Sie die beiden Ressourcenverzeichnisse, die zusammengeführt werden:<?xml version = "1.0" encoding = "UTF-8" ?> <Application xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MyMauiApp" x:Class="MyMauiApp.App"> <Application.Resources> <ResourceDictionary> <ResourceDictionary.MergedDictionaries> <ResourceDictionary Source="Resources/Colors.xaml" /> <ResourceDictionary Source="Resources/Styles.xaml" /> </ResourceDictionary.MergedDictionaries> </ResourceDictionary> </Application.Resources> </Application>App.xaml.cs. Dies ist die CodeBehind-Datei für die Datei „App.xaml“. Sie definiert die App-Klasse. Diese Klasse stellt Ihre Anwendung zur Laufzeit dar. Der Konstruktor in dieser Klasse erstellt ein erstes Fenster und weist es der
MainPage-Eigenschaft zu. Diese Eigenschaft bestimmt, welche Seite angezeigt wird, wenn die Anwendung gestartet wird. Darüber hinaus können Sie mit dieser Klasse allgemeine plattformneutrale Anwendungslebenszyklus-Ereignishandler außer Kraft setzen. Zu den Ereignissen gehören unter anderemOnStart,OnResumeundOnSleep. Diese Handler sind als Member derApplication-Basisklasse definiert. Der folgende Code enthält Beispiele:Hinweis
Sie können auch plattformspezifische Lebenszyklusereignisse außer Kraft setzen, wenn die App zum ersten Mal ausgeführt wird. Dies wird später beschrieben.
namespace MyMauiApp; public partial class App : Application { public App() { InitializeComponent(); MainPage = new AppShell(); } protected override void OnStart() { base.OnStart(); } protected override void OnResume() { base.OnResume(); } protected override void OnSleep() { base.OnSleep(); } }AppShell.xaml. Diese Datei ist die Hauptstruktur einer .NET MAUI-Anwendung. Die .NET MAUI-
Shellbietet viele Features, die für Apps für mehrere Plattformen von Vorteil sind, einschließlich App-Formatierung, URI-basierter Navigation und Layoutoptionen, darunter Flyout-Navigation und Registerkarten für das Stammverzeichnis der Anwendung. Die Standardvorlage stellt eine einzelne Seite (oderShellContent) bereit, die beim Starten der App vergrößert wird.<?xml version="1.0" encoding="UTF-8" ?> <Shell x:Class="MyMauiApp.AppShell" xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" xmlns:local="clr-namespace:MyMauiApp" Shell.FlyoutBehavior="Disabled"> <ShellContent Title="Home" ContentTemplate="{DataTemplate local:MainPage}" Route="MainPage" /> </Shell>MainPage.xaml. Diese Datei enthält die Definition der Benutzeroberfläche. Die von der MAUI-App-Vorlage generierte Beispiel-App enthält zwei Bezeichnungen, eine Schaltfläche und ein Bild. Die Steuerelemente werden mit einem
VerticalStackLayoutangeordnet, das sich in einerScrollViewbefindet. DasVerticalStackLayout-Element bewirkt, dass die Steuerelemente vertikal (in einem Stapel) angeordnet werden, und dasScrollView-Element stellt eine Scrollleiste bereit, wenn die Ansicht zu groß für die Anzeige auf einem Gerät ist. Sie sollen den Inhalt dieser Datei durch Ihr eigenes Benutzeroberflächenlayout ersetzen. Sie können auch weitere XAML-Seiten definieren, wenn Sie über eine mehrseitige App verfügen.<?xml version="1.0" encoding="utf-8" ?