Übung: Hinzufügen einer Bicep-Bereitstellungsaktion zum Workflow
Sie haben einen einfachen Workflow erstellt und Ihre Azure- und GitHub-Umgebungen für eine Verbindung konfiguriert. Nun sind Sie bereit, die Bicep-Datei Ihrer Website über Ihren Workflow in Azure bereitzustellen.
In dieser Übung führen Sie die folgenden Schritte aus:
- Fügen Sie Ihrem Repository eine Bicep-Datei hinzu.
- Fügen Sie einen Workflowschritt hinzu, um den Quellcode aus Ihrem Repository in das Dateisystem des Runners herunterzuladen.
- Hinzufügen eines Workflowschritts für die Anmeldung bei Azure
- Hinzufügen eines Workflowschritts für die Bereitstellung Ihrer Bicep-Datei
- Erneutes Ausführen Ihres Workflows und Überprüfen der ordnungsgemäßen Bereitstellung Ihrer Website
Hinzufügen der Bicep-Datei Ihrer Website zum GitHub-Repository
Sie haben die Bicep-Datei Ihrer Website bereits vorbereitet, die je nach Umgebung und Konfiguration zum Bereitstellen verschiedener Konfigurationen der Websiteressourcen verwendet werden kann. Hier fügen Sie Ihre Bicep-Datei Ihrem Repository hinzu.
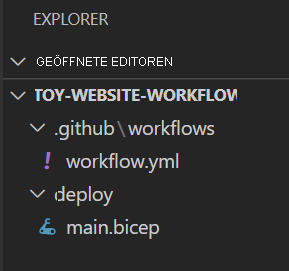
Öffnen Sie den Visual Studio Code-Explorer.
Erstellen Sie im Stamm Ihres Repositorys einen Ordner deploy.
Erstellen Sie im Ordner deploy eine neue Datei namens main.bicep. Achten Sie darauf, dass Sie die Datei im Ordner deploy erstellen:

