Übung: Aktualisieren Ihres Workflowtriggers
Ein Kollege bittet Sie, die Always On-Funktion von App Service auf der Unternehmenswebsite zu aktivieren, damit die Website-App immer ausgeführt wird.
In dieser Übung aktualisieren Sie den erstellten Workflow so, dass er automatisch ausgeführt wird, wenn sich eine Datei in Ihrem Mainbranch ändert. Sie verwenden den aktualisierten Workflow, um die angeforderte Konfigurationsänderung für die Website bereitzustellen.
In dem Prozess gehen Sie wie folgt vor:
- Aktualisieren Sie Ihren Workflow so, dass er automatisch ausgelöst wird, wenn Dateien im Ordner deploy im Mainbranch geändert werden.
- Nehmen Sie eine Änderung an Ihrer Bicep-Datei vor.
- Überprüfen Sie, ob der Workflow automatisch ausgeführt wird.
Aktualisieren des Triggers auf branchbasiert
Öffnen Sie in Visual Studio Code die Datei .github/workflows/workflow.yml.
Fügen Sie am Anfang der Datei und nach der Zeile
name: deploy-toy-websiteden folgenden Code hinzu, um mehrere gleichzeitige Workflowausführungen zu verhindern:name: deploy-toy-website concurrency: toy-companyEntfernen Sie den manuellen Trigger, der sich in der Zeile
on: [workflow_dispatch]befindet.Fügen Sie zwischen
concurrency:undpermissions:die folgende Triggerdefinition hinzu:concurrency: toy-company on: push: branches: - main paths: - 'deploy/**' permissions:Speichern Sie die geänderte Datei.
Committen Sie Ihre Änderungen, aber pushen Sie sie noch nicht. Sie werden die Änderungen bald pushen.
git add . git commit -m 'Add branch trigger'
Aktualisieren Ihrer Bicep-Datei
Öffnen Sie in Visual Studio Code die Datei main.bicep.
Fügen Sie in der
siteConfig-Eigenschaft derappServiceApp-Ressourcendefinition diealwaysOn-Eigenschaft mit dem Werttruehinzu:resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: true appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } }Speichern Sie die geänderte Datei.
Committen Sie Ihre Änderungen, und pushen Sie beide Commits, indem Sie folgenden Code im Visual Studio Code-Terminal ausführen:
git add . git commit -m 'Configure app Always On setting' git push
Überprüfen von fehlerhaften Workflows
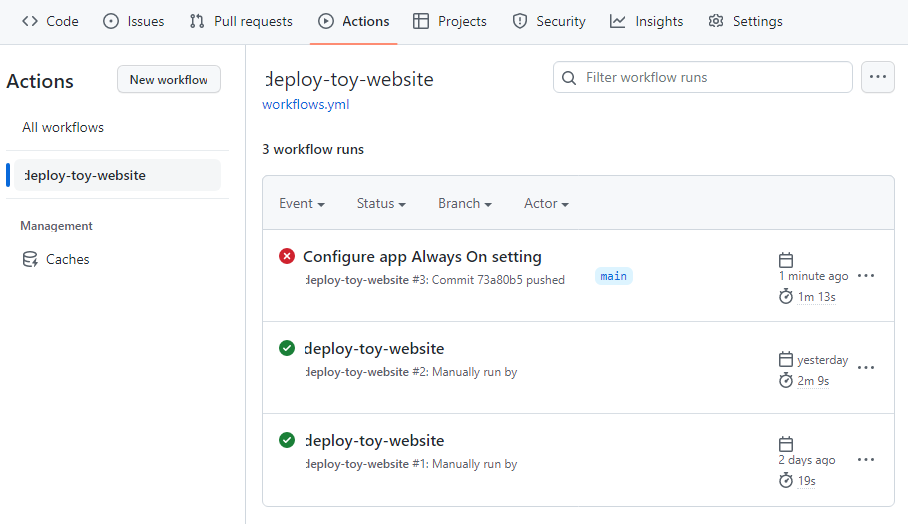
Wählen Sie in Ihrem Browser das GitHub-Menü Aktionen und dann Ihren Workflow aus.
Wählen Sie die letzte Workflowausführung aus, um zu sehen, ob der Workflow automatisch ausgeführt wurde. Der Workflow wurde ausgelöst, da Sie Ihre Änderungen in einen Branch gepusht haben, der vom Pushtrigger überwacht wird. Wenn der Workflow noch ausgeführt wird, warten Sie eine Minute, und aktualisieren Sie dann die Seite.