> <ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui" xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml" x:Class="MyMauiApp.MainPage"> <ScrollView> <VerticalStackLayout Spacing="25" Padding="30,0" VerticalOptions="Center"> <Image Source="dotnet_bot.png" SemanticProperties.Description="Cute dot net bot waving hi to you!" HeightRequest="200" HorizontalOptions="Center" /> <Label Text="Hello, World!" SemanticProperties.HeadingLevel="Level1" FontSize="32" HorizontalOptions="Center" /> <Label Text="Welcome to .NET Multi-platform App UI" SemanticProperties.HeadingLevel="Level2" SemanticProperties.Description="Welcome to dot net Multi platform App U I" FontSize="18" HorizontalOptions="Center" /> <Button x:Name="CounterBtn" Text="Click me" SemanticProperties.Hint="Counts the number of times you click" Clicked="OnCounterClicked" HorizontalOptions="Center" /> </VerticalStackLayout> </ScrollView> </ContentPage>MainPage.xaml.cs. Diese Datei enthält den CodeBehind für die Seite. In dieser Datei definieren Sie die Logik für die verschiedenen Ereignishandler und andere Aktionen, die von den Steuerelementen auf der Seite ausgelöst werden. Der Beispielcode implementiert einen Handler für das
Clicked-Ereignis für die Schaltfläche auf der Seite. Der Code erhöht einfach eine Zählervariable und zeigt das Ergebnis in einer Bezeichnung auf der Seite an. Der Semantikdienst, der als Teil der MAUI Essentials-Bibliothek bereitgestellt wird, unterstützt Barrierefreiheit. Die statischeAnnounce-Methode derSemanticScreenReader-Klasse gibt den Text an, der von einer Sprachausgabe vorgelesen wird, wenn der Benutzer die Schaltfläche auswählt:namespace MyMauiApp; public partial class MainPage : ContentPage { int count = 0; public MainPage() { InitializeComponent(); } private void OnCounterClicked(object sender, EventArgs e) { count++; if (count == 1) CounterBtn.Text = $"Clicked {count} time"; else CounterBtn.Text = $"Clicked {count} times"; SemanticScreenReader.Announce(CounterBtn.Text); } }MauiProgram.cs. Jede native Plattform hat einen anderen Ausgangspunkt, der die Anwendung erstellt und initialisiert. Sie finden diesen Code im Ordner Platforms im Projekt. Dieser Code ist plattformspezifisch, ruft aber am Ende die
CreateMauiApp-Methode der statischenMauiProgram-Klasse auf. Sie verwenden dieCreateMauiApp-Methode zum Konfigurieren der Anwendung, indem Sie ein App-Generator-Objekt erstellen. Sie müssen mithilfe der generischenUseMauiApp-Methode des App-Generator-Objekts mindestens angeben, welche Klasse Ihre Anwendung beschreibt. Der Typparameter (<App>) gibt die Anwendungsklasse an. Der App-Generator stellt auch Methoden für Aufgaben wie das Registrieren von Schriftarten, das Konfigurieren von Diensten für die Abhängigkeitsinjektion, das Registrieren benutzerdefinierter Handler für Steuerelemente und vieles mehr bereit. Der folgende Code zeigt ein Beispiel für die Verwendung des App-Generators zum Registrieren einer Schriftart:namespace MyMauiApp; public static class MauiProgram { public static MauiApp CreateMauiApp() { var builder = MauiApp.CreateBuilder(); builder .UseMauiApp<App>() .ConfigureFonts(fonts => { fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular"); fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold"); }); return builder.Build(); } }Platforms (Plattformen). Dieser Ordner enthält plattformspezifische Initialisierungscodedateien und -ressourcen. Es gibt Ordner für Android, iOS, MacCatalyst, Tizen und Windows. Zur Laufzeit wird die App plattformspezifisch gestartet. Ein Großteil des Startvorgangs wird von den MAUI-Bibliotheken abstrahiert, aber die Codedateien in diesen Ordnern bieten einen Mechanismus, mit dem Sie Ihre eigene benutzerdefinierte Initialisierung einbinden können. Wichtige ist dabei, dass der plattformspezifische Code nach Abschluss der Initialisierung die
MauiProgram.CreateMauiApp-Methode aufruft, die dann, wie zuvor beschrieben, dasApp-Objekt erstellt und ausführt. Beispielsweise enthalten die Datei MainApplication.cs im Ordner Android, die Datei AppDelegate.cs in den Ordnern iOS und MacCatalyst und die Datei App.xaml.cs im Ordner Windows alle die Außerkraftsetzungen:protected override MauiApp CreateMauiApp() => MauiProgram.CreateMauiApp();
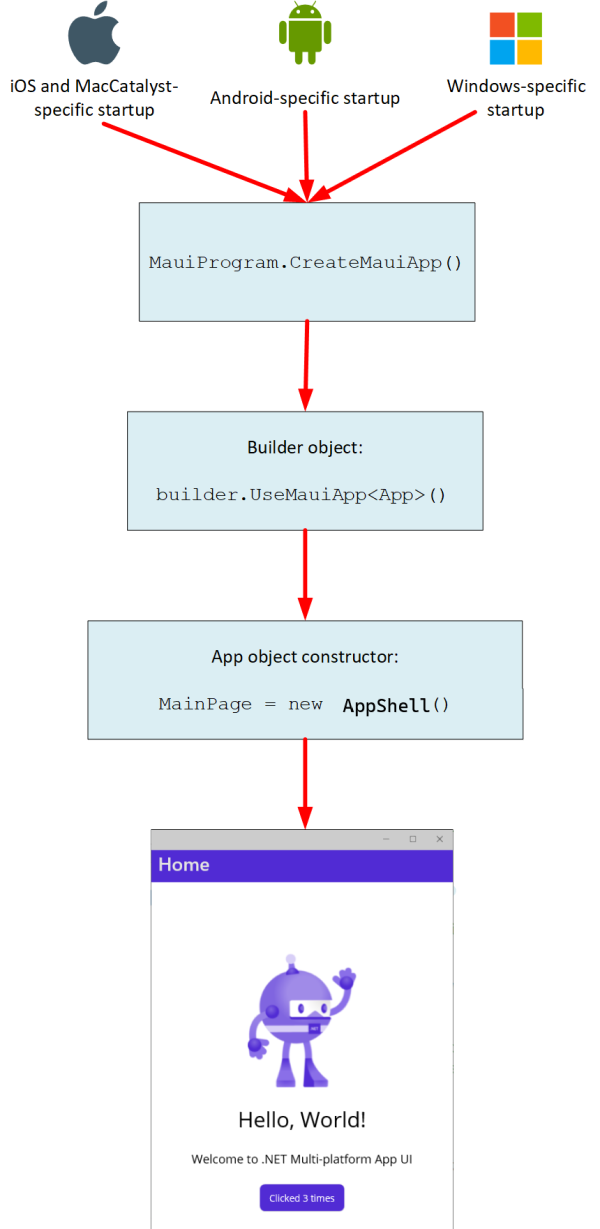
Die folgende Abbildung veranschaulicht den Steuerungsablauf beim Starten einer .NET MAUI-App:

Projektressourcen
Die Projektdatei (.csproj) für das Hauptprojekt enthält mehrere beachtenswerte Abschnitte. Die anfängliche PropertyGroup gibt die Plattformframeworks an, auf die das Projekt ausgerichtet ist, sowie Elemente wie den Anwendungstitel, die ID, die Version, die Anzeigeversion und die unterstützten Betriebssysteme. Sie können diese Eigenschaften nach Bedarf ergänzen.
<Project Sdk="Microsoft.NET.Sdk">
<PropertyGroup>
<TargetFrameworks>net6.0-android;net6.0-ios;net6.0-maccatalyst</TargetFrameworks>
<TargetFrameworks Condition="$([MSBuild]::IsOSPlatform('windows'))">$(TargetFrameworks);net6.0-windows10.0.19041.0</TargetFrameworks>
<!-- Uncomment to also build the tizen app. You will need to install tizen by following this: https://github.com/Samsung/Tizen.NET -->
<!-- <TargetFrameworks>$(TargetFrameworks);net6.0-tizen</TargetFrameworks> -->
<OutputType>Exe</OutputType>
<RootNamespace>MyMauiApp</RootNamespace>
<UseMaui>true</UseMaui>
<SingleProject>true</SingleProject>
<ImplicitUsings>enable</ImplicitUsings>
<!-- Display name -->
<ApplicationTitle>MyMauiApp</ApplicationTitle>
<!-- App Identifier -->
<ApplicationId>com.companyname.mymauiapp</ApplicationId>
<ApplicationIdGuid>272B9ECE-E038-4E53-8553-E3C9EA05A5B2</ApplicationIdGuid>
<!-- Versions -->
<ApplicationDisplayVersion>1.0</ApplicationDisplayVersion>
<ApplicationVersion>1</ApplicationVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'ios'">14.2</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'maccatalyst'">14.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'android'">21.0</SupportedOSPlatformVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'">10.0.17763.0</SupportedOSPlatformVersion>
<TargetPlatformMinVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'windows'">10.0.17763.0</TargetPlatformMinVersion>
<SupportedOSPlatformVersion Condition="$([MSBuild]::GetTargetPlatformIdentifier('$(TargetFramework)')) == 'tizen'">6.5</SupportedOSPlatformVersion>
</PropertyGroup>
...
