Übung: Umgestalten Ihrer Vorlage für die Verwendung von Modulen
In dieser Übung aktualisieren Sie die zuvor erstellte Bicep-Vorlage so, dass sie ein Modul für die Azure App Service-Ressourcen verwendet. Module helfen dabei, den eigentlichen Zweck der Hauptvorlage deutlich zu machen. Sie können das App Service-Modul bei Bedarf in anderen Vorlagen wiederverwenden.
In dem Prozess gehen Sie wie folgt vor:
- Sie fügen ein neues Modul hinzu und verschieben die App Service-Ressourcen in dieses Modul.
- Sie verweisen in der Bicep-Hauptvorlage auf das Modul.
- Sie fügen eine Ausgabe für den Hostnamen der App Service-App hinzu und geben sie bei Modul- und Vorlagenbereitstellungen aus.
- Sie testen die Bereitstellung, um sicherzustellen, dass die Vorlage gültig ist.
Hinzufügen einer neuen Moduldatei
Erstellen Sie in Visual Studio Code in dem Ordner, in dem Sie die Datei main.bicep erstellt haben, einen neuen Ordner mit dem Namen modules. Erstellen Sie im Ordner modules die Datei appService.bicep. Speichern Sie die Datei .
Fügen Sie in der Datei appService.bicep den folgenden Inhalt hinzu:
param location string param appServiceAppName string @allowed([ 'nonprod' 'prod' ]) param environmentType string var appServicePlanName = 'toy-product-launch-plan' var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1' resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = { name: appServicePlanName location: location sku: { name: appServicePlanSkuName } } resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true } }Beachten Sie, dass Sie die Parameter und Variablen aus Ihrer Vorlage main.bicep kopiert haben, da die Vorlage appService.bicep eigenständig sein muss.
Speichern Sie die Änderungen in der Datei. Beachten Sie, dass Visual Studio Code keine roten Markierungen für Warnungen zu fehlenden Variablen oder Parametern oder zu ungültigen Ressourcen anzeigt.
Hinzufügen eines Verweises auf das Modul in der übergeordneten Vorlage
Nachdem Sie nun über ein vollständiges Modul zum Bereitstellen der App Service-Ressourcen verfügen, können Sie in der übergeordneten Vorlage darauf verweisen. Da das Modul die App Service-Ressourcen bereitstellt, können Sie die zugeordneten Ressourcen und Variablen aus der übergeordneten Vorlage löschen.
Löschen Sie in der Datei main.bicep die App Service-Ressourcen und die Variablendefinitionen
appServicePlanNameundappServicePlanSkuName. Löschen Sie nicht die App Service-Parameter, da Sie sie weiterhin benötigen. Löschen Sie außerdem nicht die Parameter, Variablen und Ressourcen für das Speicherkonto.Fügen Sie unten in der Datei main.bicep den folgenden Bicep-Code hinzu:
module appService 'modules/appService.bicep' = { name: 'appService' params: { location: location appServiceAppName: appServiceAppName environmentType: environmentType } }Beachten Sie, dass Sie die Parameter für Ihr Modul angeben, indem Sie auf die Parameter in der übergeordneten Vorlage verweisen.
Speichern Sie die Änderungen in der Datei.
Hinzufügen des Hostnamens als Ausgabe
Fügen Sie unten in der Datei appService.bicep den folgenden Bicep-Code hinzu:
output appServiceAppHostName string = appServiceApp.properties.defaultHostNameDieser Code deklariert, dass eine Ausgabe für dieses Modul, die
appServiceAppHostNamegenannt werden wird, vom Typstringsein wird. Die Ausgabe erhält ihren Wert von derdefaultHostName-Eigenschaft der App Service-App.Speichern Sie die Änderungen in der Datei.
Diese Ausgabe wird in einer Bicep-Datei deklariert, die Sie als Modul verwenden, sodass sie nur für die übergeordnete Vorlage verfügbar ist. Sie müssen die Ausgabe auch an die Person zurückgeben, die die Vorlage bereitgestellt hat.
Öffnen Sie die Datei main.bicep, und fügen Sie am Ende der Datei folgenden Code hinzu:
output appServiceAppHostName string = appService.outputs.appServiceAppHostNameBeachten Sie, dass diese Ausgabe ähnlich wie die Ausgabe im Modul deklariert ist. Dieses Mal verweisen Sie jedoch auf die Ausgabe des Moduls und nicht auf eine Ressourceneigenschaft.
Speichern Sie die Änderungen in der Datei.
