Übung: Hinzufügen einer Komponente
In dieser Übung fügen Sie der Startseite Ihrer Anwendung eine Razor-Komponente hinzu.
Hinzufügen der Komponente „Counter“ zur Startseite
Erweitern Sie die Ordner im Projektmappen-Explorer von Visual Studio. Wenn der Projektmappen-Explorer nicht angezeigt wird, wählen Sie Anzeigen>Projektmappen-Explorer aus.
Wählen Sie Komponenten/Seiten aus, um die vorhandenen Razor-Seiten anzuzeigen.
Wählen Sie die Datei Home.razor aus, um diese zu öffnen.
Fügen Sie der Seite eine
Counter-Komponente hinzu, indem Sie am Ende der Datei Home.razor ein<Counter />-Element hinzufügen.@page "/" <h1>Hello, world!</h1> Welcome to your new app. <Counter />
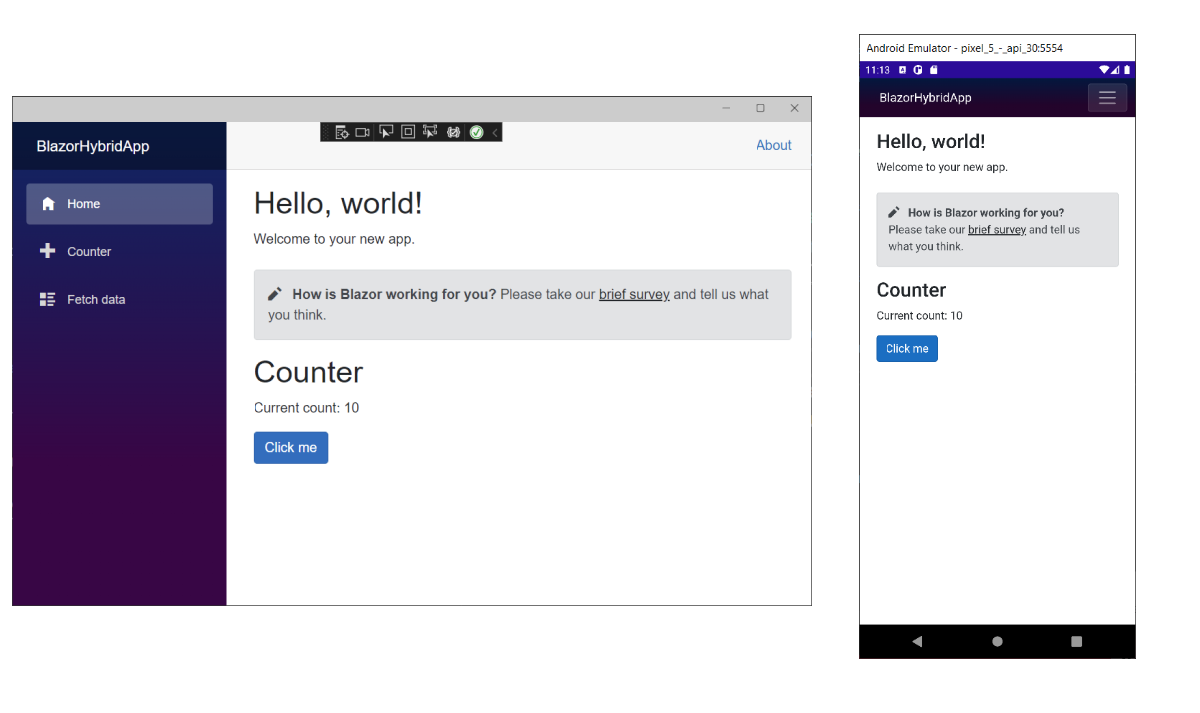
Wenn die Anwendung noch ausgeführt wird, speichern Sie die Datei und wählen Sie den Befehl Hot reload (Alt+F10), damit die Counter-Komponente auf der Startseite angezeigt wird. Vergewissern Sie sich in der ausgeführten App, dass der Zähler angezeigt wird, indem Sie eine andere Registerkarte auswählen und dann die Registerkarte Startseite auswählen, um zur Startseite zurückzukehren. Wenn Sie das Debuggen zuvor beendet haben, starten Sie die App erneut, indem Sie Debuggen>Debuggen starten auswählen.
Wenn Sie zum Beenden bereit sind, kehren Sie zu Visual Studio zurück und drücken Sie UMSCHALT+F5, um die App zu beenden.
Wenn die App noch ausgeführt wird, kehren Sie zu Visual Studio Code zurück, und drücken Sie UMSCHALT+F5, um die App zu beenden. Speichern Sie die Datei, und starten Sie die App neu, indem Sie Ausführen>Debuggen starten auswählen.