</Project>
Im Abschnitt ItemGroup unterhalb der anfänglichen Eigenschaftsgruppe können Sie ein Bild und eine Farbe für den Begrüßungsbildschirm angeben, der angezeigt wird, während die App geladen wird, bevor das erste Fenster erscheint. Sie können auch die Standardspeicherorte für Schriftarten, Bilder und Ressourcen festlegen, die von der App verwendet werden.
<Project Sdk="Microsoft.NET.Sdk">
...
<ItemGroup>
<!-- App Icon -->
<MauiIcon Include="Resources\appicon.svg"
ForegroundFile="Resources\appiconfg.svg"
Color="#512BD4" />
<!-- Splash Screen -->
<MauiSplashScreen Include="Resources\appiconfg.svg"
Color="#512BD4"
BaseSize="128,128" />
<!-- Images -->
<MauiImage Include="Resources\Images\*" />
<MauiImage Update="Resources\Images\dotnet_bot.svg"
BaseSize="168,208" />
<!-- Custom Fonts -->
<MauiFont Include="Resources\Fonts\*" />
<!-- Raw Assets (also remove the "Resources\Raw" prefix) -->
<MauiAsset Include="Resources\Raw\**"
LogicalName="%(RecursiveDir)%(Filename)%(Extension)" />
</ItemGroup>
...
</Project>
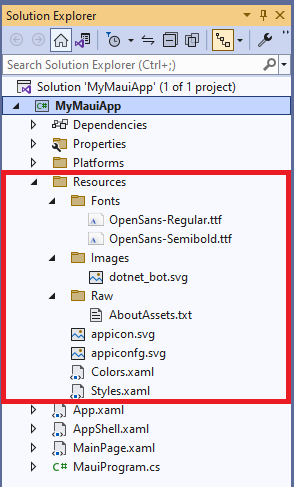
Im Fenster „Projektmappen-Explorer“ in Visual Studio können Sie den Ordner Ressourcen (Resources) erweitern, um diese Elemente anzuzeigen. In diesem Ordner und seinen Unterordnern können Sie weitere Schriften, Bilder und andere grafische Ressourcen hinzufügen, die die Anwendung benötigt.

Sie sollten alle Schriftarten registrieren, die dem Ordner „Schriftarten“ (Fonts) mit dem App-Generator-Objekt hinzugefügt werden, wenn die App gestartet wird. Denken Sie daran, dass die CreateMauiApp-Methode in der MauiProgram-Klasse Schriftarten mit der ConfigureFonts-Methode registriert:
public static class MauiProgram
{
public static MauiApp CreateMauiApp()
{
var builder = MauiApp.CreateBuilder();
builder
...
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
});
...
}
}
In diesem Beispiel ordnet die AddFont-Methode die Schriftart namens OpenSansRegular zu. Sie können diese Schriftart angeben, wenn Sie Elemente in der XAML-Beschreibung einer Seite oder im Anwendungsressourcenverzeichnis formatieren:
<Application ...">
<Application.Resources>
<ResourceDictionary>
...
<Style TargetType="Button">
...
<Setter Property="FontFamily" Value="OpenSansRegular" />
...
</Style>
</ResourceDictionary>
</Application.Resources>
</Application>
Verwenden Sie die Ordner Ressourcen (Resources) in den Ordnern Android und iOS im Ordner Plattformen (Platforms) für Android- und iOS-plattformspezifische Ressourcen.