Überprüfen Ihrer Bicep-Dateien
Nachdem Sie alle oben genannten Änderungen durchgeführt haben, sollte Ihre Datei main.bicep wie im folgenden Beispiel aussehen:
param location string = 'eastus'
param storageAccountName string = 'toylaunch${uniqueString(resourceGroup().id)}'
param appServiceAppName string = 'toylaunch${uniqueString(resourceGroup().id)}'
@allowed([
'nonprod'
'prod'
])
param environmentType string
var storageAccountSkuName = (environmentType == 'prod') ? 'Standard_GRS' : 'Standard_LRS'
resource storageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = {
name: storageAccountName
location: location
sku: {
name: storageAccountSkuName
}
kind: 'StorageV2'
properties: {
accessTier: 'Hot'
}
}
module appService 'modules/appService.bicep' = {
name: 'appService'
params: {
location: location
appServiceAppName: appServiceAppName
environmentType: environmentType
}
}
output appServiceAppHostName string = appService.outputs.appServiceAppHostName
Die Datei appService.bicep sollte wie im folgenden Beispiel aussehen:
param location string
param appServiceAppName string
@allowed([
'nonprod'
'prod'
])
param environmentType string
var appServicePlanName = 'toy-product-launch-plan'
var appServicePlanSkuName = (environmentType == 'prod') ? 'P2v3' : 'F1'
resource appServicePlan 'Microsoft.Web/serverfarms@2024-04-01' = {
name: appServicePlanName
location: location
sku: {
name: appServicePlanSkuName
}
}
resource appServiceApp 'Microsoft.Web/sites@2024-04-01' = {
name: appServiceAppName
location: location
properties: {
serverFarmId: appServicePlan.id
httpsOnly: true
}
}
output appServiceAppHostName string = appServiceApp.properties.defaultHostName
Wenn keine der beiden Dateien mit diesem Beispiel übereinstimmt, kopieren Sie das Beispiel, oder passen Sie Ihre Vorlage an dieses an.
Bereitstellen der aktualisierten Bicep-Vorlage
Führen Sie den folgenden Azure CLI-Befehl im Terminal aus.
az deployment group create \
--name main \
--template-file main.bicep \
--parameters environmentType=nonprod
Führen Sie den folgenden Azure PowerShell-Befehl im Terminal aus.
New-AzResourceGroupDeployment `
-Name main `
-TemplateFile main.bicep `
-environmentType nonprod
Überprüfen Ihrer Bereitstellung
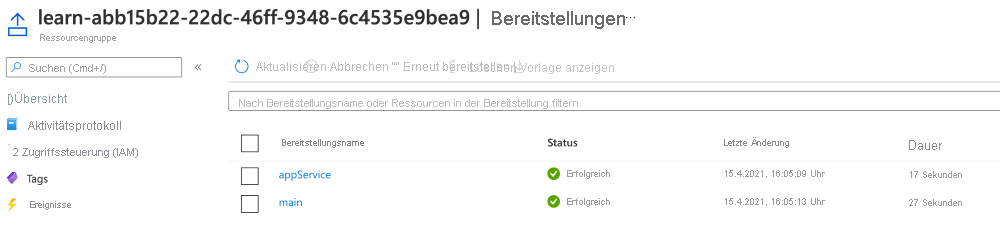
Navigieren Sie in Ihrem Browser zum Azure-Portal zurück. Wechseln Sie zu Ihrer Ressourcengruppe; es gibt jetzt zwei erfolgreiche Bereitstellungen.
Wählen Sie den Link 2 Succeeded (2 erfolgreich) aus. Beachten Sie, dass Sie in der Liste eine Bereitstellung mit dem Namen main sowie eine neue Bereitstellung mit dem Namen appService besitzen.

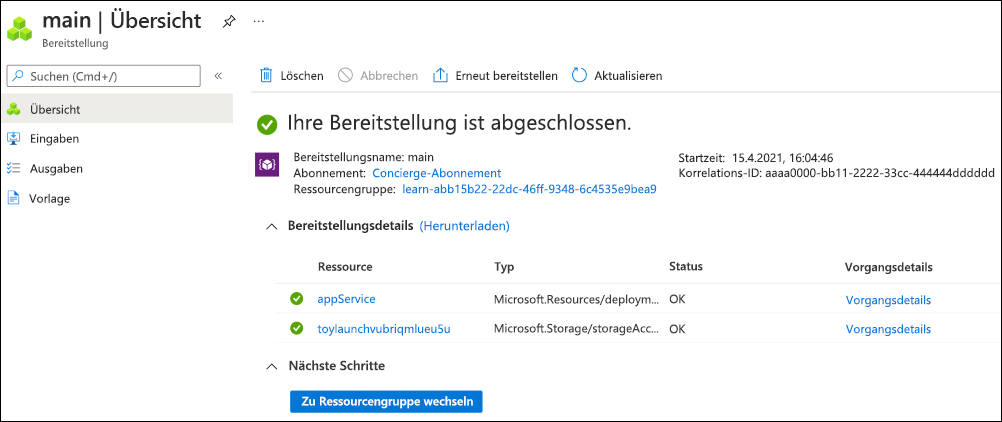
Wählen Sie die Bereitstellung mit dem Namen main aus, und wählen Sie dann Bereitstellungsdetails aus, um die Liste der bereitgestellten Ressourcen zu erweitern.