Wenn Sie zum Beenden bereit sind, kehren Sie zu Visual Studio Code zurück, und drücken Sie UMSCHALT+F5, um die App zu beenden.

Ändern einer Komponente
Komponentenparameter werden mithilfe von Attributen oder untergeordneten Inhalten angegeben, die es Ihnen ermöglichen, Eigenschaften für die untergeordnete Komponente festzulegen. Definieren Sie einen Parameter für die Counter-Komponente, um festzulegen, um wie viel sie bei jedem Klick auf die Schaltfläche erhöht wird:
- Fügen Sie eine öffentliche Eigenschaft für
IncrementAmountmit einem[Parameter]-Attribut hinzu. - Ändern Sie die
IncrementCount-Methode so, dassIncrementAmountverwendet wird, wenn der Wert voncurrentCounterhöht wird.
Aktualisieren Sie den Code in der Datei Counter.razor wie folgt:
@page "/counter"
<h1>Counter</h1>
<p role="status">Current count: @currentCount</p>
<button class="btn btn-primary" @onclick="IncrementCount">Click me</button>
@code {
private int currentCount = 0;
[Parameter]
public int IncrementAmount { get; set; } = 1;
private void IncrementCount()
{
currentCount += IncrementAmount;
}
}
Aktualisieren Sie in Home.razor das Element <Counter>, um ein Attribut IncrementAmount hinzuzufügen, das den Inkrementbetrag wie in der letzten Zeile im folgenden Code gezeigt in 10 ändert:
@page "/"
<h1>Hello, world!</h1>
Welcome to your new app.
<Counter IncrementAmount="10" />
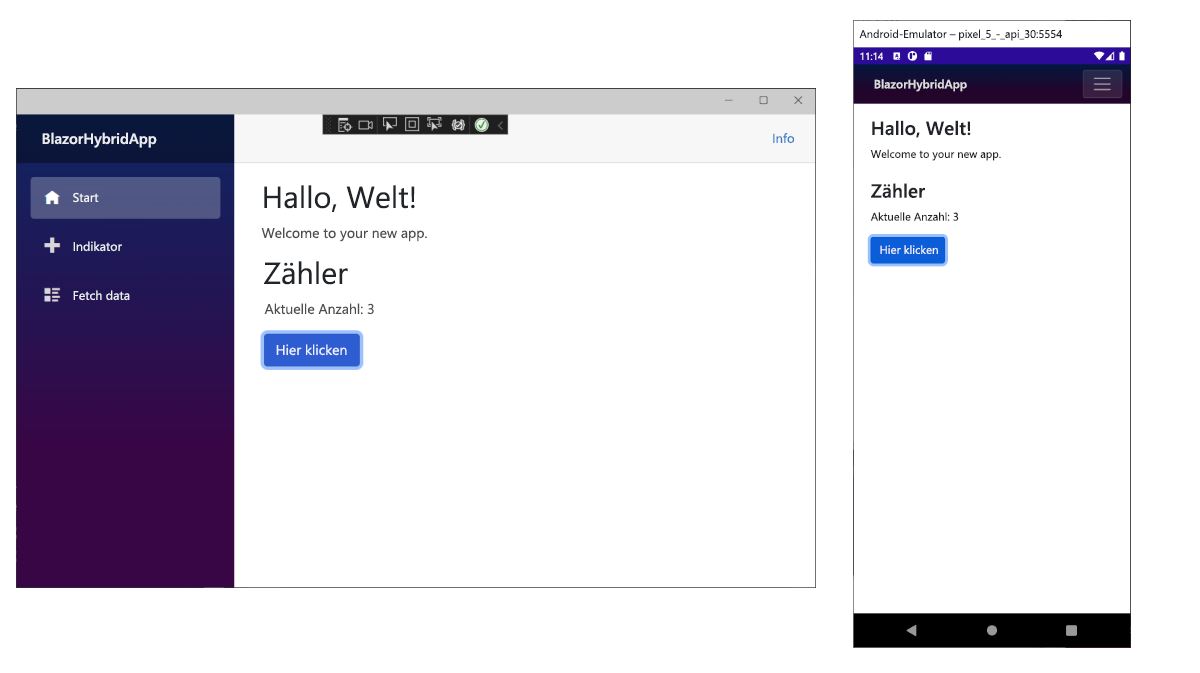
Erneutes Starten der App
Die Home-Komponente verfügt nun über einen eigenen Zähler, der jedes Mal um 10 erhöht wird, wenn Sie die Schaltfläche Hier klicken auswählen, wie in der folgenden Abbildung gezeigt. Die Counter-Komponente (Counter.razor) bei /counter wird weiterhin um eins erhöht.