Übung: Zugreifen auf Plattformfeatures in Blazor Hybrid
In dieser Übung fügen Sie die Möglichkeit hinzu, die Aufgabenliste im Dateisystem zu speichern und zu laden.
Hinzufügen von Schaltflächen zum Laden und Speichern
Zunächst fügen wir zwei neue
<button>-Elemente für die Schaltflächen zum Laden und Speichern unter dem<h3>-Element und über unserer Aufgabenliste in der Datei Todo.razor ein.@page "/todo" @using BlazorHybridApp.Data <h3>Todo (@todos.Count(todo => !todo.IsDone))</h3> <button @onclick="Save">Save</button> <button @onclick="Load">Load</button> <ul class="list-unstyled"> @foreach (var todo in todos) { <li> <input type="checkbox" @bind="todo.IsDone" /> <input @bind="todo.Title" /> </li> } </ul>Fügen Sie für die Funktionen
SaveundLoadzwei Methoden in den@code-Block ein:private async Task Save() { } private void Load() { }
Laden und Speichern von Daten auf dem Datenträger
.NET umfasst den Namespace System.IO, der die Möglichkeit bietet, Dateien zu laden und auf dem Datenträger zu speichern. NET MAUI ordnet diese Funktionalität automatisch den nativen APIs zu. Sie müssen lediglich angeben, wo die Datei gespeichert werden soll. Jede Plattform verfügt über spezielle Speicherorte für Benutzerdaten. Die Dateisystemhilfsprogramme in .NET MAUI ermöglichen den Zugriff auf mehrere Plattformverzeichnisse, darunter die Cache- und Anwendungsdatenverzeichnisse. Es können auch Dateien geladen werden, die direkt in die App eingebunden sind. Implementieren wir nun die Methode Save mithilfe von System.Text.Json, die in .NET integriert ist.
Fügen Sie die „using“-Direktiven für
Microsoft.Maui.Storage,System.Text.JsonundSystem.IOoben in der Datei Todo.razor hinzu.@page "/todo" @using BlazorHybridApp.Data @using Microsoft.Maui.Storage @using System.IO @using System.Text.JsonImplementieren Sie
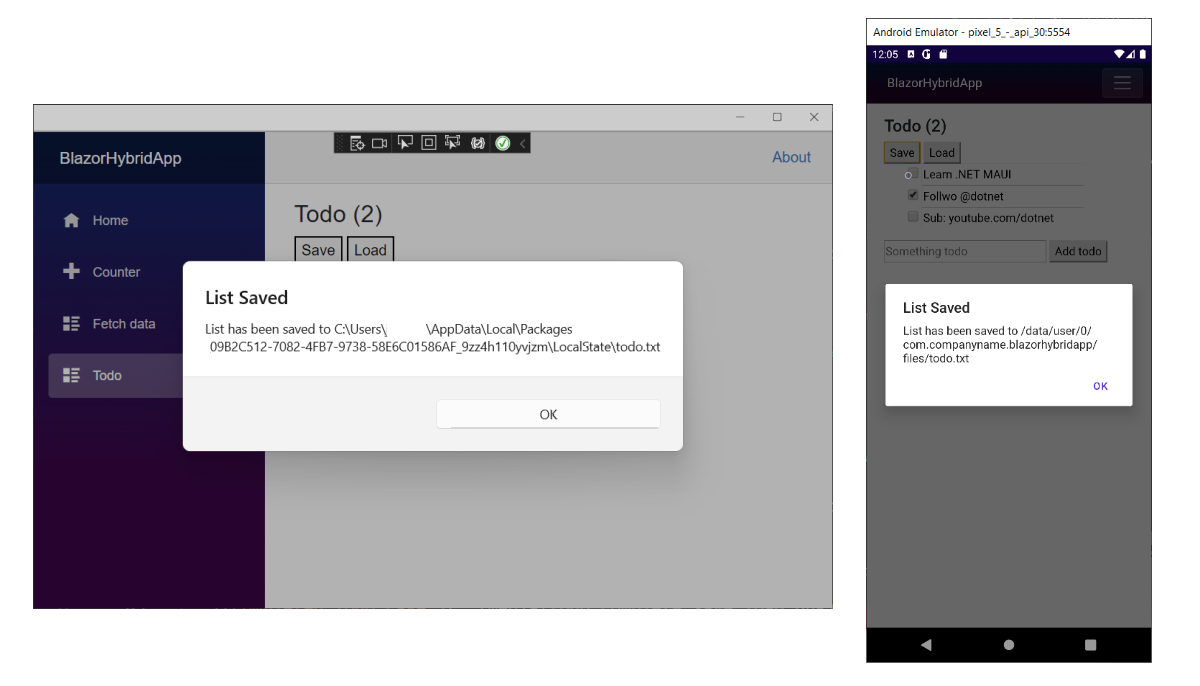
Savedurch Serialisierung der Daten in einestring, erstellen Sie den Pfad für die Datei und schreiben Sie die Inhalte in die Datei:private async Task Save() { var contents = JsonSerializer.Serialize(todos); var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); File.WriteAllText(path, contents); await App.Current.MainPage.DisplayAlert("List Saved", $"List has been saved to {path}", "OK"); }Beachten Sie, dass wir auch auf Plattform-Popupelemente zugreifen können. Hierdurch wird eine Benachrichtigung angezeigt, wenn die Datei gespeichert wird.
Implementieren Sie
Load, indem Sie die Daten vom Datenträger laden, die Daten deserialisieren und Elemente in die Aufgabenliste laden:private void Load() { var path = Path.Combine(FileSystem.AppDataDirectory, "todo.json"); if (!File.Exists(path)) return; var contents = File.ReadAllText(path); var savedItems = JsonSerializer.Deserialize<List<TodoItem>>(contents); todos.Clear(); todos.AddRange(savedItems); }Speichern Sie die Datei . Starten Sie die App neu, falls sie noch nicht ausgeführt wird.
Zum Testen der Komponente können Sie Elemente hinzufügen, bearbeiten und markieren. Klicken Sie auf die Schaltfläche
Save, um Elemente auf dem Datenträger zu speichern. Schließen Sie dann die App und starte Sie sie neu oder nehmen Sie Änderungen vor und wählen SieLoadaus, um die gespeicherten Daten zu laden.