Beachten Sie, dass die Modulbereitstellung in der Liste angezeigt wird.

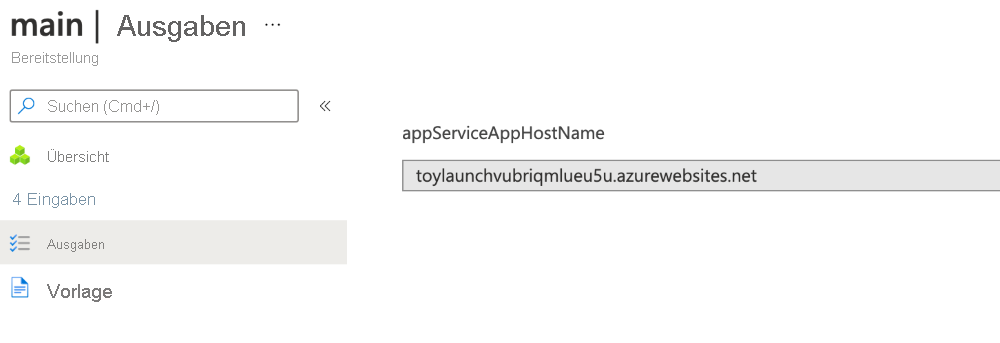
Wählen Sie die Registerkarte Ausgaben aus. Beachten Sie, dass es eine Ausgabe namens appServiceAppHostName mit dem Hostnamen Ihrer App Service-App gibt. Kopieren Sie den Hostnamen in die Zwischenablage.

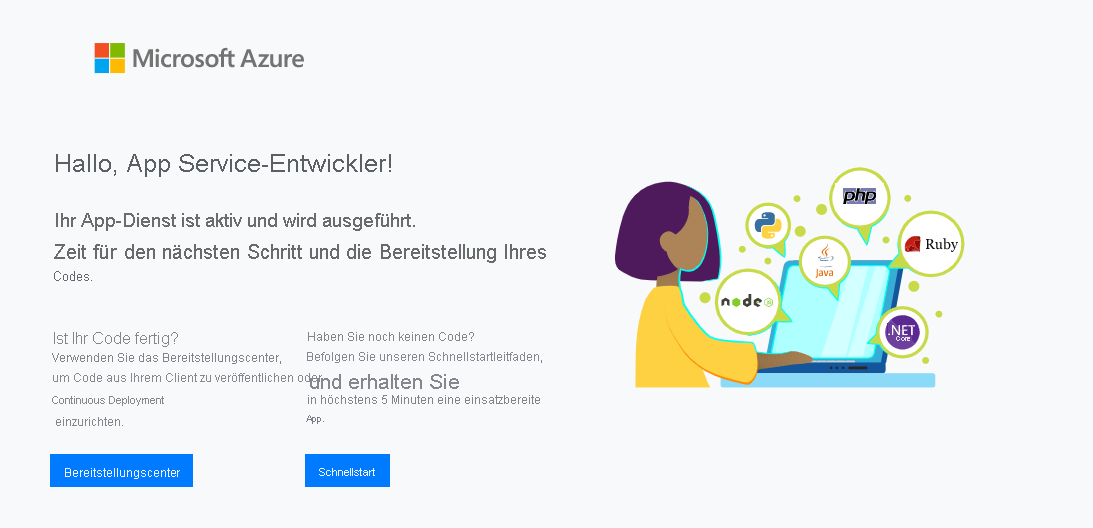
Öffnen Sie eine neue Browserregisterkarte, und fügen Sie den kopierten Hostnamen ein. Die Standardhomepage von App Service sollte angezeigt werden.

Glückwunsch! Sie haben erfolgreich den Grundstein für eine großartige App gelegt.