Übung: Hinzufügen einer Bicep-Bereitstellungsaufgabe zur Pipeline
Sie haben eine einfache Pipeline erstellt und Ihre Azure- und Azure Pipelines-Umgebungen für eine Verbindung konfiguriert. Nun sind Sie bereit, die Bicep-Datei Ihrer Website über Ihre Pipeline in Azure bereitzustellen.
In dieser Übung führen Sie die folgenden Schritte aus:
- Fügen Sie Ihrem Repository eine Bicep-Datei hinzu.
- Fügen Sie einen Pipelineschritt hinzu, um Ihre Bicep-Datei bereitzustellen.
- Führen Sie Ihre Pipeline erneut aus, und überprüfen Sie, ob ihre Website erfolgreich bereitgestellt wurde.
Hinzufügen der Bicep-Datei Ihrer Website zum Git-Repository
Sie haben die Bicep-Datei Ihrer Website bereits vorbereitet. Sie können die Bicep-Datei je nach Umgebung und Konfiguration zum Bereitstellen verschiedener Konfigurationen der Websiteressourcen verwenden. Hier fügen Sie Ihre Bicep-Datei zu Ihrem Repository hinzu.
Öffnen Sie den Visual Studio Code-Explorer.
Erstellen Sie im Ordner deploy eine neue Datei namens main.bicep. Achten Sie darauf, dass Sie die Datei im Ordner deploy und nicht im Stammverzeichnis des Repositorys erstellen:

Kopieren Sie den folgenden Code in die Datei main.bicep:
@description('The Azure region into which the resources should be deployed.') param location string = resourceGroup().location @description('The type of environment. This must be nonprod or prod.') @allowed([ 'nonprod' 'prod' ]) param environmentType string @description('Indicates whether to deploy the storage account for toy manuals.') param deployToyManualsStorageAccount bool @description('A unique suffix to add to resource names that need to be globally unique.') @maxLength(13) param resourceNameSuffix string = uniqueString(resourceGroup().id) var appServiceAppName = 'toy-website-${resourceNameSuffix}' var appServicePlanName = 'toy-website-plan' var toyManualsStorageAccountName = 'toyweb${resourceNameSuffix}' // Define the SKUs for each component based on the environment type. var environmentConfigurationMap = { nonprod: { appServicePlan: { sku: { name: 'F1' capacity: 1 } } toyManualsStorageAccount: { sku: { name: 'Standard_LRS' } } } prod: { appServicePlan: { sku: { name: 'S1' capacity: 2 } } toyManualsStorageAccount: { sku: { name: 'Standard_ZRS' } } } } var toyManualsStorageAccountConnectionString = deployToyManualsStorageAccount ? 'DefaultEndpointsProtocol=https;AccountName=${toyManualsStorageAccount.name};EndpointSuffix=${environment().suffixes.storage};AccountKey=${toyManualsStorageAccount.listKeys().keys[0].value}' : '' resource appServicePlan 'Microsoft.Web/serverfarms@2022-03-01' = { name: appServicePlanName location: location sku: environmentConfigurationMap[environmentType].appServicePlan.sku } resource appServiceApp 'Microsoft.Web/sites@2022-03-01' = { name: appServiceAppName location: location properties: { serverFarmId: appServicePlan.id httpsOnly: true siteConfig: { appSettings: [ { name: 'ToyManualsStorageAccountConnectionString' value: toyManualsStorageAccountConnectionString } ] } } } resource toyManualsStorageAccount 'Microsoft.Storage/storageAccounts@2022-09-01' = if (deployToyManualsStorageAccount) { name: toyManualsStorageAccountName location: location kind: 'StorageV2' sku: environmentConfigurationMap[environmentType].toyManualsStorageAccount.sku }Speichern Sie die geänderte Datei.
Führen Sie im Visual Studio Code-Terminal folgenden Code aus, um die Änderungen zu stagen, zu committen und in Ihr Repository zu pushen:
git add deploy/main.bicep git commit -m 'Add Bicep file' git push
Ersetzen der Pipelineschritte
Als Nächstes aktualisieren Sie Ihre Pipelinedefinition so, dass Ihre Bicep-Datei mithilfe der Dienstverbindung in Azure bereitgestellt wird.
Öffnen Sie in Visual Studio Code die Datei deploy/azure-pipelines.yml.
Fügen Sie vor der Zeile
jobs:variables:hinzu, um eine Variable mit dem NamendeploymentDefaultLocationzu definieren:trigger: none pool: vmImage: ubuntu-latest variables: - name: deploymentDefaultLocation value: westus3 jobs:Entfernen Sie den Schritt
scriptaus der Pipelinedefinition, indem Sie die unteren beiden Zeilen in der Datei löschen.Tipp
Wenn Sie in Visual Studio Code arbeiten und die Azure Pipelines-Erweiterung installiert haben, versuchen Sie, die Tastenkombination STRG+LEERTASTE zu verwenden. Dadurch wird ein Kontextmenü mit vorgeschlagenen Elementen angezeigt, die an der aktuellen Cursorposition hinzugefügt werden können.
Fügen Sie am unteren Rand der Datei eine Aufgabe hinzu, die
AzureResourceManagerTemplateDeploymentverwendet, um Ihre Bicep-Datei bereitzustellen:jobs: - job: steps: - task: AzureResourceManagerTemplateDeployment@3 inputs: connectedServiceName: $(ServiceConnectionName) deploymentName: $(Build.BuildNumber) location: $(deploymentDefaultLocation) resourceGroupName: $(ResourceGroupName) csmFile: deploy/main.bicep overrideParameters: > -environmentType $(EnvironmentType) -deployToyManualsStorageAccount $(DeployToyManualsStorageAccount)Hinweis
Es empfiehlt sich, den Code selbst einzugeben, anstatt ihn aus diesem Modul zu kopieren und einzufügen. Achten Sie auf den Einzug der Datei. Wenn Ihr Einzüge nicht korrekt sind, ist Ihre YAML-Datei ungültig. Visual Studio Code zeigt Fehler mittels Wellenlinien an.
In diesem Schritt wird die Systemvariable
$(Build.BuildNumber)verwendet, um die Bereitstellung zu benennen. Mithilfe der Variable können Sie leicht erkennen, welcher Pipelineausführung eine Bereitstellung entspricht.Die Aufgabeneigenschaft
locationwird von der AufgabeAzureResourceManagerTemplateDeploymentbenötigt. Sie gibt die Azure-Region an, in der eine Ressourcengruppe erstellt werden soll. In dieser Übung haben Sie bereits eine Ressourcengruppe erstellt, sodass der hier angegebene Standort keine Rolle spielt. Sie müssen den Wert aber dennoch angeben. Hier legen Sie ihn auf den Wert der VariablendeploymentDefaultLocationfest, die Sie in einem vorherigen Schritt angegeben haben.Speichern Sie die geänderte Datei. Die Datei sollte wie dieses Beispiel aussehen:
trigger: none pool: vmImage: ubuntu-latest variables: - name: deploymentDefaultLocation value: westus3 jobs: - job: steps: - task: AzureResourceManagerTemplateDeployment@3 inputs: connectedServiceName: $(ServiceConnectionName) deploymentName: $(Build.BuildNumber) location: $(deploymentDefaultLocation) resourceGroupName: $(ResourceGroupName) csmFile: deploy/main.bicep overrideParameters: > -environmentType $(EnvironmentType) -deployToyManualsStorageAccount $(DeployToyManualsStorageAccount)Stagen Sie Ihre Änderungen im Visual Studio Code-Terminal, committen Sie sie in Ihrem Repository, und pushen Sie sie in Azure Repos:
git add deploy/azure-pipelines.yml git commit -m 'Add deployment task to pipeline' git push
Pipelinevariablen hinzufügen
Wählen Sie in Ihrem Browser Pipelines aus.