Kopieren Sie den folgenden Code in die Datei main.bicep:
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' resource appServicePlan 'Microsoft.Web/serverfarms@2023-12-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2023-12-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2023-05-01' = { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }Speichern Sie die geänderte Datei.
Führen Sie im Visual Studio Code-Terminal folgenden Code aus, um die Änderungen zu stagen, zu committen und in Ihr Repository zu pushen:
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
Ersetzen der Workflowschritte
Als Nächstes aktualisieren Sie Ihre Workflowdefinition, um Ihre Bicep-Datei in Azure bereitzustellen.
Öffnen Sie in Visual Studio Code die Datei .github/workflows/workflow.yml.
Fügen Sie oben in der Datei zwischen
on:undjobs:einenpermissions:-Abschnitt hinzu.name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read jobs:Durch diese Änderung kann der Workflow eine Workloadidentität verwenden.
Benennen Sie den
say-hello-Auftrag um indeploy:jobs: deploy: runs-on: ubuntu-latest steps:Entfernen Sie den Schritt
placeholderaus der Workflowdefinition, indem Sie die unteren beiden Zeilen in der Datei löschen.Im ersten Schritt fügen Sie einen Task hinzu, um den Code in das Dateisystem des Runners auszuchecken. Fügen Sie am Ende der Datei einen neuen Schritt hinzu:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3Hinweis
Es empfiehlt sich, den Code selbst einzugeben, anstatt ihn aus diesem Modul zu kopieren und einzufügen. Achten Sie auf den Einzug der Datei. Wenn Ihr Einzüge nicht korrekt sind, ist Ihre YAML-Datei ungültig. Visual Studio Code zeigt Fehler mittels Wellenlinien an.
Fügen Sie unter dem soeben hinzugefügten Schritt einen Task hinzu, um sich bei Ihrer Azure-Umgebung anzumelden. Diese Aufgabe verwendet die zuvor definierten Geheimnisse, um sich mithilfe einer Workloadidentität anzumelden:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }}Fügen Sie unter dem soeben hinzugefügten Schritt einen weiteren Schritt hinzu, um die Bicep-Bereitstellung durchzuführen:
jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}Beachten Sie, dass der Task die Standardumgebungsvariable
github.run_numberverwendet, um die Bereitstellung in Azure zu benennen. Er verwendet auch Umgebungsvariablen für den Ressourcengruppennamen und für denenvironmentType-Parameter in der Bicep-Datei.Fügen Sie diese Variablen mit ihren Werten am Anfang Ihrer Workflowdatei zwischen
permissions:undjobshinzu:name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs:Speichern Sie die geänderte Datei. Die Datei sollte wie dieses Beispiel aussehen:
name: deploy-toy-website on: [workflow_dispatch] permissions: id-token: write contents: read env: AZURE_RESOURCEGROUP_NAME: ToyWebsite ENVIRONMENT: nonprod jobs: deploy: runs-on: ubuntu-latest steps: - uses: actions/checkout@v3 - uses: azure/login@v1 with: client-id: ${{ secrets.AZURE_CLIENT_ID }} tenant-id: ${{ secrets.AZURE_TENANT_ID }} subscription-id: ${{ secrets.AZURE_SUBSCRIPTION_ID }} - uses: azure/arm-deploy@v1 with: deploymentName: ${{ github.run_number }} resourceGroupName: ${{ env.AZURE_RESOURCEGROUP_NAME }} template: ./deploy/main.bicep parameters: environmentType=${{ env.ENVIRONMENT }}Stagen Sie Ihre Änderungen im Visual Studio Code-Terminal, committen Sie sie in Ihrem Repository, und pushen Sie sie in Azure Repos:
git add . git commit -m 'Add Azure CLI tasks to workflow' git push
Ausführen Ihres Workflows
Jetzt sind Sie bereit, Ihren Workflow auszuführen.
Öffnen Sie den Workflow in Ihrem Browser, indem Sie Aktionen>deploy-toy-website auswählen.
Wählen Sie Workflow ausführen>Workflow ausführen aus.
Eine neue Ausführung Ihres Workflows wird in der Ausführungsliste angezeigt. Falls sie nicht angezeigt wird, aktualisieren Sie Ihre Browserseite.
Wählen Sie den ausgeführten Workflow aus, um Details zur Ausführung anzuzeigen.
Warten Sie, bis die Ausführung beendet ist.
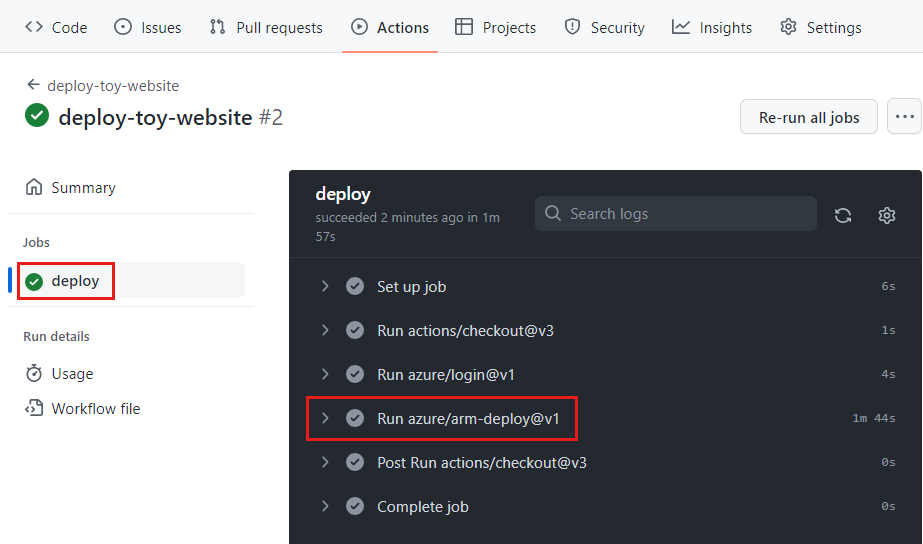
Wählen Sie den Auftrag deploy (bereitstellen) aus.

Wählen Sie Run azure/arm-deploy@v1 aus. Dadurch werden die Taskdetails angezeigt.
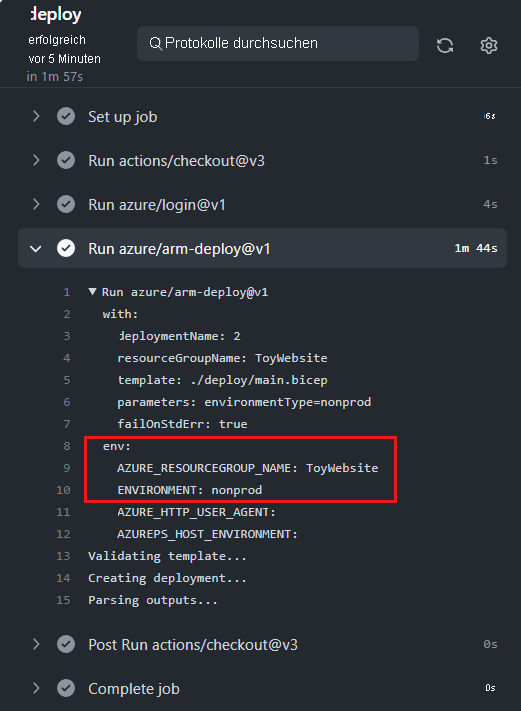
Wählen Sie in den Aufgabendetails Run azure/arm-deploy@v1 aus.