Der Workflow zeigt eine fehlerhafte Bereitstellung an.
Um den Fehler zu diagnostizieren, wählen Sie den Auftrag deploy und dann den fehlerhaften Task arm-deploy aus.
Beachten Sie, dass sie folgenden Text enthält:
There was a conflict. AlwaysOn cannot be set for this site as the plan does not allow it. For more information on pricing and features, please see: https://aka.ms/appservicepricingdetailsDiese Fehlermeldung gibt an, dass bei der Bereitstellung ein Fehler aufgetreten ist, da die App Service-App mit dem Free-Tarif (F1) bereitgestellt wurde, der das Feature „Always On“ nicht unterstützt.
Wichtig
Dieses Beispiel zeigt, wie wichtig es ist, Ihre Bicep-Dateien einschließlich aller verwendeten Parameterwerte zu testen. Kleine Fehler werden schnell in Ihre Ressourcenkonfiguration oder anderen Code eingefügt. Möglicherweise bemerken Sie ein Problem erst, wenn Ihr Workflow den Code bereitstellt und ein Fehler auftritt. In einem späteren Modul lernen Sie einige Strategien zum Überprüfen und Testen Ihres Bicep-Codes kennen.
Korrigieren der Bicep-Datei und erneutes Auslösen des Workflows
Sie sprechen mit Ihrer Kollegin über die fehlgeschlagene Bereitstellung. Sie entscheiden gemeinsam, dass die Einstellung „Always On“ nur auf Ihre Produktionsumgebung angewandt werden muss. Hier beheben Sie das Problem, das Ihren Bereitstellungsfehler verursacht hat, indem Sie die neue, beschlossene Regel anwenden.
Fügen Sie in Visual Studio Code der Variablen
environmentConfigurationMapfür jeden Umgebungstyp neue Eigenschaften hinzu:var environmentConfigurationMap = { nonprod: { appServiceApp: { alwaysOn: false } appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServiceApp: { alwaysOn: true } appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } }Ändern Sie die
alwaysOn-Einstellung der Anwendung, um den entsprechenden Konfigurationszuordnungswert für den Umgebungstyp zu verwenden:resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { alwaysOn: environmentConfigurationMap[environmentType].appServiceApp.alwaysOn appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } }Speichern Sie die geänderte Datei.
Committen und pushen Sie Ihre Änderungen im Visual Studio Code-Terminal:
git add . git commit -m 'Enable App Service Always On for production environments only' git push
Überprüfen von erfolgreichen Workflows
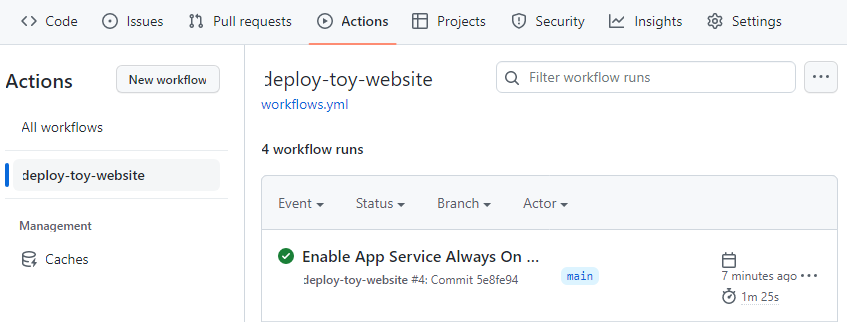
Wechseln Sie in GitHub zur Liste der Workflows zurück. Wählen Sie Ihren Workflow aus.
Wählen Sie die letzte Ausführung aus. Wenn der Workflow noch ausgeführt wird, warten Sie eine Minute, und aktualisieren Sie dann die Seite.
Die Workflowausführung wird angezeigt.

Der Workflow zeigt eine erfolgreiche Bereitstellung an. Dieses Mal war sie erfolgreich, da Sie eine gültige Bicep-Datei verwendet haben.
Bereinigen der Ressourcen
Nachdem Sie die Übung abgeschlossen haben, können Sie die Ressourcen entfernen, damit Ihnen dafür keine Gebühren berechnet werden.
Führen Sie im Visual Studio Code-Terminal den folgenden Befehl aus:
az group delete --resource-group ToyWebsite --yes --no-wait
Die Ressourcengruppe wird im Hintergrund gelöscht.
Remove-AzResourceGroup -Name ToyWebsite -Force