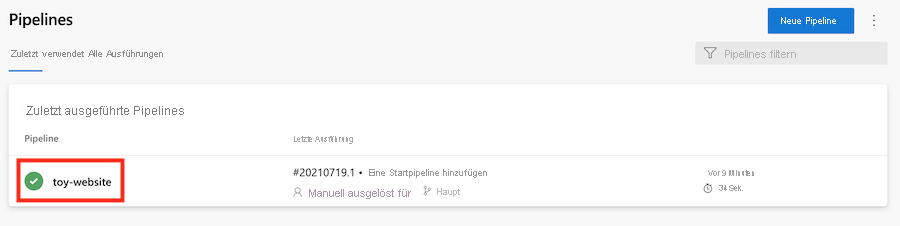
Wählen Sie Ihre Pipeline aus.

Wählen Sie Bearbeiten aus.

Wählen Sie Variablen aus.

Wählen Sie New variable aus.

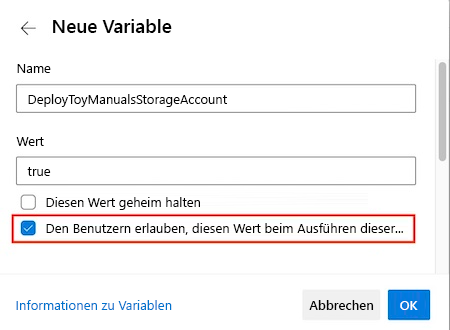
Geben Sie in Name den Namen ServiceConnectionName ein. Geben Sie in Wert den Namen ToyWebsite ein.
Lassen Sie die Kontrollkästchen deaktiviert, und wählen Sie OK aus.

