Einführung in modellgesteuerte Apps
Bei Canvas-Apps müssen Sie nach und nach jede Anzeige einzeln erstellen, indem Sie Logik und Code hinzufügen. Im Gegensatz dazu können modellgesteuerte Apps in nur wenigen einfachen Schritten erstellt werden. Bei der Entwicklung von modellgesteuerten Apps wird ein komponentenbasierter Ansatz angewendet. Bei der Entwicklung von Canvas-Apps haben Sie die vollständige Kontrolle darüber, wie Ihre App aussehen und sich verhalten soll. Bei modellgesteuerten Apps basiert das Layout für Sie im Wesentlichen auf den Komponenten, die Sie der App hinzufügen. Wenn Sie Ansichten und Formulare aus Ihren Tabellen auswählen, werden diese sofort in der Vorschau angezeigt, sodass Sie genau sehen können, wie die App für die Benutzer angezeigt wird. Es handelt sich um eine WYSIWYG-Umgebung für die Dokumenterstellung.
Stabile Entwurfsfunktionen
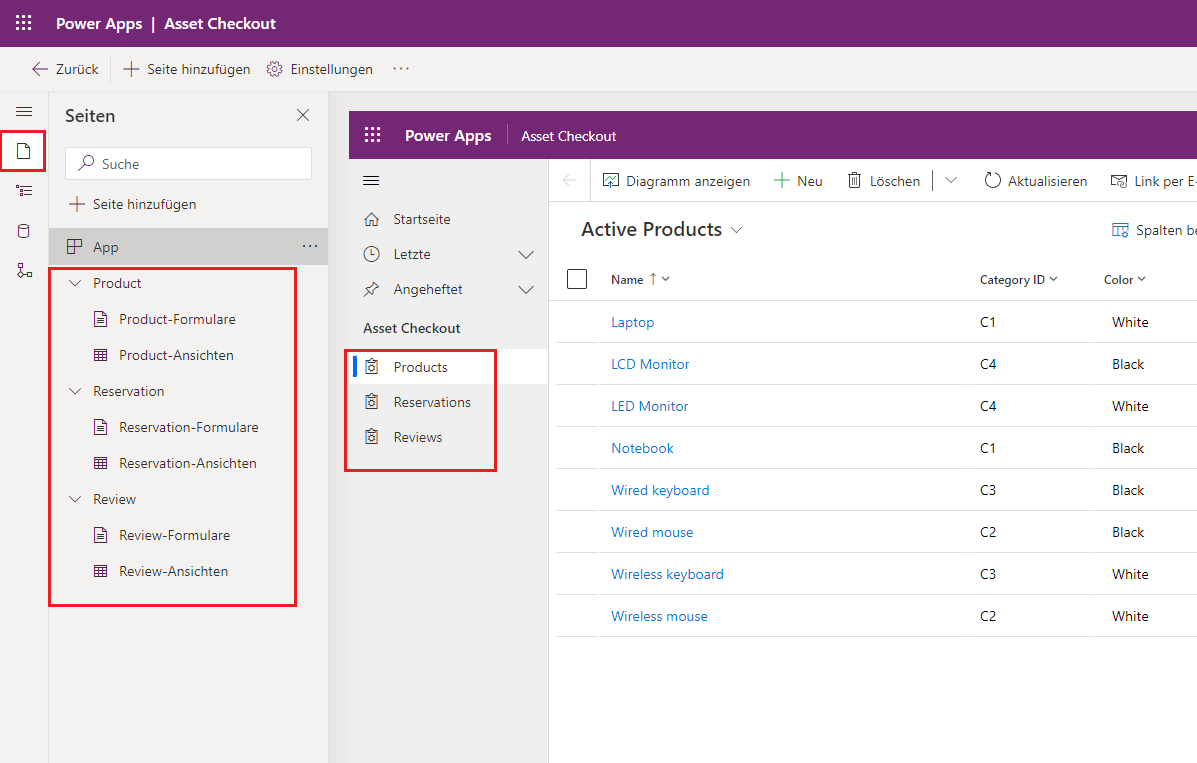
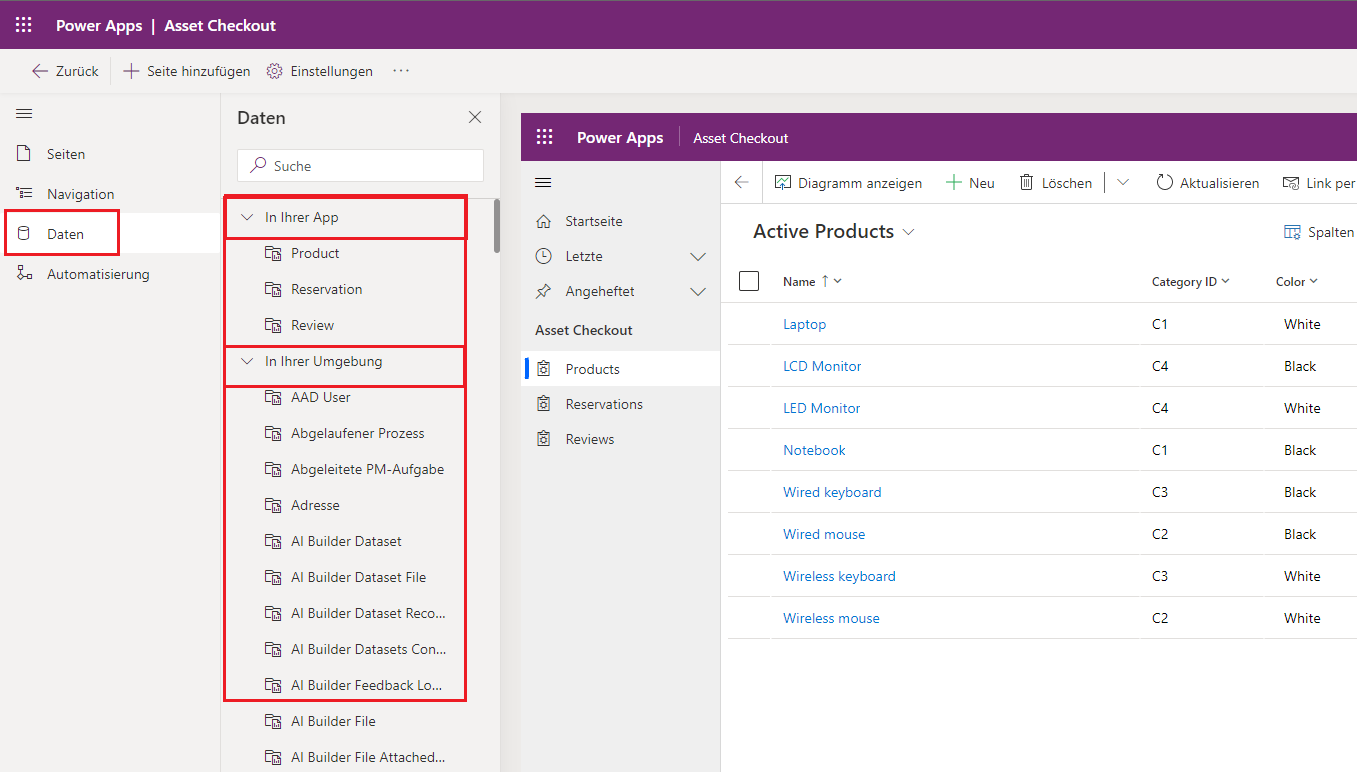
Eine modellgesteuerte App besteht aus Seiten, Daten und Automatisierung. Seiten beinhalten die Navigationspunkte für Ihre App oder die Bildschirme, zu denen Ihre Benutzer navigieren können. Daten umfassen alle Dataverse-Tabellen, die Teil Ihrer App sind, und die Option, weitere Tabellen aus der Umgebung hinzuzufügen. Automatisierung umfasst alle Geschäftsprozessflüsse, die Teil Ihrer App sind, und die Möglichkeit, neue Prozesse zu erstellen.