Beachten Sie, dass bei diesem Schritt die Umgebungsvariablen verwendet werden, die Sie der Workflowdatei hinzugefügt haben.
Untersuchen Sie den Rest der Workflowausgabe.
Der Workflow zeigt eine erfolgreiche Bereitstellung an.
Überprüfen der Bereitstellung
Öffnen Sie das Azure-Portal.
Wählen Sie im Menü auf der linken Seite die Option Ressourcengruppen aus.
Wählen Sie die Option ToyWebsite aus.
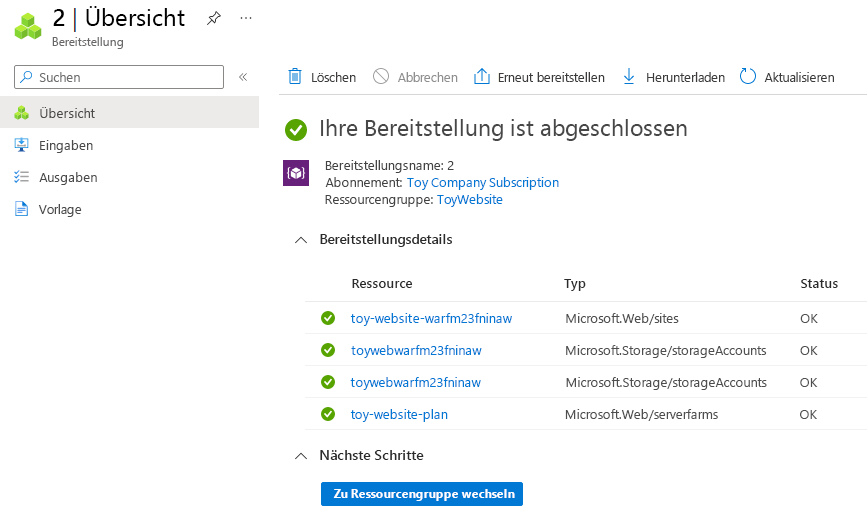
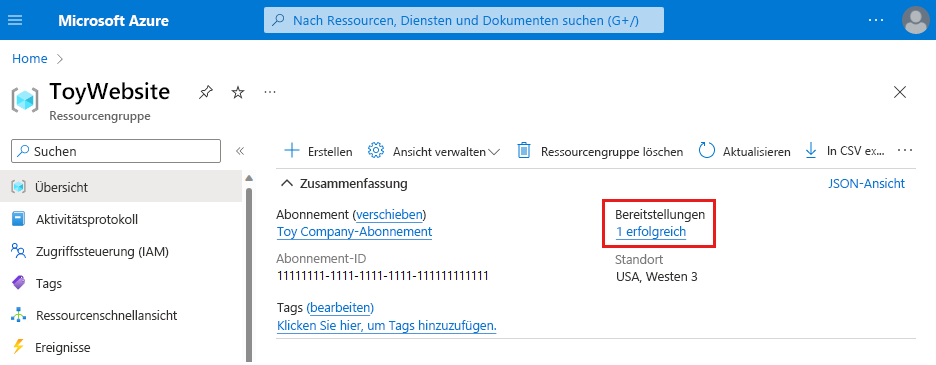
Unter Übersicht können Sie den Bereitstellungsstatus anzeigen. Es wird angezeigt, dass eine Bereitstellung erfolgreich war.

Wählen Sie neben den Link 1 erfolgreich aus, um die Details der Bereitstellung anzuzeigen.

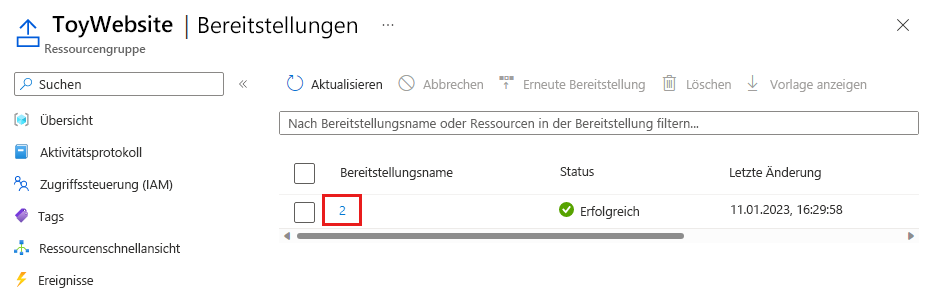
Beachten Sie, dass der Name der Bereitstellung der Ausführungsnummer des Workflows in GitHub Actions entspricht, da Sie die Umgebungsvariable
github.run_numberzum Benennen Ihrer Bereitstellung verwendet haben.Wählen Sie die Bereitstellung aus, um die Ressourcen anzuzeigen, die bereitgestellt wurden. Um die Bereitstellung zu erweitern und weitere Details anzuzeigen, wählen Sie Bereitstellungsdetails aus. In diesem Fall gibt es ein Speicherkonto, einen Azure App Service-Plan und eine App.