Wählen Sie + aus, um weitere Variablen zu erstellen.

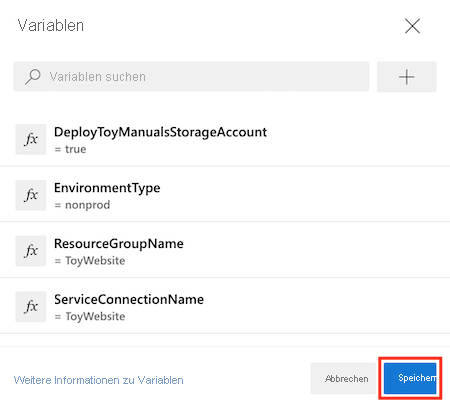
Erstellen Sie die folgenden Variablen auf die gleiche Weise, wie Sie die ServiceConnectionName-Variable erstellt haben:
Variablenname Wert ResourceGroupName ToyWebsite EnvironmentType nonprod Führen Sie den Vorgang erneut, um eine Variable namens DeployToyManualsStorageAccount mit dem Wert true zu erstellen. Aktivieren Sie für diese Variable das Kontrollkästchen Benutzern erlauben, diesen Wert beim Ausführen dieser Pipeline zu überschreiben.

Wenn Sie alle vier Variablen erstellt haben, wählen Sie Speichern aus.

Ausführen Ihrer Pipeline
Jetzt sind Sie bereit, Ihre Pipeline auszuführen.
Ihre Vorlage umfasst ein Speicherkonto, das Ihr Websiteteam zum Speichern von Gebrauchsanweisungen für Spielzeug verwendet. Da Sie Ihre Umgebung immer noch testen, müssen Sie das Speicherkonto nicht jedes Mal bereitstellen, wenn Sie die Website bereitstellen. Daher haben Sie einen Bicep-Parameter erstellt, mit dem Sie steuern, ob das Speicherkonto bereitgestellt wird. Hier führen Sie die Pipeline aus und überschreiben die Bereitstellung, damit das Speicherkonto diesmal nicht bereitgestellt wird.
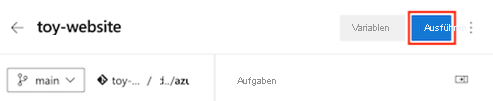
Klicken Sie auf Run (Ausführen).

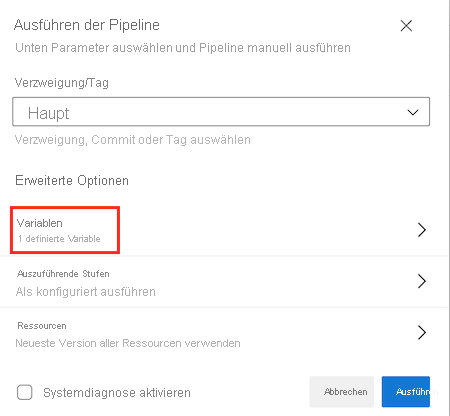
Der Bereich Pipeline ausführen wird angezeigt. In diesem Bereich können Sie Einstellungen für diese spezifische Ausführung der Pipeline konfigurieren.
Wählen Sie Variablen aus.

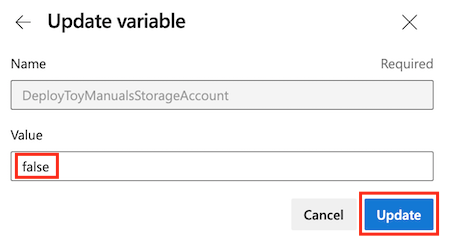
Wählen Sie die DeployToyManualsStorageAccount-Variable aus, und ändern Sie ihren Wert in false. Wählen Sie dann Aktualisieren aus.

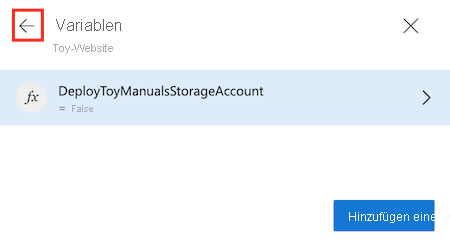
Wählen Sie den Zurückpfeil aus.