Beginnen Sie mit einer Seite, wenn Sie Ihre App erstellen. Sie können zwischen verschiedenen Seitentypen auswählen, darunter Dataverse Tabelle, Dashboard, URL, Webressource und Benutzerdefiniert. Wenn Sie Neu oder Neue Seite auswählen, werden diese Seitenoptionen angezeigt.
Seiten in modellgesteuerten Apps
- Dataverse Tabelle – Mit dieser Option erhalten Sie zwei Seiten für jede Tabelle. Sie erhalten eine Ansicht, in der die Zeilen und Spalten der Tabelle angezeigt werden. Sie erhalten zudem ein Formular, mit dem Benutzer mit der Tabelle interagieren können, indem sie vorhandene Zeilen bearbeiten oder neue erstellen.
- Dashboard – Dieser Seitentyp zeigt eine Sammlung von Diagrammen an, die Bezug zu Ihren Tabellen haben. Die Diagramme können aus jeder mit Ihrer App verbundenen Tabelle stammen und müssen nicht aus derselben Tabelle kommen.
- URL – Wenn Sie Ihrer Navigation eine URL hinzufügen, wird einer URL ein Link hinzugefügt, nicht zu einem separaten App-Bildschirm. Durch Auswahl der URL wird der Benutzer mit einer anderen Browser-Registerkarte verbunden. So können Sie hilfreiche Links bereitstellen, die für den App-Benutzer relevant sind.
- Webressource – Zeigt eine Webressource auf Ihrer App-Seite an. Webressourcen sind Dateien, die von Entwicklern erstellt wurden, die die Funktionen einer App erweitern. So können Sie Ihre App mit Ressourcen verbinden, die über modellgesteuerte Apps hinausgehen.
- Benutzerdefinierte Seite – Dieser Seitentyp erstellt eine Seite, die mit einer Power Apps Canvas-App angezeigt wird, die direkt zu Ihrer modellgesteuerten App führt. Sie können die Canvas-App entwerfen und erstellen, indem Sie interaktive Komponenten auf den Canvas ziehen.
Wenn Sie Ihrer App Seiten hinzufügen, werden diese im Navigationsbereich angezeigt. Bei der Verwendung der App wird den Benutzern ein ähnlicher Navigationsbereich angezeigt, über den sie auf die verschiedenen Seiten in der App zugreifen können.
Basierend auf einer Gruppe oder einem Unterbereich können Sie die Navigation einrichten. Gruppennamen werden als Navigationselement in einer App angezeigt. Dabei werden die Unterbereichsnamen in der Gruppe darunter aufgeführt. Sie können diese Komponenten ganz einfach entfernen oder hinzufügen, um sie an Ihre Ziele anzupassen.
Dataverse als Ihre Datenquelle
Wenn Sie eine modellgesteuerte App entwerfen, können Sie auf das gesamte Leistungsspektrum von Dataverse zugreifen und Formulare, Ansichten, Diagramme und Prozessflows schnell konfigurieren. Alle Beziehungen, die zwischen Tabellen festgelegt wurden, stehen hier automatisch zur Verfügung und können einfach verwendet werden, um Ansichten zu erstellen.
Automatisierung durch Verwenden von Geschäftsprozessfluss
Mit modellgesteuerten Apps können Sie Geschäftsprozessflüsse erstellen, die Benutzern die Navigation durch Formulare erleichtern.
Beim Erstellungsprozess können Sie mit einer Tabelle beginnen, die Teil Ihrer Umgebung ist, und dann Phasen erstellen, die grafisch über der Tabellenseite angezeigt werden und die Benutzer schrittweise durch den Geschäftsprozess führen.
Reaktionsfähige Apps mit einer ähnlichen Benutzeroberfläche auf verschiedenen Desktop‑ und mobilen Geräten zu erstellen
Bei modellgesteuerten Apps wird ein Großteil der Benutzeroberfläche durch den App-Entwickler bestimmt und weitgehend von den Komponenten festgelegt, die der Anwendung hinzugefügt sind. Modellgesteuerte Apps haben eine ähnliche Benutzeroberfläche auf verschiedenen Geräten vom Desktop bis zum mobilen Gerät und sind automatisch zugänglich und reaktionsschnell.