Wählen Sie Ausführen aus, um eine neue Pipelineausführung zu starten. Das Starten der Pipeline kann einige Minuten dauern. Nachdem die Pipeline gestartet wurde, kann es einige Minuten dauern, bis die Bereitstellung abgeschlossen ist.
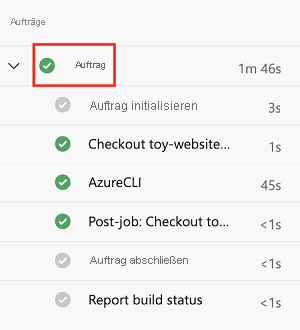
Um den Auftrag zu öffnen, wählen Sie im Abschnitt Aufträge die Option Auftrag aus. Sie können den Auftrag während der Ausführung überwachen oder warten, bis der Auftrag abgeschlossen ist, um seinen Verlauf zu überprüfen.
Warten Sie auf den Abschluss des Auftrags.
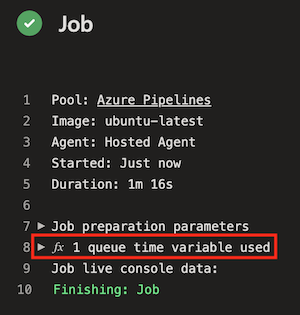
Wählen Sie Auftrag aus.

Wählen Sie 1 Warteschlangenzeitvariable verwendet aus.

Der überschriebene Wert für diese Pipelineausführung wird angezeigt. Der Wert der Variable
DeployToyManualsStorageAccountist false, da Sie den ursprünglichen Wert überschrieben haben.Untersuchen Sie den Rest der Pipelineausgabe.
Die Pipeline zeigt eine erfolgreiche Bereitstellung an.
Überprüfen der Bereitstellung
Öffnen Sie das Azure-Portal.
Wählen Sie im Menü auf der linken Seite die Option Ressourcengruppen aus.
Wählen Sie die Option ToyWebsite aus.
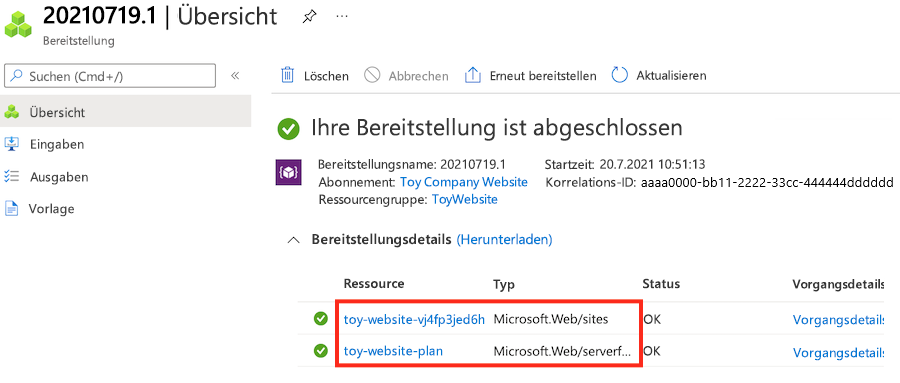
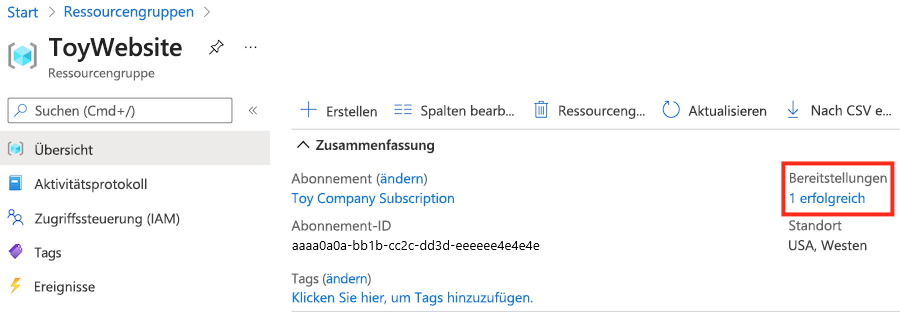
Unter Übersicht können Sie den Bereitstellungsstatus anzeigen. Es wird angezeigt, dass eine Bereitstellung erfolgreich war.

Wählen Sie 1 Succeeded (1 erfolgreich) aus, um die Details der Bereitstellung anzuzeigen.

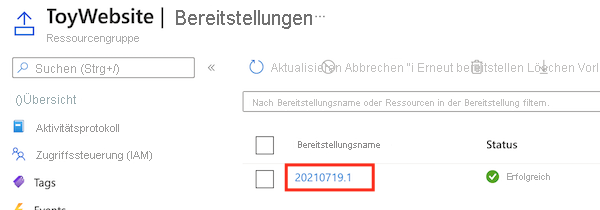
Der Bereitstellungsname ist mit dem Namen der Pipelineausführung identisch.
Wählen Sie die Bereitstellung aus, um die Ressourcen anzuzeigen, die bereitgestellt wurden. Um die Bereitstellung zu erweitern und weitere Details anzuzeigen, wählen Sie Bereitstellungsdetails aus. In diesem Fall gibt es einen Azure App Service-Plan und eine App.